こんにちは、Webデザイナーのあおいです。
今回は、Webデザイナー向けコーディング学習に役立つおすすめ本をご紹介します。
 あおい
あおいコーディングが苦手だった私が、挫折せずに習得する上で役立った本になります
4分野に分けて、紹介していきますね
- 基礎知識を学べる本
- 実践演習ができる本
- 知識を補強・整理するための本
- その他(JavaScript、WordPress)



この記事を書いた人
あおい(@aoidesign)
25歳でWebデザインの学習をスタート。
副業時代を経て、現在はフリーのLPデザイナーとして活動中。
LP制作実績は200件以上。
デザイン講師の仕事もおこなっています
▼分野別におすすめ本を紹介しています
Webデザイナー向けコーディング学習に役立つおすすめ本
- 【基礎学習】1冊ですべて身につくHTML & CSSとWebデザイン入門講座
- 【基礎学習】これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本
- 【実践演習】ほんの一手間で劇的に変わるHTML & CSSとWebデザイン実践講座
- 【実践演習】作って学ぶ HTML&CSSモダンコーディング
- 【実践演習】プロの「引き出し」を増やす HTML+CSSコーディングの強化書
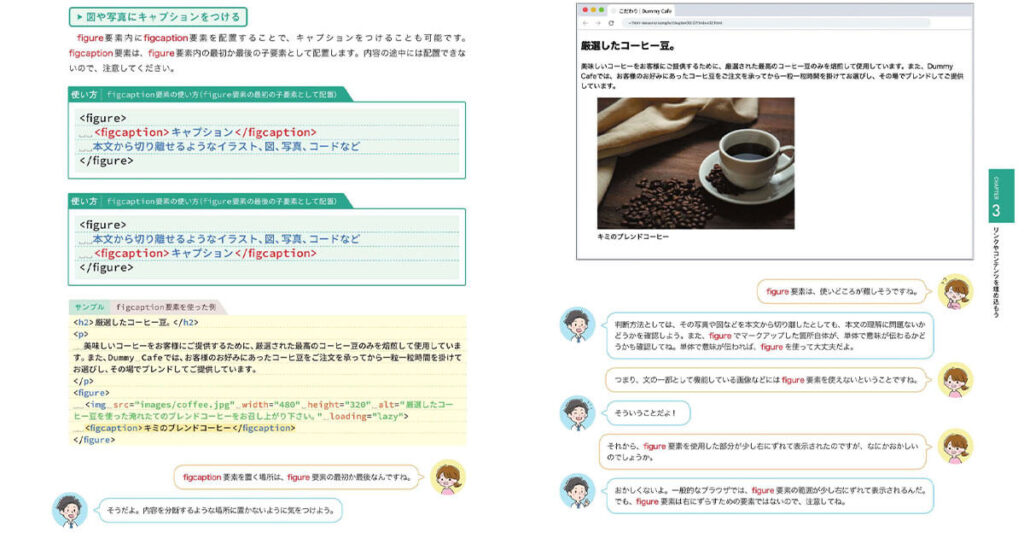
- 【知識補強】武器になるHTML
- 【知識補強】現場のプロから学ぶ CSSコーディングバイブル
- 【jQuery】jQuery標準デザイン講座
- 【jQuery実践】動くWebデザイン アイディア帳 実践編
- 【WordPress】HTMLサイトをWordPressにする本
①【基礎学習】1冊ですべて身につくHTML & CSSとWebデザイン入門講座
まずは、HTMLとCSSをこれから学ぶ初心者におすすめしたい本です。
HTML・CSSの基本〜実践までを、丁寧に分かりやすく解説してくれます。
頻繁に内容がアップデートされており、
- モバイルファースト
- WebP
- CSS Grid
こういった最新の知識・スキルも、カバーされています。
後半部分では、実際に手を動かしてWebサイトを作っていきますよ。



