こんにちは!LP専門デザイナーの@AoiDesignです。
今回は、画像メインで作るランディングページの特徴や作り方を解説します。
・画像LPってどうなんだろう…アリなのかな?
・画像LPのメリット・デメリットが知りたい
・女性向けのおしゃれな画像LPを作れるようになりたい!
このような方向けに、分かりやすく解説していきますね。
さらに本記事では、最低限のコーディングスキルで画像LPが作れるおすすめツールや、無料のHTMLテンプレートもついています!
それでは、さっそくみていきましょう。
画像LPのご相談・制作受付中
LP制作実績200件以上!専門デザイナーのあおいが、画像LPのご相談・制作を承っております
- 画像LPをお手頃価格で依頼したい
- LP制作全般について相談がしたい
- 売上や集客力アップに繋がるページを作りたい
- LPリニューアルに向けて役立つ提案が欲しい
ご相談は無料ですので、ぜひ気軽にお問い合わせください。
※coconalaにて承っております。未登録の方は、まず下記から新規登録をお願い致します。
\ LPの無料相談受付中 /
すでに登録済みの方は、こちらからご相談のメッセージをお送りください。
画像LP(ランディングページ)とは?
画像LPは、ページの大半が画像で作られているLPのことを指します。
ただし、全て画像というわけではなく、ボタンやフォームなど操作が必要な部分は、基本的にコーディング(HTMLやCSS)で作ります。
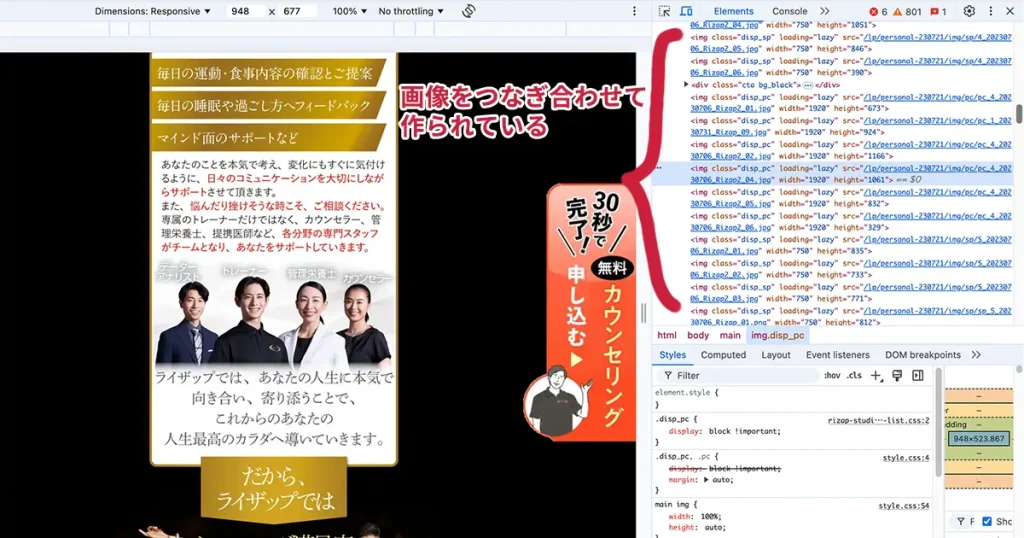
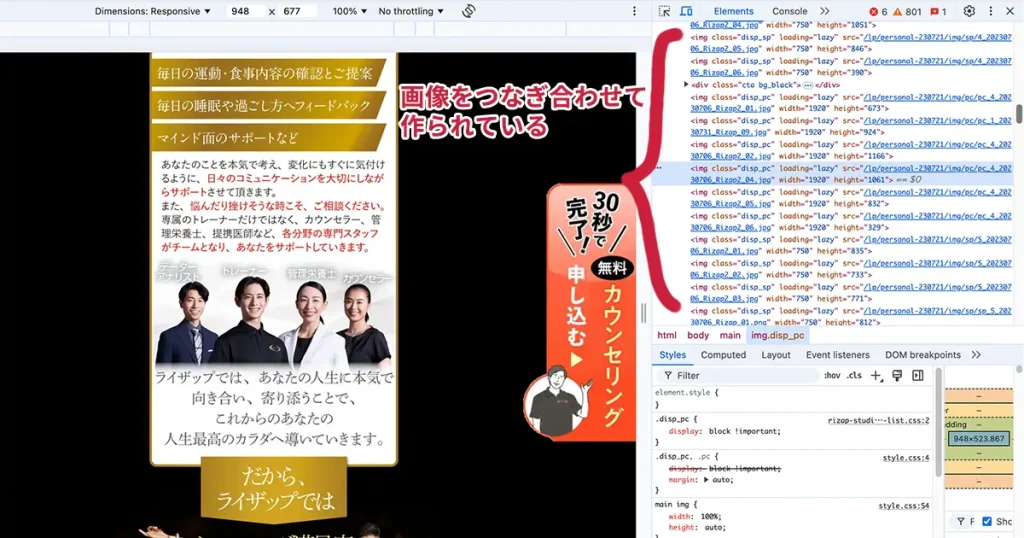
例えば、ライザップのLPが分かりやすい例です。
このLPは、見出しごとに画像を切り出して、上から順番につなげて作っています。


