自作のWebサイトをサーバーにアップロードしたい
ポートフォリオサイトってどうやって公開するの?
今回は「HTMLで作ったデータを、サーバーへアップロード(ネット上に公開)する方法」を解説します。
Web制作の初心者向けに、初歩的なところから解説していきますね。
こんな内容になっています。
- ポートフォリオの作り方おさらい
- Webサイトとサーバー・ドメインの関係性
- サーバーとドメインの準備方法
- HTMLデータをアップロードする際の注意点
【前提として】ポートフォリオの作り方のおさらい
アップロード方法をすぐに知りたい方は、ここからお読みください
まずポートフォリオについて、ザッとおさらいしましょう。
Webデザイナー向けポートフォリオには、いくつか作り方があります。
たとえば、
- ポートフォリオ作成サービス(folioなど)を使う
- PhotoshopやIllustratorで作る
- ノーコードツール(STUDIOなど)を使う
もしポートフォリオでアピールしたいのが、「バナー」や「Webサイトの見た目のデザイン」なら、サーバーは必ずしも必要ありません。
作ったデザインを画像で保存し、folioのようなサービスにアップロードする方が、簡単にポートフォリオが作れます。



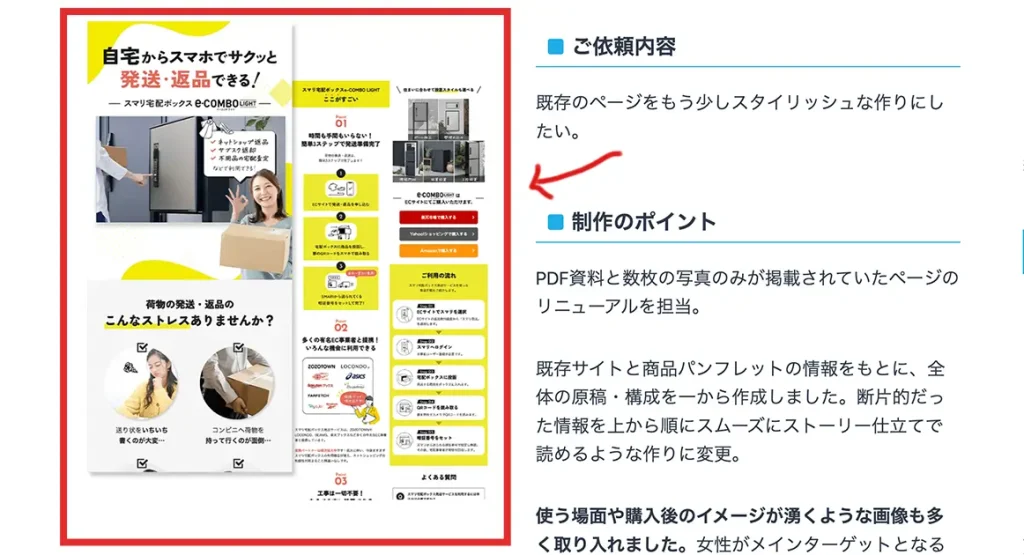
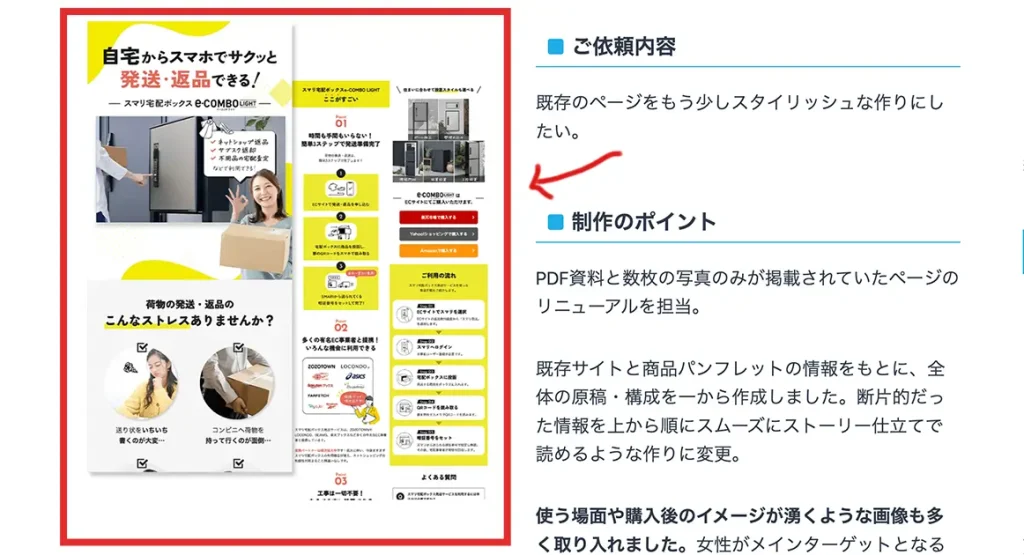
ちなみに私は、LP(ランディングページ)を作るデザイナーですが、ポートフォリオには画像で載せています
こんな感じ↓


なぜなら、LPでは「見た目のデザイン」を作る力で実力を判断されるからです。
実際のところ、コーディングスキルをチェックされることは、ほぼないです。
では、逆にサーバーを用意した方がいいのはどんな場合でしょうか?
それは、コーディングスキル(HTML/CSS/JavaScriptなど)をポートフォリオでアピールしたい場合ですね。
実際にサーバーにアップすることで、生きたコードとして実力をしっかりチェックしてもらえます。



というわけで、まずは自分がどういった形のポートフォリオを作るべきか決めてから、サーバーの用意に取りかかりましょう。
こちらも参考に


自分のサーバーを持っておくメリットとは?
では、ここからはサーバーについて解説していきます。
もしかしたら、こう考えている方がいるかもしません。
ポートフォリオのためだけにサーバーを用意するのが面倒
できれば無料のサーバーで済ませたい
確かに、サーバーは通常、月額費用がかかるので、使用頻度が少ない場合はコストがもったいないですよね。
一方で、これからWeb制作を始める方にとって、サーバーを持っておくことはメリットがたくさんあります。
たとえば
- 実案件の納品練習ができる
- 実案件のテスト環境として使える
- ポートフォリオを公開できる
- WordPressでオリジナルブログが作れる
- WordPressサイトを作る練習ができる
もしあなたが、バナーやサムネなどの画像作りだけをやりたいなら、サーバーの知識はなくても構いません。
ただ今後、ホームページやランディングページなどのWeb制作を本格的にやっていきたいなら、サーバー周りの知識は必須になります。
特に、フリーランスや個人でサイト制作を受注したい方。
なぜなら実案件では、納品の際に「サーバーのアップロードまでお願い」されることが多いからです。
さらに、お客さんのサーバー(本番環境)へ納品する前には、別で用意したテストサーバー上で、実際の見え方を確認してもらうのが一般的です。
自分のサーバーを持っていると、このテストサーバーとして使えるので便利です。
このような理由から、Web制作を本格的にやる場合は、自分のサーバーを持っておくことはほぼ必須といえます。