おしゃれなサイトなので、楽しみながら作れます♪


動画や無料サービスも利用しよう
初めてHTMLを学ぶときは、学習サービスや動画講座を併用すると、より理解しやすく挫折しづらいです。
おすすめはこちら


手を動かしながら楽しく学べるのが特徴です。私はProgateで、HTMLを克服しました。
HTML&CSSコースを2周くらいすると、だいぶコード慣れるはずです。


オンラインの学習プラットフォームであるUdemyの講座です。
ゼロからしっかりHTML/CSSが学べる、人気講座の一つになります。
※ひとまずは、HTML/CSSのレッスンだけ学習すればOKです。
②【基礎学習】これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本
HTML/CSSとWebサイト制作をゼロから学べる初心者向けの本です。
一冊目に紹介した「1冊ですべて身につく〜〜」と、内容的には同じになります。



どちらか気に入った方を購入するといいですね
本書では、4つのサイトが作れます。


③【実践演習】ほんの一手間で劇的に変わるHTML & CSSとWebデザイン実践講座
一冊目に紹介した「1冊ですべて身につく〜〜」の、実践演習編です。
基礎学習が終わり、さらにスキルを強化したい方に最適です。
こんな内容が学べます
- 最新のモダンコーディング
- 自由な装飾・表現の作り方
- 表やグラフ、アニメーションの作り方
- 効率の良いコードの記述法



5つのサイトを例に、そこで使われているテクニックを学習します


④【実践演習】作って学ぶ HTML&CSSモダンコーディング
最新のコーディング技法を、手を動かしながら理解・習得していく本です。
基礎学習が終わり、さらにスキルを強化したい方向けになります。
こんな内容が学べます
- モバイルファースト(スマホ表示を優先する考え方)
- レスポンシブデザイン(PC・ダブレット・スマホ対応)
- FlexboxとCSS Grid
- CSS関数(clamp、calc、min、max)
コーディングをしていると、時々こんな疑問にぶつかります
このレイアウトは、Flexboxで作るのかな?別の方法もあるのかな?
この場合は%を使うべきなのかな?それとも、calcを使う方法がいいのかな‥?
こんな感じで、あいまいになってるスキルに対して、解決策を教えてくれます。



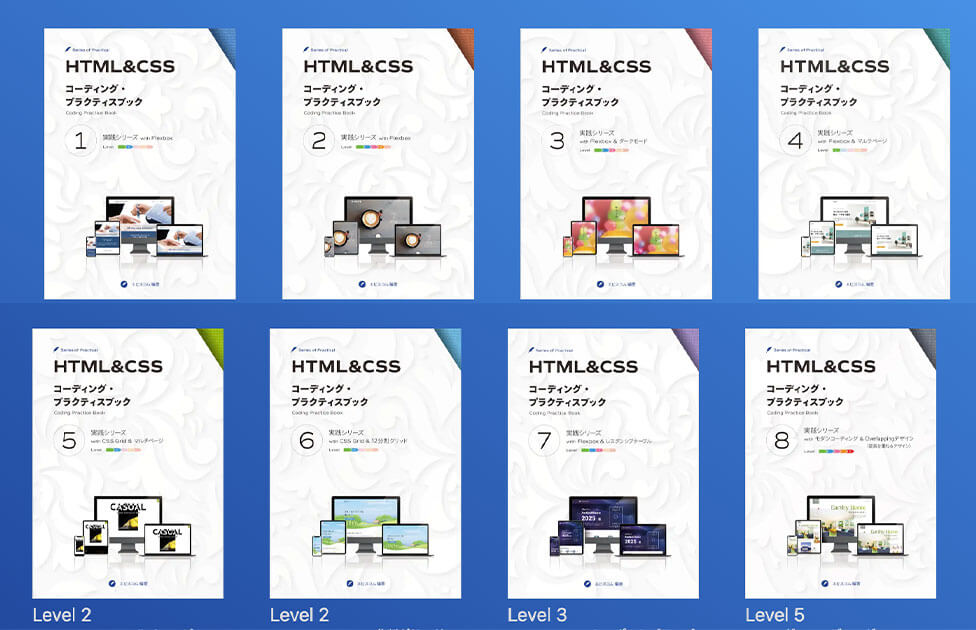
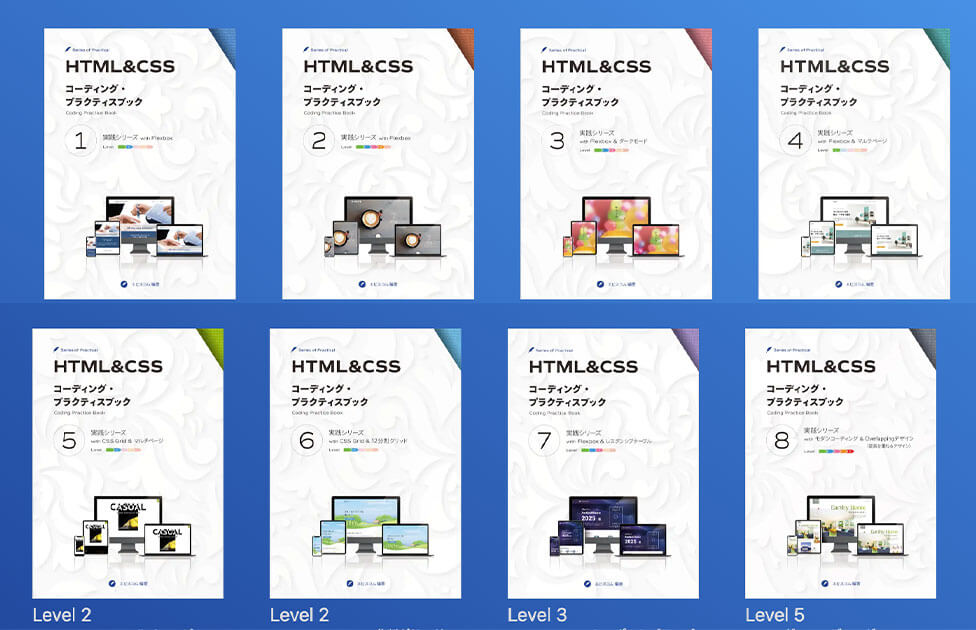
本書の出版社が出してる「エビスコム実践シリーズ」は、どれも良質なテキストなので、おすすめです