文字の部分も含めて、ほぼ全部画像で作られていますね。
一方、コーディング主体で作られているLPはどうでしょうか。
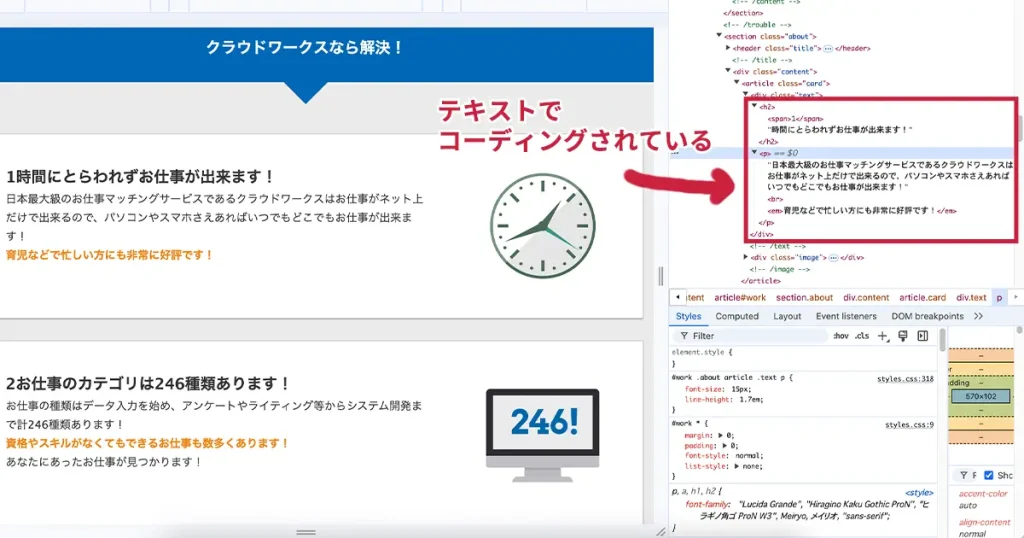
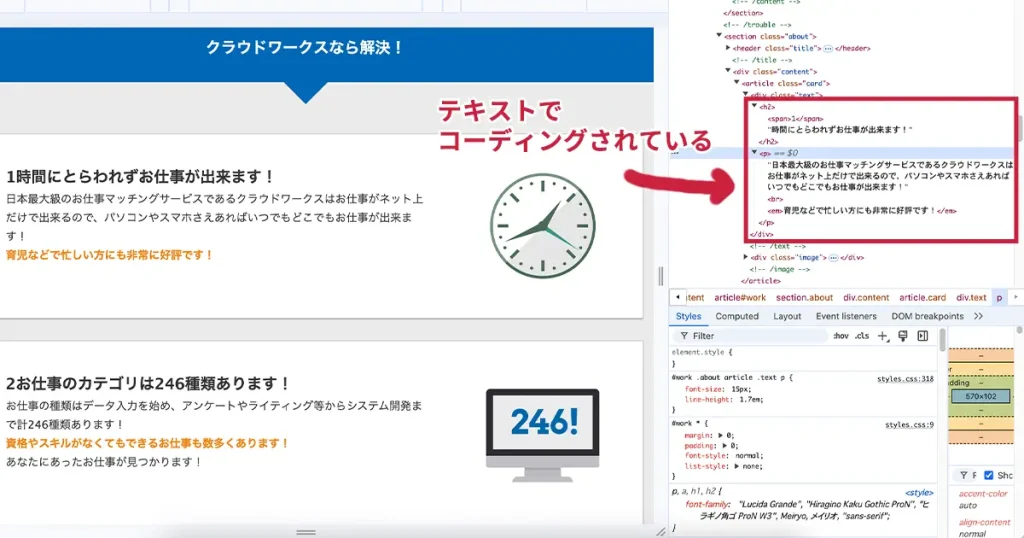
例えば、クラウドワークスのLPがそうですね。
検証ツールで確認すると、文字要素はHTMLで書かれているのがわかります。


LPを画像だけで作っても大丈夫なの?
もちろん、画像だけでLPを作るのは全然アリです!
むしろ、その方が成約率が高くなることもあるし、大手の制作会社でも画像LPを作っているところはたくさんあります。
特に、美容や健康サプリなどのジャンルでは、画像LPがよく使われる傾向にあります。
▼例えば、こういったLP





コスメの質感や輝きって、コーディングだけでは、なかなか表現できないですからね
画像LPはこんな場合に最適!
次のようなLPは、画像で作るのがおすすめです。
- 見た目の魅力やデザイン性が重要な商品のLP
- 楽天やYahooなどECモールで使うLP
- コスメなど質感や細かな装飾での表現が必要なLP
- 視覚的なインパクトをガツンと伝えたいLP
それから、「モリサワ」のような特定のフォントを使いたい時も、画像LPが便利です。
というのも、コーディングで特定のフォントを使おうと思うと、「Webフォント」という仕組みの導入が必要だから。



モリサワにはWebフォントのプランもありますが、契約料がちょっと高めです‥


画像LPを作る3つのメリット
- デザインの自由度が無限大!
- 成約率の高いLPが作れる
- 最低限のコーディングスキルだけで作れる
①デザインの自由度が無限大!


一つ目のメリットは、デザインの自由度が圧倒的に高いことです。
PhotoshopやIllustratorなら、複雑なレイアウトや細かな装飾など、どんなデザインも自由自在に作れちゃいます!
これが、コーディングを考慮しなくていい画像LPの強みですね。
一方で、コーディングを考慮する場合、どうしても制約が出てきます。
コーディングで難しい表現には、例えば
- 複雑な形状(曲線や不規則な形)
- 質感や影の細かさ
- カーニングや文字間隔の微調整
- 特定のフォントや装飾
などがあります。



ビジュアルに凝ったデザインにしたいなら、画像LPが断然おすすめです
②成約率の高いLPが作れる


二つ目は、成約率の高いLPを作れることです。
なぜなら画像だと、視覚的なインパクトが出せるので、ユーザーの興味を引きつけやすくなるから。
レイアウトの自由度も高いので、読み手の視線をコントロールしながら、スムーズに成約(ボタンクリック)へと誘導できます。



私自身、LPでインパクトを出すには「画像と文字の組み合わせ」がカギだと思ってます
たとえば、先ほど例に挙げたLPの、以下のような箇所↓




こういう「画像と文字の絶妙な組み合わせ」は、正直コーディングでは表現が難しいんですよね。
③最低限のコーディングスキルだけで作れる


三つ目のメリットは、最低限のコーディングスキルだけで作れることです。
画像LPの場合、ボタンやフォームなどの操作が必要な部分以外は、ほとんどコーディングが必要ありません。
なので、コーディングが苦手な方や、デザインをメインで制作したいWebデザイナーにとっては、ありがたい方法といえますね。
ちなみに、後述の「【無料HTMLテンプレート付】画像LPの作り方4ステップ」にて、初心者でも使えるHTMLテンプレートを配布しています!



