この記事では「既存のWordPress内に、デザインの違うページを作る方法」を解説していきます。
こんな方におすすめです
- ブログに販売用のランディングページを1つ作りたい
- 特定の固定ページのみレイアウトを変えたい
- 1ページだけヘッダーやフッターのデザインを変えたい
結論として、こういった場合は、ページビルダープラグインを使うと便利です。
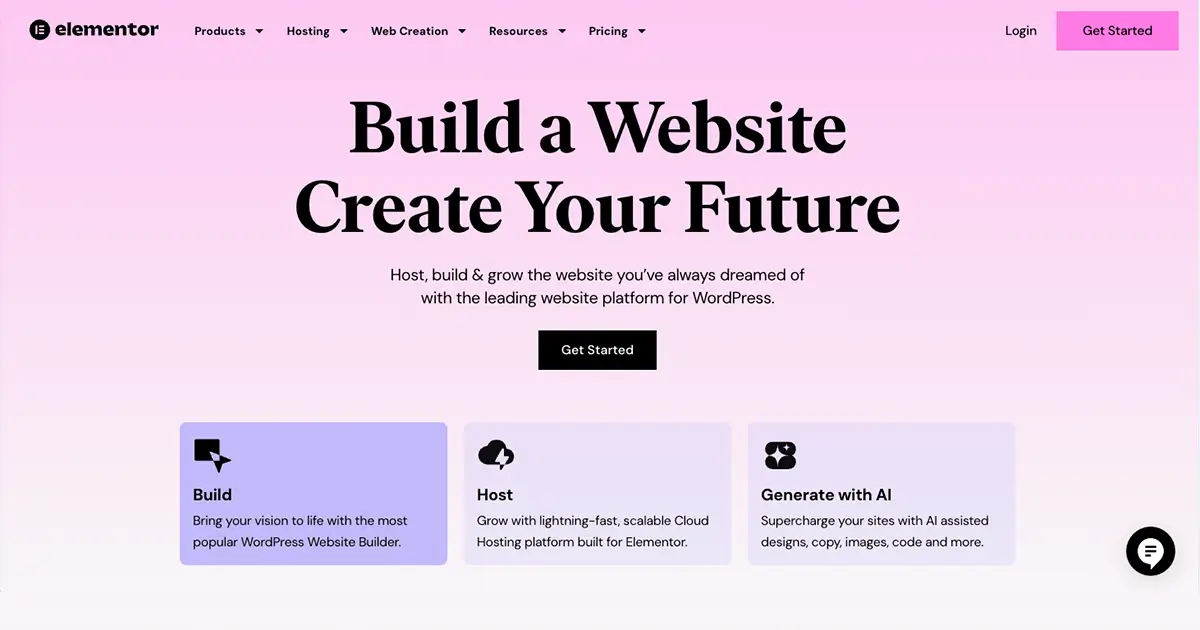
その中でも、私のおすすめは「Elementor(エレメンター)」という無料プラグイン。
 RIKA
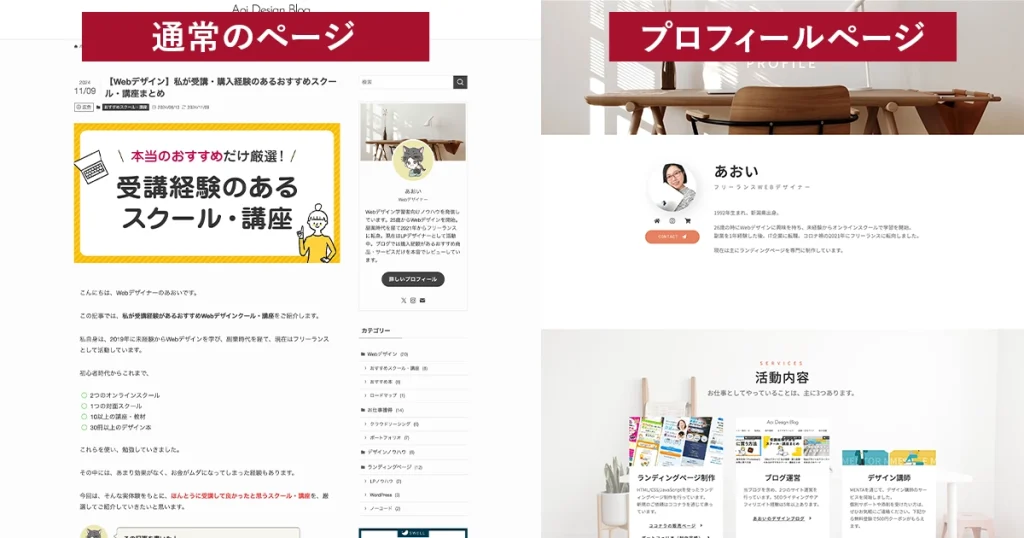
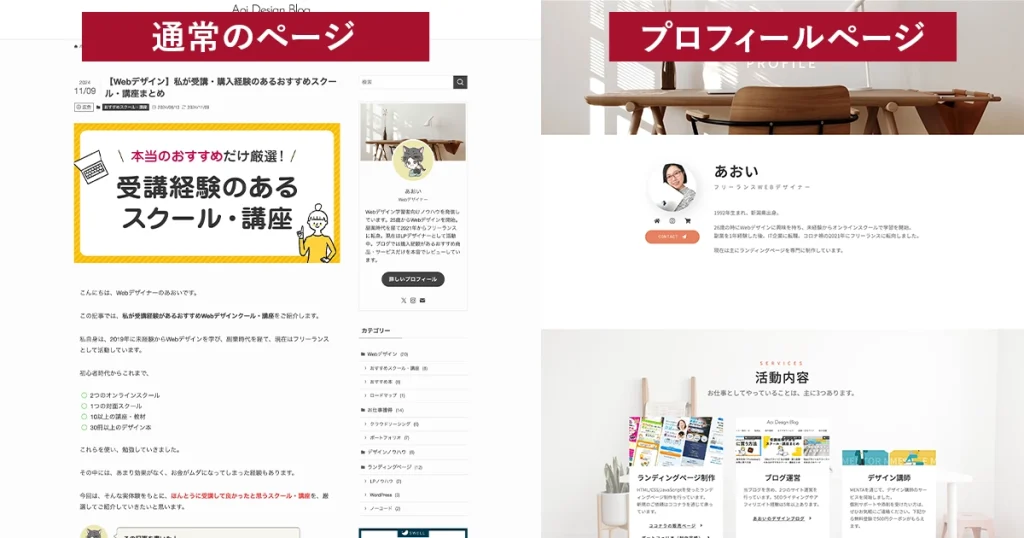
RIKAたとえば、このブログは「Swell」というテーマを使っていますが、プロフィールページは「Elementor」で作っています
※2025追記:現在のプロフィールページはElementorから変更しています


こんな感じで、レイアウトやデザインが、他とは異なるページが作れます。
しかも!Elementorは、直感的な操作でページを構築できる初心者に優しいツールです。
- デザインセンスに自信がない方
- コードの知識がない方
こういった方でも、簡単にページが作れますよ。
それでは、さっそくみていきましょう。
Elementor(エレメンター)とは?


Elementor(エレメンター)は、直感的な操作でWebサイトが作れる、無料のWordPress用プラグインです。
通常、デザインの違うページを作ろうと思ったら、次の方法があります。
- 新しいphpテンプレートを作り、サーバーにアップする
- 既存のCSSをカスタマイズする
- Multiple Themesを使って新しいテーマを導入する
これらの方法は、Web制作の初心者にはハードルが高いと思います。
また、ヘタにいじると、既存デザインが壊れる危険性もあるので要注意です‥
そこで便利なのが、Elementor!
Elementorを使えば、テーマの変更・追加がいらず、プラグインを一つ入れるだけで、新しいデザインのページが作れます。
さらに、ドラッグ&ドロップ操作で直感的にサイトが作れるため、HTMLの知識がなくても大丈夫です。



海外製のプラグインですが、日本語にも対応していますよ
すべて無料で使えるの?【無料・有料プラン】
Elementorには、2つの種類があります。
- Elementor(無料版)
- Elementor Pro(有料版)



結論をいうと、無料版でも十分に高品質なページが作れます!
少しだけ違いを説明しておくと、無料版と有料版は、以下の点で差があります。
- テンプレートの数
- ウィジェットの数
- テーマビルダーの有無など
まずは無料版で始めてみて、もし「やっぱり有料版の機能が欲しい」と思った時に、改めて考えればいいと思います。
どんな風にページを作るの?


Elementorの具体的な説明に入る前に!
- WordPressで普通にページを作る場合
- Elementorを使う場合
この違いを解説しますね。
まず、通常WordPressでページを作るときは、投稿または固定ページの「新規作成」からスタートします。
この手順は、Elementorを使う場合も同様です。
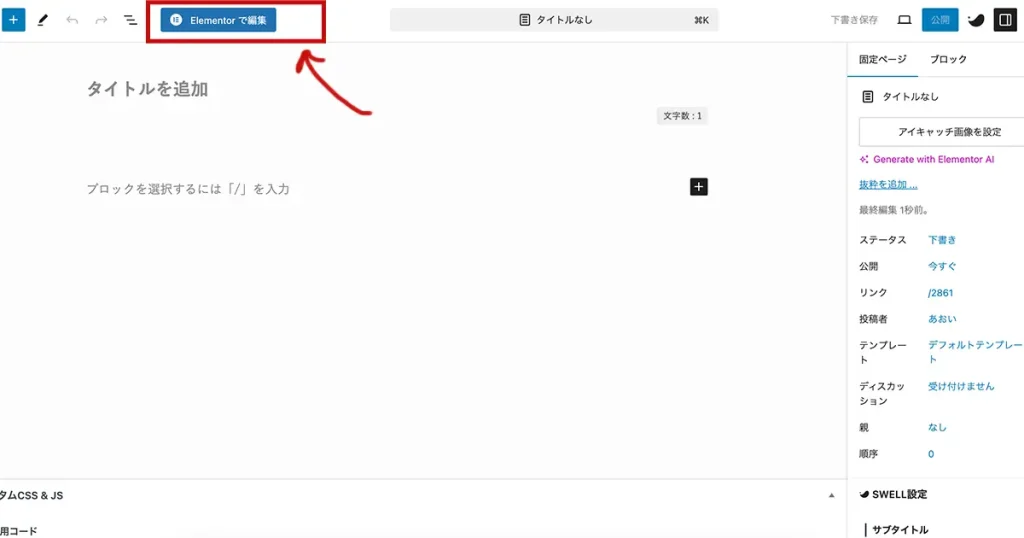
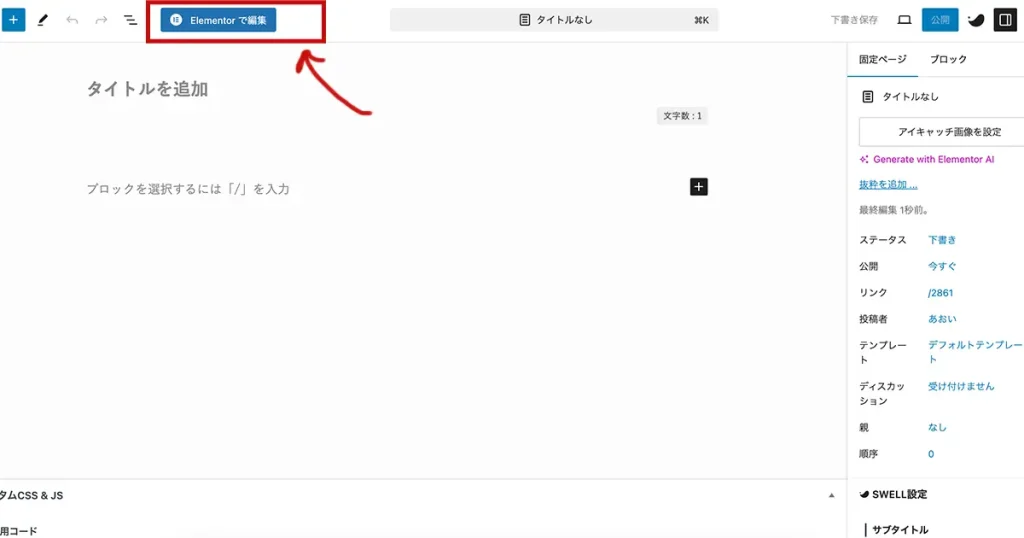
ただ、ElementorがインストールされているWordPressの場合、ページ編集画面上部にElementorで編集というボタンが表示されます


Elementorを使う場合は、ここをクリックしてからページを作成していきます。
Elementorで編集をクリックすると、こんな画面に移行します


これが、Elementorのページ編集画面です。
Elementorでは、「ウィジェット」と呼ばれるパーツを使い、ページを組み立てていきます。
パーツというのは、たとえば
- 見出しパーツ
- 画像パーツ
- ボタンパーツ
みたいなものです。
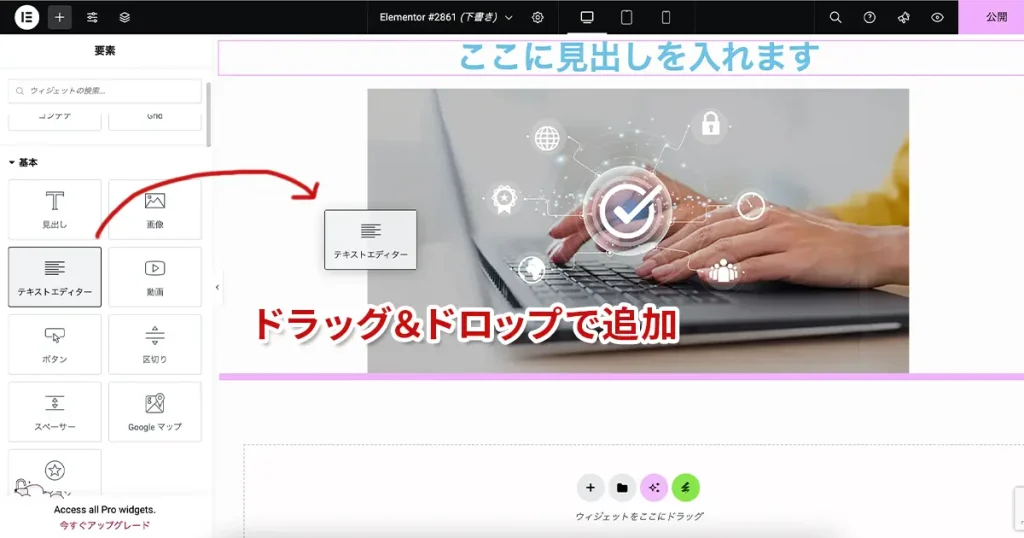
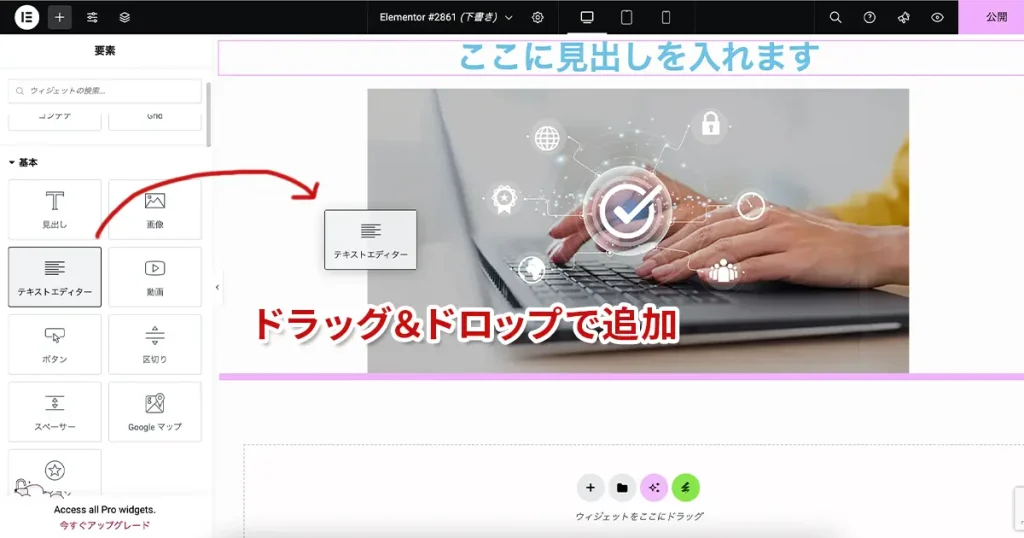
以下のような感じで、左からパーツを選び、ドラッグ&ドロップで追加します。


パーツを追加した後は、色やサイズを変更して、デザインしていく感じです。



このやり方以外に、テンプレートを土台にページを作る方法もあります
実は、Elementorには「Kits(キット)」と呼ばれるテンプレートがたくさん用意されています。