電子書籍になってしまいますが、無料で読む方法もあります。
Amazonの電子書籍サービスを活用しよう
Kindle Unlimited(キンドルアンリミテッド)
Kindle Unlimitedとは、Amazonの電子書籍読み放題サービスのことです。
30日間の無料体験ができるので、それを利用しましょう。
※無料期間中に解約もできます
\ 500万冊以上を好きな端末で読み放題 /
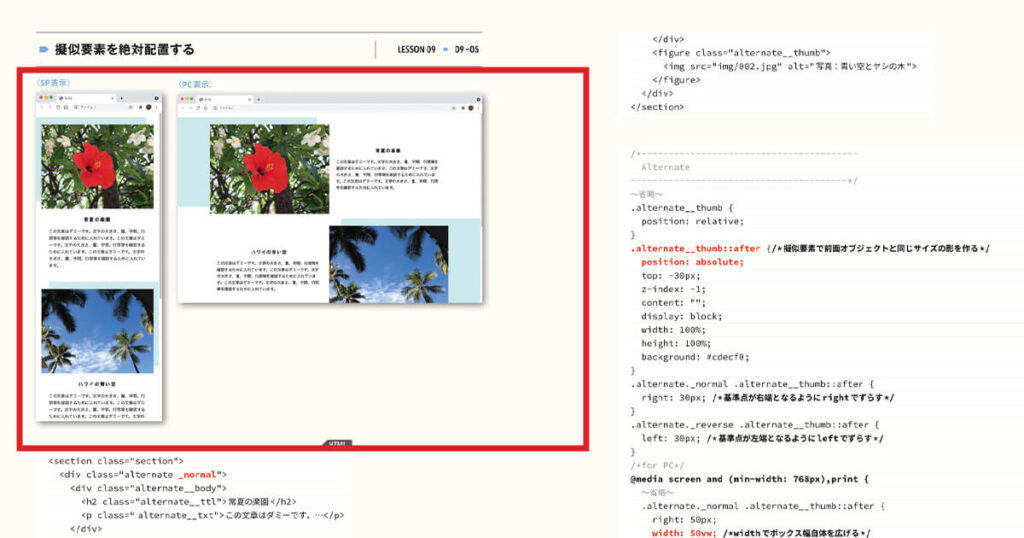
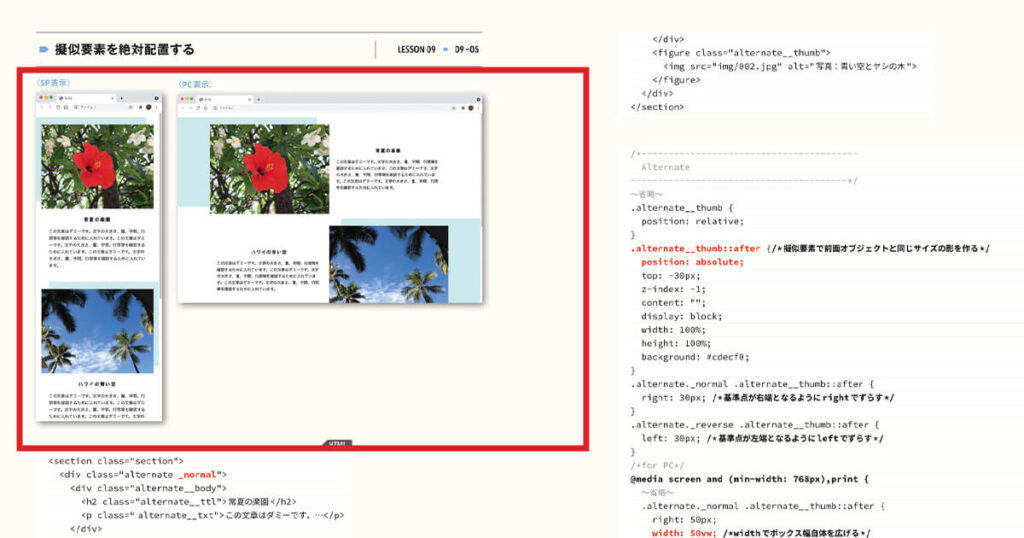
⑤【実践演習】プロの「引き出し」を増やす HTML+CSSコーディングの強化書
初心者を脱して、コーディングの腕をグングン上げたい方におすすめの一冊です。
こちらも、基礎学習が終わってる方向けの本になります。
本書は、エンジニアのしょーごさんがおすすめしていたので、私も買いました。