簡単なコーディングで画像LPを作ってみたい方は、ぜひ活用してください
画像LPのデメリットは本当なのか?
ここでは、一般的にいわれる画像LPのデメリットが、本当にそうなのかを解説していきます。
こちらの2つです
- ページの表示速度が遅くなる
- SEOに弱い
①ページの表示速度が遅くなる
一つ目は、ページの表示スピードが遅くなりがちなことです。
画像データは基本的に重たいので、それを何枚も使うとページが重くなり、表示速度が落ちる原因になります。
表示速度が遅くなれば、ページの離脱率が高くなるので注意が必要です。
ただし、画像LPが必ず遅くなるというわけではありません。
大事なのは、
- 適切なサイズで用意すること
- 画像を軽量化すること
この2つをしっかり守ることです。
逆にこれが守られていないと、コーディング主体のLPであっても、ページ速度が遅くなってしまいます。
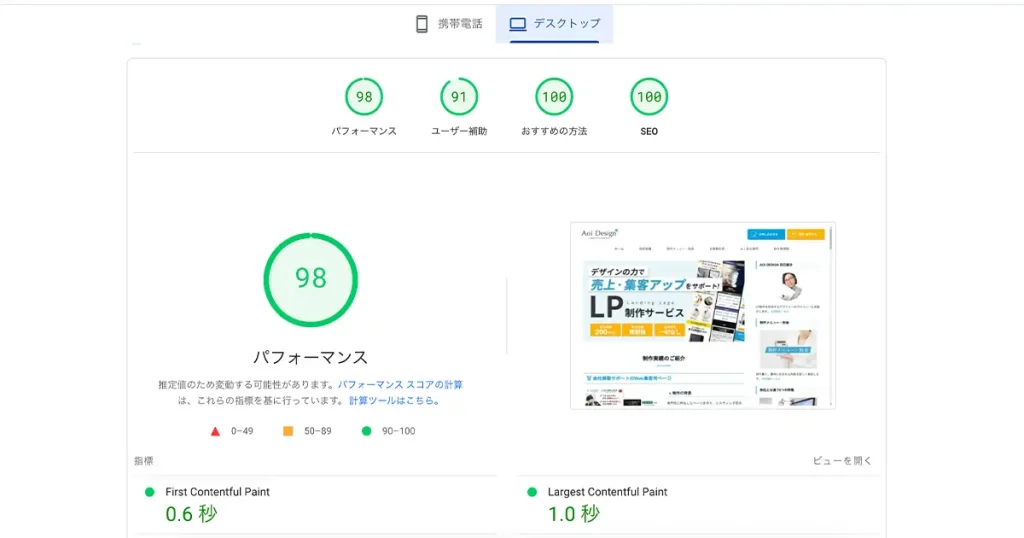
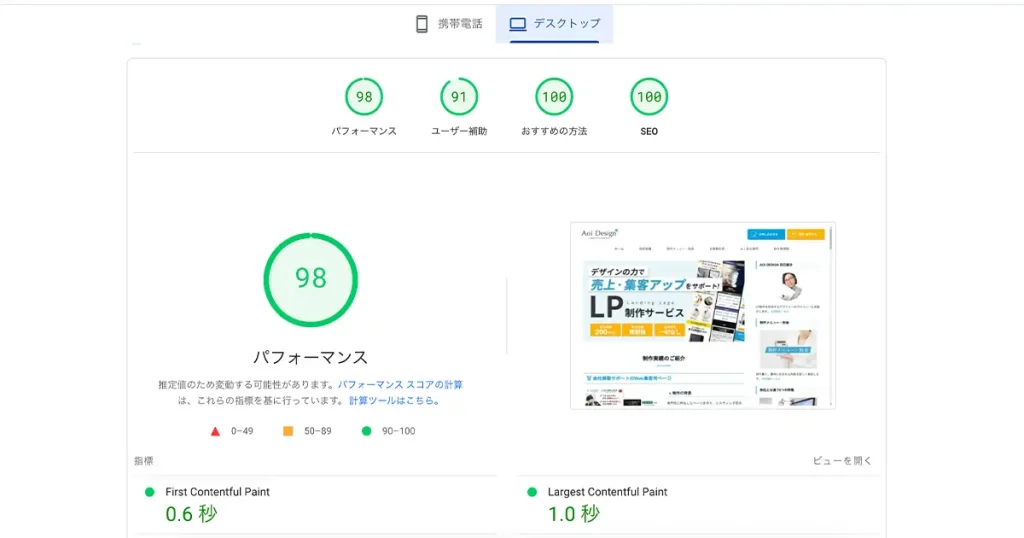
ちなみに、ページの表示速度を確認したいときは「PageSpeed Insights」を使うと便利です。





サイトのURLを入れるだけで、簡単にスピードを判定してくれ、改善点まで教えてくれます!
②SEOに弱い
二つ目は、SEOに弱いことです。
画像LPの場合は、このSEO効果が弱い、検索結果で上位表示が難しいと言われます。
理由としては、Googleのシステムが画像の内容を理解しづらく、評価しにくいからです。