ちなみに無料のサーバーは、
・広告表示
・容量制限
・セキュリティの脆弱性
などがあるので、あまりおすすめできないです
Webサイトとサーバー・ドメインの関係性
すでにサーバーとドメインの用意がある方は、こちらからお読みください
まず、Webサイト(HTMLデータ)をインターネットで見れるようにするには、
- サーバー
- ドメイン
この2つが必要です。
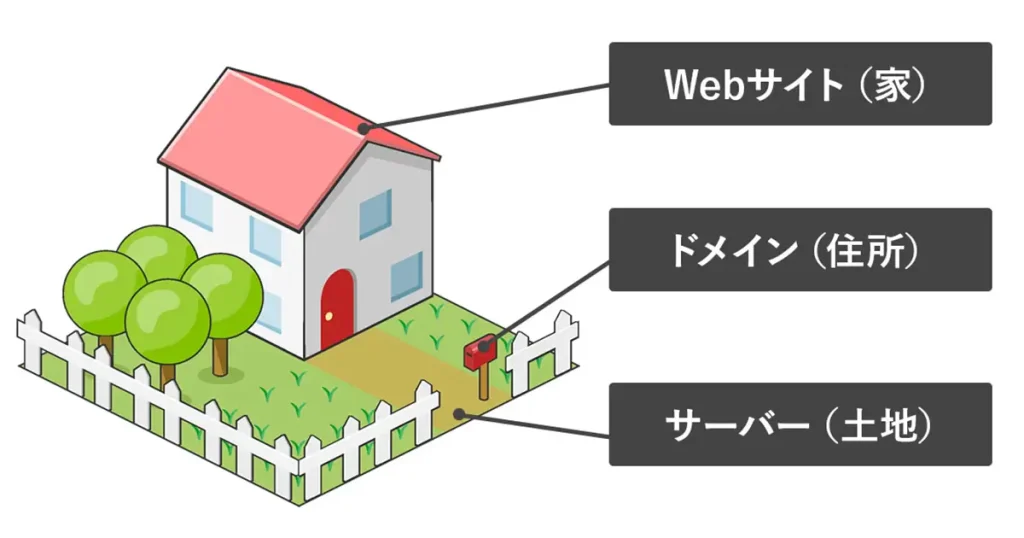
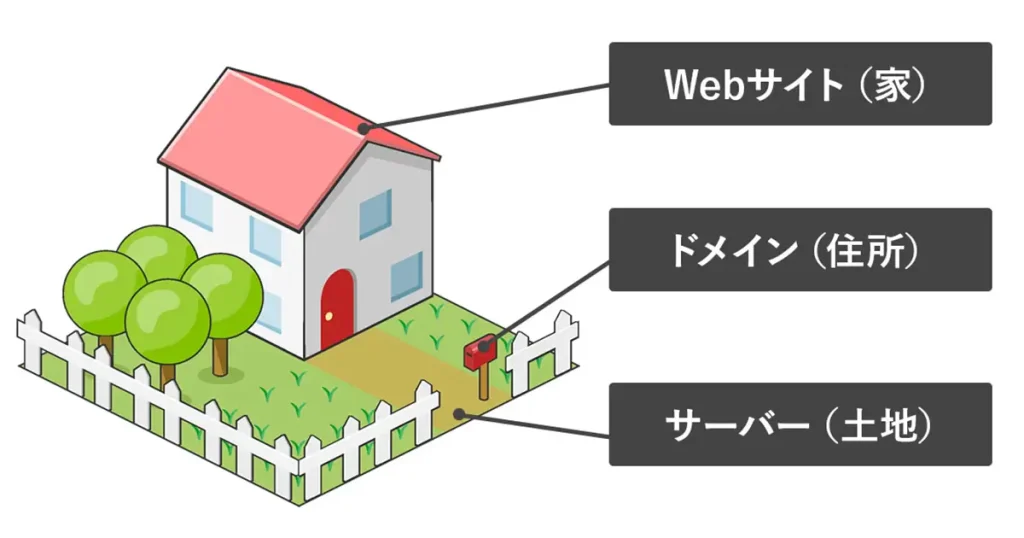
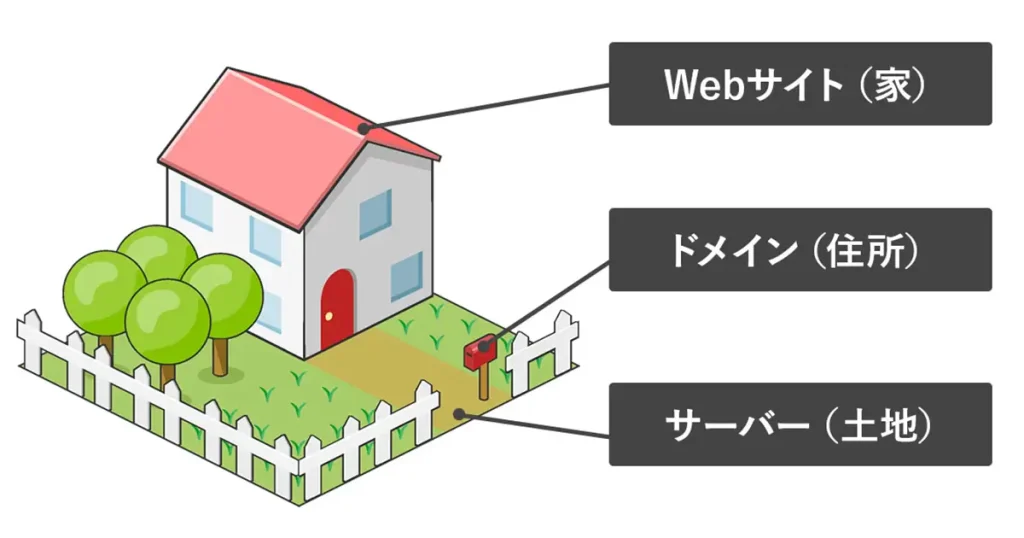
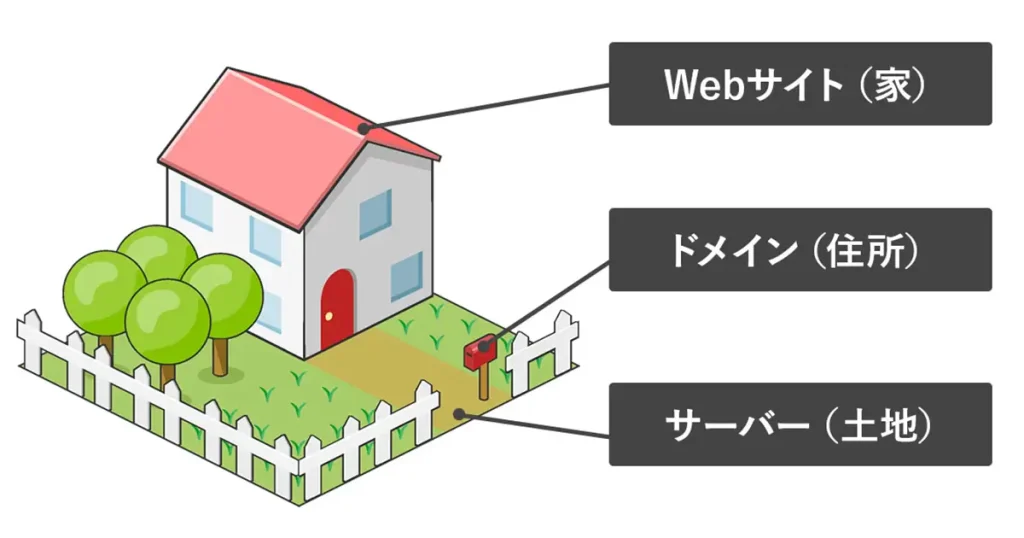
よく言われるイメージは
- サーバー:インターネット上の「土地」
- ドメイン:インターネット上の「住所」
になります。


家(Webサイト)を建てるには、土地(サーバー)と住所(ドメイン)が必要なわけですね。



この2つを、もう少し詳しく見ていきましょう
HTMLデータ公開に必要なもの①サーバー
サーバーは簡単にいうと、Webサイトのデータを保管しておく場所です。
たとえば、画像データやテキストデータなどですね。
サーバーには大きく分けて2つの種類があります。
- 共有サーバー:1台のサーバーを複数のユーザーが共有
- 専用サーバー:1台のサーバーを1人のユーザーが独占
個人や小規模でWeb制作をしている場合は、「共有サーバー」を利用することがほとんどです。
月額費用も圧倒的に安いし、スペックや機能の面でも十分なので。
この共有サーバーを提供している「レンタルサーバー会社」がたくさんあります。
後ほど、おすすめをご紹介しますね。
HTMLデータ公開に必要なもの②ドメイン
ドメインは前述したように、インターネット上の「住所」です。
Webサイトを見るときに、インターネット上のどこにいるのかを特定するために使われます。
たとえば、当ブログのドメインは「aoidesign21.com」になります。
また、ヤフーのドメインは「yahoo.co.jp」であり、Amazonだと「amazon.co.jp」となっています。
ってことは「URL」って理解でいいのかな?



URLとも似ていますが、少し違います。
ドメインは、URLの一部分のことを指します
例:https://aoidesign21.com/server-domain
※赤い部分がドメインです
ドメインは、自分の好きな文字列を使える
一般的には、会社名や屋号、商品・サービス名を使います。



私は「あおいデザイン」という屋号で、2021年から活動を始めたので「aoidesign21.com」にしました
ここで注意点として、同じドメインは重複できません。
欲しいドメインがすでに誰かに使われていたら、そのドメインは使えないということ。
また「.com」の部分は、他の文字列も使えますが、用途によって決まりがあります。
ドメイン名の種類
| .com | 商業目的のサイト |
|---|---|
| .net | ネットワーク関連のサイト |
| .info | 情報提供を目的としたサイト |
| .org | 非営利団体や組織向けサイト |
| .jp | 日本国内で運営されているサイト |
| .co.jp | 日本の企業向け、法人のみ取得可能 |
特別な理由がない限り「.com」または「.net」を選ぶのがおすすめです。
取得自体がしやすいし、取得費用や更新費用も安いので。
サーバー・ドメインの契約方法とおすすめサービス


ここからは、おすすめのサービスや契約方法を解説していきます。
まず最初に、これからサーバー・ドメインを契約する場合は、同時に同じサービスから取得する方がお得です。
後々の設定が便利だし、しかも同時取得でドメインが無料になるサービスがあります。



今回は、私がおすすめする2つのサービスをご紹介します!
それが、
この2つです。
どちらも知名度と評価が高く、利用者も多いです。



私自身はエックスサーバー利用者ですし、私のクライアントの6〜7割も、どちらかを利用していますね
比較表
エックスサーバー | ロリポップ | |
|---|---|---|
| 特徴 | 国内シェアNo,1のレンタルサーバー。超高速表示、大量アクセスにも強い。 | 月額99円〜と低価格が売り。WordPressの表示速度がNo.1。 |
| おすすめ度 | ||
| 初期費用 | 無料 | 無料 |
| 月額料金 | スタンダード:990円〜 プレミアム:1,980円〜 ビジネス:3,960円〜 | エコノミー:99円〜 ライト:264円〜 スタンダード:495円〜 ハイスピード:550円〜 エンタープライズ:2,200円〜 |
| こんな方に おすすめ | シェア率・信頼性重視の方 | 安さ重視の方 |
| 無料体験 | 10日間無料 | 10日間無料 |
| 特典 | 対象ドメインが2つ永久無料 | ハイスピードプラン以上で ドメイン2つ永久無料 |
| 公式サイト | 公式サイト | 公式サイト |
無料ドメインに関しては、
上記より安いプランだと、ドメインが無料でついてきません。
サーバーは基本的に長期で利用するものなので、最短でも12ヶ月で契約しましょう。
料金はこのようになってます
ロリポップの方が、若干お安いですね。
さらにロリポップは、より長い契約期間で申し込むと
- ハイスピードプラン24ヶ月の契約:月額935円
- ハイスピードプラン36ヶ月の契約:月額550円
かなり安くなります。



結論、安さとスペックを重視するなら「ロリポップ」がおすすめです
初心者でいきなり長期契約が不安な場合は、まずは12ヶ月で申し込むのがいいかなと思います
\ コスパNO,1のレンタルサーバー /
ロリポップの契約方法