私は、彼が作った演習課題のおかげで、コーディング力をUPできたので、そちらも合わせておすすめします!


\ 即戦力が身につく!実践型の人気教材 /
本の内容ですが、どれも実務で使えるテクニックばかりです。
たとえば、片方をスクリーンいっぱいに広げるやり方↓


お問い合わせフォームで頻出する「ラジオボタン」や「選択ボックス」の正しい作り方↓





少し難しい内容もありますが、その分一気に実力UPできますよ
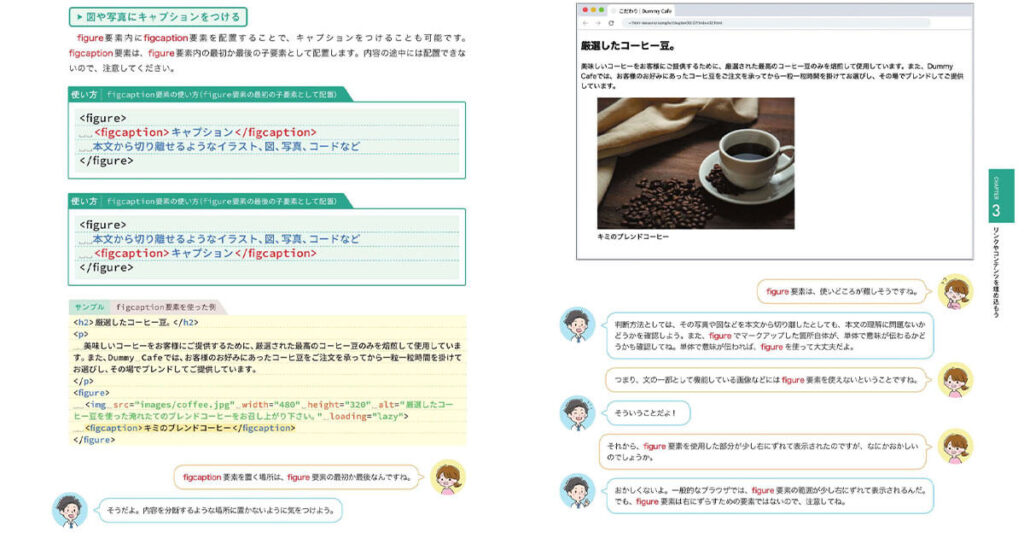
⑥【知識補強】武器になるHTML
HTMLを正しく理解し、記述できるようになるための一冊です。
基礎学習を終えて、ある程度コーディングに慣れてから読んだ方が、学びが多いと思います。
「正しいHTML」というのは、
- アクセシビリティ
- ユーザービリティ
- パフォーマンス
- SEO対策
こういったものを考慮しながら書くHTMLです。
たとえば、alt属性の書き方、<br>やdlタグの使い方など、多くの方が何となくで済ませている記述って意外と多いです。
そういったものに対して、最適な記述方法を教えてくれます。
かわいいイラストが出てきて、読みやすいです。