ただし、これには少し反論があります!
まず一つ目のポイントとして、LP自体がそもそも検索結果で上位を狙うためのページではないことがあります。
LPは主に、広告の遷移先やSNSのリンク先として活用されることが多いんですよね。
だから、SEOをそこまで意識しなくても問題ないケースが多いです。
二つ目のポイントは、Googleの評価は複数の要素から成り立っているということ。
例えば、
- ページの滞在時間
- 情報のわかりやすさ
- デザイン性
これらも含めて、総合的に評価されます。
あとは、最近ではGoogleのロボットも進化していて、画像の内容を読み取る能力がどんどん向上しているそう。
こういった理由から、「画像LPだからSEOに向かない」「不利だ」と心配する必要はないと思います。
画像LPの作成におすすめなツール
ここからは、画像LPの作成に最適なおすすめのツールをご紹介していきます。
- デザイン制作におすすめなツール
- 画像コーディングにおすすめなツール
①デザイン制作におすすめなツール


一番のおすすめは、定番中の定番Adobeのデザインツールです。
Webデザインを仕事にしている方なら、もう契約済みかと思います。
| ツール | 特徴 |
|---|---|
| Photoshop | LP全体のデザインや画像加工に最適。写真やビジュアルを自在に編集できる |
| Illustrator | ロゴやアイコン、装飾パーツを作るのにおすすめ。細かいデザインの調整がしやすいのが魅力 |



Adobe製品は有料ですが、画像LPを作るならぜひ持っておきたいツールです!
その他、無料ツールとしては「Figma」や「Canva」もあります。
Figmaはコーディング主体のLP向けで、Adobeほどデザインの自由度は高くありませんが便利です。
Canvaはデザイン初心者やノンデザイナー向けで、手軽におしゃれなデザインが作れますよ。
②画像コーディングにおすすめなツール


デザインが完成したら、次のステップはコーディングです。
画像LPをコーディングする方法は、大きく分けて2つあります。
- エディタを使ったコーディング
- ノーコードツールを使ったコーディング
①エディタを使ったコーディング
一般的なWeb制作のやり方で、エディタというツールを使ってコードを書きます。
私も含め、多くのWebデザイナーやエンジニアが愛用しているのが「Visual Studio Code」です。
VS Codeの特徴
- 無料で使える
- 初心者からプロまで利用者が多い
- 拡張機能で使いやすさをカスタマイズできる
コーディング方法は、後述する「STEP③ 画像コーディング」で詳しく解説しますね!
②ノーコードツールを使ったコーディング
もう一つは、ノーコードツールを使う方法です。
具体的にいうと、「STUDIO」や「ペライチ」といったツールがおすすめです。
ノーコードツールを使うメリット
- 無料で使える
- LPの維持費がかからない
- サーバー・ドメインの契約がいらない
- コードの知識なしでも作れる
特にサーバー・ドメインを持っていない方や、コーディング知識がない方は、ノーコードを使った方が簡単に作れます。
コーディング方法は、後述する「STEP③ 画像コーディング」で詳しく解説しますね!
【無料HTMLテンプレート付】画像LPの作り方4ステップ
ここからは、画像LPの作り方をステップで解説していきます!
- LP作成前の準備
- デザイン作成
- 画像コーディング
- 公開
STEP①LP作成前の準備
ステップ①は、LP作成前の準備になります。
具体的には、
- LPのゴール設定
- ターゲット設定
- 訴求軸の設定
- 原稿・構成作成
- ワイヤーフレーム作成
このようなものがあります。
売上や集客力アップなど成果につながるLPを作るには、この準備段階がとても重要です。
ただ、本題とズレるので、ここでは省略させてもらいます。



別記事にて、その辺のノウハウを詳しく解説しています!
LPノウハウ記事一覧を見る
STEP②デザイン作成
ステップ②は、デザイン作成です。
PhotoshopやIllustratorを使って、見た目のデザインを作っていきます。



今回は、Photoshopを例に解説しますね
まず、パソコンサイズのデザインから。
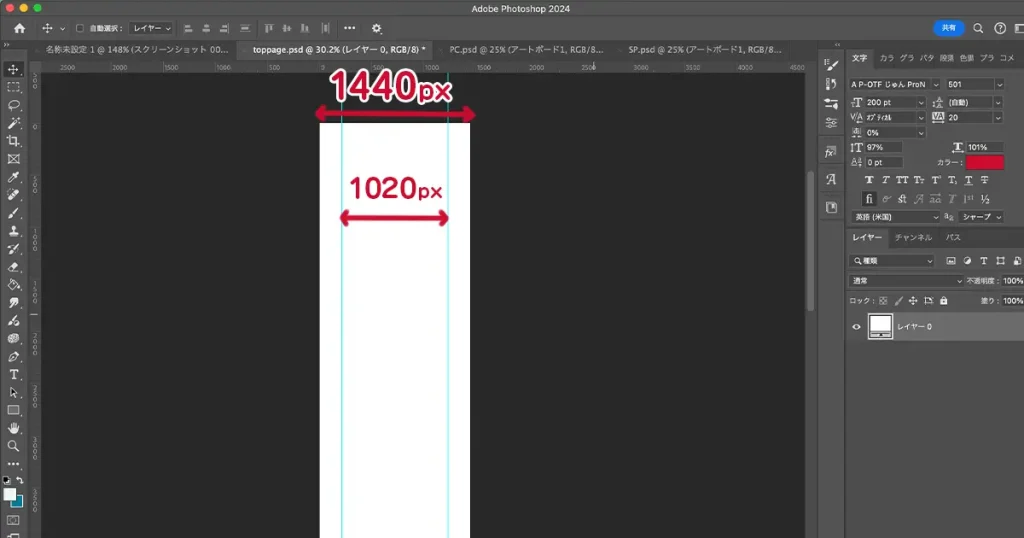
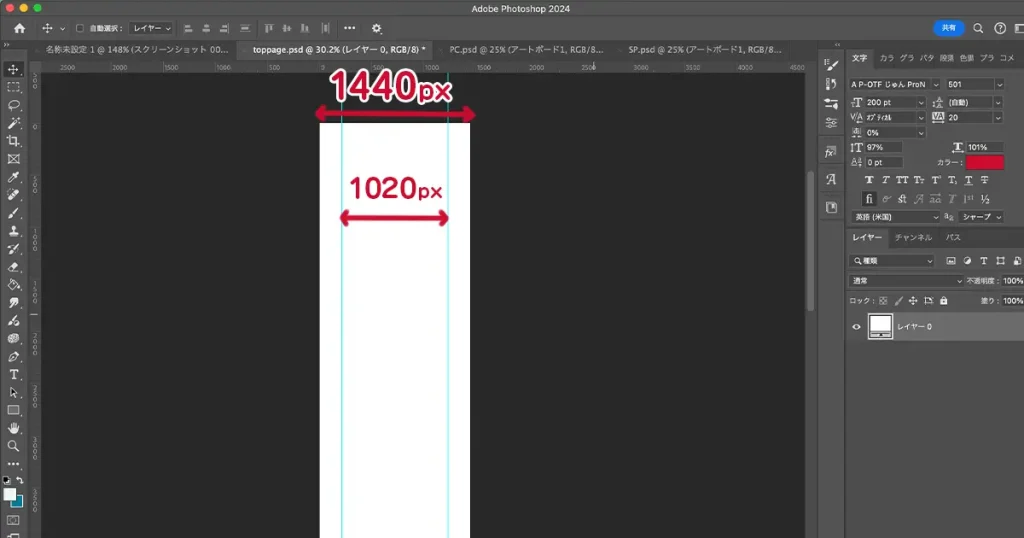
人によって作り方は異なりますが、私はいつも「横幅1440px」で作り、その中の1020px部分にコンテンツを収めるようにしています。
▼左右にガイド線を引くとわかりやすいです