ここからは、ロリポップの契約方法を解説していきます。
まずロリポップのトップページからお申し込みを行いましょう。
\ コスパNO,1のレンタルサーバー /
申し込みと同時にドメインも取得する
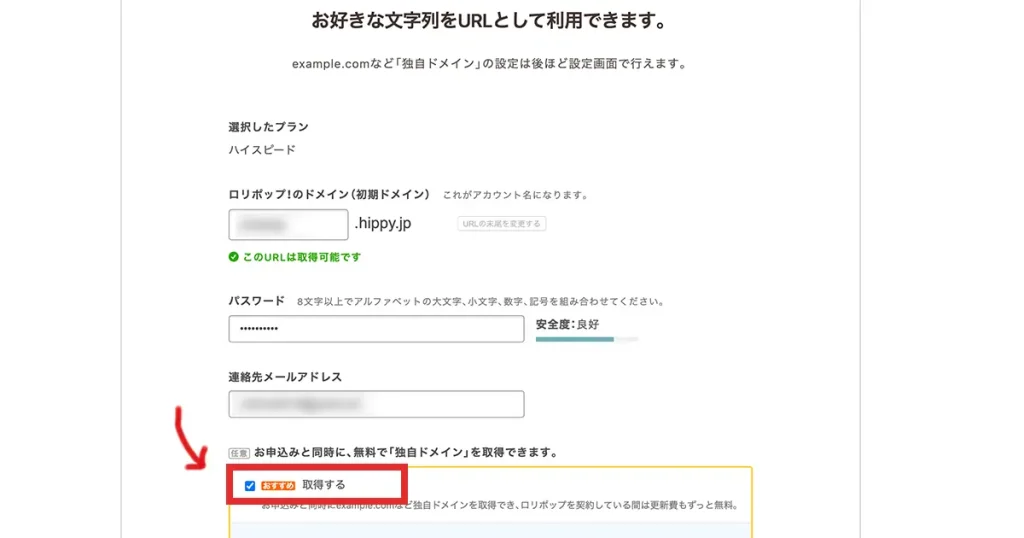
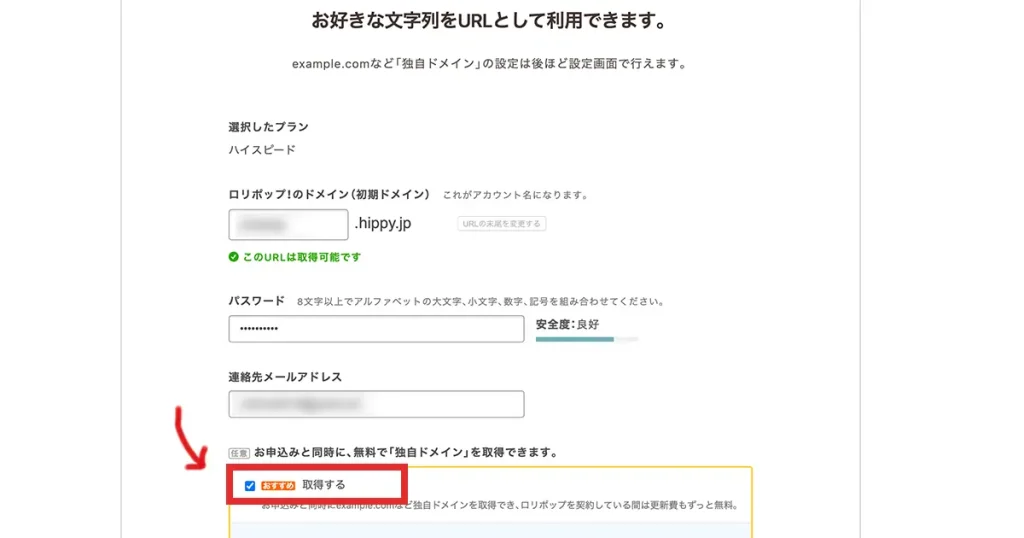
先ほど解説したように、サーバーと同時にドメインも取得しましょう。
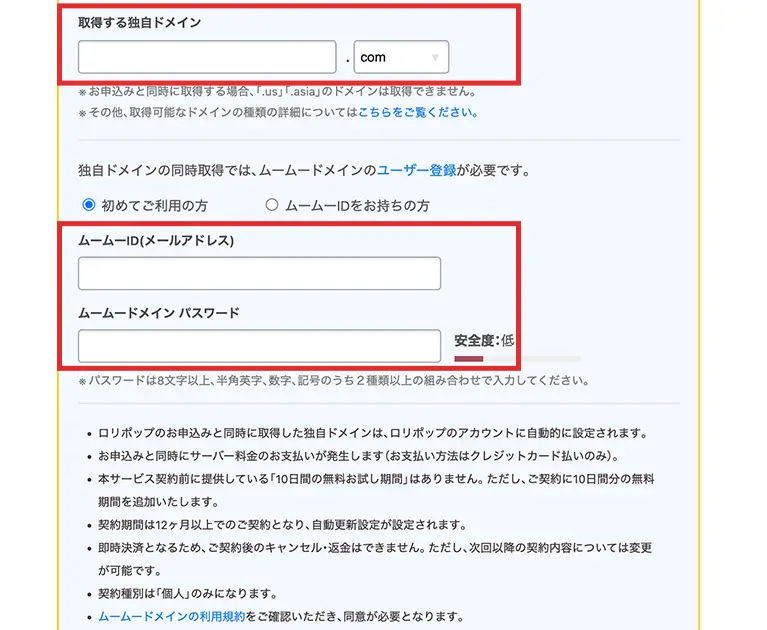
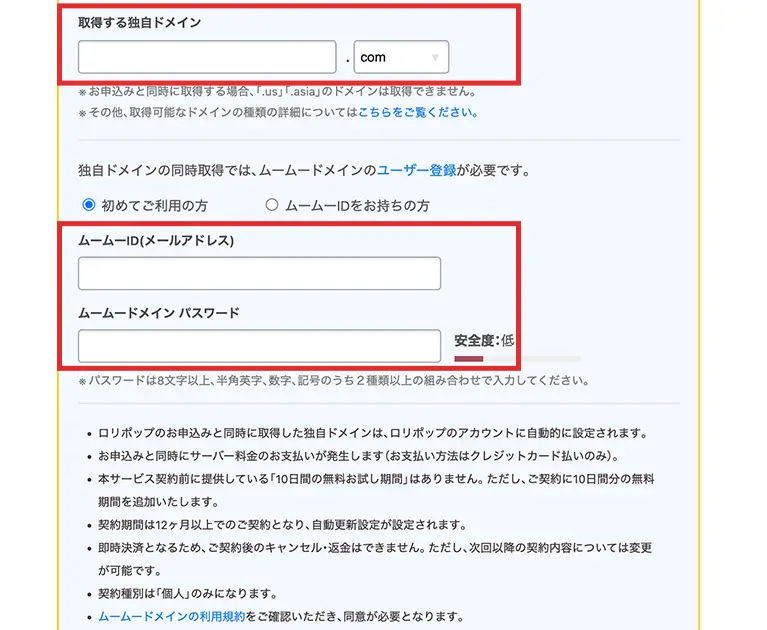
申し込みフォームにて、「お申し込みと同時に、無料で「独自ドメインを取得できます」の箇所で「取得する」にチェックを入れます。


ロリポップのドメインサービスは「ムームードメイン」という名前です。
ここでムームードメインのアカウント作成と、取得するドメイン名を決めます。
ドメインの決め方は「ドメインは、自分の好きな文字列を使える」を参考にしてください。


その後、SMS認証やクレジットカード情報の入力などがあります。
流れに沿って進めていけばOKです。
HTMLデータをサーバーへアップロードする方法
ここからは、自分で作ったHTMLデータを、サーバーへアップロードする方法を見ていきます。
ただし!その前に、2つ設定をしておくことがあります。
- サーバーとドメインの紐付け作業
- SSL化



それぞれ、サーバーの管理画面から簡単に設定ができます
【前提①】サーバーとドメインの紐付け作業
サーバーとドメインは契約しても、お互いを紐付ける設定をしなければ、Webサイトを表示できません。
「Webサイトとサーバー・ドメインの関係性」で話した「土地」「住所」を考えると分かりやすいと思います。


Webサイトに辿り着くには、土地と住所が紐づいていないといけません。
この記事で紹介したロリポップとエックスサーバーの場合は、管理画面から簡単に紐付け作業が行えます。
その他のサーバーも合わせて、公式ヘルプを載せておきますね↓
【前提②】SSL化
SSL化とは、インターネット上の情報を暗号化して保護するための技術のことです。
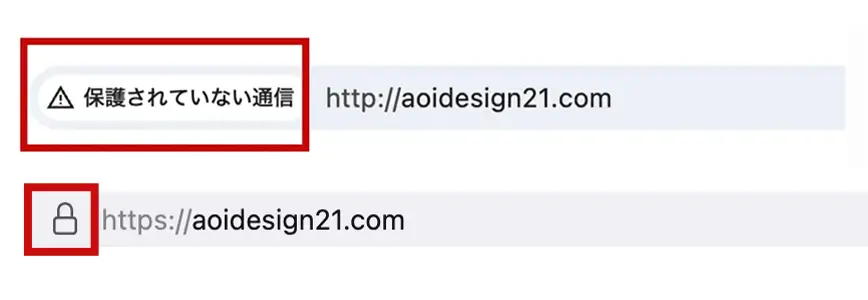
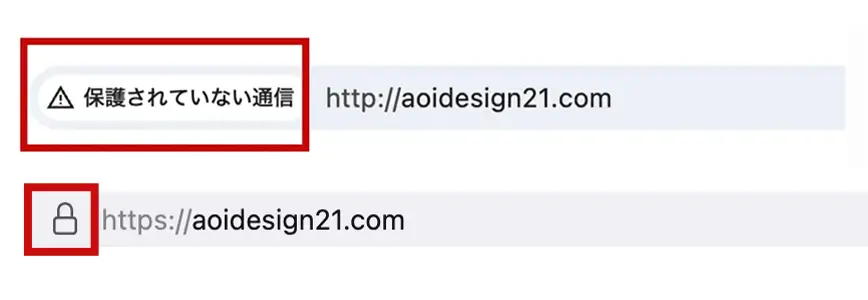
サイトがSSL化されているかどうかは、URLを見ればすぐ分かります。





つまり、SSL化すると「http〜」が「https〜」に変わります
どのレンタルサーバーでも、管理画面から無料でSSL化の設定が可能です。
公式ヘルプを載せるので、サクッと設定しておきましょう。
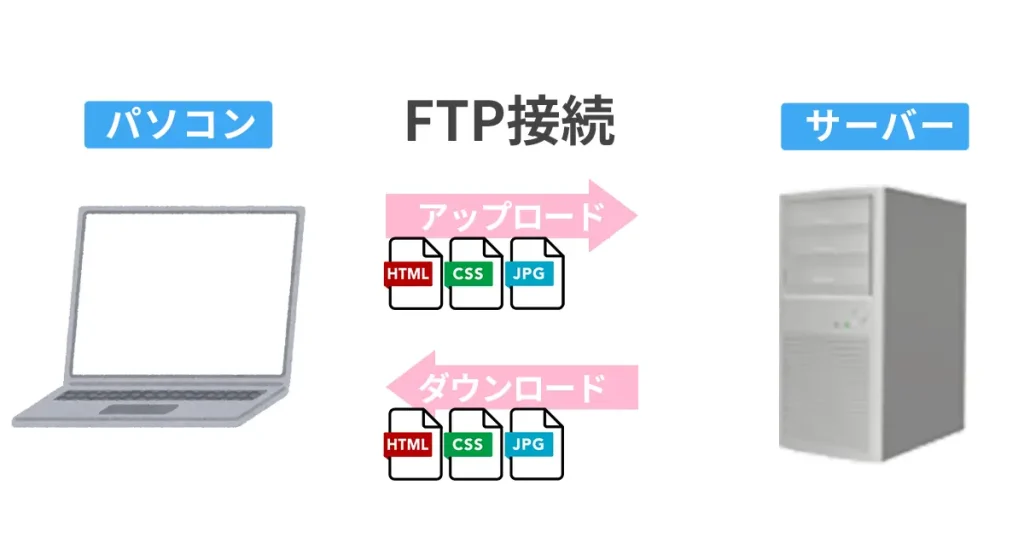
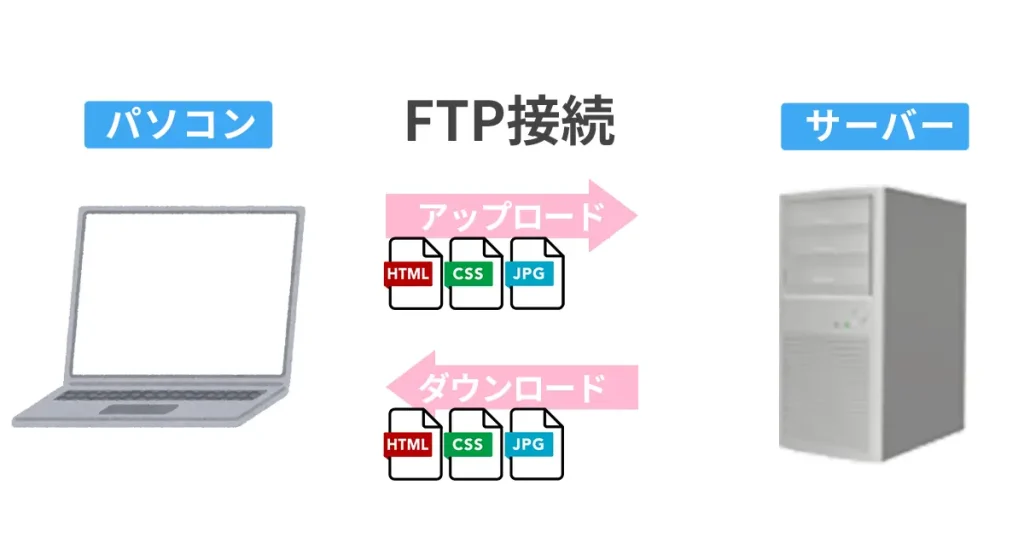
FTP接続を使ってデータをアップロードする
さて、ここまで来たらいよいよデータをアップロードします。
今回ご紹介するのは、FTP(File Transfer Protocol)を使ったアップロード方法になります。
FTPとは簡単にいうと、ファイル転送の決まり事のことです。