⑦【知識補強】現場のプロから学ぶ CSSコーディングバイブル
CSS設計や、コーディングの実装テクニックについての解説された本です。
基礎学習が終わり、さらにCSSの技術を磨きたい方向けの本になります。
こんな内容が学べます
- CSS設計(OOCSS・BEM・SMACSS法)
- SaSSの基本と機能、書き方
- コーディング作業の基本や考え方
- コーディング実装テクニック



特に、CSS設計とSassを学ぶと、キレイで効率的なコードが書けるようになるので、おすすめです
⑧【jQuery基礎】jQuery標準デザイン講座
サイト制作でよく使われる「jQuery」の実装を解説した一冊です。
jQueryは簡単にいうと、ページに動きをつけるために使われるライブラリ(=コードの集まり)です。
具体的にいうと、
- 写真のスライドショー
- メニューの開閉
- ページ右下にあるTOPへ戻るボタン
- クリックすると下に回答が出て来るアコーディオン
こういった、Webサイトでよく見かける動きを実装できます。
Webの世界では、今でも頻繁にjQueryが使われるので、学んでおくと必ず役立ちます。



本書は、初心者には少し難しいので、まずはプロゲートjQuery初級〜上級を終えてから、読むのがおすすめです


ちなみに、jQueryのコードは、ゼロから自分で書けるようになる必要はありません。
実務で使いたいとなったら、
- ネットの解説記事にあるコードをコピペする
- チャットGPTに指示してコードを書いてもらう
こういった方法で得たコードを、自分用にカスタマイズして使えればOKですよ。
なので、jQueryを本やProgateで学ぶときも、