プロが作成した高品質なテンプレを使えば、簡単にデザイン性の高いページを作れますよ。
Elementorのプラグインを使ってページを作る方法


ここからは、本題であるElementorの使い方を5ステップで解説します。



今回は、テンプレートを使った方法をご紹介していきますね
- Elementorのインストール
- 新規固定ページを作成
- テンプレートの選択
- ページの編集
- 公開
ステップ①Elementorのインストール
一つ目のステップは、Elementorのインストールです。
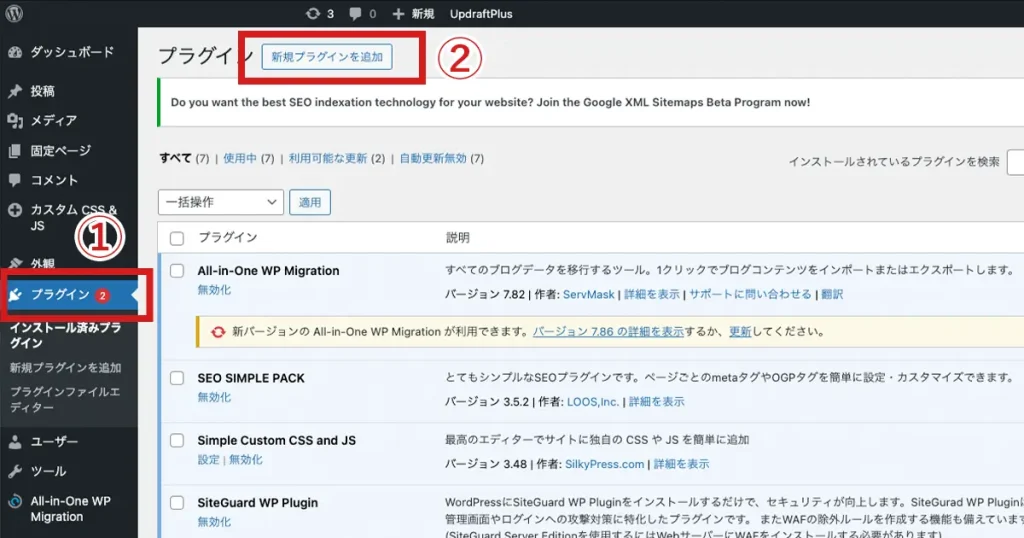
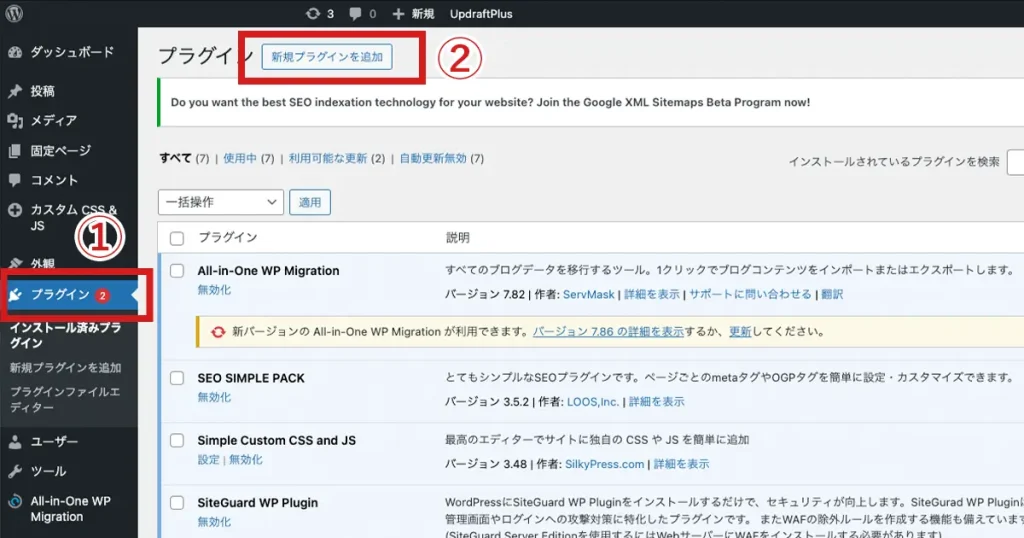
管理画面にて、左側メニューの「プラグイン」をクリックして、「新規プラグイン追加」を選びます。


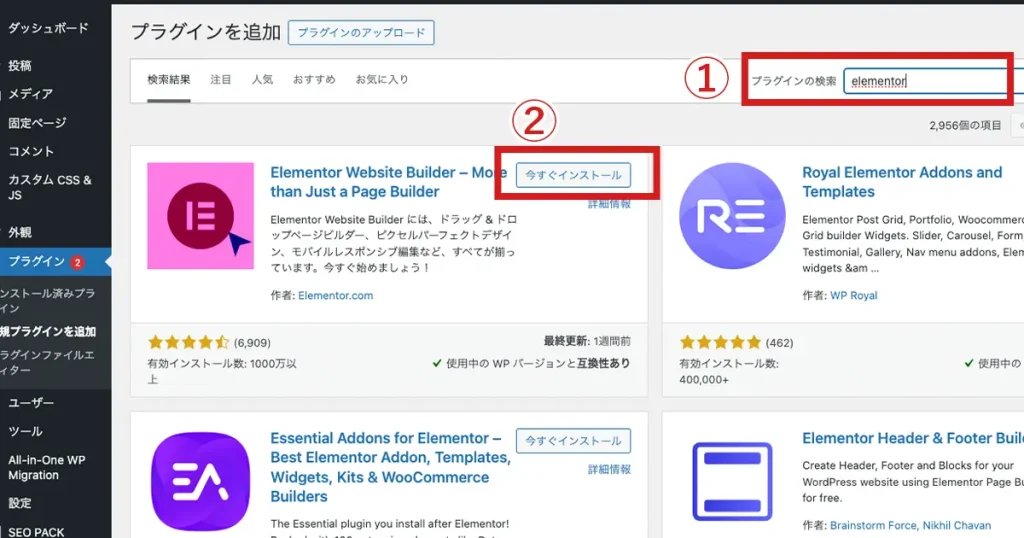
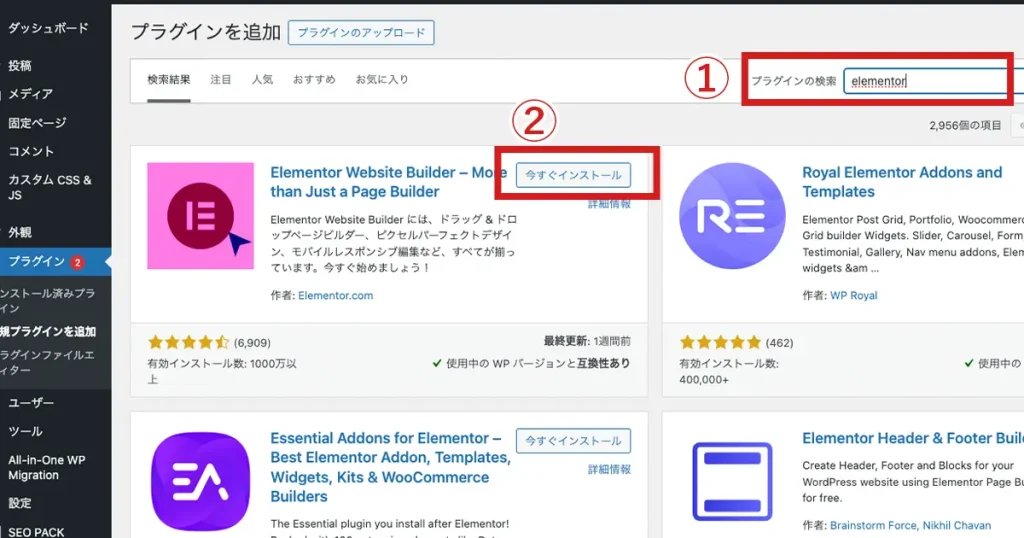
画面右上にある検索窓に「Elementor」と入力して検索します。
Elementorが表示されたら、「今すぐインストール」をクリック。


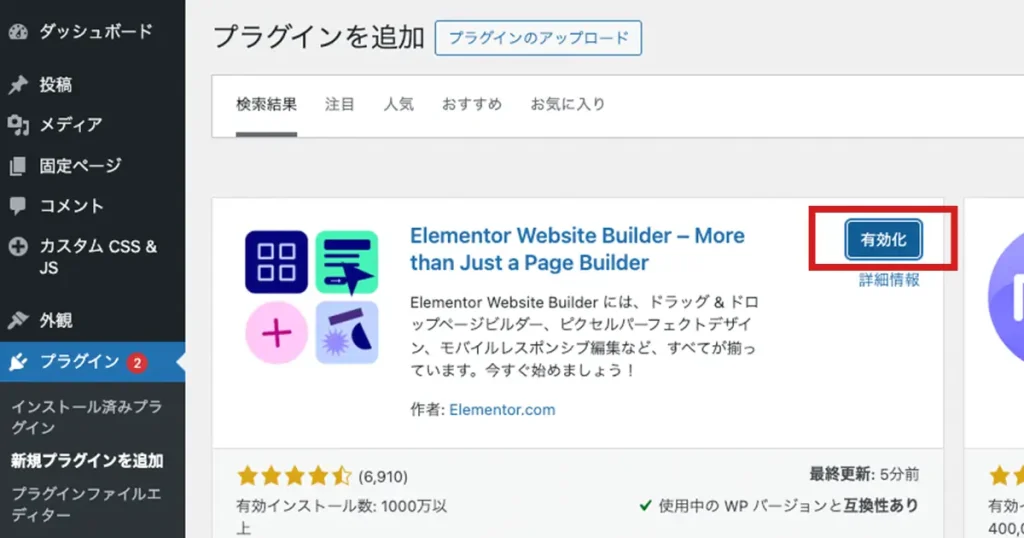
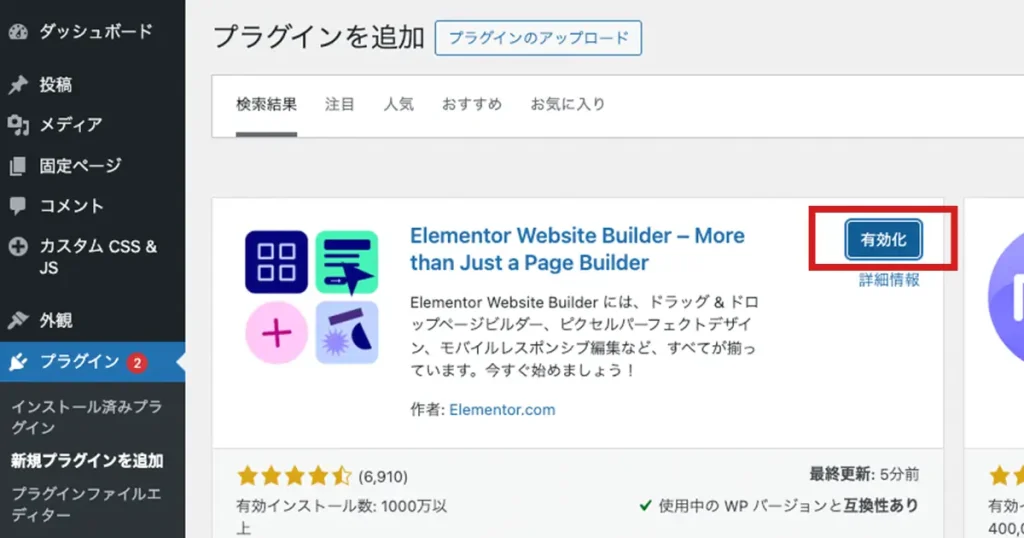
インストールが終わったら「有効化」というボタンが表示されるので、それをクリックすれば完了です。


Elementorの有効化が済んだら、次に「Envato Elements」というプラグインも、同様の手順でインストール・有効化をします。


ステップ②新規固定ページを作成
次に、新規で固定ページを作成します。
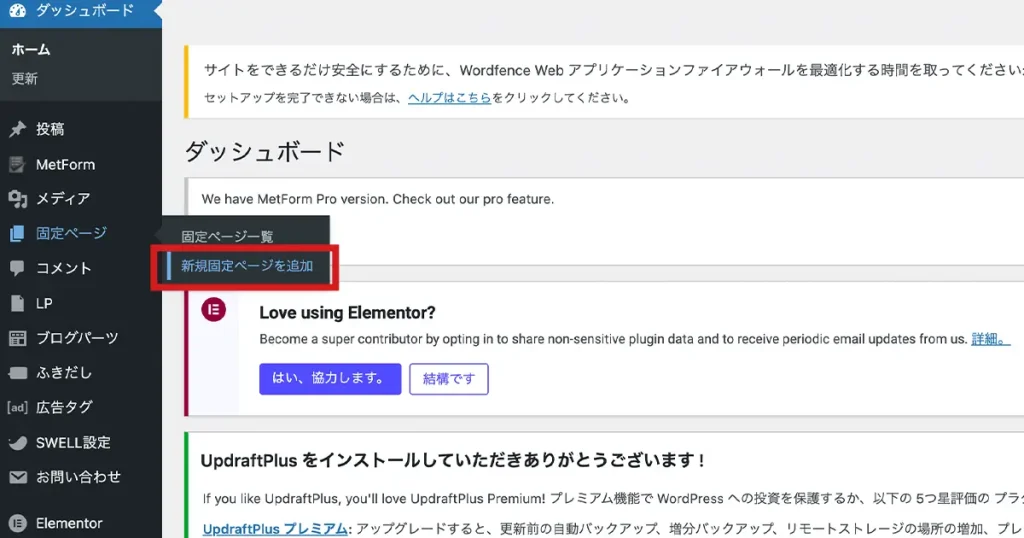
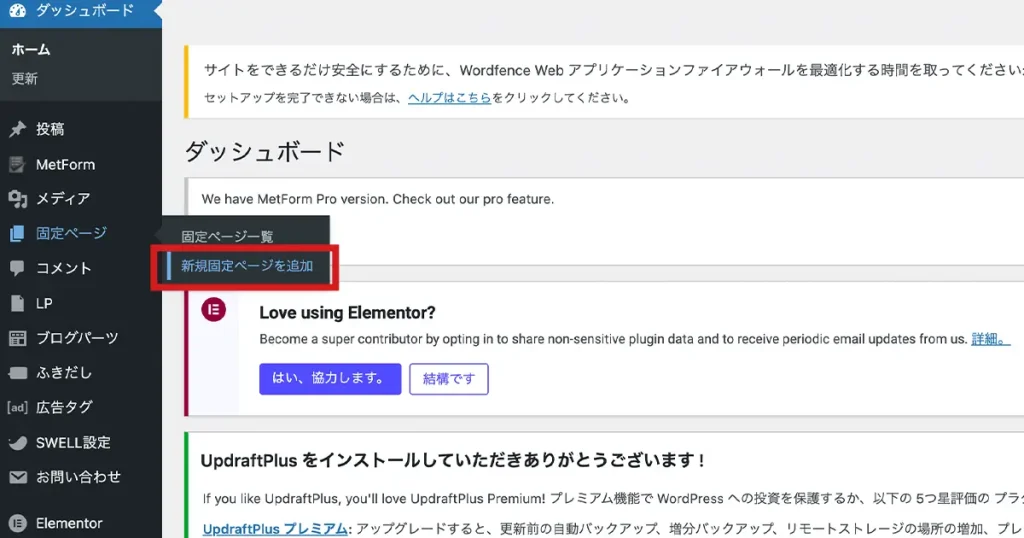
管理画面にて、ダッシュボードの「固定ページ」の中にある「新規固定ページ追加」をクリックします。


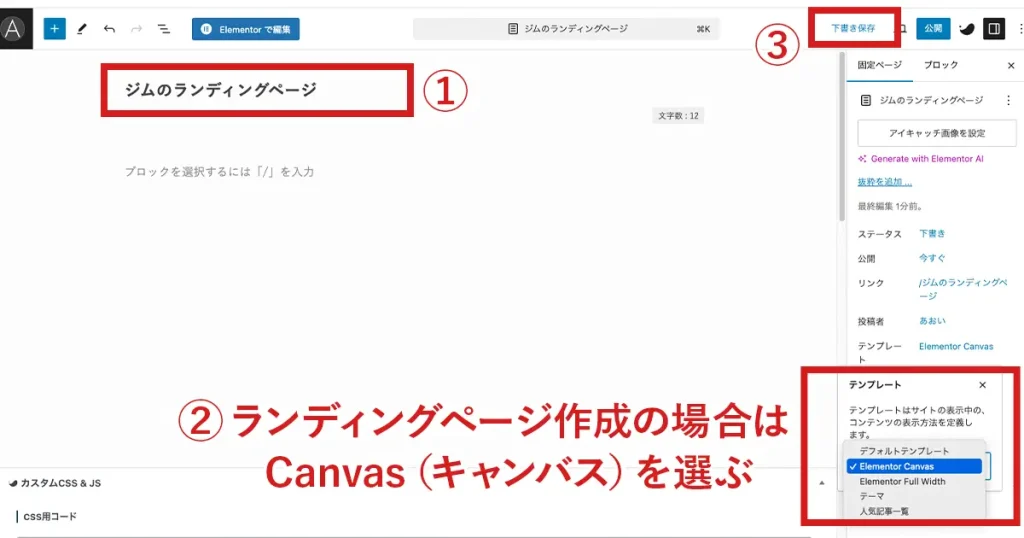
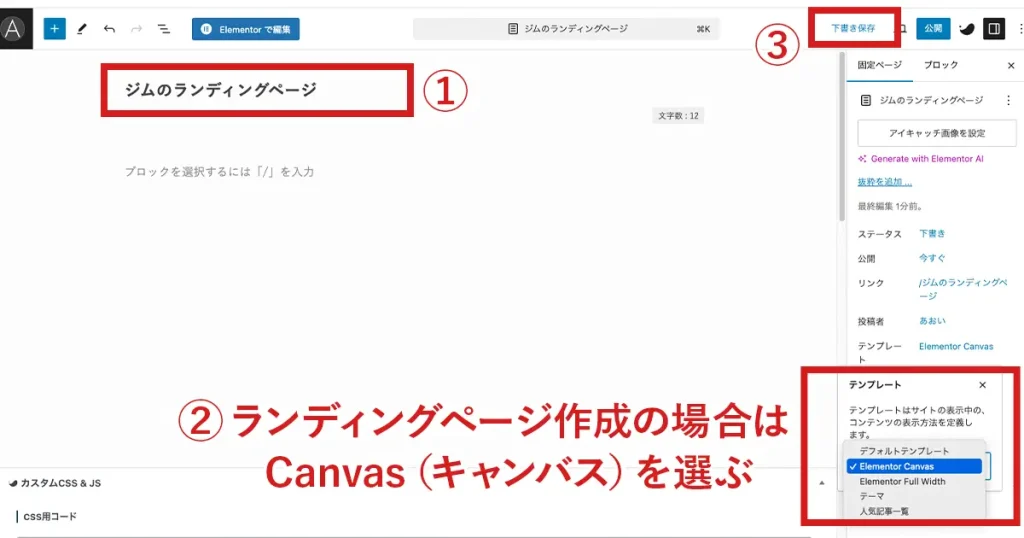
編集画面が開いたら、「タイトル」と「テンプレート」を設定して、右上の「下書き保存」をクリックします。


- タイトル:お好きなタイトル名でOKです
- テンプレート:Elementor Canvas(Elementorキャンバス)を選択
テンプレートの種類の違い
| デフォルトテンプレート | お使いのテーマのテンプレート |
|---|---|
| Elementor キャンバス | LP制作に向いている(サイドバーやヘッダー、フッター、タイトルがない、まっさらのテンプレート) |
| Elementor 全幅 | サイドバーなし、ヘッダー、フッター、タイトルはありのテンプレート |
ステップ③テンプレートの選択
ここからは、ページの編集に入っていきます。
先ほど作った固定ページ内にあるElementorで編集ボタンをクリックします。