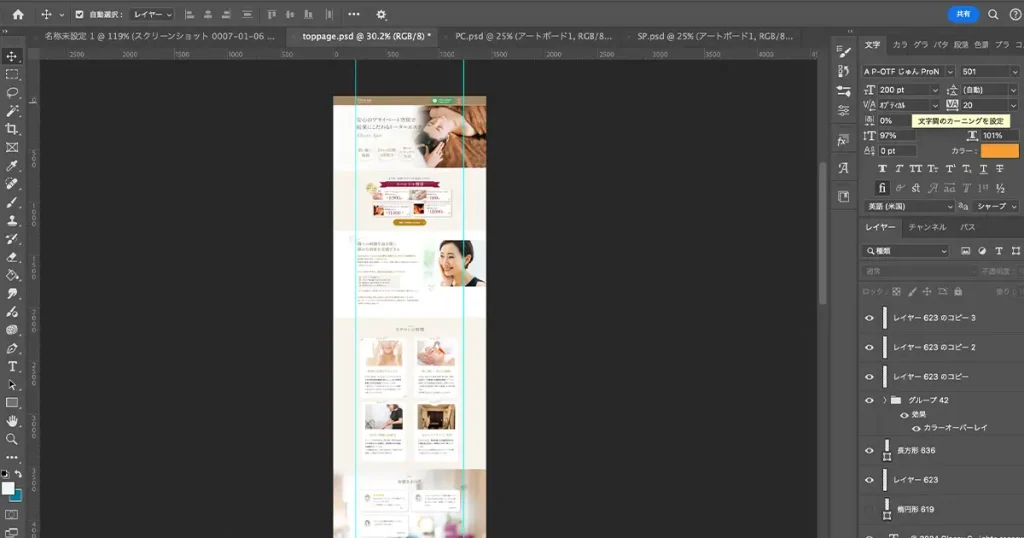
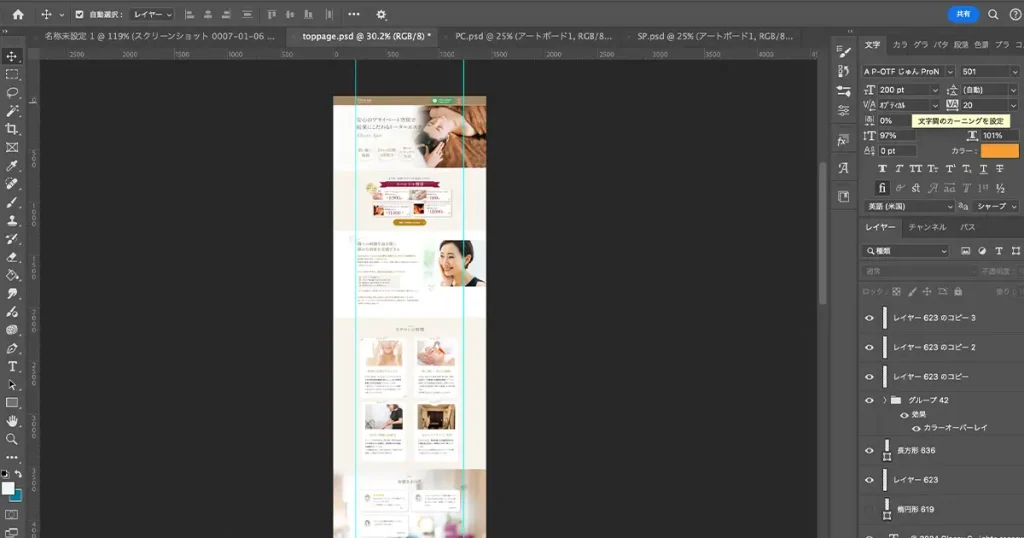
▼デザインを入れた例がこちら