おー!こんな感じのことができるんだ
こう理解を深めるくらいで、暗記はしなくてOKです。
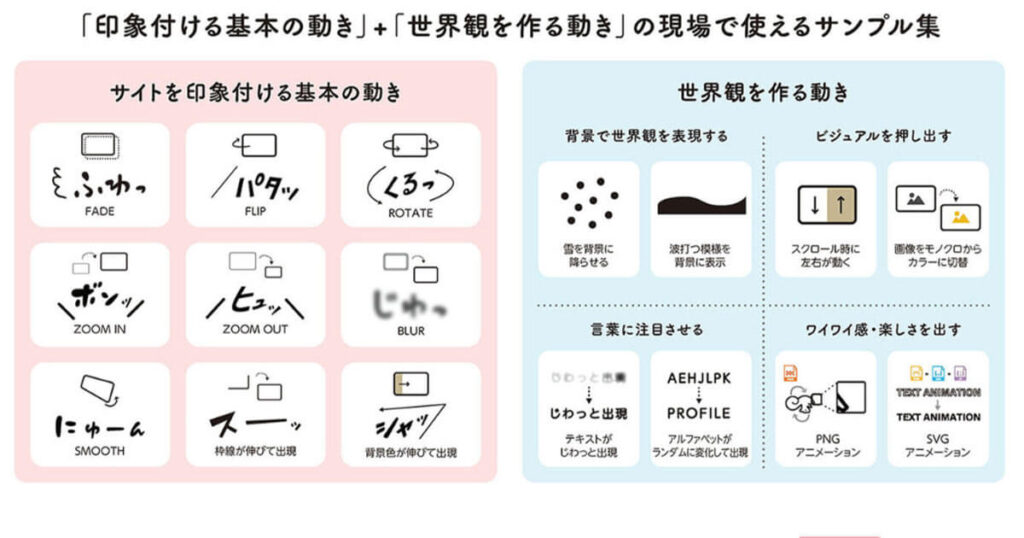
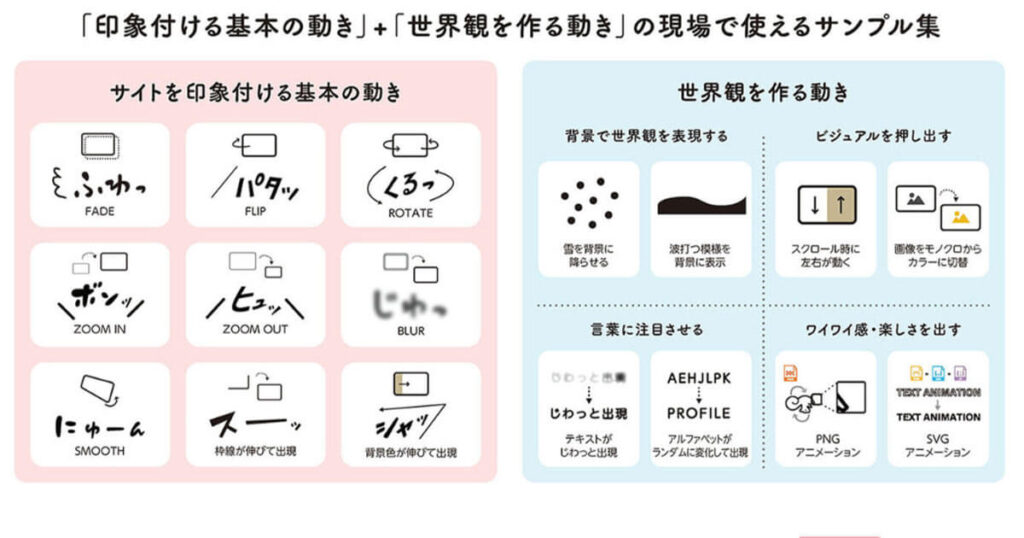
⑨【jQuery実践】動くWebデザイン アイディア帳 実践編
Webサイトでよく見かける動きを集めた「現場で使える実践サンプル集」です。
この本の使い方としては、
自分が実装したい動きを見つけてダウンロードし、それをコピペして利用できます。





私は実務で「なんか、動きが物足りないなー」と思ったときに、参考探しとして本書を使っています
勉強するために読むというより、実務で積極的に活用するのがいいですね。
姉妹本もおすすめ
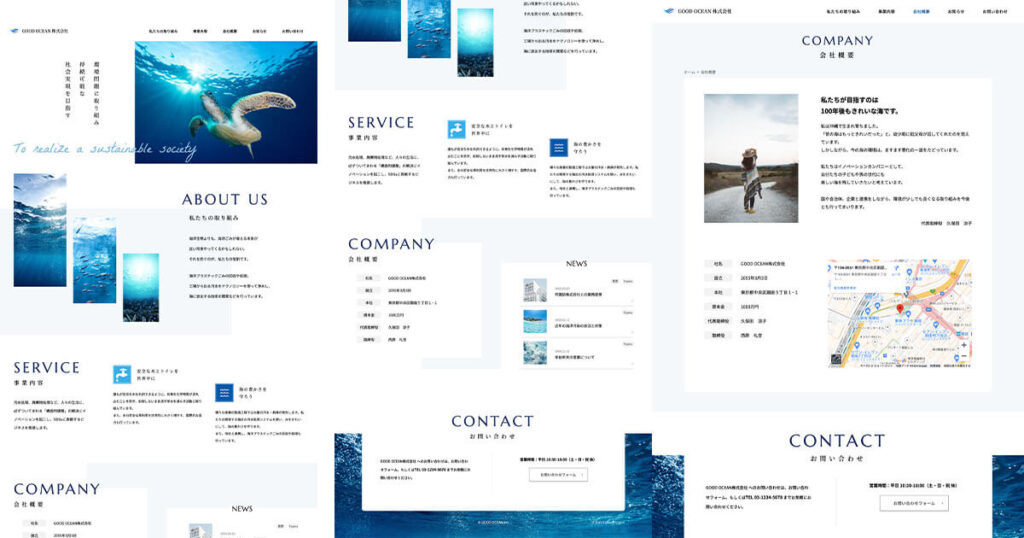
⑩【WordPress】HTMLサイトをWordPressにする本
HTMLでコーディングしたデータを、WordPressに変換する方法を解説した一冊です。
WordPressというのは、サイトの編集・更新作業ができる「サイト管理システム」のことです。
HTMLのままのデータだと、修正が必要な時に、いちいちデータを書き換えてアップロードする作業が必要になります。
WordPressに変換すれば、管理画面から簡単に編集・更新ができるのが便利です。
このメリットから、実案件では「WordPressで納品して欲しい」という要望がとても多いです。
以上の理由から、WordPress変換まで対応ができれば、単価アップやお仕事獲得につながりますよ。