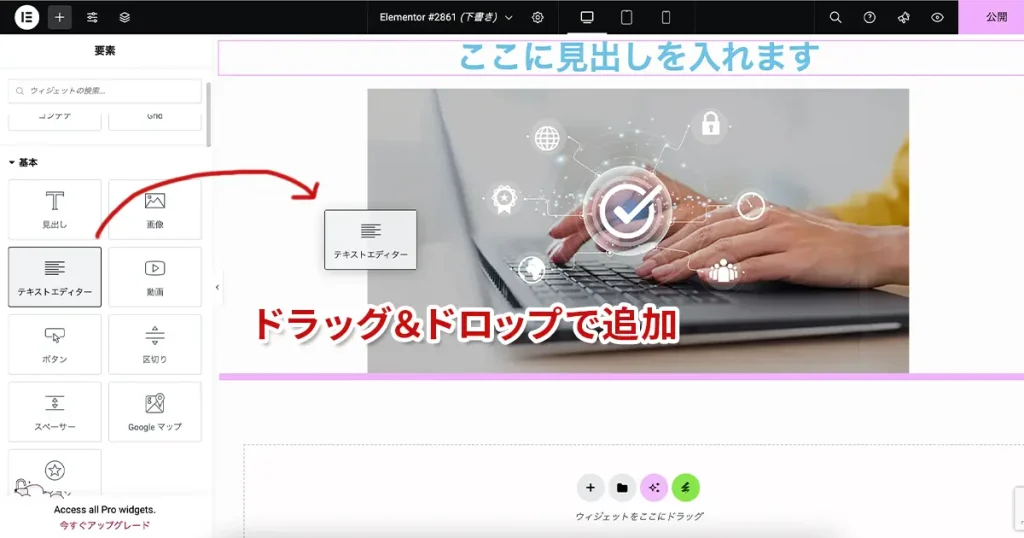
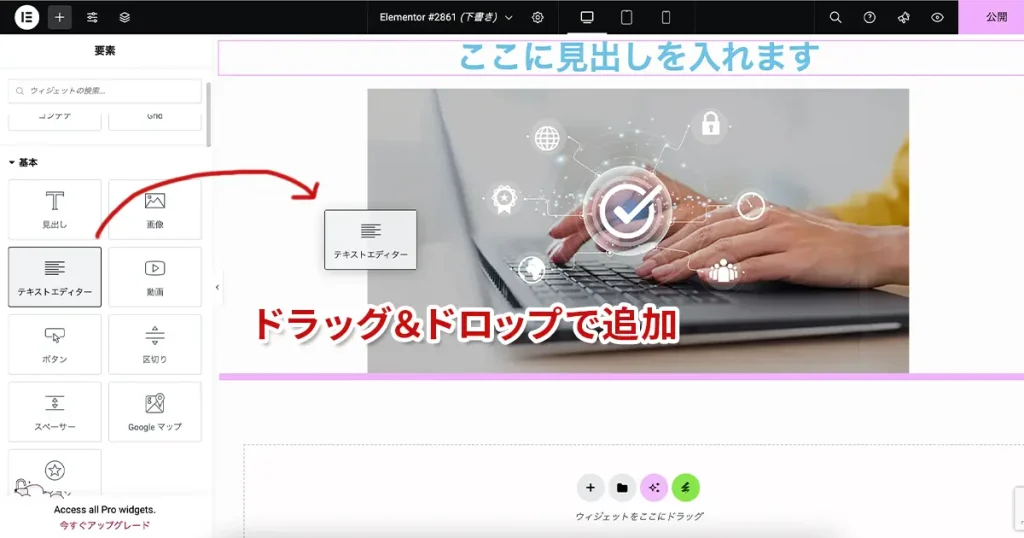
前述したように、Elementorでは「ウィジェット」と呼ばれるパーツを使って、ページを組み立てていきます。
ウィジェットは、画面左上の「+」マークから表示できます。


左側からウィジェット(パーツ)を選び、ドラッグ&ドロップでページへ追加しましょう。


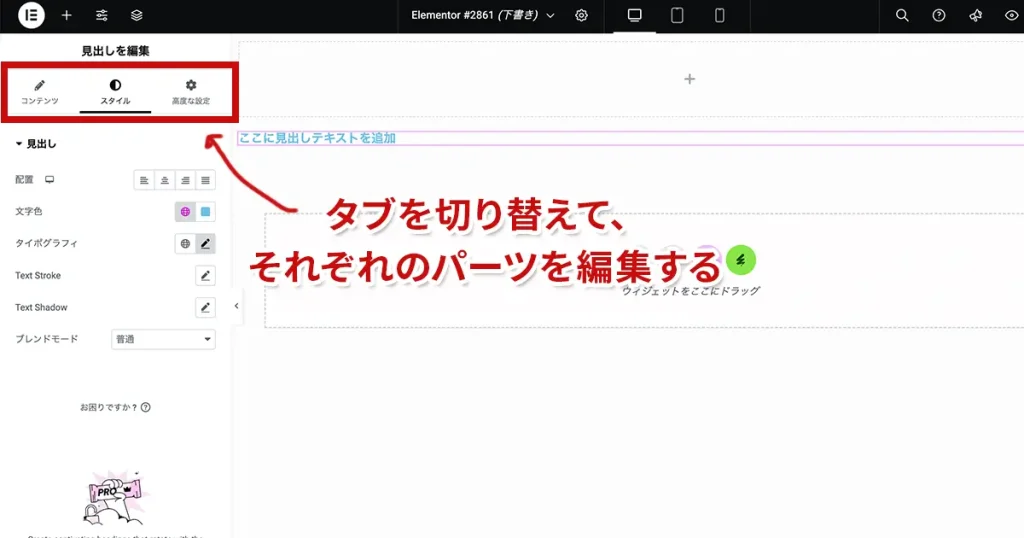
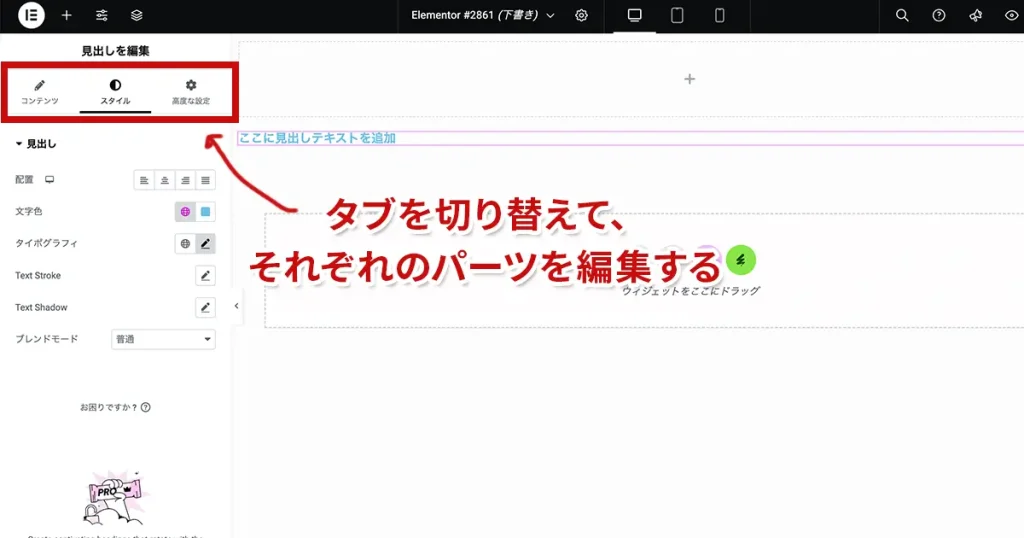
パーツを追加したら、左側に3つの編集項目が出てきます。
ここで、文字色やサイズ変更など、細かい編集をおこなっていく流れです。


- コンテンツ:テキストの入力や画像の入れ替え
- スタイル:文字色やサイズ、フォントの変更
- 高度な設定:要素間の距離の調整やモーション設定



編集のやり方は「ステップ④ページの編集」も参考にしてください
ここからは、ウィジェットではなく、「Elementorテンプレート」を使ってページを作る方法をご紹介します。
まずは、テンプレートの選び方を解説します。
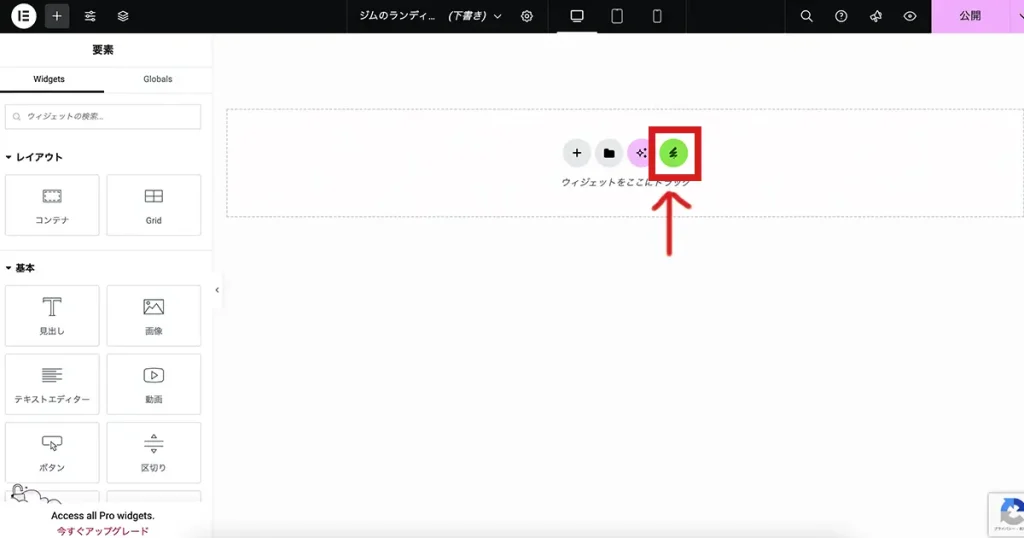
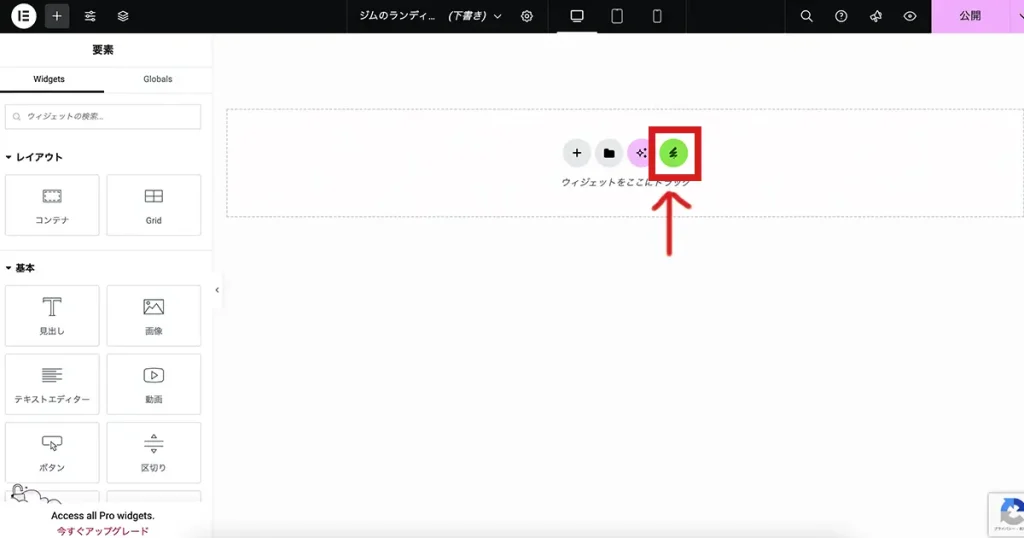
画面に表示されているアイコンの中から、一番右の緑のアイコン「Envato Elements」をクリックします。


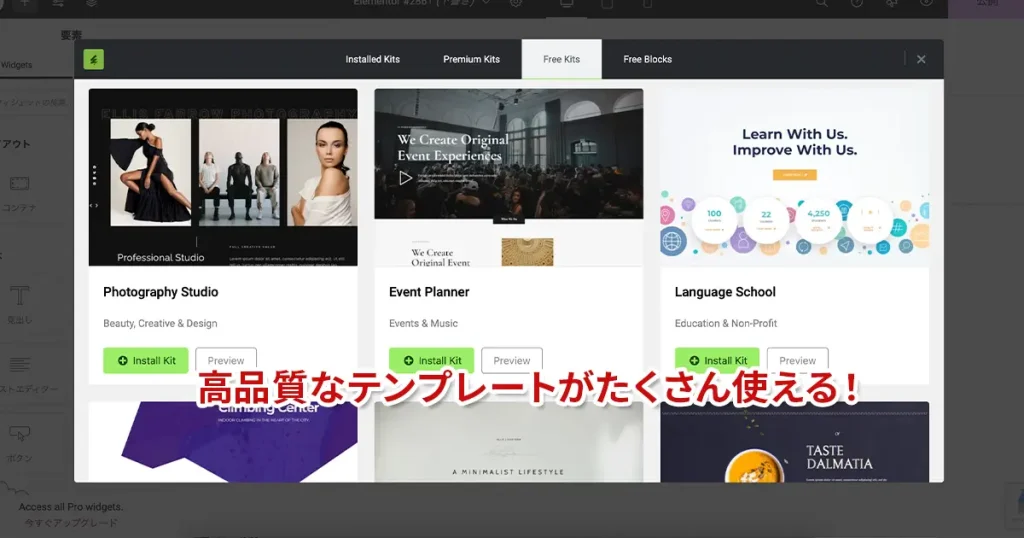
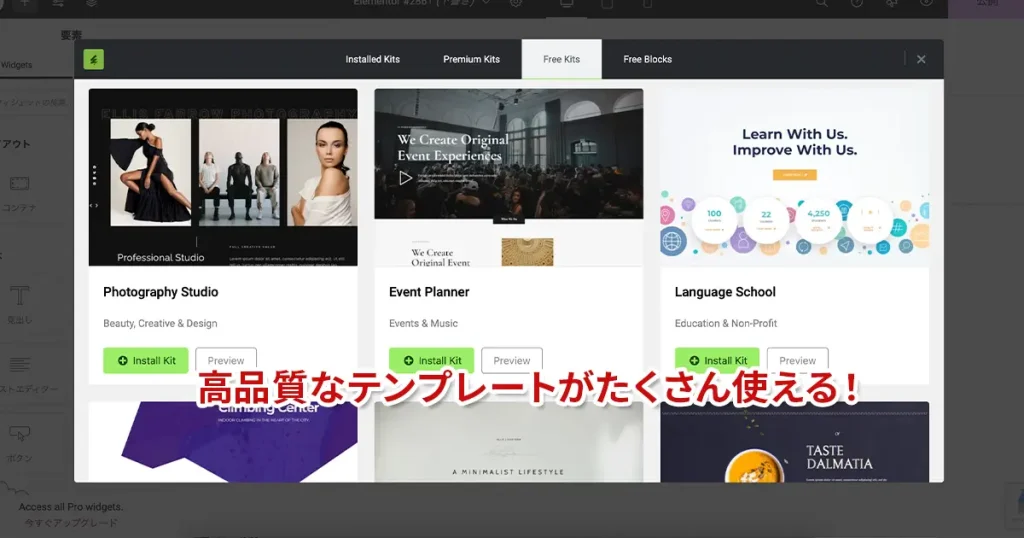
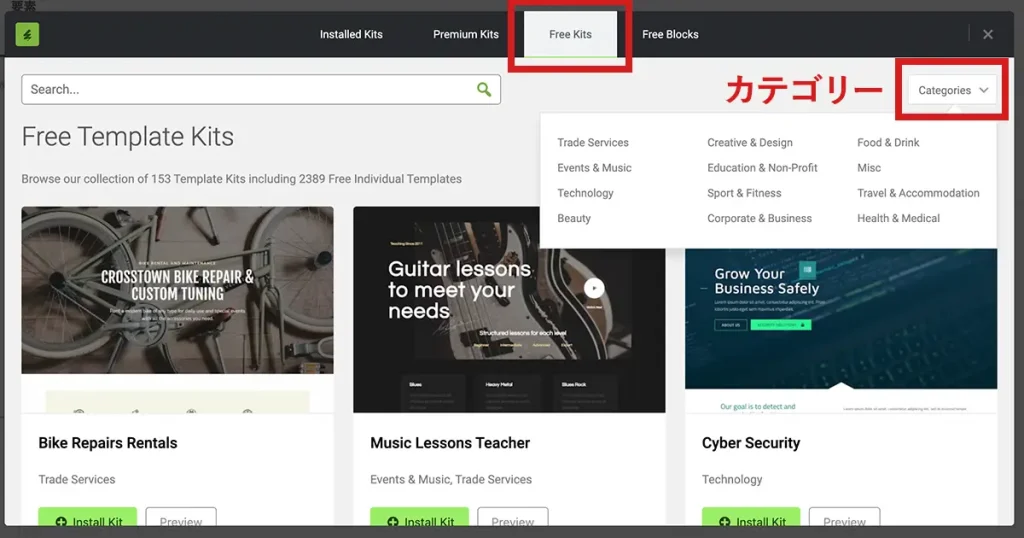
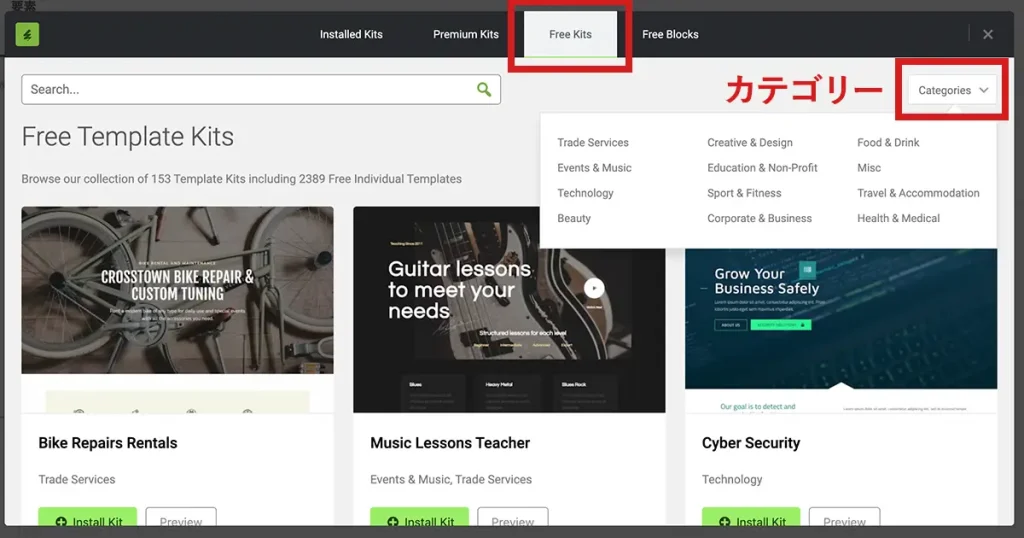
次に、「Free Kits」というタブをクリックします。