実案件においても、納品時にFTPを使ってデータをアップロードすることが一般的です
FTPを使ったアップロードの流れを説明していきますね。
- FTPソフトのインストール
- FTP接続情報の確認
- サーバーへ接続する
- ファイル一式をアップロード
①FTPソフトのインストール
まず最初に、FTPソフトをインストールする必要があります。
Web制作の現場でもっともよく使われている「FileZilla」がおすすめです。



日本語にも対応しており、無料で使えます
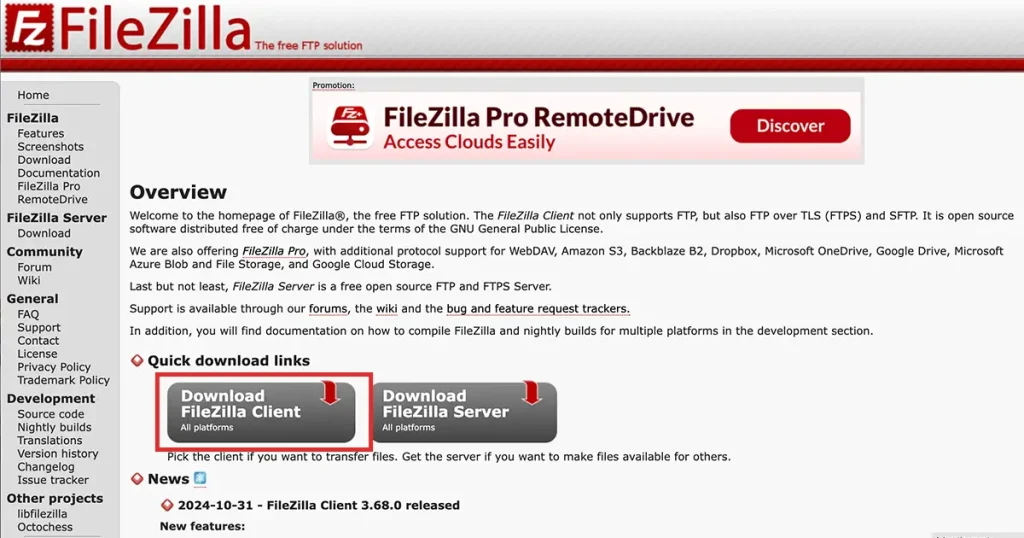
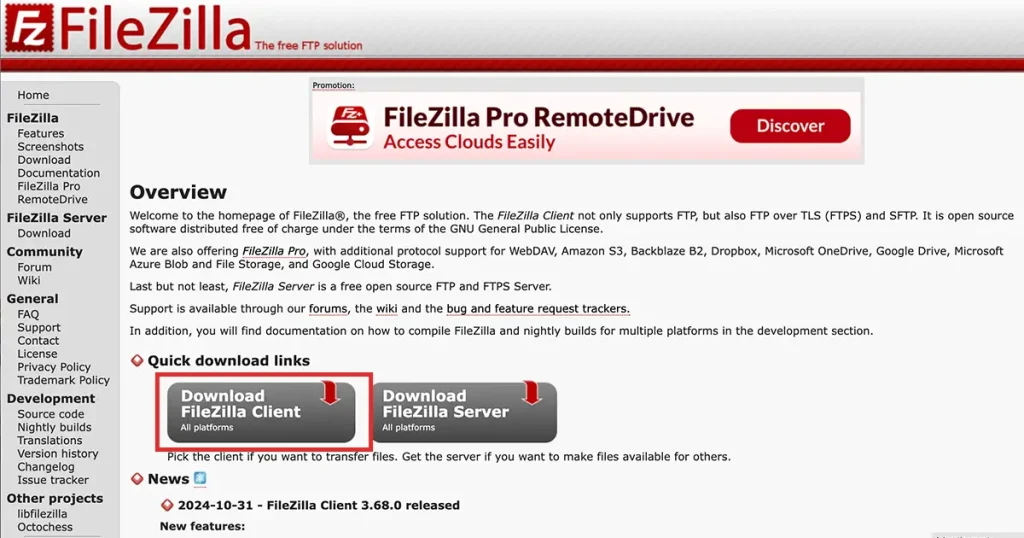
「Download FileZilla Client」をクリックします。


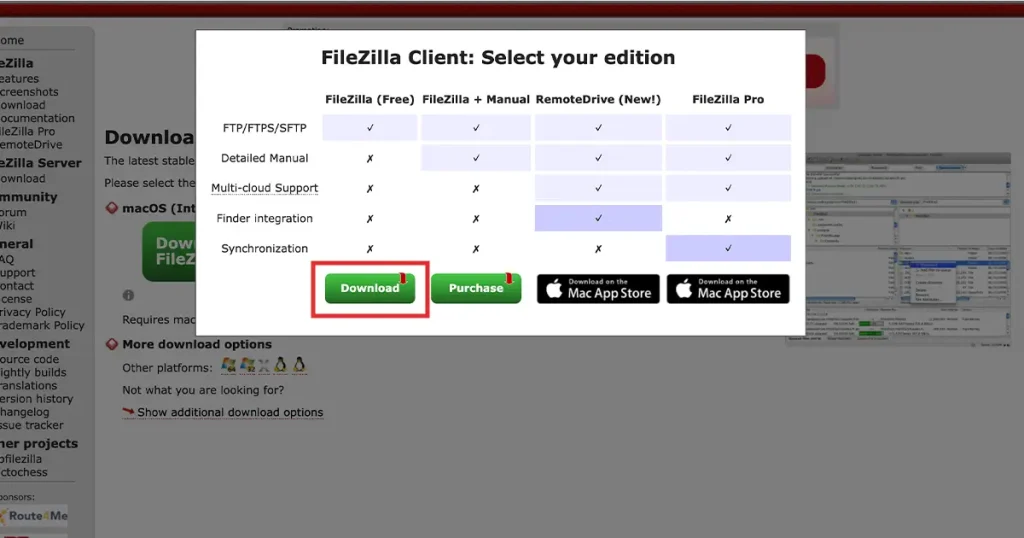
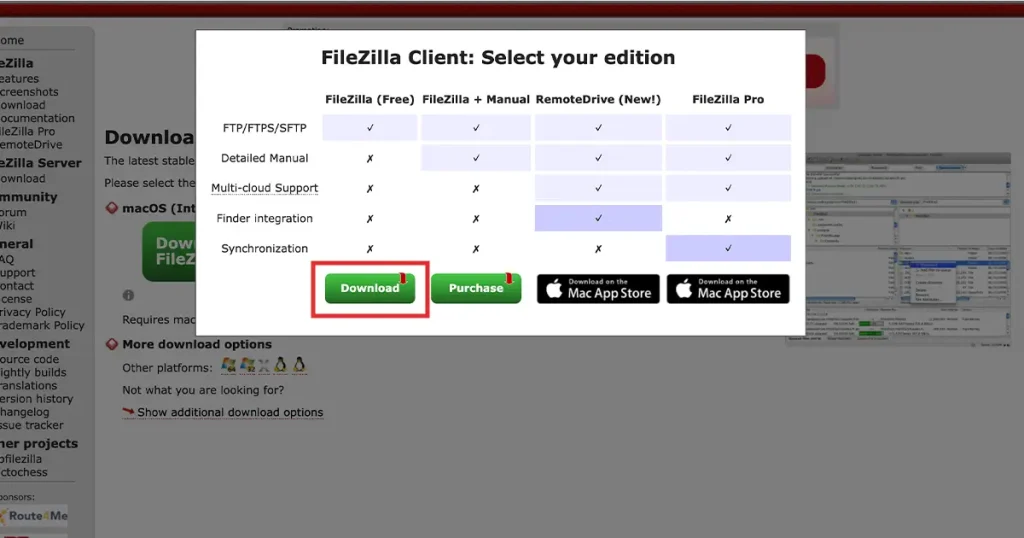
緑のボタンをクリックし、さらに一番左の「Download」をクリックします。


「zipファイル」がダウンロードされるので展開し、インストールを行なってください。
アプリに追加されれば、インストールは完了です。
②FTP接続情報の確認
次に、サーバーへ接続するための「FTP接続情報」が必要です。
具体的には、下記の3つをサーバー管理画面から確認します。
- FTPサーバー(ホスト)名
- ユーザー(アカウント)
- パスワード