さて、本書ですが、WordPress変換を初めておこなう初心者におすすめの一冊です。
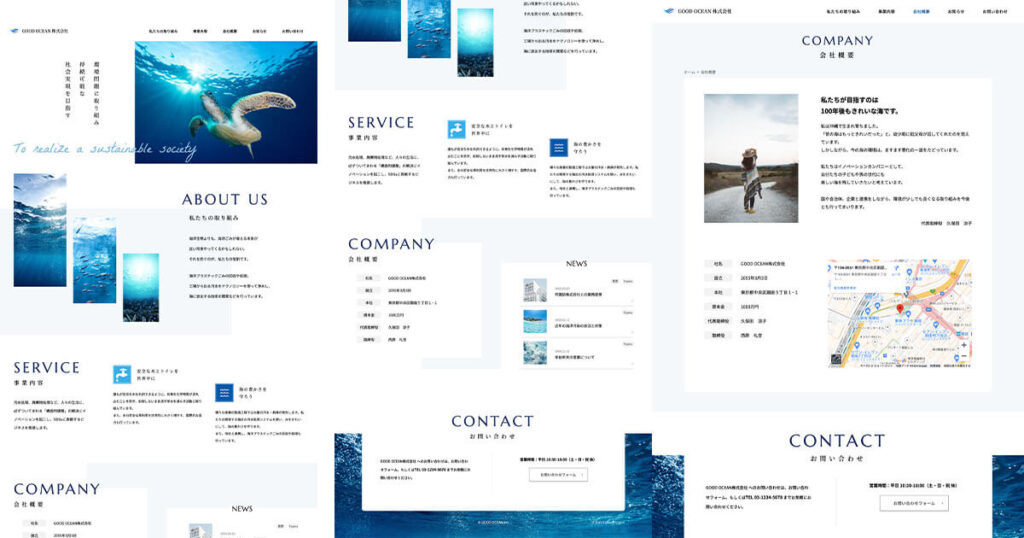
ウミガメのかわいいいサンプルデータを元に、変換作業を学んでいきます