すると、たくさんのテンプレートが出てくるので、ここから好きなものを選びましょう。
右側に「カテゴリー」タブがあるので、その中から自分の商品・サービスに合うデザインを選ぶといいですね。
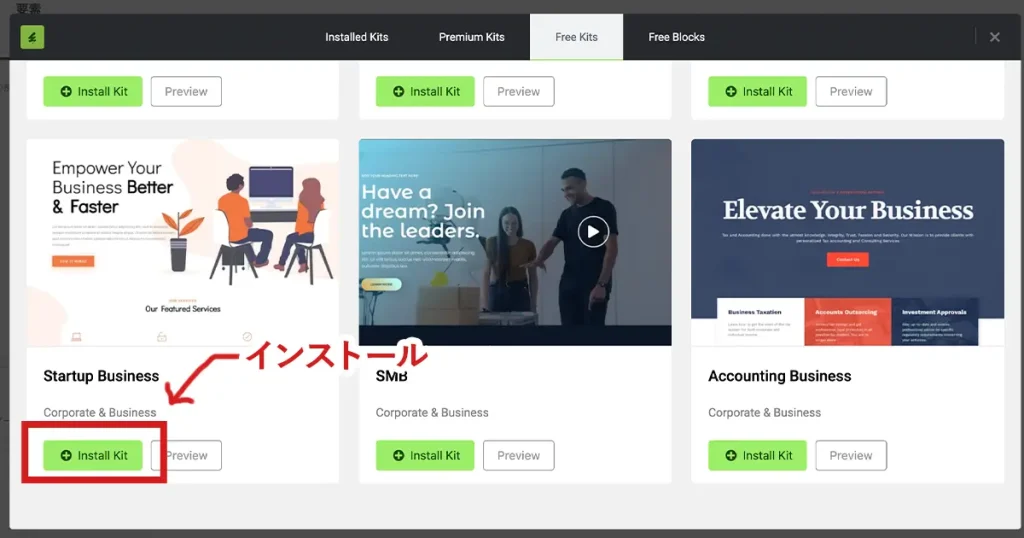
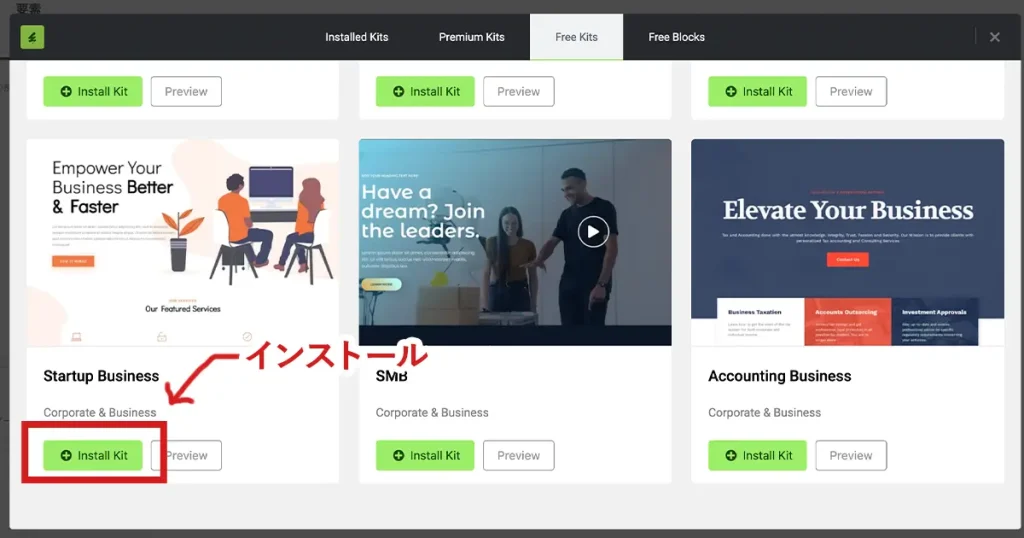
テンプレートを選んだら、「Install Kits」という緑のボタンをクリックすると、インストールが始まります。





私は今回、「Startup Business」というタイトルのテンプレを選びました
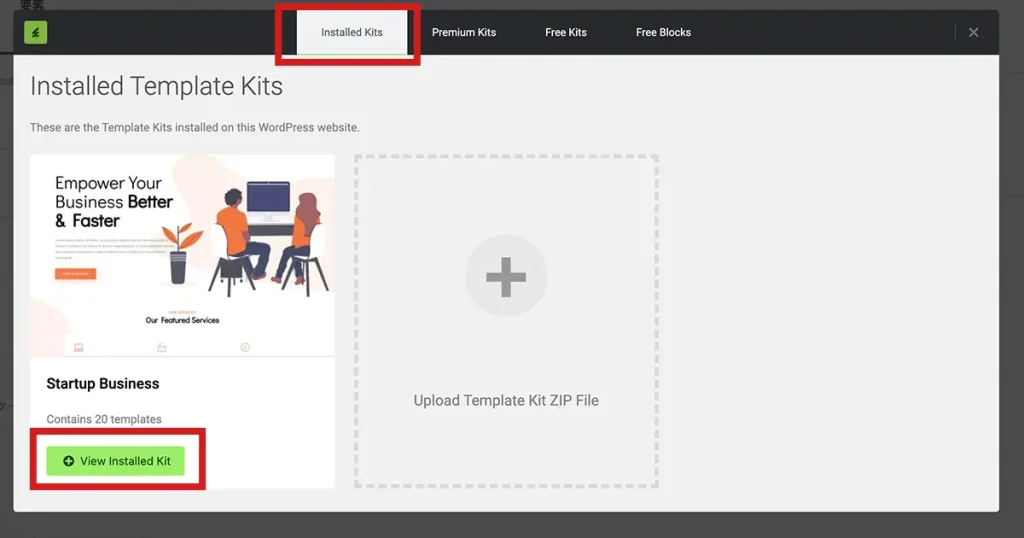
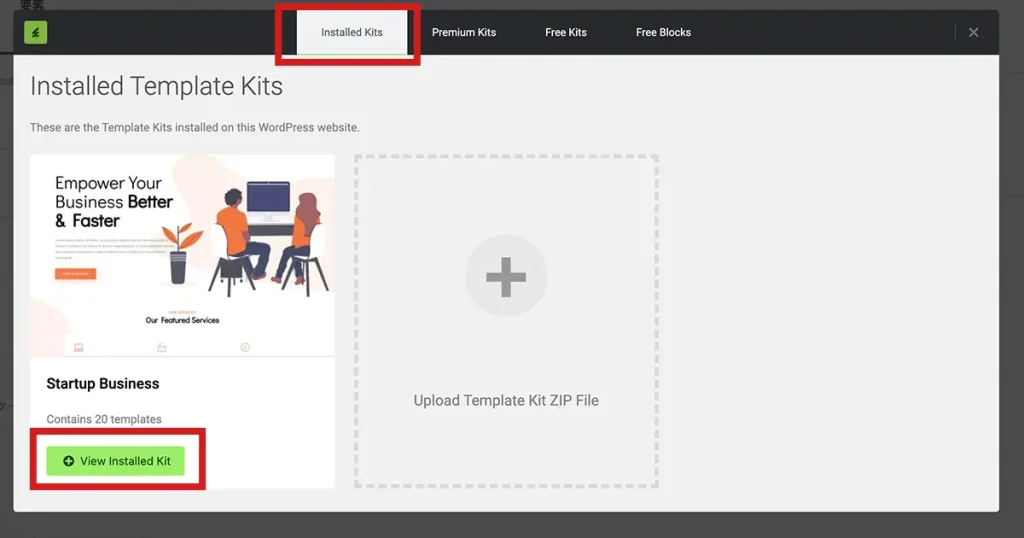
インストールが終わった後で「Installed Kits」タブの中身を確認すると、先ほどインストールしたテンプレートが追加されているのが分かります。


そしたら、次に「View Installed Kit」 をクリックしましょう。
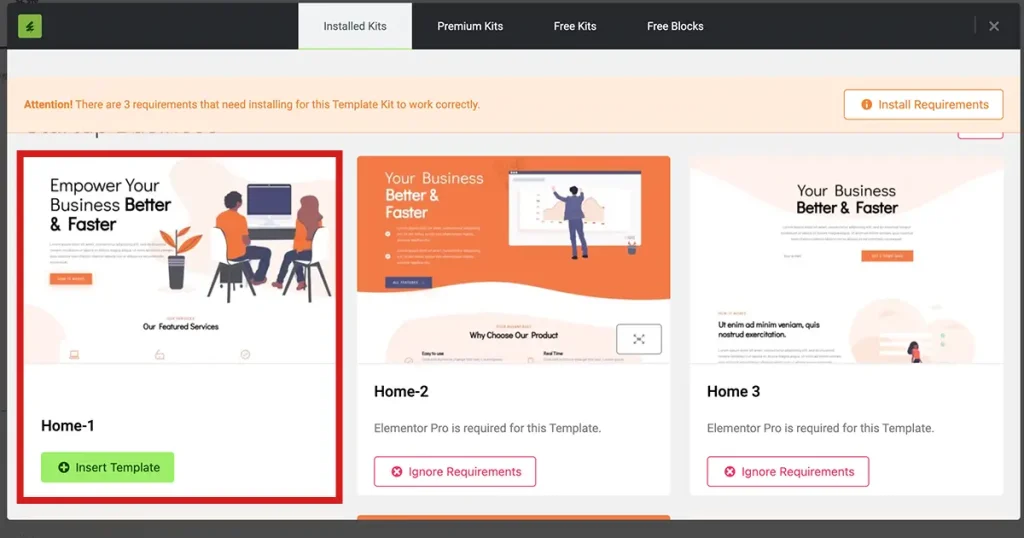
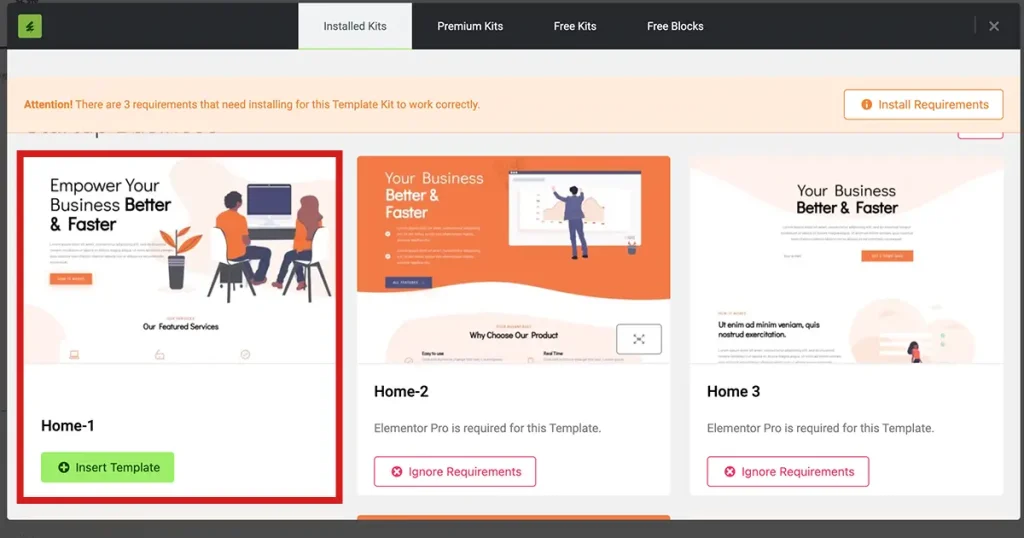
すると、たくさんページが表示されます。
例えば、
- ホームのページ
- 特徴のページ
- お問い合わせページ
いろんなページがあるので、ここから好きなものを選んでください。


選んだら、緑のボタン「Insert Template」をクリックします。
すると、先ほどの編集ページに自分が選んだテンプレートが追加されました!





この状態から、自分用にページを編集していきます
ステップ④ページの編集
次は、ページの編集です。
テンプレートを、自分用にカスタマイズして、ページを作っていきましょう。
慣れるまで少し難しいですが、まずは試しに、いろいろいじってみてください。
「ここの値を変えると、こんな感じに変更されるんだ!」と分かれば、習得が早いです。



解説を用意したので、ぜひ参考にしてください
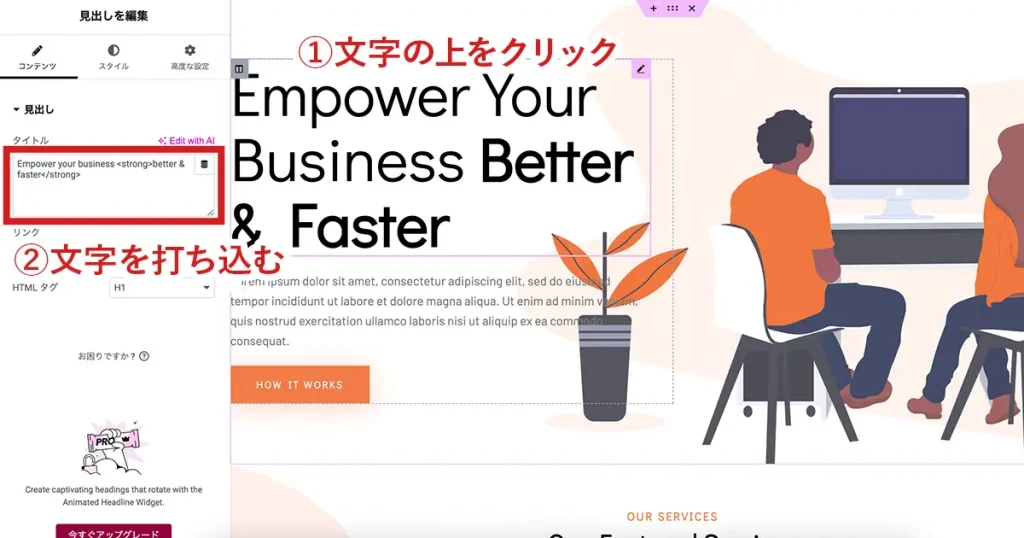
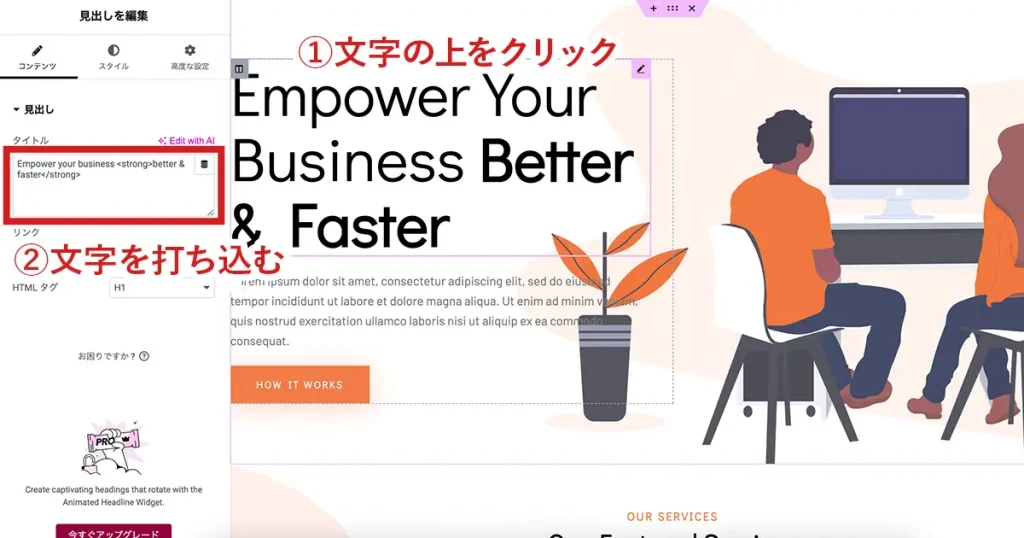
1:テキストの内容を変更する


テキストを変更する時は、まずそのテキストの上をクリックします。
すると、左に編集項目が出てきます。
「コンテンツ」というタブ内の「タイトル」に入っている文字を入れ替えます。
2:テキストの文字色やサイズ、フォントを変更する
文字の色やフォントを変えたい時は、左側のタブを「スタイル」に切り替えます。