実案件においても、お客さんからこの情報をもらって接続する流れになります
確認方法は、各サーバーの公式ヘルプを載せておきますね↓
③サーバーへ接続する
確認したFTP情報を使って、サーバーへ接続を行います。
まずは、先ほどインストールしたFileZillaアプリを立ち上げましょう。
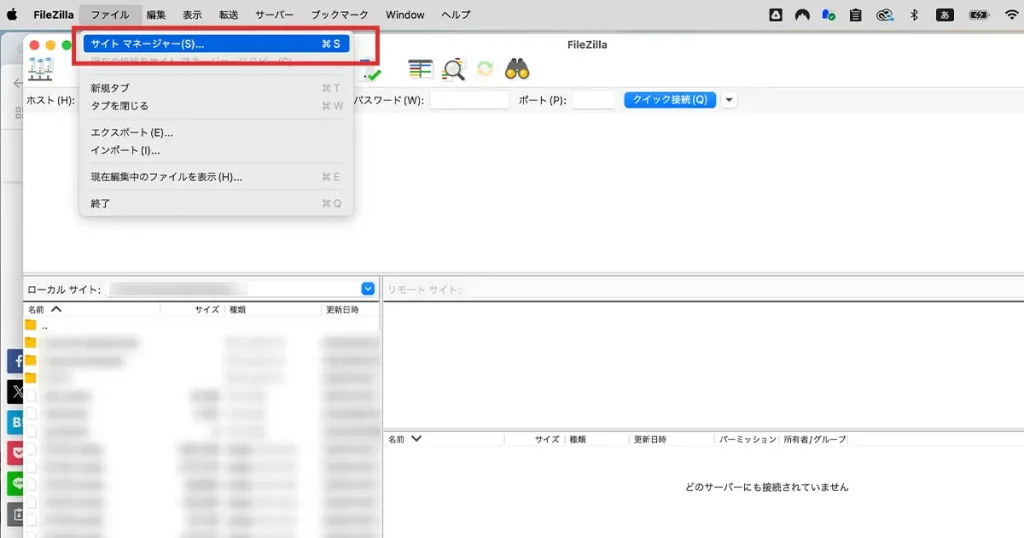
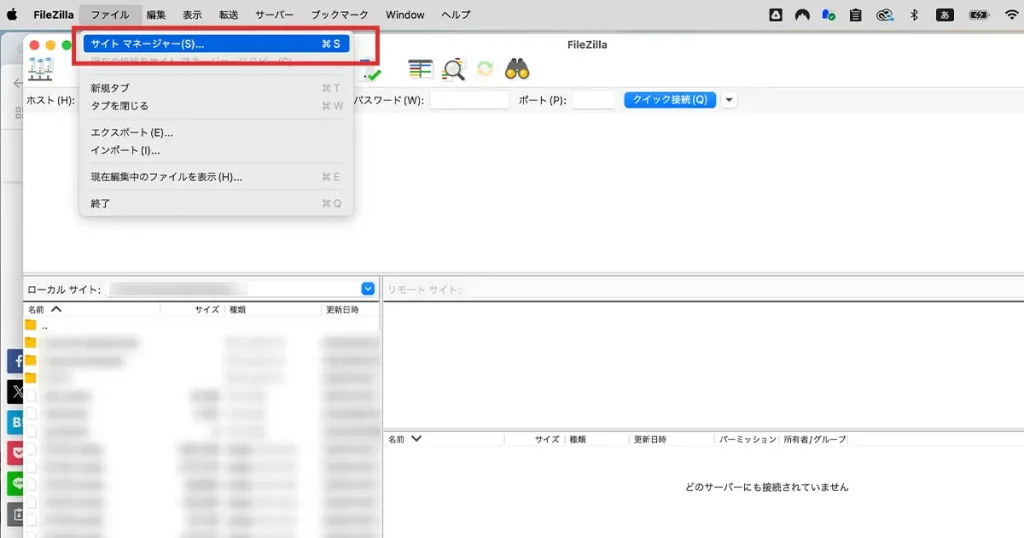
左上の「ファイル」→「サイトマネージャー」をクリックします。


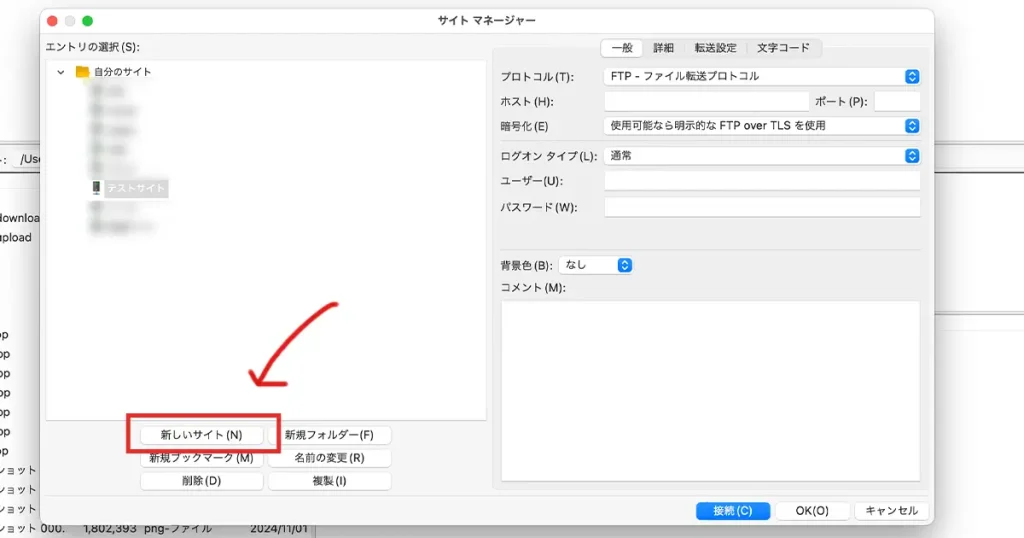
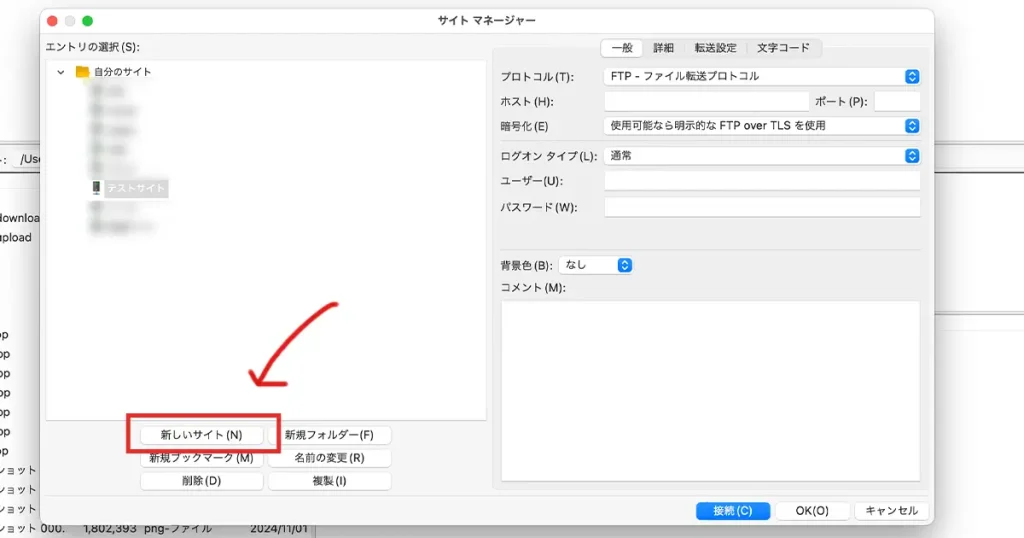
サイトマネージャー画面で「新しいサイト」をクリックします。


名前はなんでもOKです。
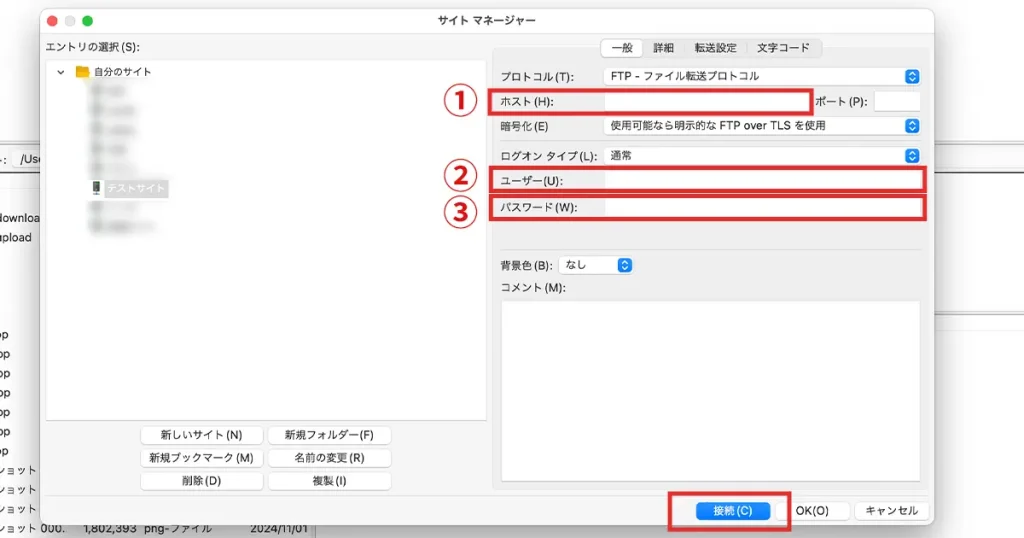
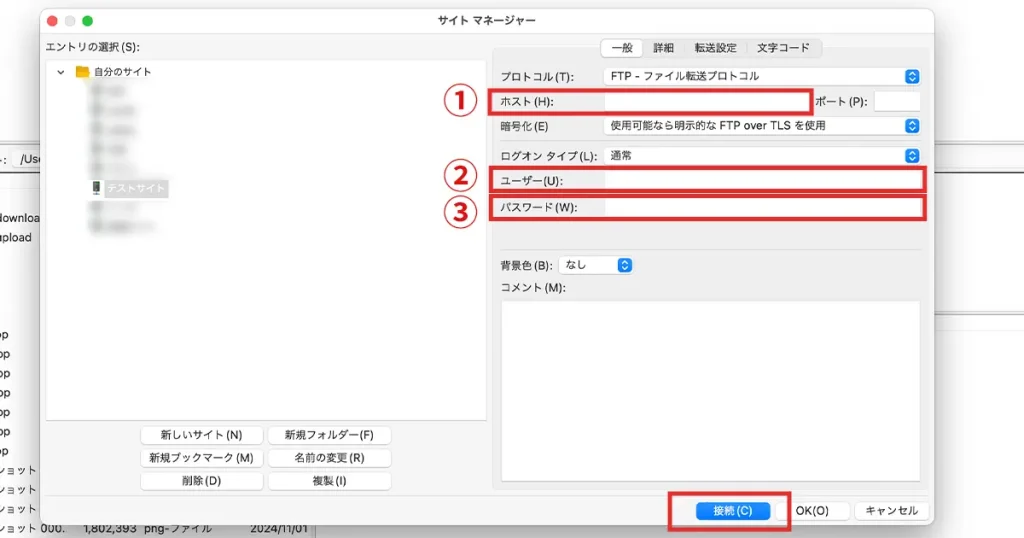
そしたら次に、右側の3箇所に先ほど確認したFTP情報を入力します。