特典として、
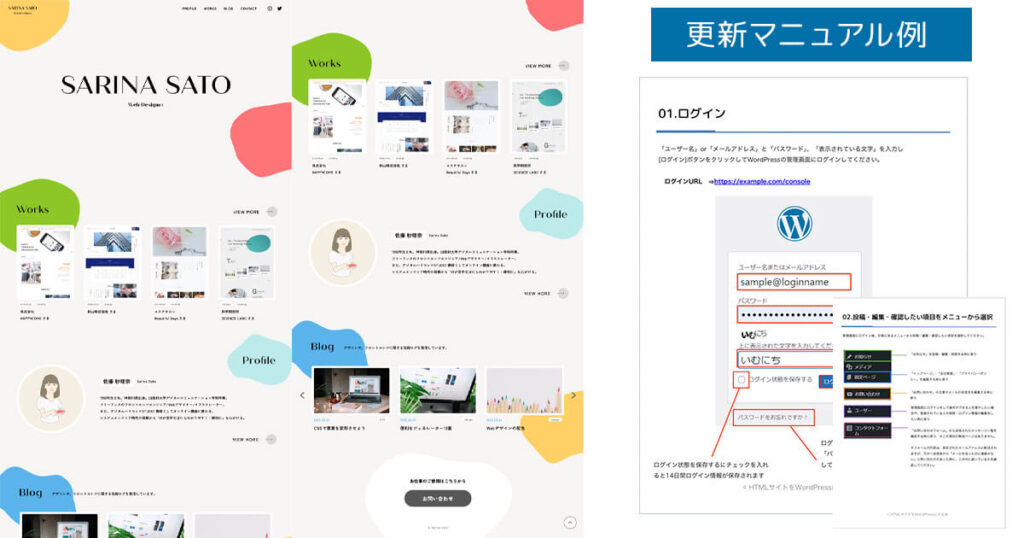
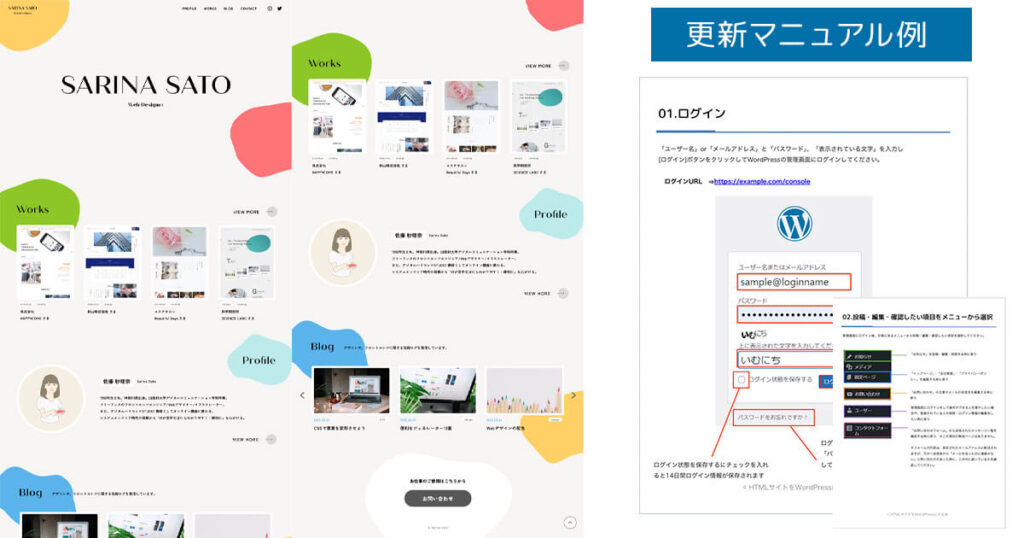
- ポートフォリオが作れるテンプレート
- クライアントに渡す用の更新マニュアル
こちらもついています!


まとめ:自分のレベルに合った本で、コーディング力を強化しよう
今回紹介した本はすべて、多くのWeb制作者から支持されている良書です。
私自身、実践演習の本などは、今もたまに読み返して、コーディング力の強化に役立てています。
コーディングの世界は、アップデートの速度が速いので、継続的な学びが大切ですよ。
最新のコード知識と、実力強化のために、どんどん本を活用していきましょう!
おすすめ本のおさらい
- 【基礎学習】1冊ですべて身につくHTML & CSSとWebデザイン入門講座
- 【基礎学習】これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本
- 【実践演習】ほんの一手間で劇的に変わるHTML & CSSとWebデザイン実践講座
- 【実践演習】作って学ぶ HTML&CSSモダンコーディング
- 【実践演習】プロの「引き出し」を増やす HTML+CSSコーディングの強化書
- 【知識補強】武器になるHTML
- 【知識補強】現場のプロから学ぶ CSSコーディングバイブル
- 【jQuery】jQuery標準デザイン講座
- 【JavaScript実践】動くWebデザイン アイディア帳 実践編
- 【WordPress】HTMLサイトをWordPressにする本
▼分野別におすすめ本を紹介しています