各項目の中から、編集したいものをクリックして変更します。
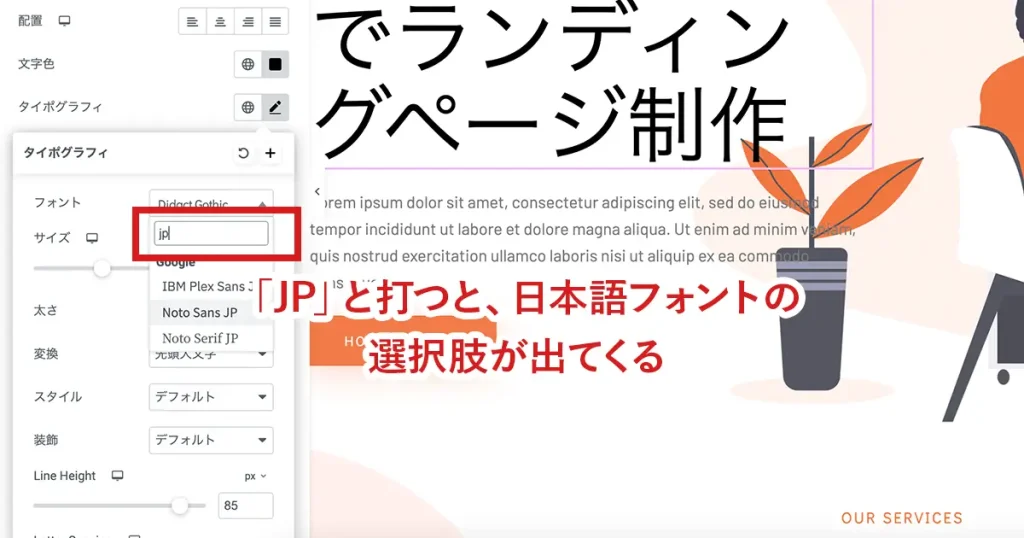
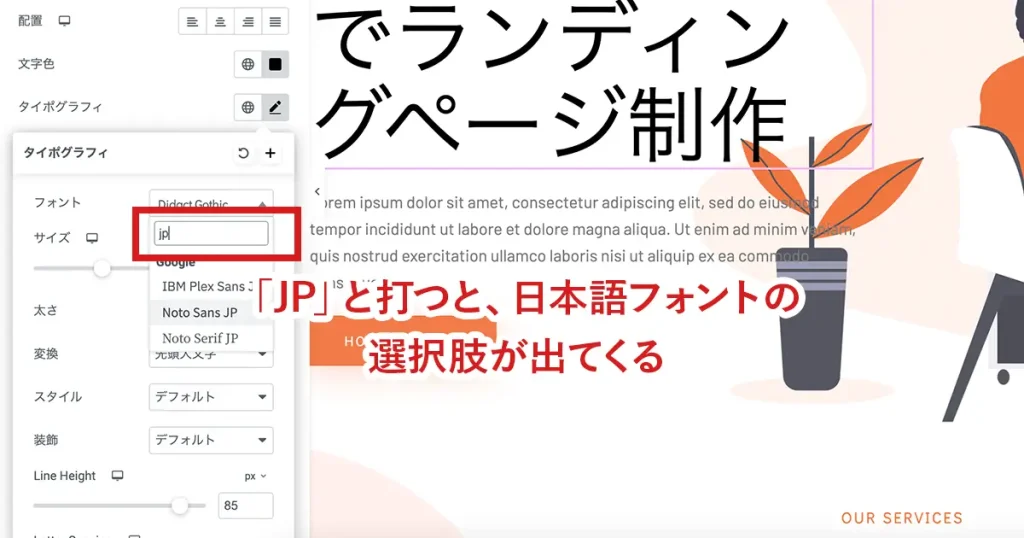
文字のフォントやサイズを変えたい時は、「タイポグラフィ」から変更可能です。
フォントの枠をクリックすると、選択メニューが出てきます。
日本語のフォントを利用したい場合は、検索窓に「JP」と打ち込みましょう。





私のおすすめフォントは、有名なGoogleフォント「Note Sans JP」です
迷った時は、こちらを使ってみてください
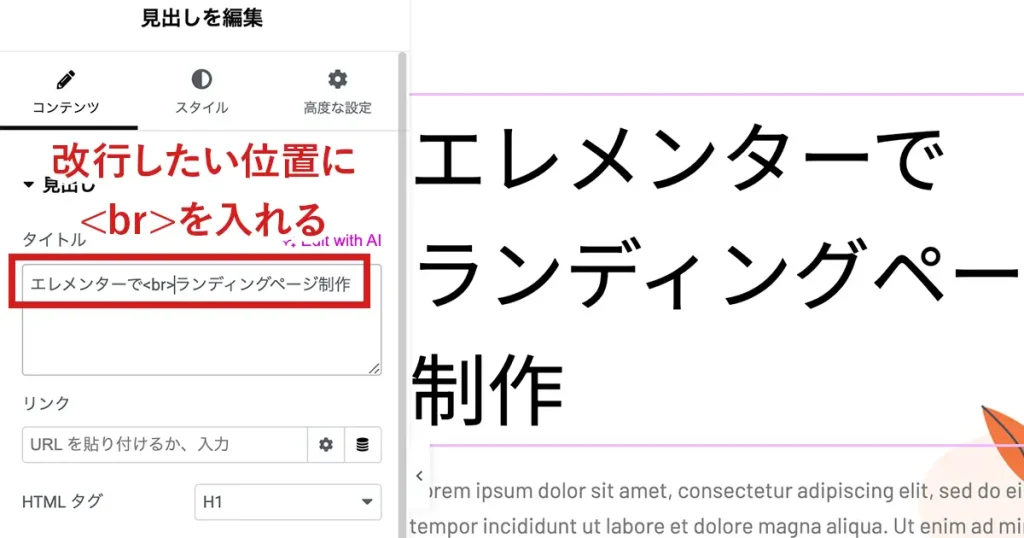
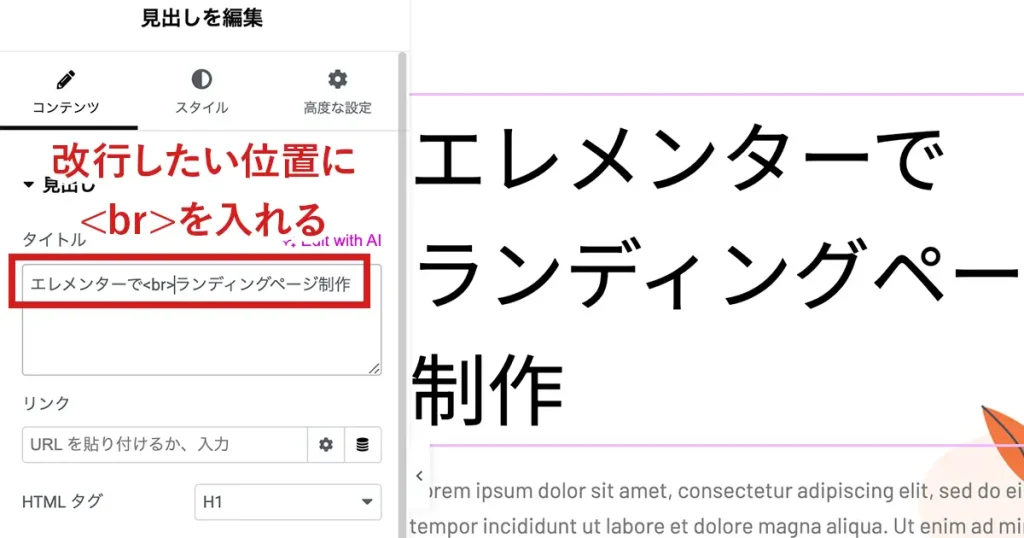
3:文字を好きな位置で改行する


文字を任意の位置で改行したい場合は、その位置に
<br>
と打ち込んでください。
HTMLを知っている方なら、見たことがあるかも知れません。
ブレイクという意味で、これを入力すると、その位置で改行されます。
4:いらない要素を削除する
いらない要素を削除したい場合は、いくつか方法があります。
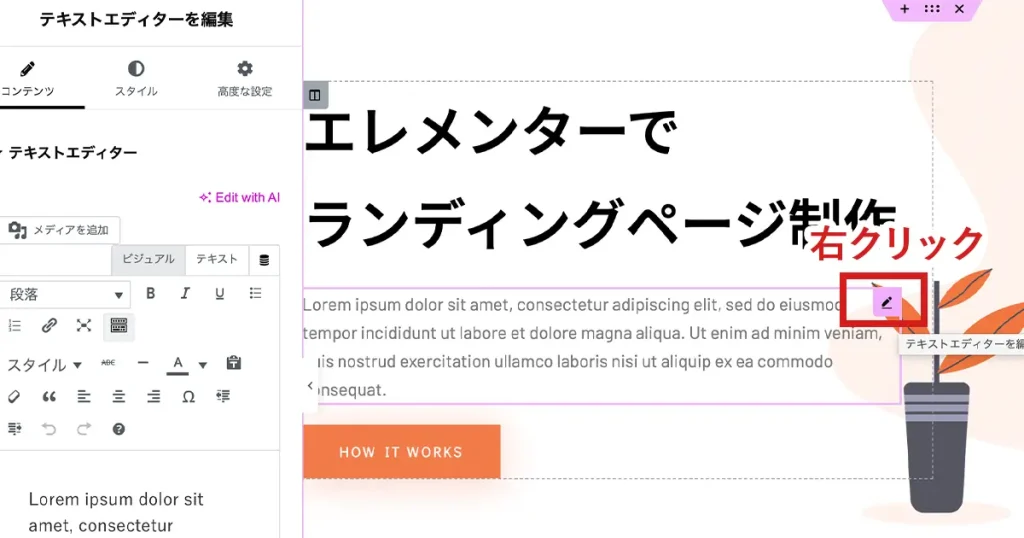
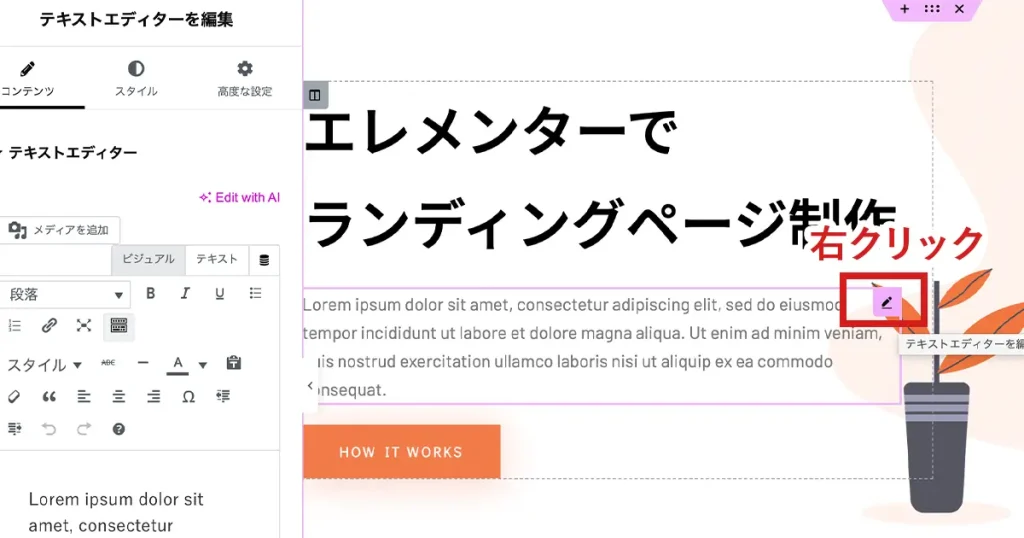
一つは、右クリックからの削除です。
まずは、削除したい要素の上をクリックします。


すると、右上にピンク色の「テキストエディターを編集」マークが出てくるので、この位置でマウスを右クリックします。


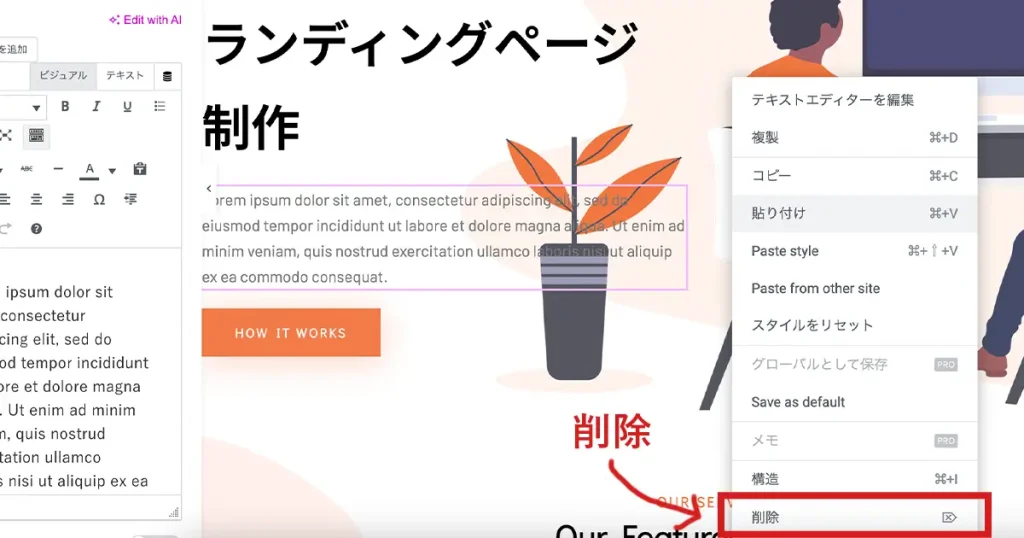
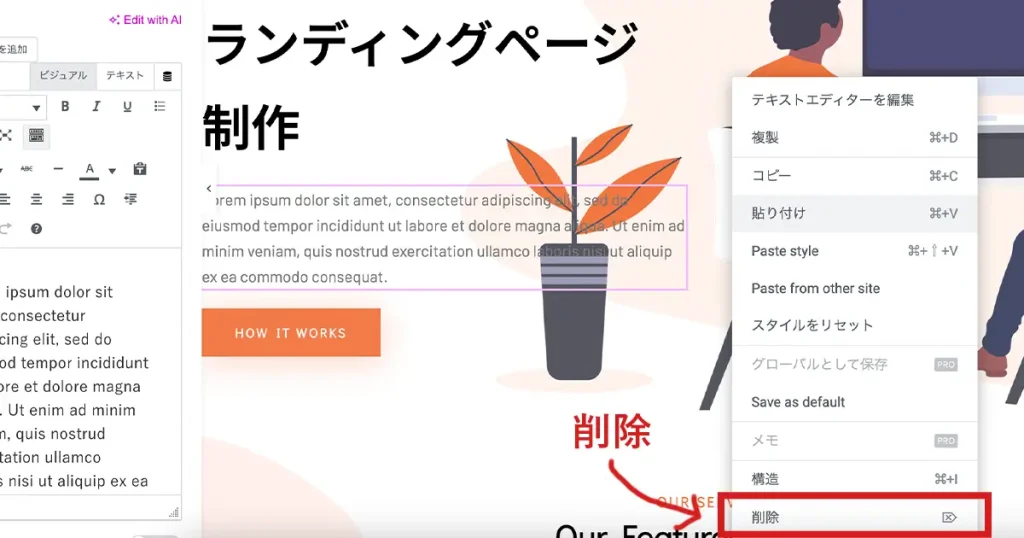
すると、メニューが出てくるので、この中から一番下「削除」をクリックすればOKです。
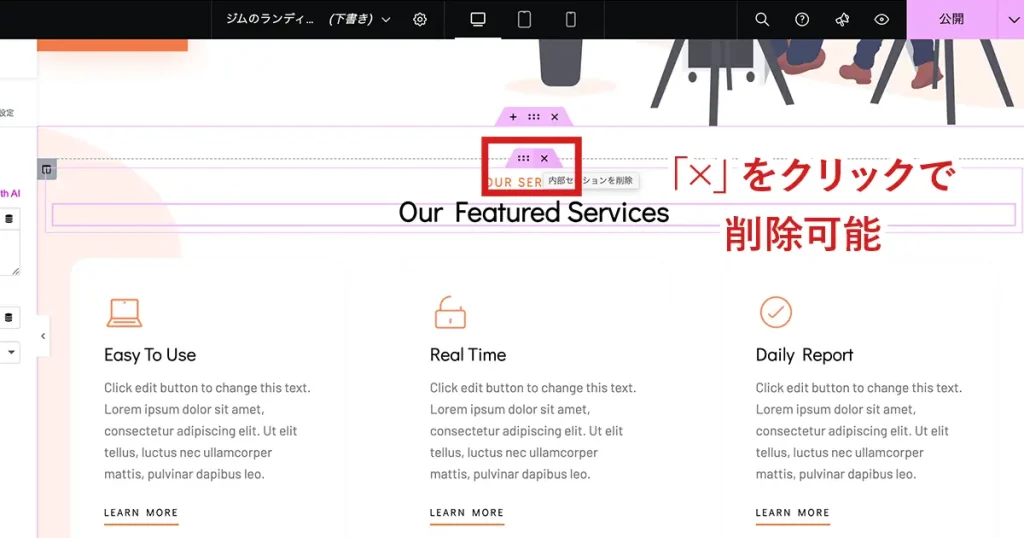
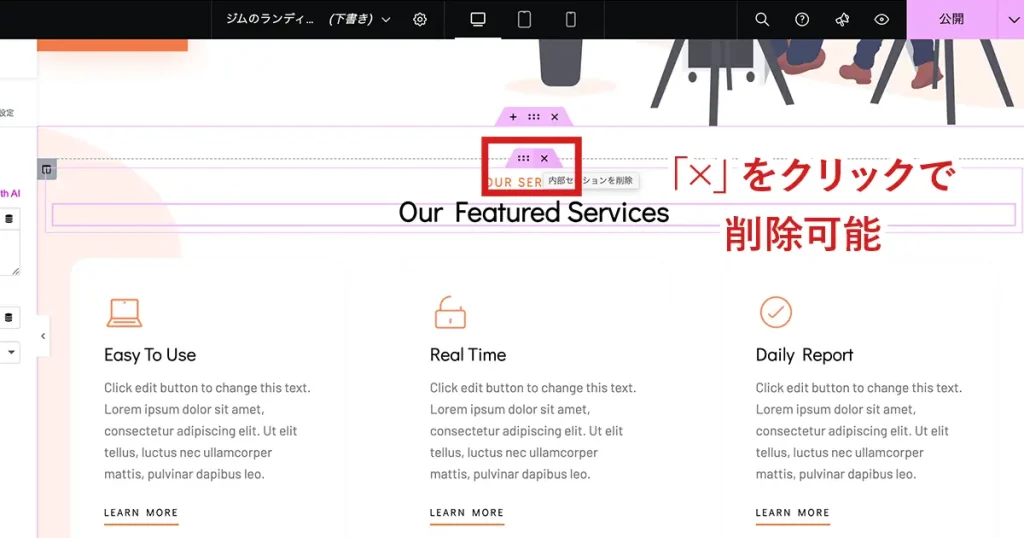
二つ目は、画面中央に出てくる「内部セクションを編集」から削除する方法です。
「×」マークをクリックすれば、削除ができます。