- FTPサーバー(ホスト)名
- ユーザー(アカウント)
- パスワード



間違えると、正常に接続ができないので、よく確認して入力してくださいね
入力ができたら、下の「接続」をクリックします。
④ファイル一式をアップロード
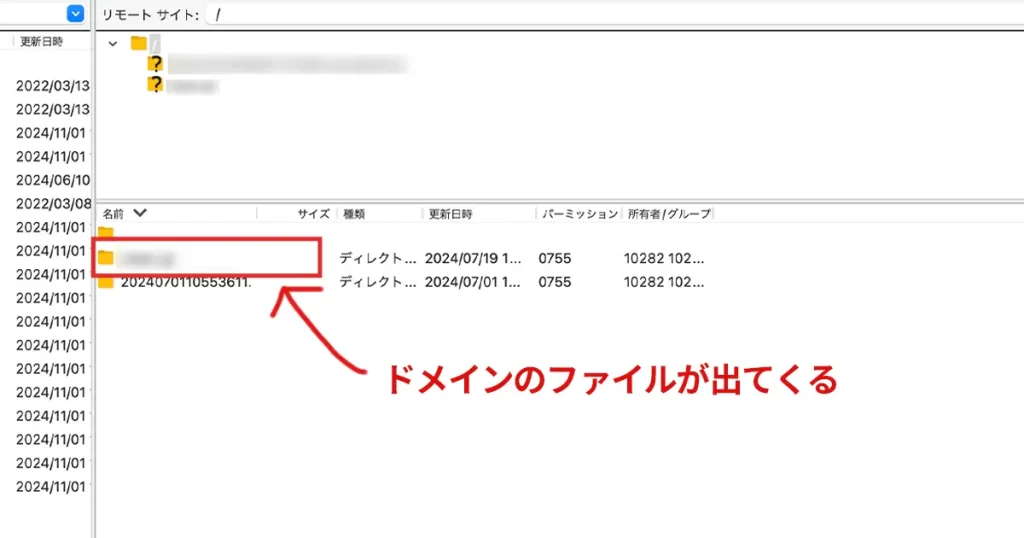
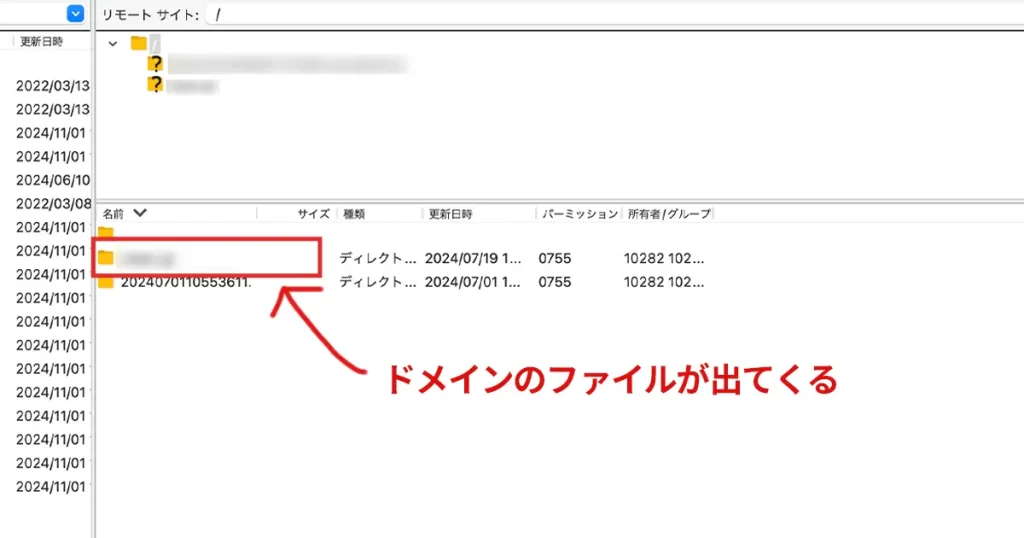
正常に接続ができると、取得したドメインのファイルが出てくるはずです。


このファイルをダブルクリックします。
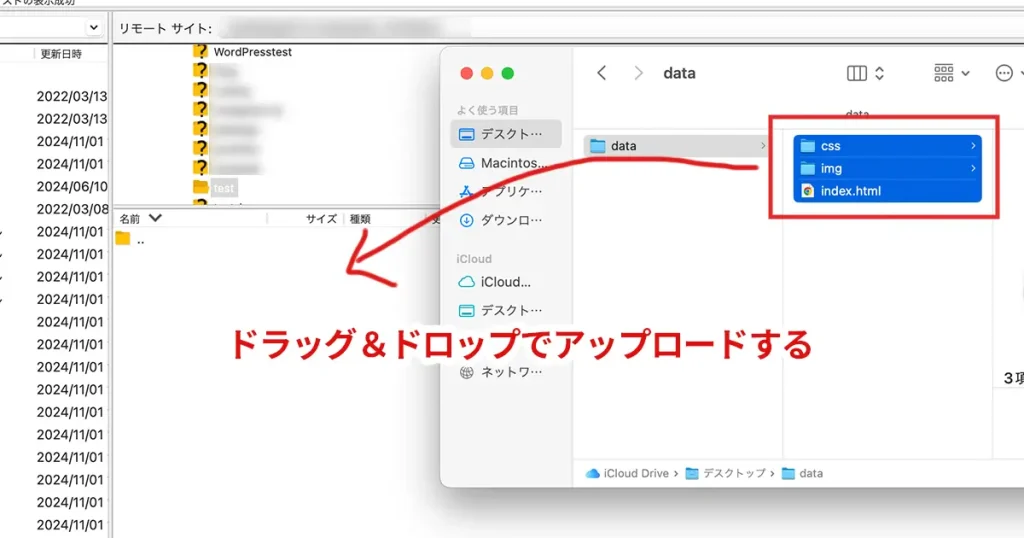
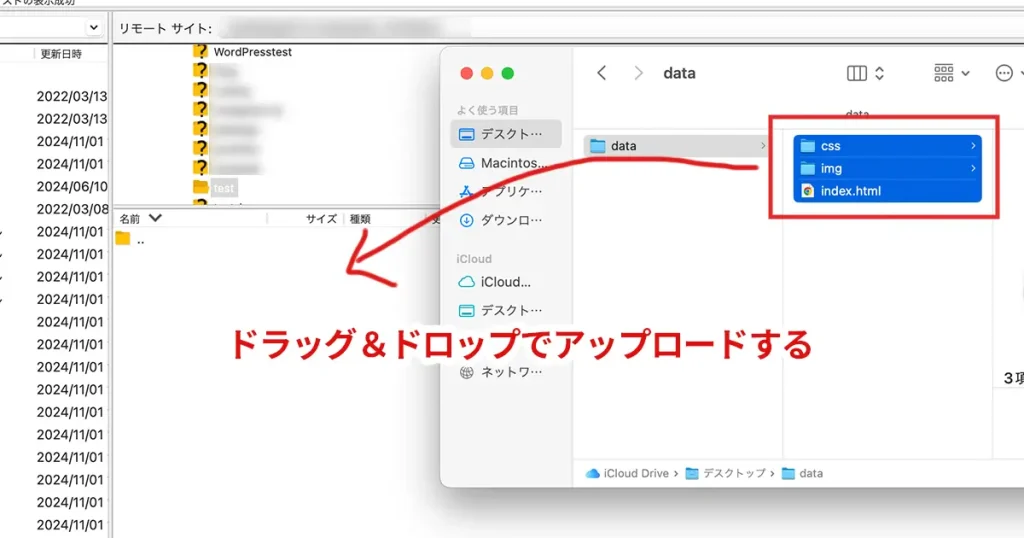
ダブルクリックした先に、データをアップロードすればOKです。
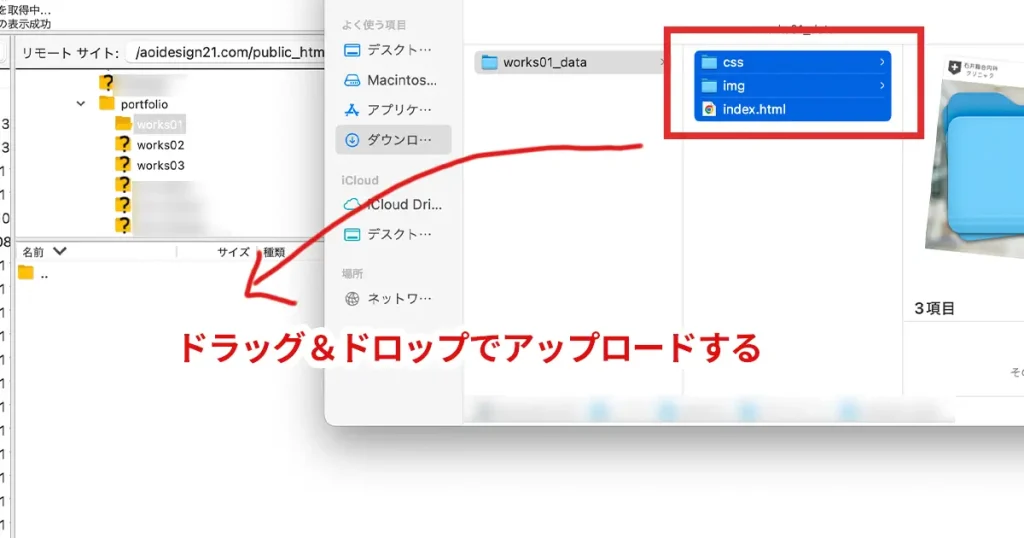
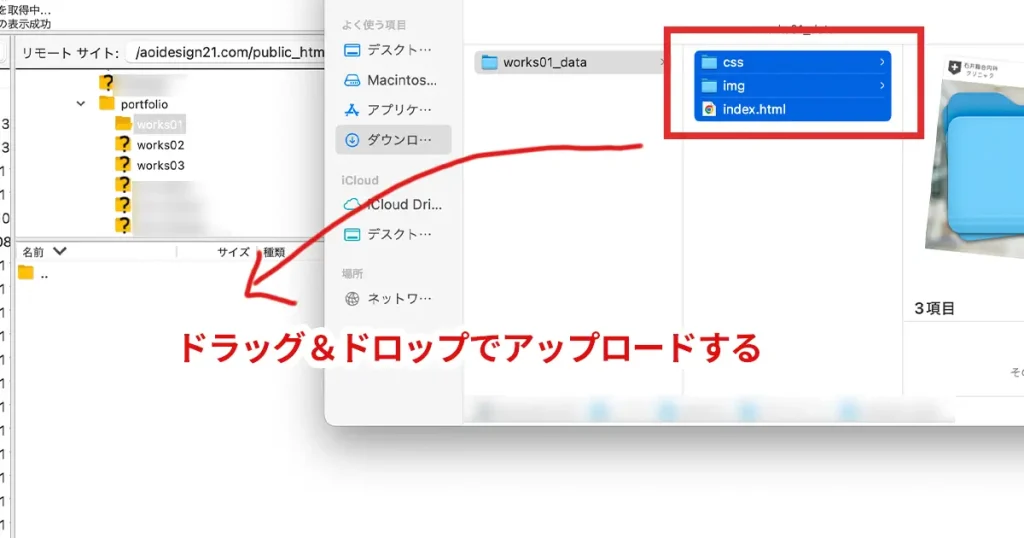
▼ドラッグ&ドロップでアップロード