次に、タブレットやスマホ用のデザインです。
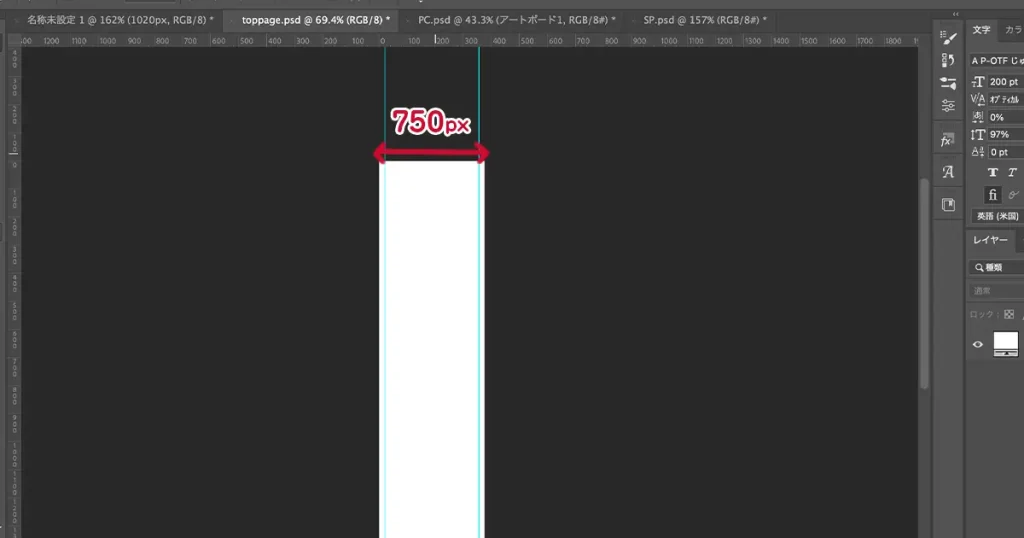
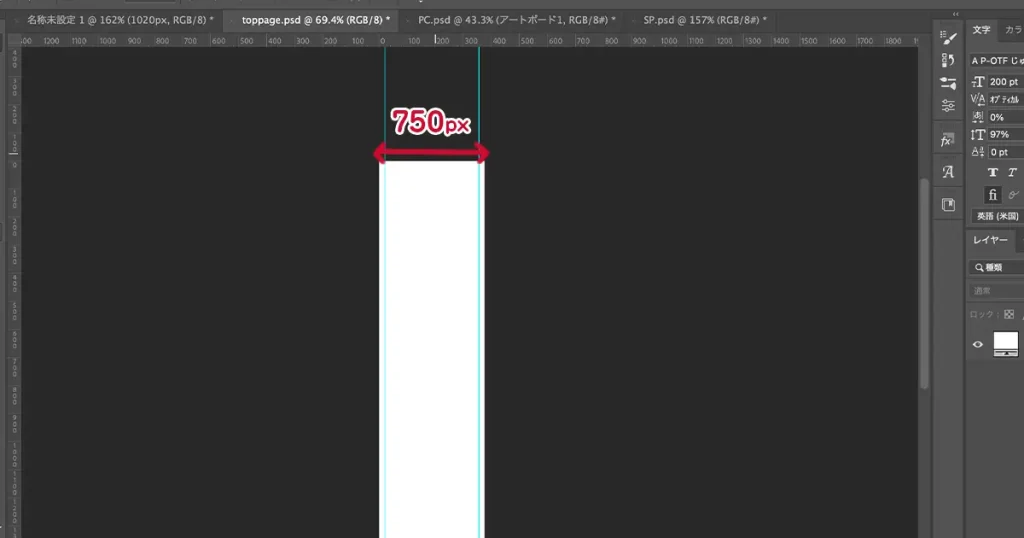
私は基本、「横幅750px」で作ることが多いです。


必ずしも750pxにすべきというわけではありません。
ただし、これより小さいと画質が悪くなるので、750px〜900pxの間がおすすめです!
両脇には20pxほどの余白を取りたいので、左右にガイド線を引いて作っていきましょう。
スマホユーザーが多い場合のポイント
もし、ユーザーの大半がスマホでLPを見ると想定されるなら、パソコン用デザインを作らなくてもOKです。
その場合、パソコンで表示したときは、画面中央に縦長でスマホ用デザインが表示されるようにすれば問題ありません。
STEP③画像コーディング