この方法だと、大きなセクションのカタマリが、丸ごと削除されます。
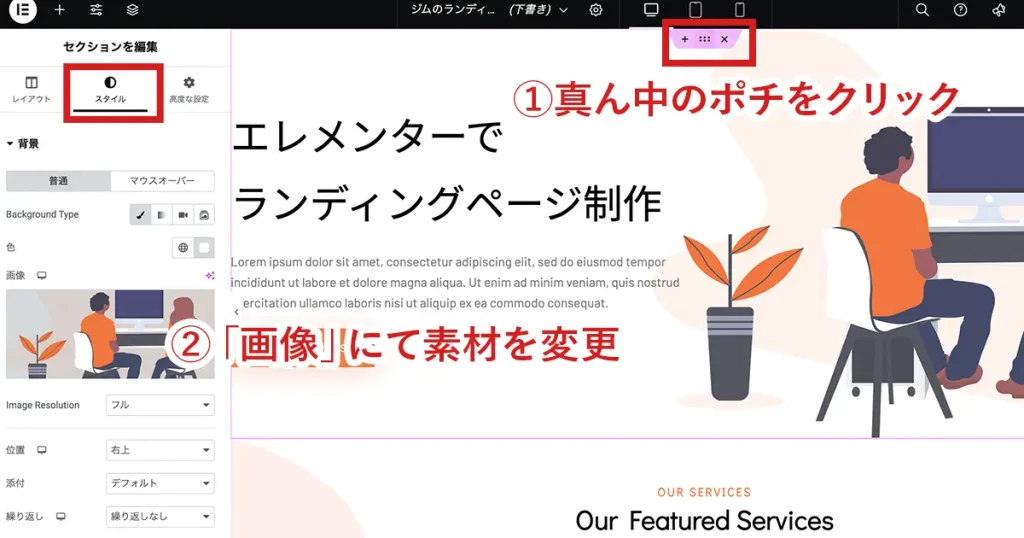
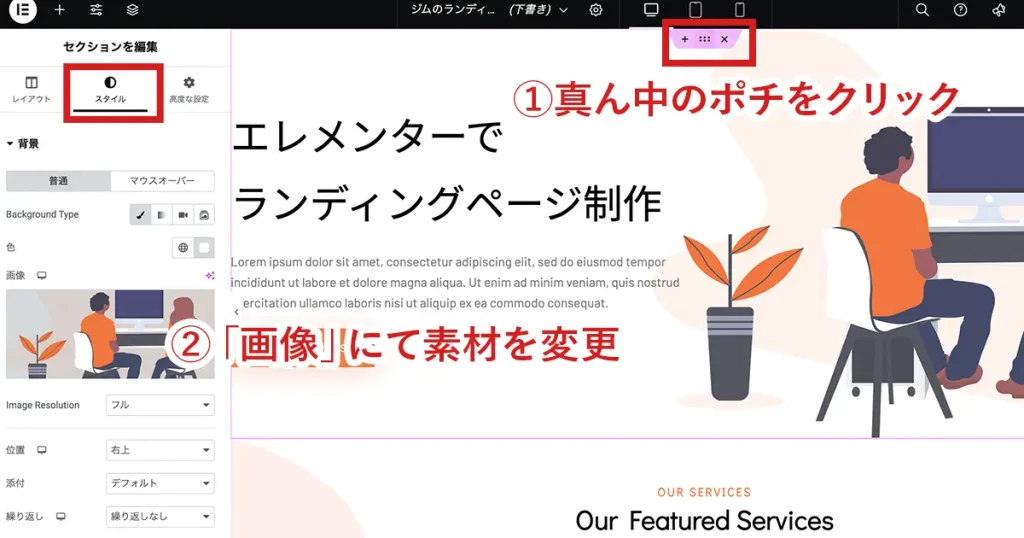
5:写真やイラストなど画像を変更する
画像を変更したい場合は、テキスト同様に、まずその画像の上でクリックをします。
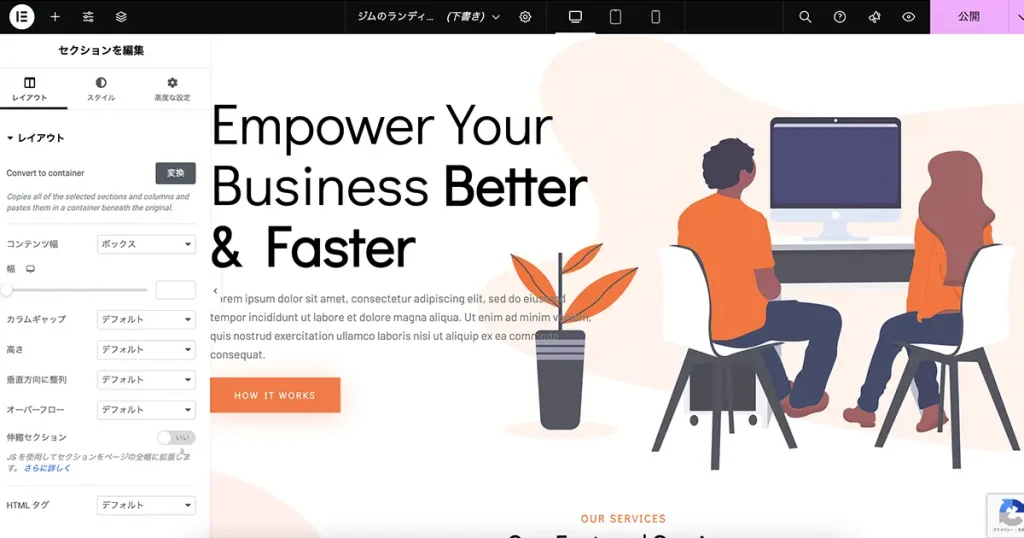
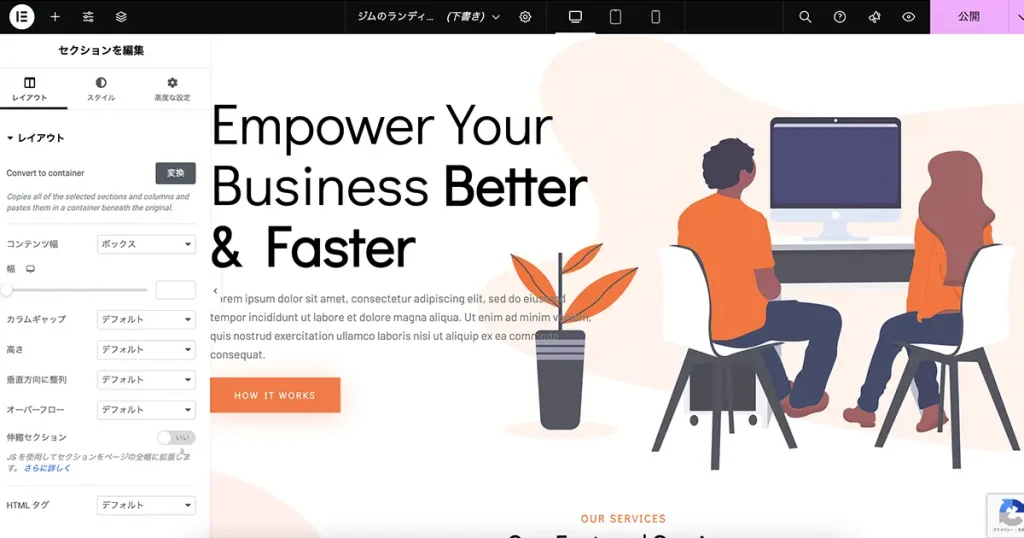
背景画像の場合は、「セクションを編集」の真ん中にある6つの黒ポチマークをクリックしてください。


すると、画面左に編集項目が出てきます。
こちらを「スタイル」タブに切り替えて、「画像」という箇所から入れ替えができます。
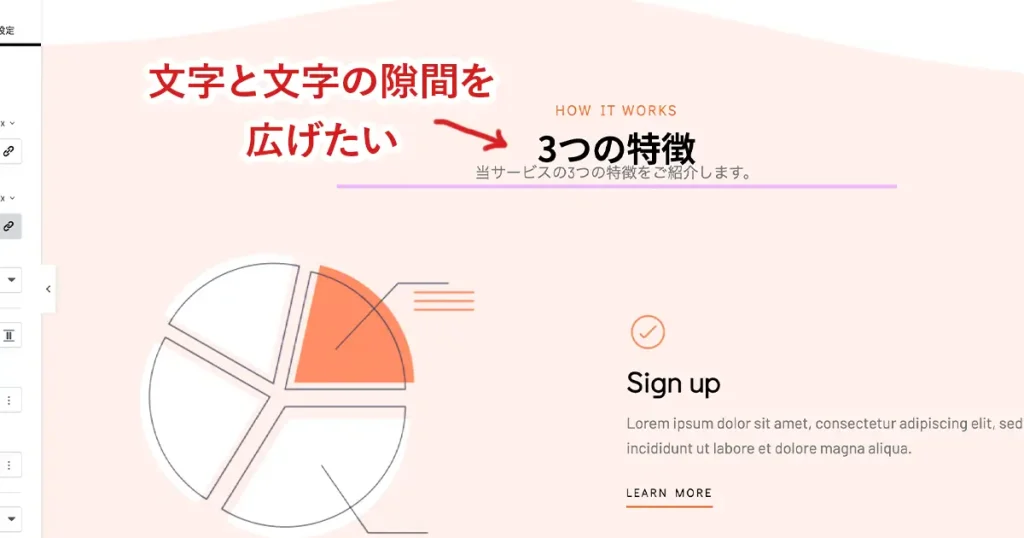
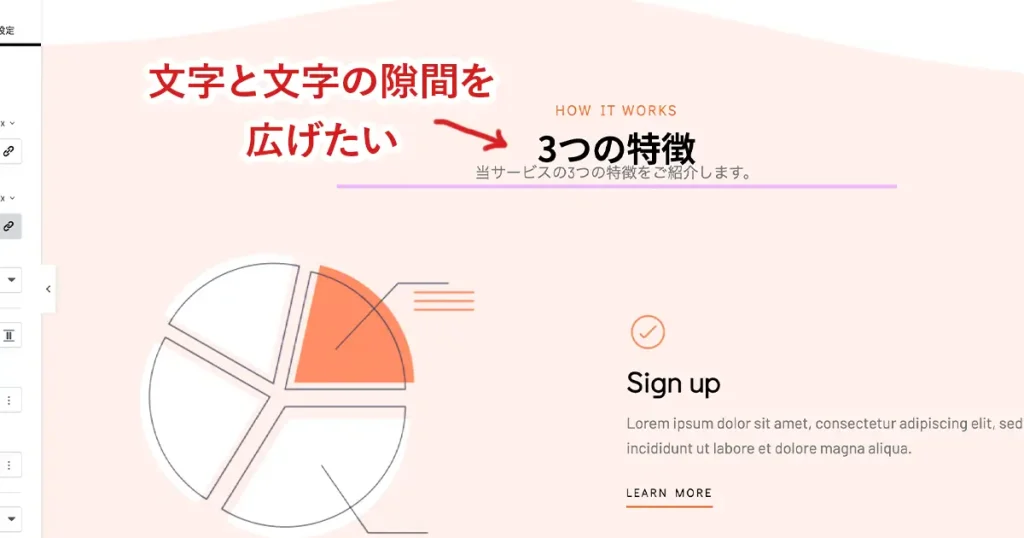
6:文字と文字の間隔を広げる・縮める


文字を入れた時に、やたらと文字間隔が詰まっていたり、逆に開き過ぎていることがあります。
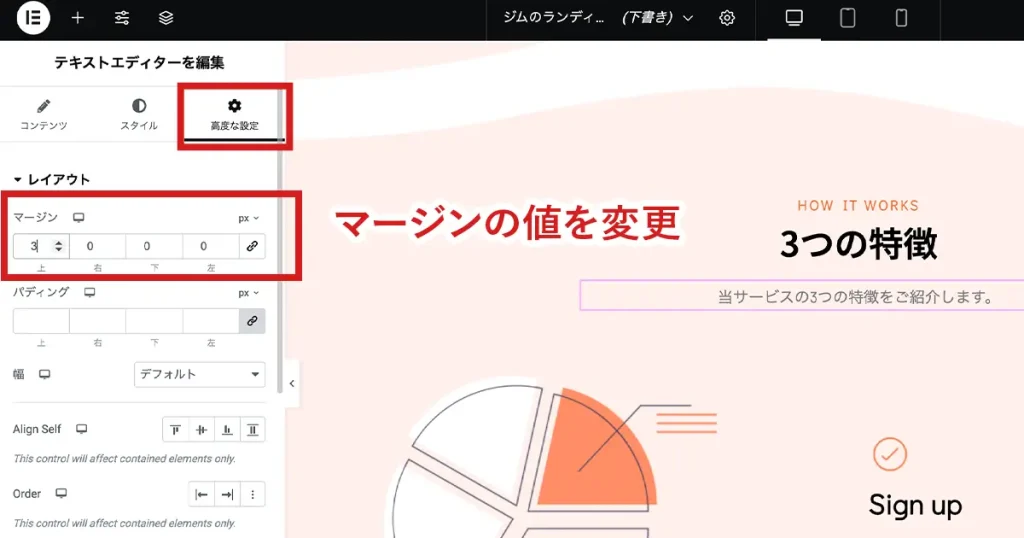
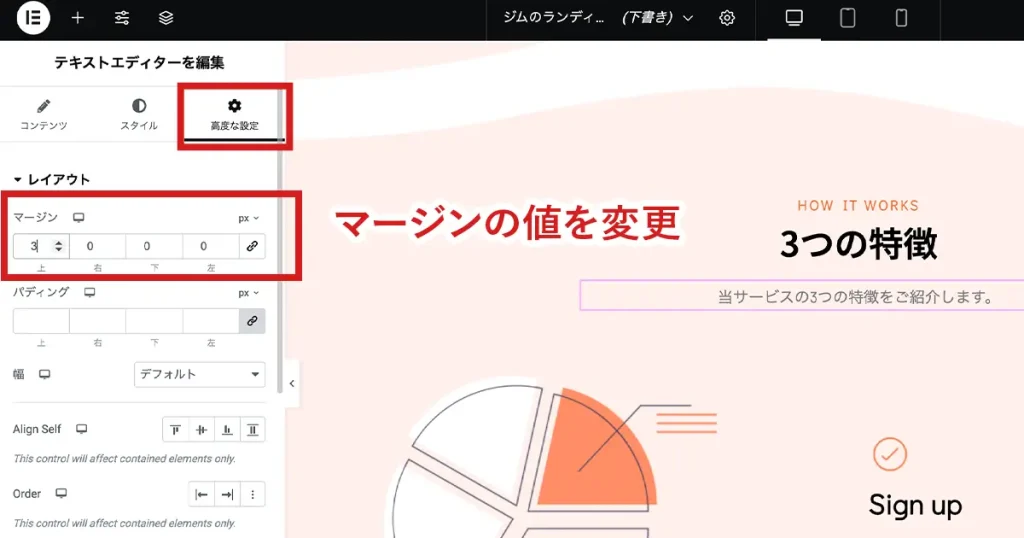
そんな時は「マージン」を調整しましょう。
まず、調整したい文字の上をクリックします。
そして、画面左から「高度な設定」タブを選択し、その中の「マージン」の値を調整します。


今回は、「当サービスの3つの特徴〜」の上に隙間を作りたかったので、「上」の値を3くらいに変更しました。
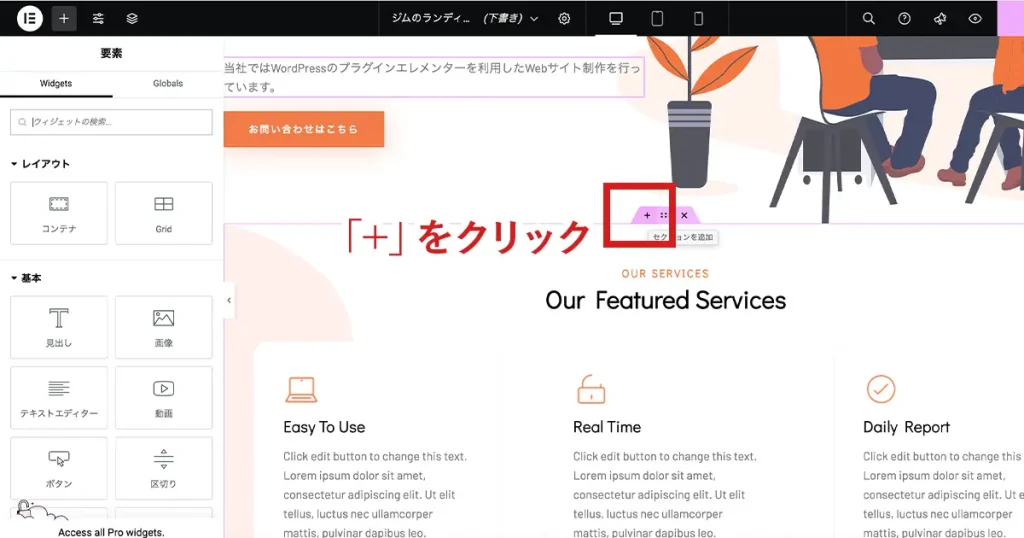
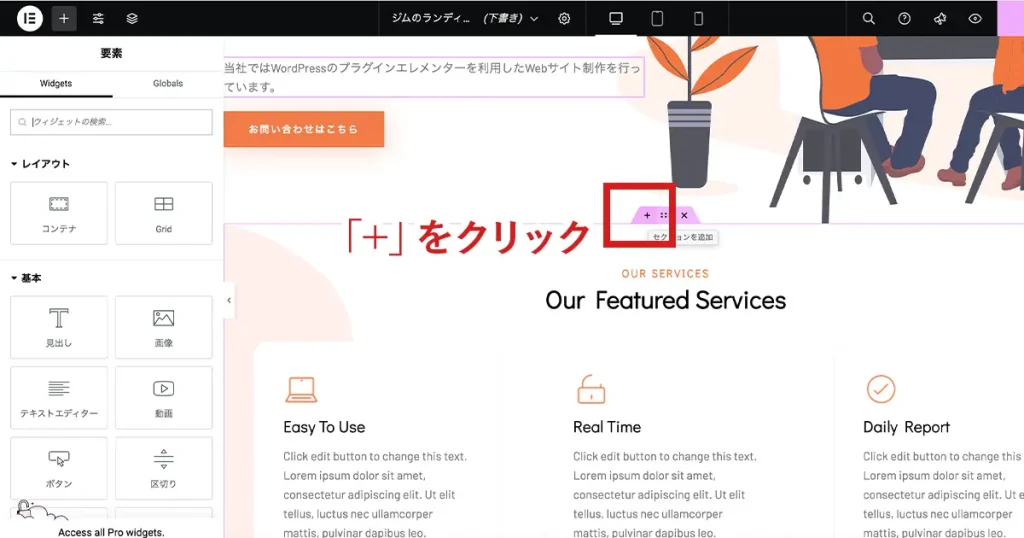
テンプレートにはない要素を新しく追加したい時は、「セクションを追加」から追加できます。
7:新しいブロック要素を追加する
まず、追加したい位置の周辺にカーソルを持っていき、+ボタン(セクションを追加)をクリックします。