エックスサーバーの場合
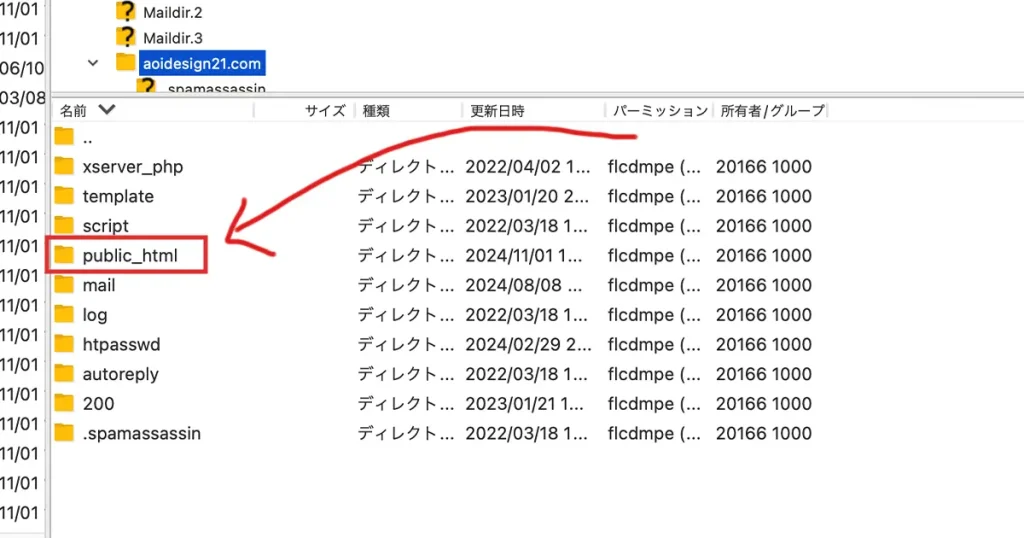
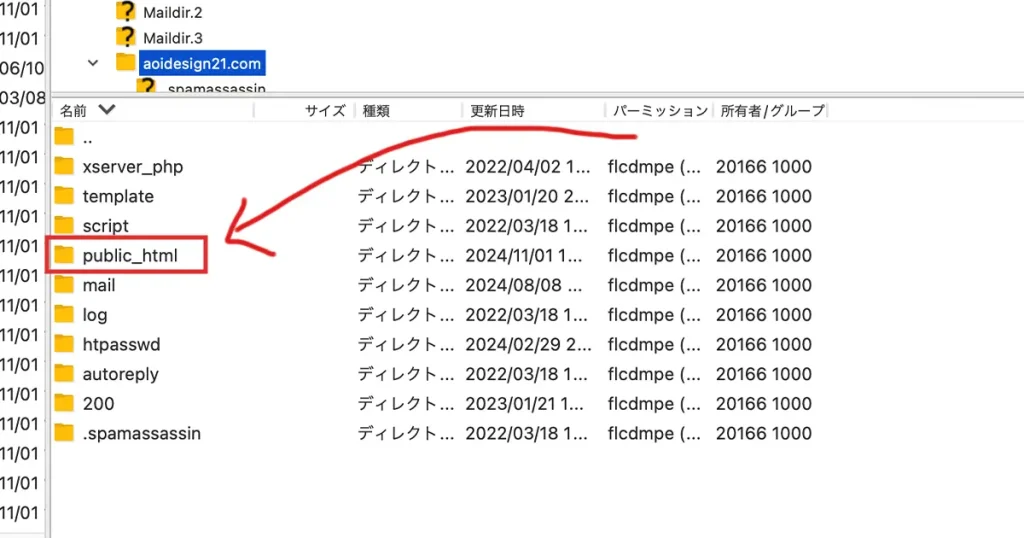
エックスサーバーでは、「public_html」というファイルが出てくるので、この中にデータをアップロードします。


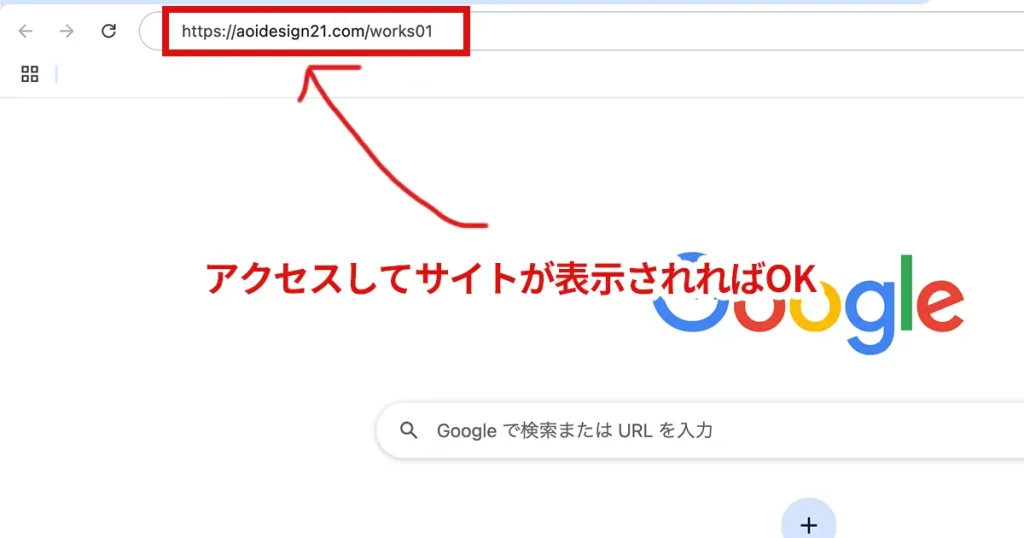
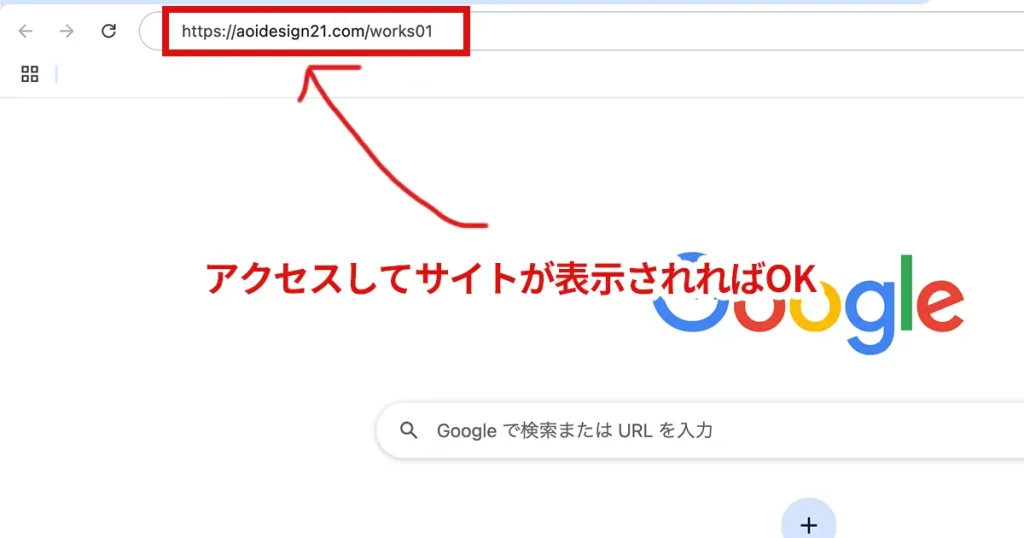
アップロードが完了したら、ドメインにアクセスしてみましょう。


もし正常にサイトが表示されない場合は、以下を確認してみてください。
- ファイルのアップロード先が間違っていないか?
- 全てのファイルがアップロードされているか?
- 403などエラーメッセージが出る場合は、エラーの原因を確認して対応する
ポートフォリオ用に作った作品の公開方法
これまでの解説によって、HTMLデータをサーバーへアップロードできたかと思います。
しかし、
ポートフォリオ用に作ったWebサイトが複数あるんだけど、それはどうやって公開するの?
こんな疑問があると思います。