ステップ③は、コーディングです。
今回は、画像LPに適した2つのコーディング方法をご紹介しますね。
- エディタを使ったコーディング
- ノーコードツールを使ったコーディング
①エディタを使ったコーディング
一つ目は、エディタを使ったコーディングです。
中でも「Visual Studio Code」は、無料で使えるうえに機能も充実しているのでおすすめです。
画像LPの場合は、最低限のコーディングスキルでOKです。
さらに今回は、画像コーディングに使えるテンプレートを用意しました。
こちらから、コーディングファイルをダウンロードできます!
使い方
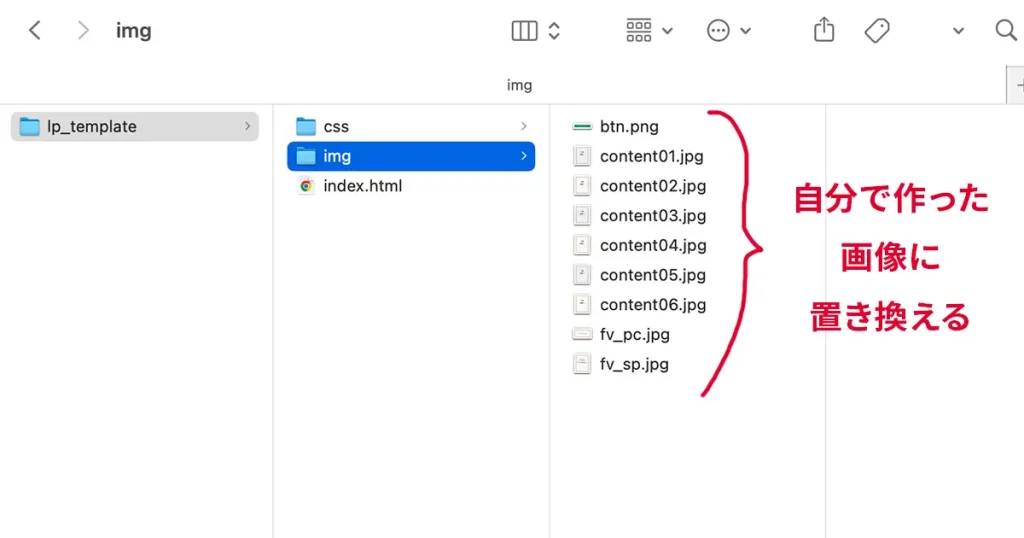
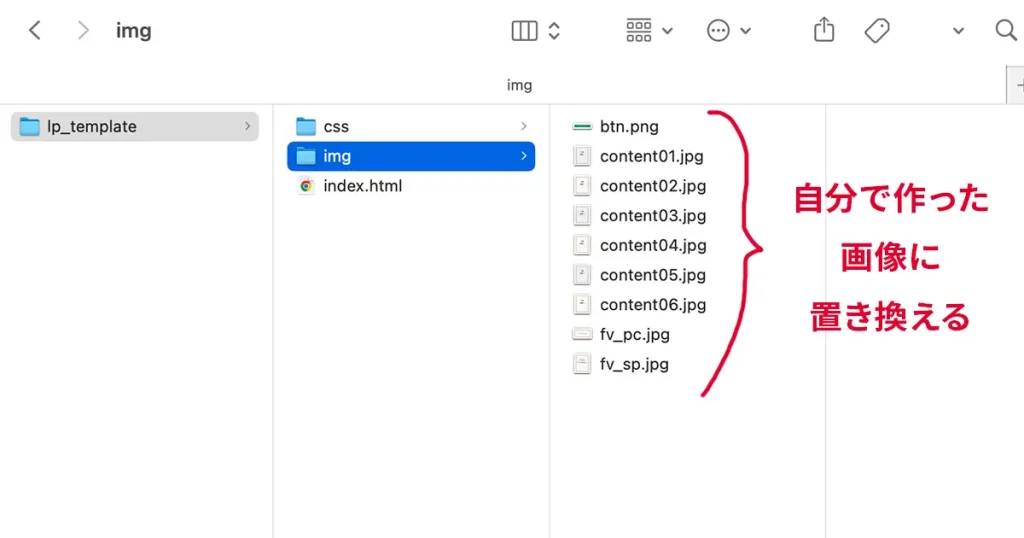
用意したデザインの画像を、ブロックごとに区切って保存します。
それを、ファイル内の画像と置き換えてください。


| ファイル名 | 詳細 |
|---|---|
| btn.png | ボタンの画像 |
| content01.jpg 〜 content06.jpg | 下層の画像 適宜、削除や追加して使用してください |
| fv_pc.jpg | パソコン版ファーストビューの画像 |
| fv_sp.jpg | モバイル版ファーストビューの画像 |
②ノーコードツールを使ったコーディング
二つ目は、ノーコードツールを使ったコーディングです。
有名なサービスには、ペライチやSTUDIO、Wixなどがありますが、おすすめは断然「STUDIO」です。
STUDIOを使うメリット
- コードを書かずにサイトが作れる
- 無料で使える、維持費もゼロ
- サーバーやドメインの用意がいらない
▼STUDIOの編集画面はこんな感じになっています


多少のHTMLの知識があるとよりスムーズですが、なくても直感的に操作しながらページを作成していけます。
ここではSTUDIOの使い方を詳しく解説しませんが、もし学びたい場合は、以下の講座がおすすめです。


STEP④公開
STEP④は、作成したページの公開です。
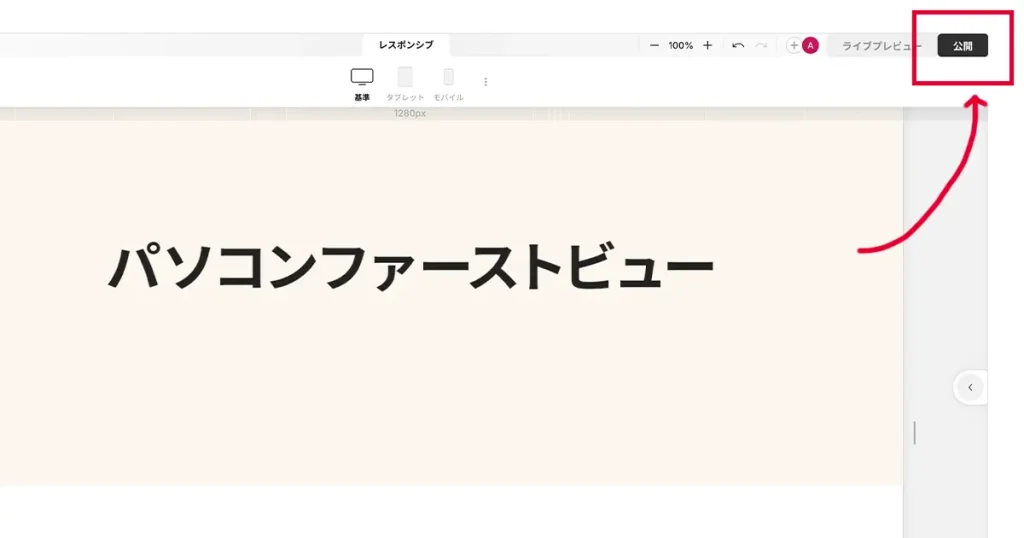
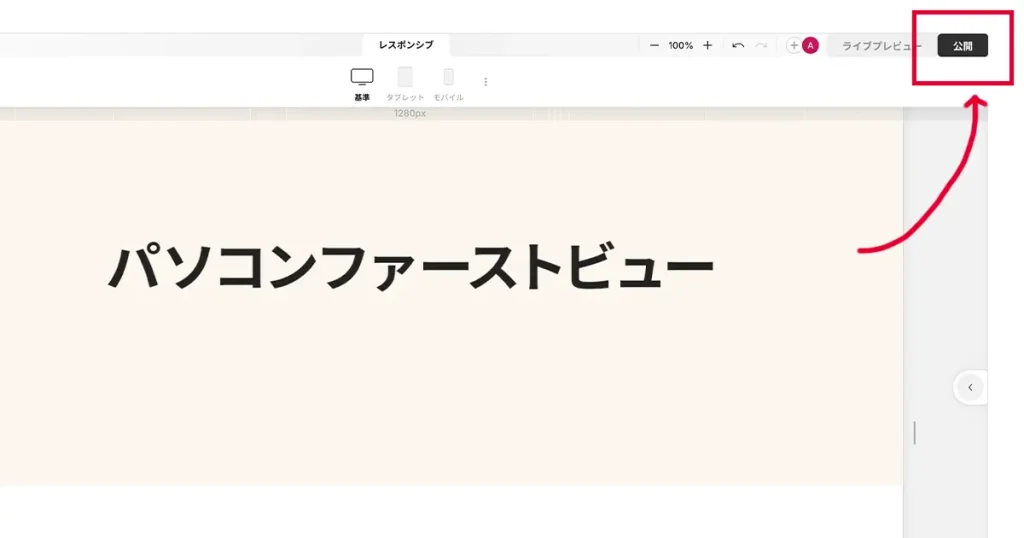
もしSTUDIOで作成していれば、ボタンひとつで簡単に公開できます。