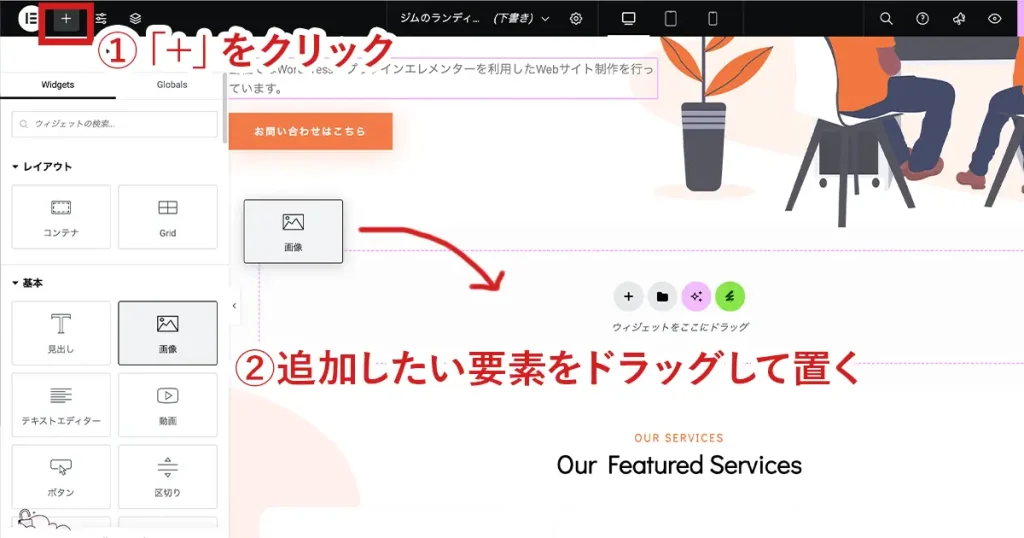
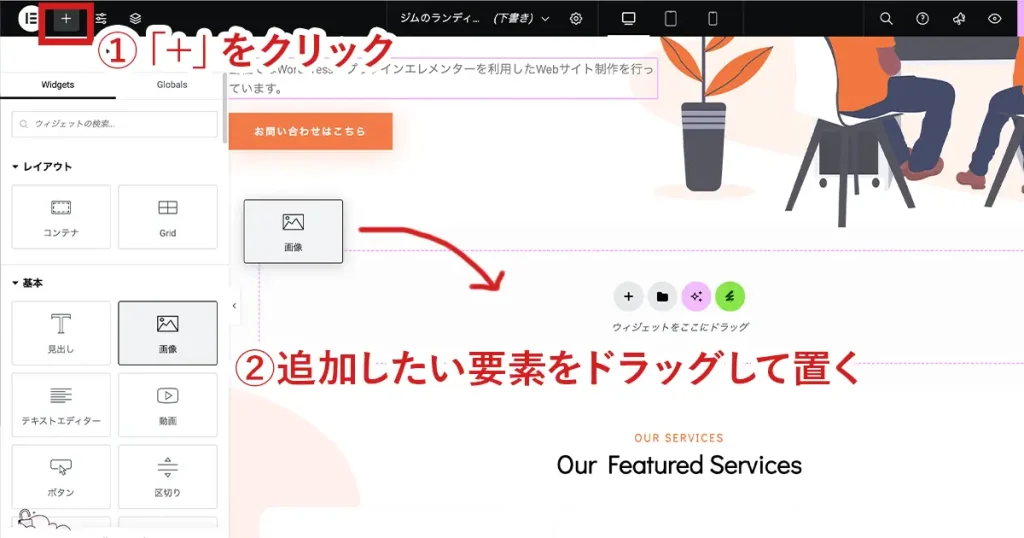
次に、画面左上の「+」ボタンをクリックします。
すると、ウィジェットと呼ばれるパーツがたくさん出現します。


この中から追加したいパーツを選んで、ドラッグしながら先ほど追加した「セクション」部分に持っていきます。
追加した後は、同じように編集をしていけばOKです。
8:フッターなどの要素を追加する
先ほど7で解説したのは、テキストや画像など、個別の小さい要素を追加する方法でした。
それ以外に、
- ヘッダー・フッター
- ギャラリー
- FAQ
このような、まとまった大きな要素を追加することも可能です。
今回は、フッターを追加するやり方を解説します。


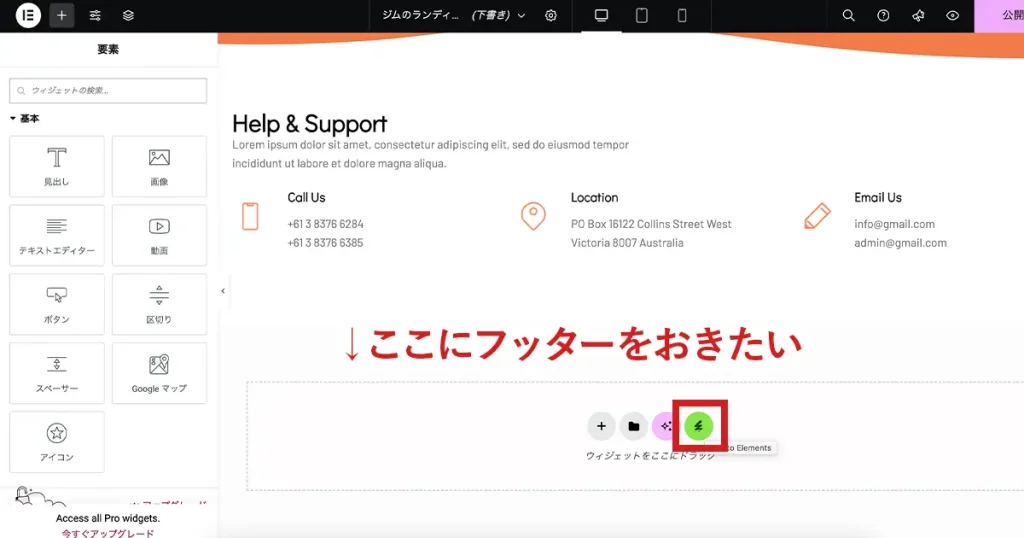
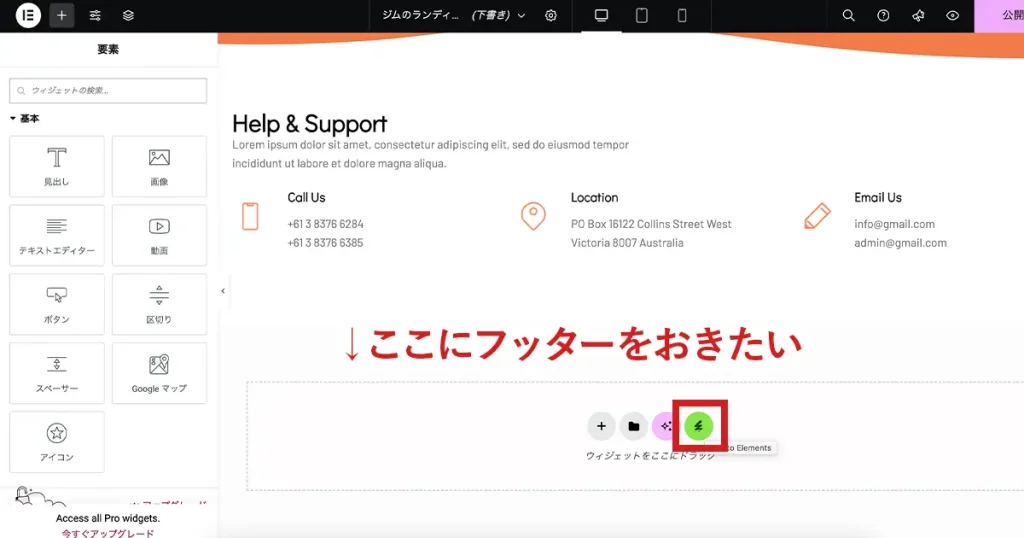
まずは、フッターを入れたい位置で「セクションを追加」します。
テンプレートを追加した時と同様に、一番右の緑のアイコンをクリックしてください。
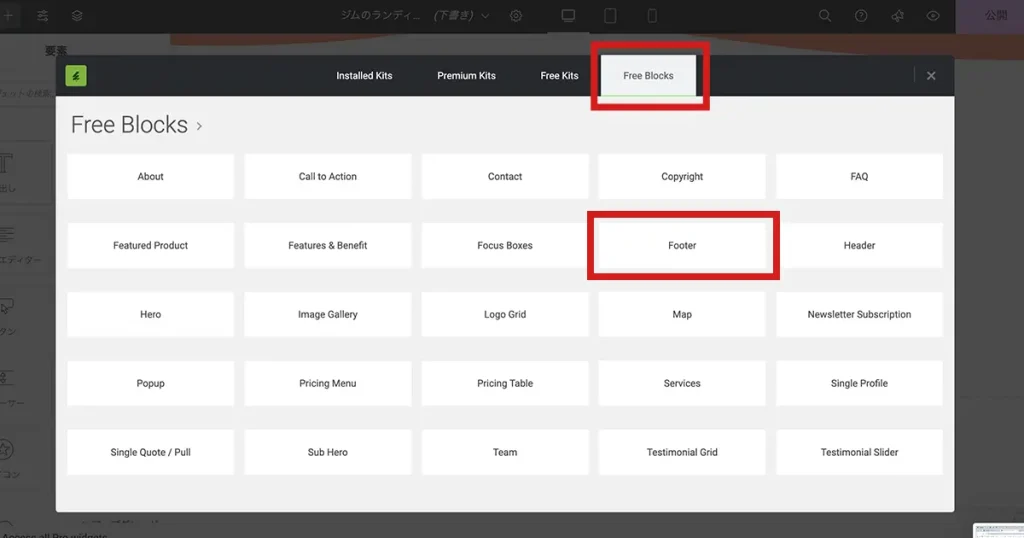
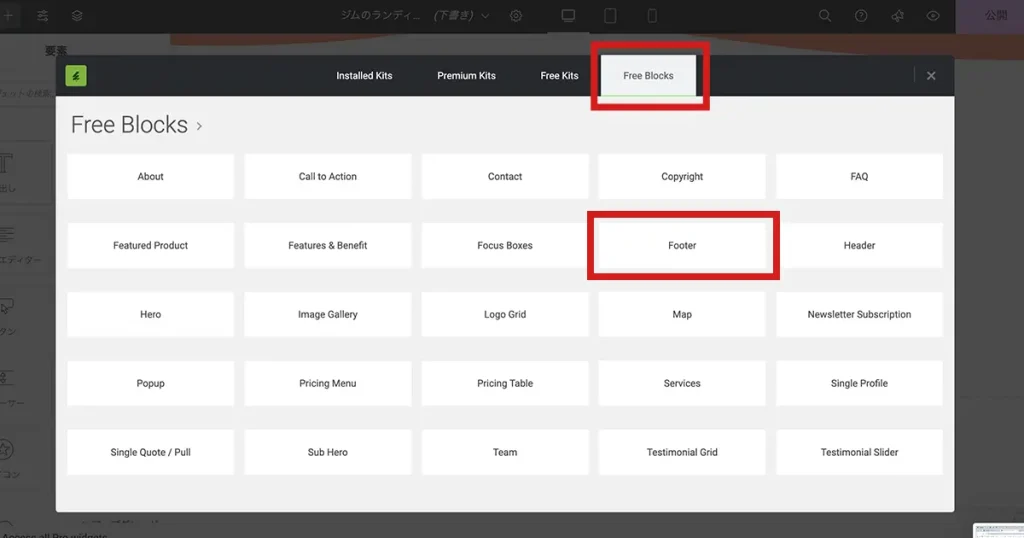
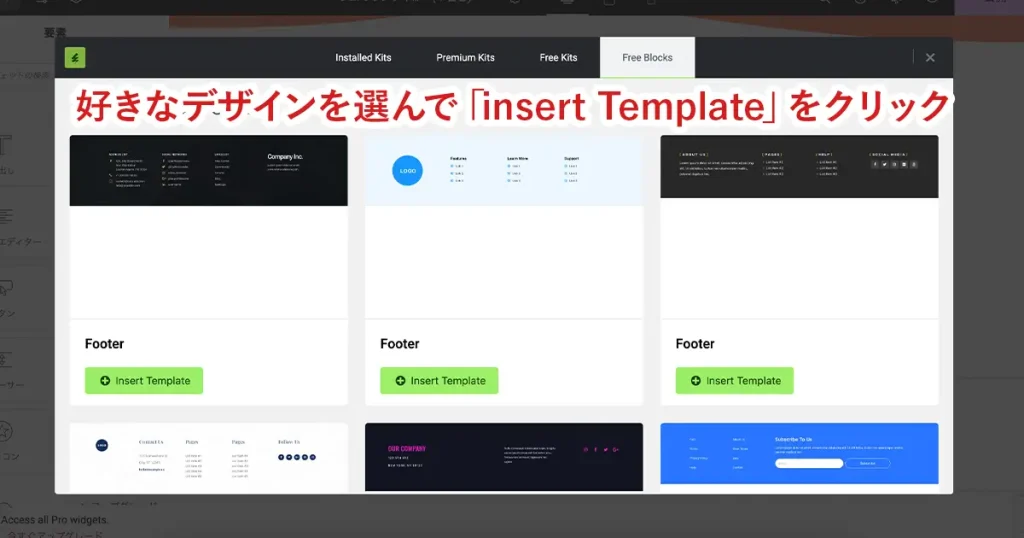
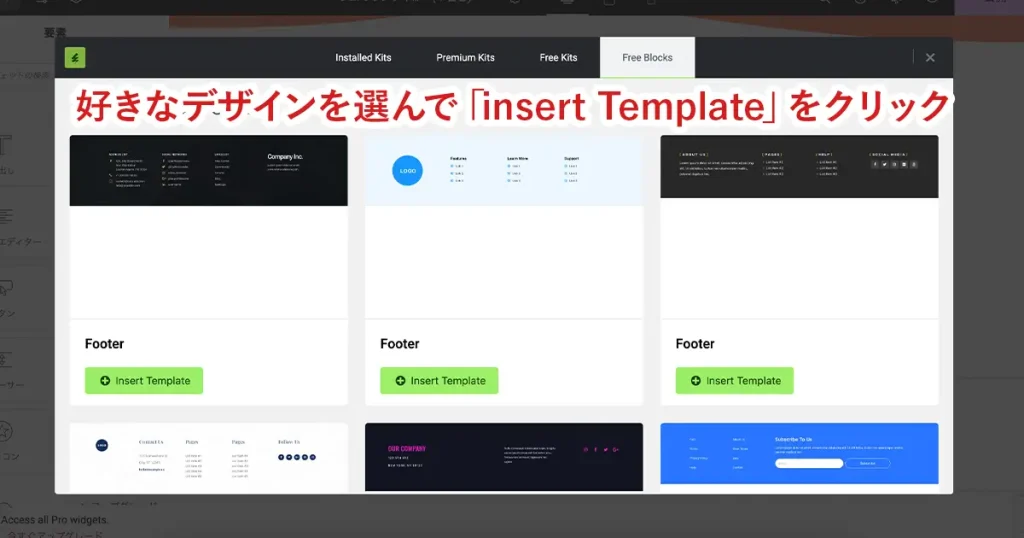
次に、一番右にある「Free Blocks」タブをクリックします。