それは、FTPソフト上で新規フォルダを作成して、そこにアップロードしていけばOKです
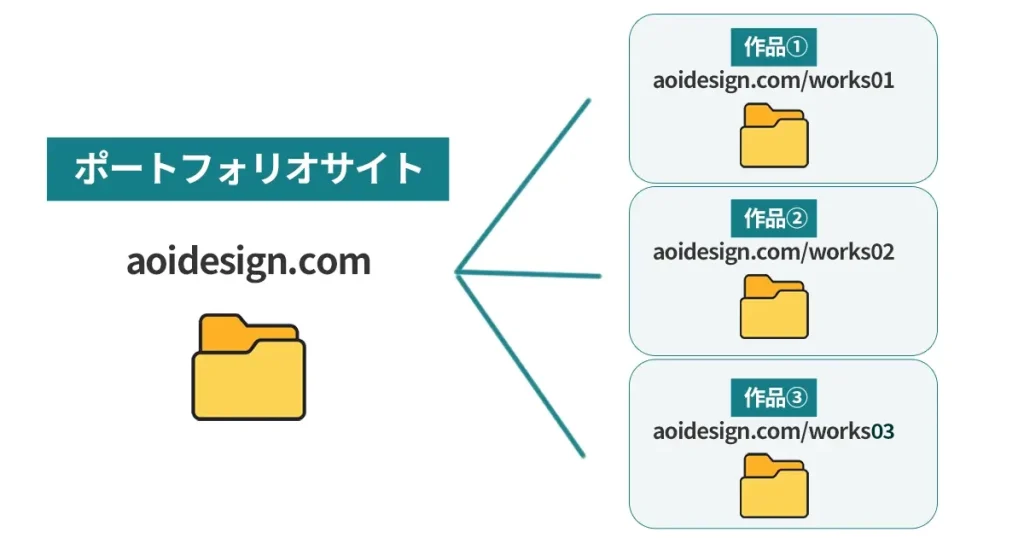
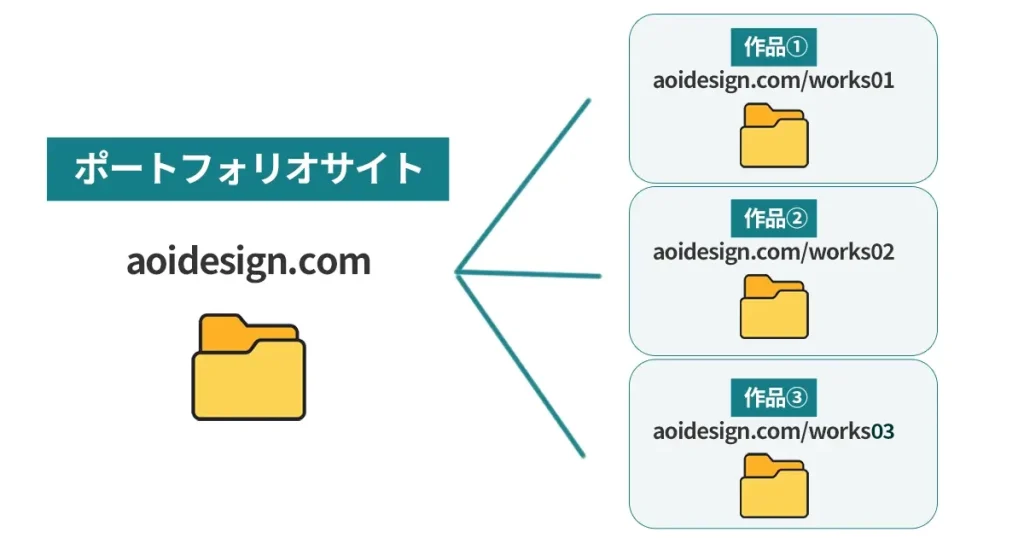
たとえば、「aoidesign.com」というドメインを取得して、そこにポートフォリオサイトをアップロードしているとします。
その状態から、新規で
- works01
- works02
- works03
このような新規フォルダを作成し、それぞれにindex.htmlなどのファイルをアップロードしていく感じです。


「works01」などの新規フォルダの作り方を解説しますね。
まず、ドメインのフォルダをダブルクリックで開いた状態にします。
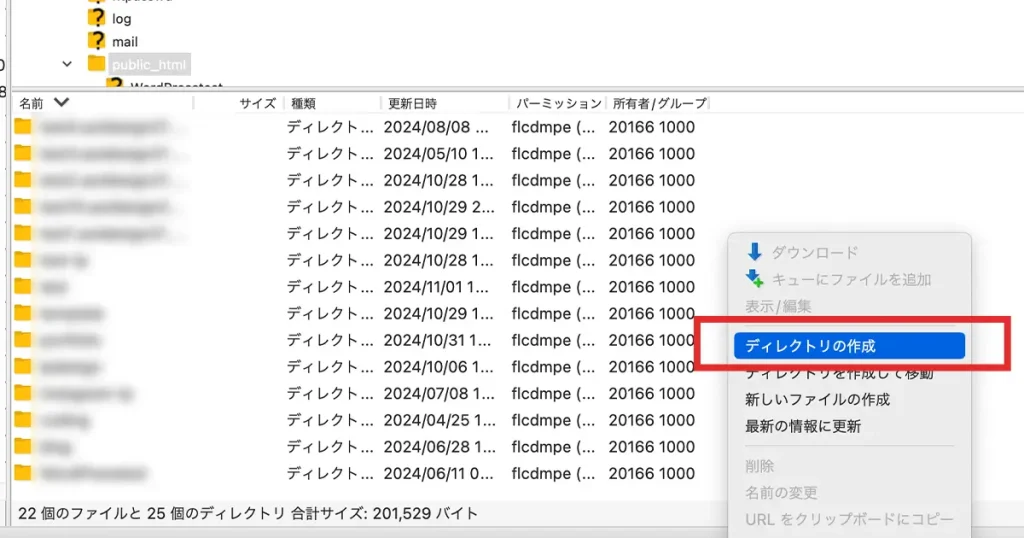
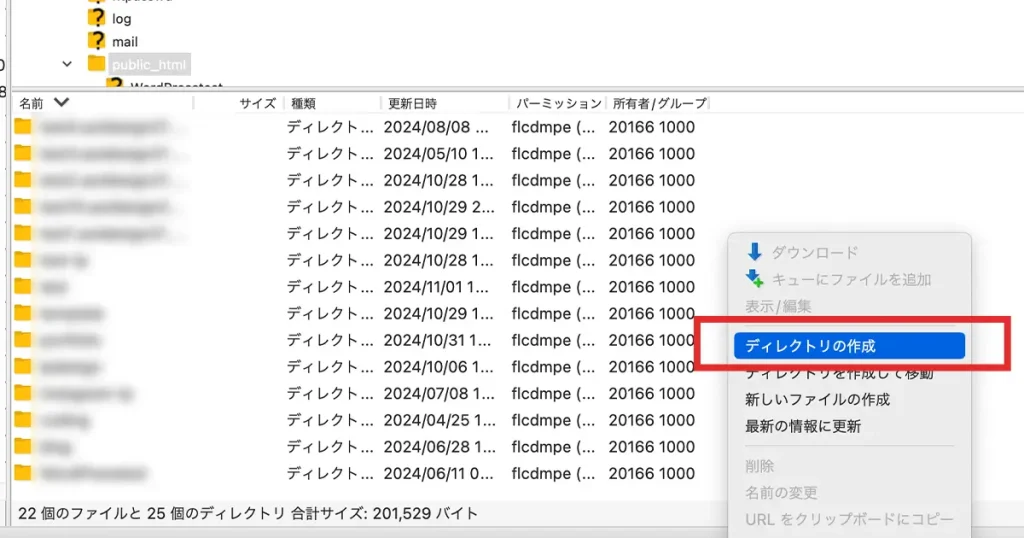
画面上の白背景の部分で右クリックをし、「ディレクトリの作成」をクリックします。


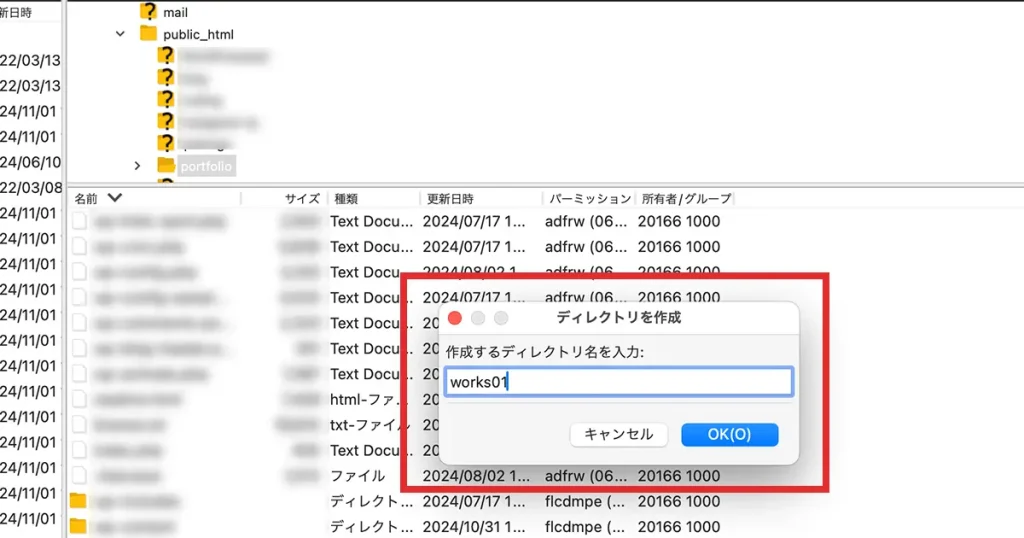
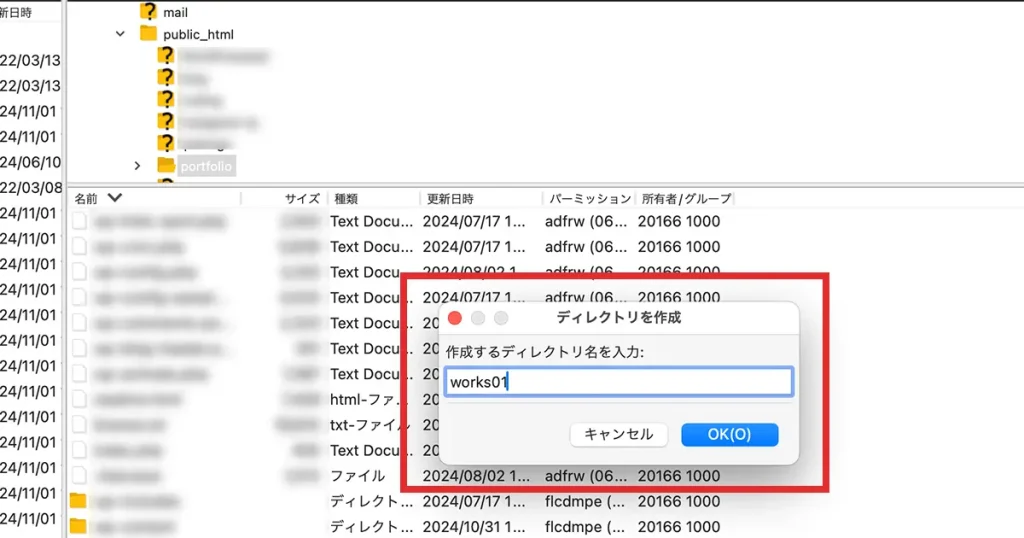
入力欄に任意の名前を入力して「OK」をクリックします。


こんな感じで、いくつか作ります↓


作ったフォルダをダブルクリックし、そこに各ファイルをアップロードすればOKです。


アップロードが完了したら、サイトが表示されるか確認しましょう。


ポートフォリオ公開時の注意点【Basic認証・noindex】
ポートフォリオ用に作った架空の作品を公開する時に必要な設定です。
- Basic認証:Webサイトにアクセス制限をかけられる認証方法の1つ
- noindex:検索エンジンにページをインデックスさせないようにするタグ
なぜこれらの設定が必要なのでしょうか?
それは、実在しない商品・サービスのサイトは、ネット上に公開しておくのは避けたほうがいいからです。
誰でも簡単にアクセスできたり、Googleの検索結果に出てこないようにすべきです。
設定方法については、こちらを参考にしてくださいね