一方で、エディタでコーディングした場合は、公開するためにサーバーとドメインを用意する必要があります。
具体的な手順については、下記を参考にしてみてください。


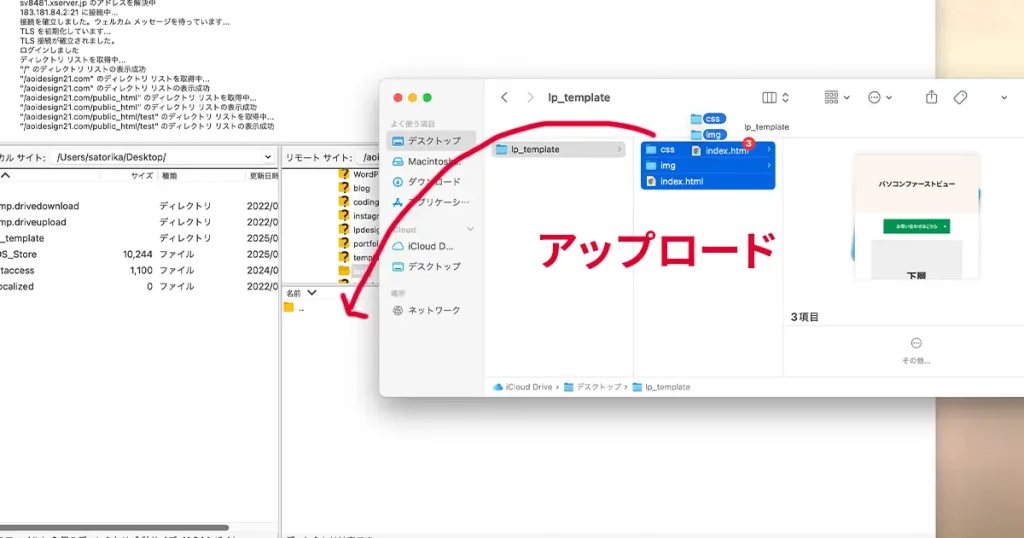
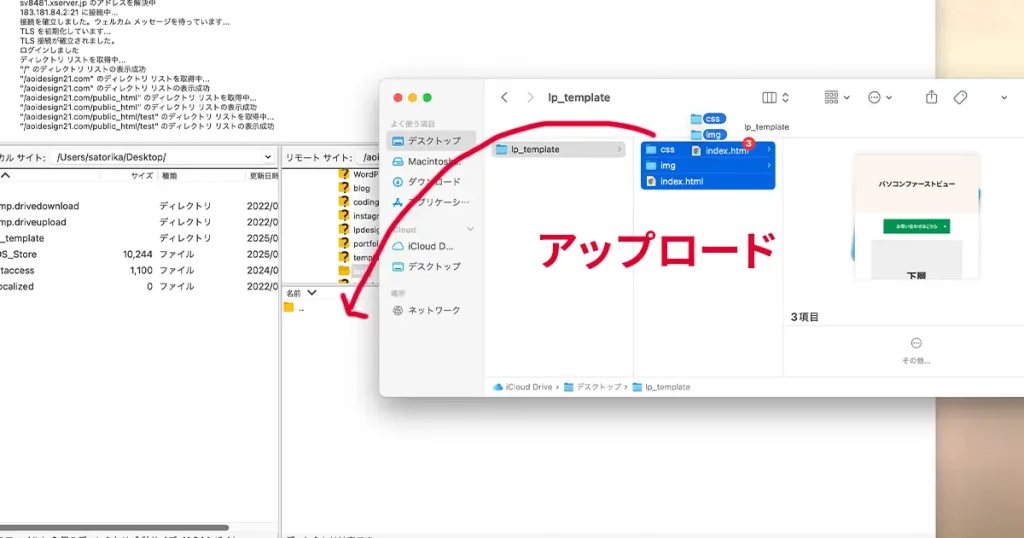
準備が整ったら、FTP接続を使ってデータをサーバーにアップロードすれば公開完了です!


画像LPのご相談・制作受付中
LP制作実績200件以上!専門デザイナーのあおいが、画像LPのご相談・制作を承っております
- 画像LPをお手頃価格で依頼したい
- LP制作全般について相談がしたい
- 売上や集客力アップに繋がるページを作りたい
- LPリニューアルに向けて役立つ提案が欲しい
ご相談は無料ですので、ぜひ気軽にお問い合わせください。
※coconalaにて承っております。未登録の方は、まず下記から新規登録をお願い致します。
\ LPの無料相談受付中 /
すでに登録済みの方は、こちらからご相談のメッセージをお送りください。