今回は、その中から「Footer」をクリックします。
すると、テンプレートが出てくるので、この中から好きなものを選びましょう。


選んだら、緑のマーク「Insert Template」をクリックしてインストールします。
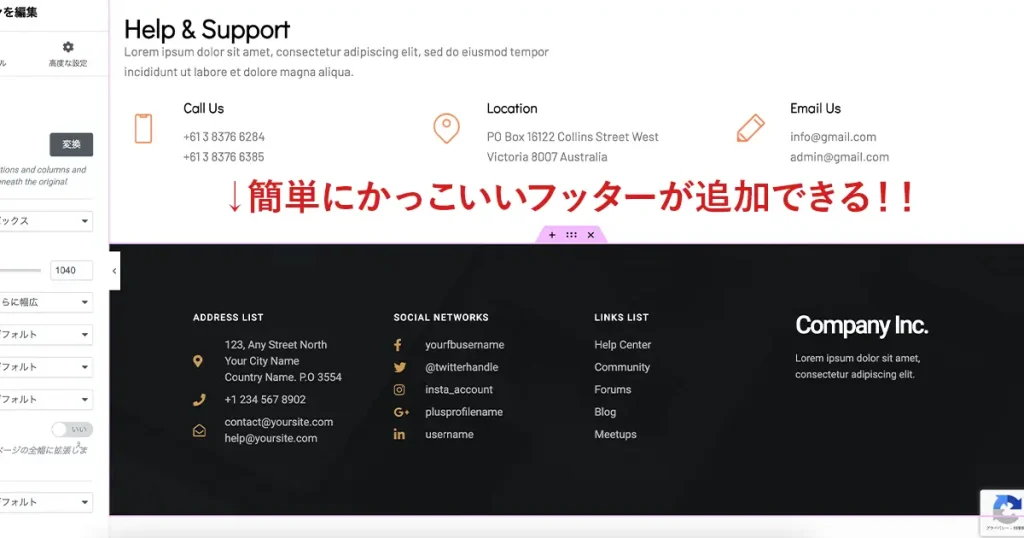
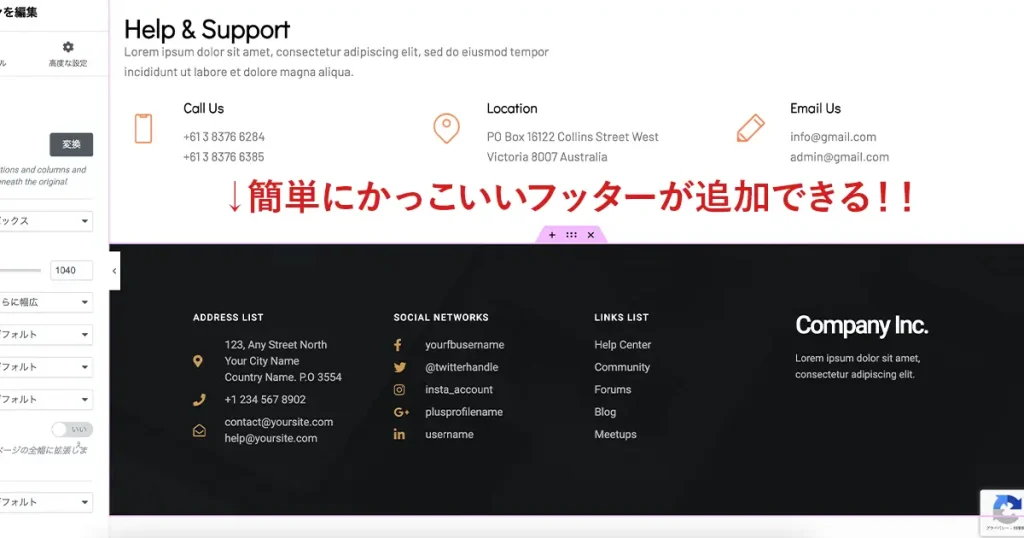
すると、選んだテンプレートがページに追加されます。


9:間違った操作を一個前に戻す
編集をする中で、「間違ってしまったから一個前に戻りたい」といったことがあると思います。
通常なら【Ctrlキー + Z】で戻れますが、elementorでは、なぜかうまくいかないことが多いです。
そんな時は、「履歴機能」を使いましょう。
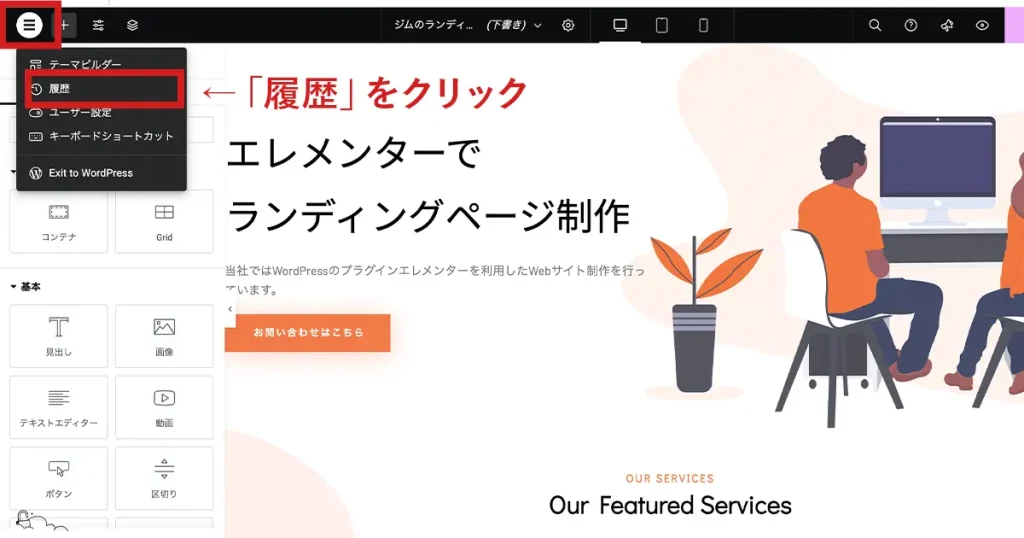
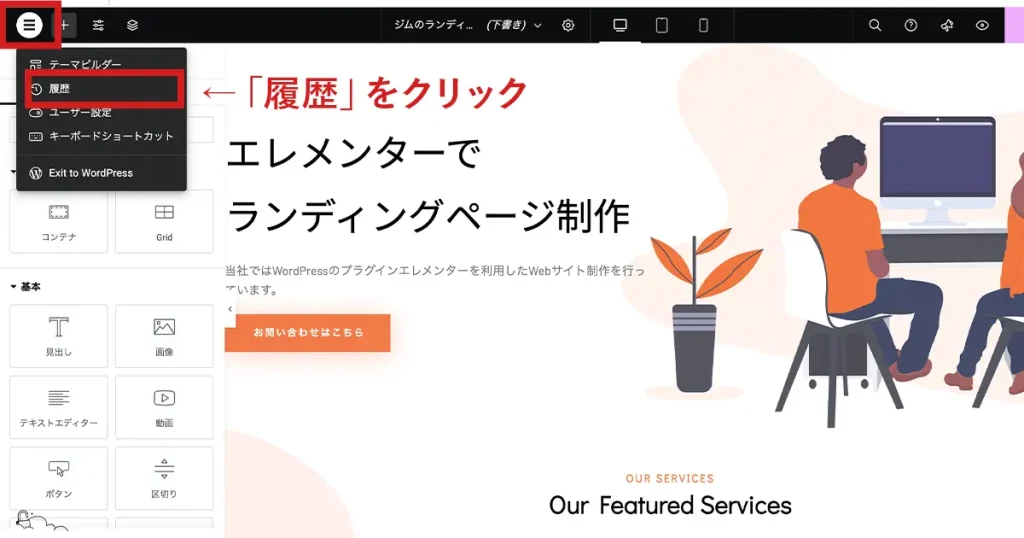
まず、画面左上の「+」マークの中にある「履歴」をクリックします。


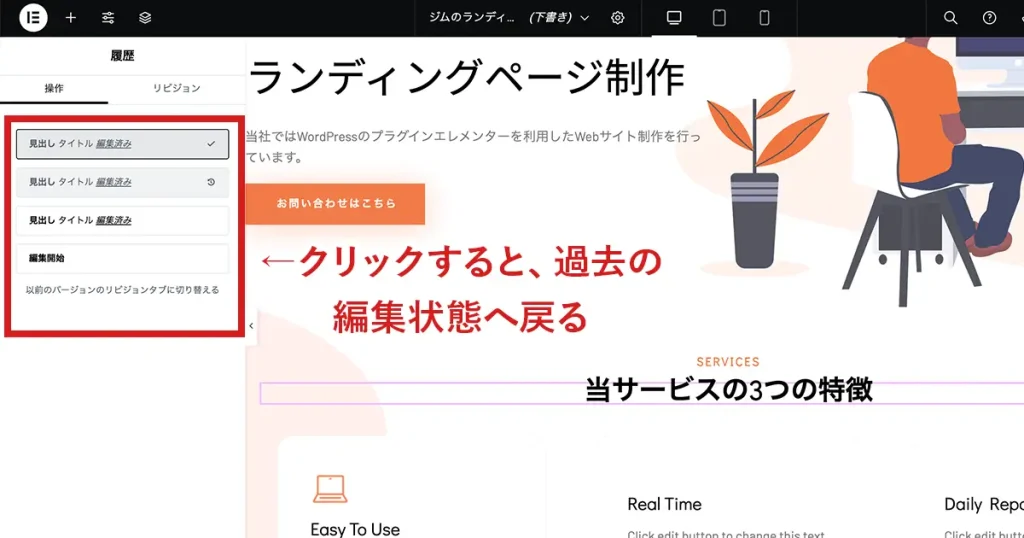
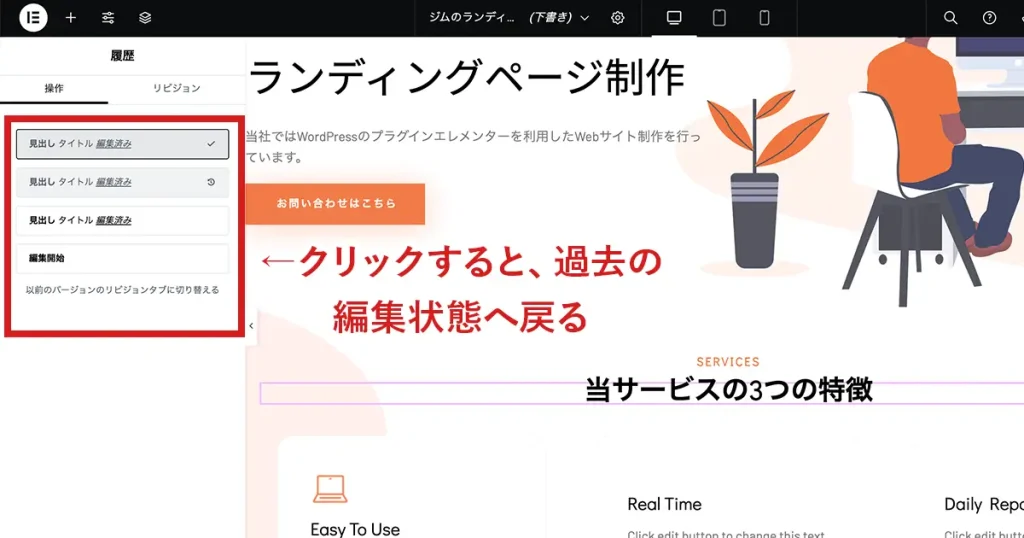
すると、過去の編集内容一覧が表示されます。
一個前に戻りたいなら、上から2番目をクリックすればOKです。


10:下書き保存して、現在のページを確認する
Elementorでは、自動保存がされません。
せっかく作った内容が消えてしまわないよう、適宜「保存」をしましょう。
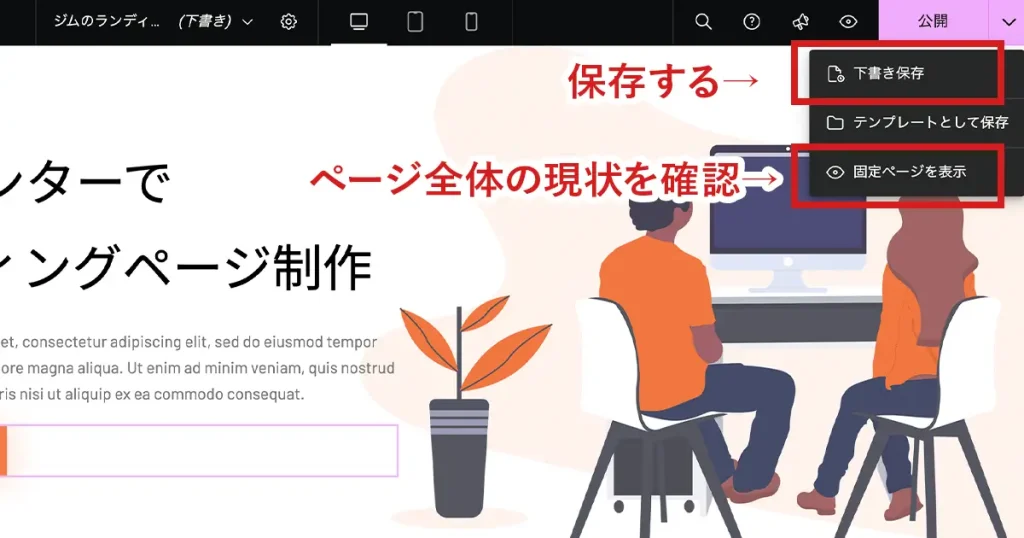
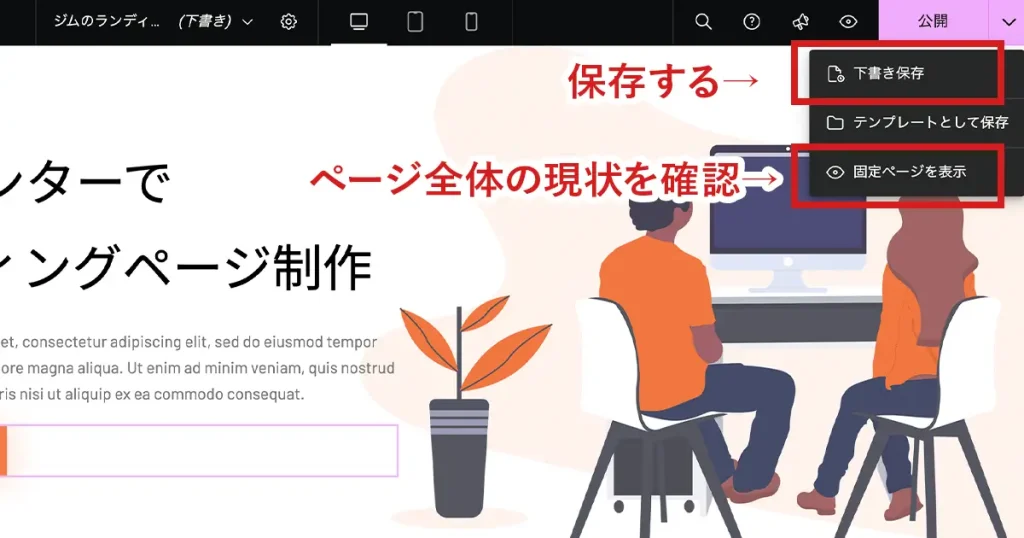
保存するには、画面右上の下矢印の中にある「下書き保存」をクリックします。


また、ここには「固定ページを表示」という項目があります。
これをクリックすると、現時点での完成ページを確認できます。
11:【重要】タブレットとスマホ表示を編集する
パソコン表示用のページが完成したら、スマホやタブレット表示のデザインを作っていきましょう。
現代では特に、スマホでWebサイトを見るユーザーが多いです。
なので、スマホで見たときに違和感のない文字サイズやレイアウトを作ることが大切です。
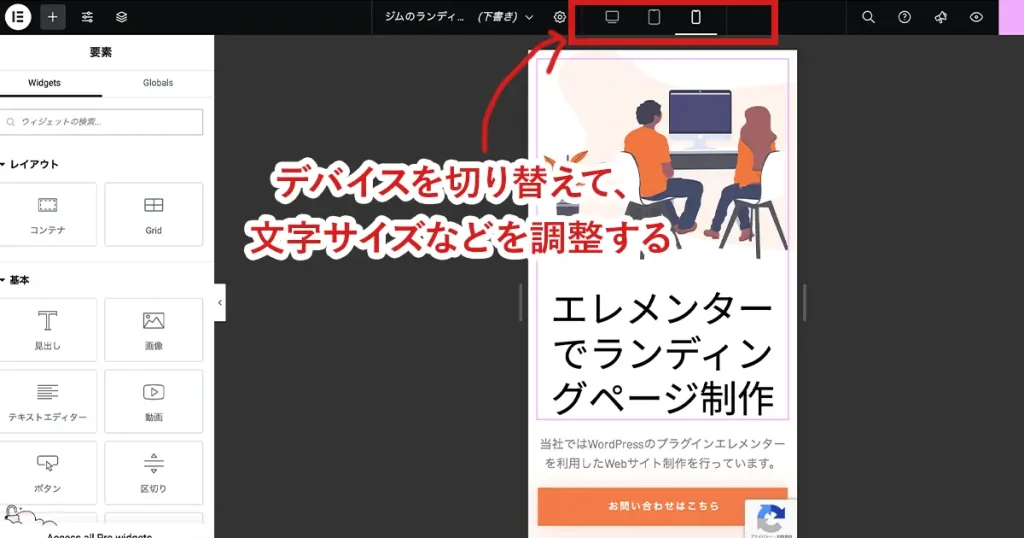
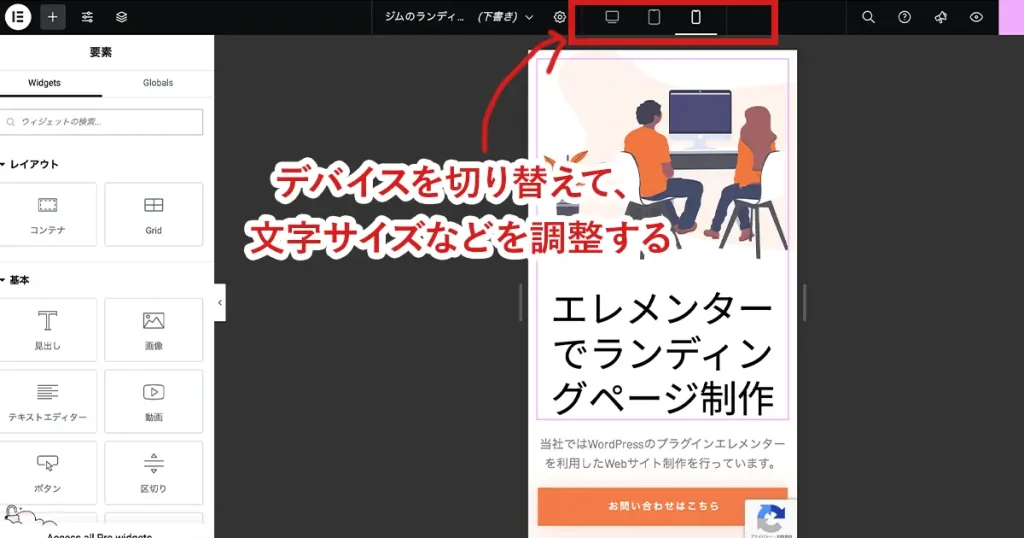
elementorでは、画面上のデバイスマークを切り替えて編集します。


例えば、一番右のスマホに切り替えてみると、文字が異様に大きかったりします。
これを見やすいサイズに変更しましょう。
変更方法は、これまでのやり方と同じです。
ステップ⑤公開
ページが完成したら、最後のステップ「公開」です。
とても簡単で、画面右上の「公開」ボタンをクリックすればOKです。





お疲れ様でした!
解説はこちらで終わりになります