コーディング練習ができるおすすめ教材ってないかな?
この記事では、累計販売数が700万部を超える人気課題「コーディング演習課題全部盛り(しょーごログ)」をレビューしていきます。



私は、2024年に購入しました。
コーディング力の底上げになり、実力に自信が持てるようになったので、購入してよかったと思ってます
この課題は、
- HTMLを学習し始めた初心者の方
- さらに実力を高めたい現役コーダー
どちらにもおすすめです。
今回は、実際に購入経験がある私が、そのメリット・デメリット、リアルな感想をシェアしていきます。



この記事を書いた人
あおい(@aoidesign)
25歳でWebデザインの学習をスタート。
副業時代を経て、現在はフリーのLPデザイナーとして活動中。
LP制作実績は200件以上。
デザイン講師の仕事もおこなっています
コーディング演習課題全部盛り


- 本格的なコーディング演習ができる
- HTML初心者〜上級者までOK
- コーディング力に自信が付く!
- プロの本気レビューが受けられる
- オリジナルポートフォリオが作れる
- 実案件で使えるセルフチェックシート付き
\ 即戦力が身につく!実践型の人気教材 /
コーディング演習課題全部盛りとは?


コーディング演習課題は、デザインカンプからのコーディング練習ができる、本格的な実践演習課題です。
最初に「デザインカンプ」について、少し説明しますね。
これは、PhotoshopやIllustrator、Figmaといったツールで作られた、デザインデータのことです。



一般的には、Webデザイナーが作る「サイトの見た目のデザイン」のことですね
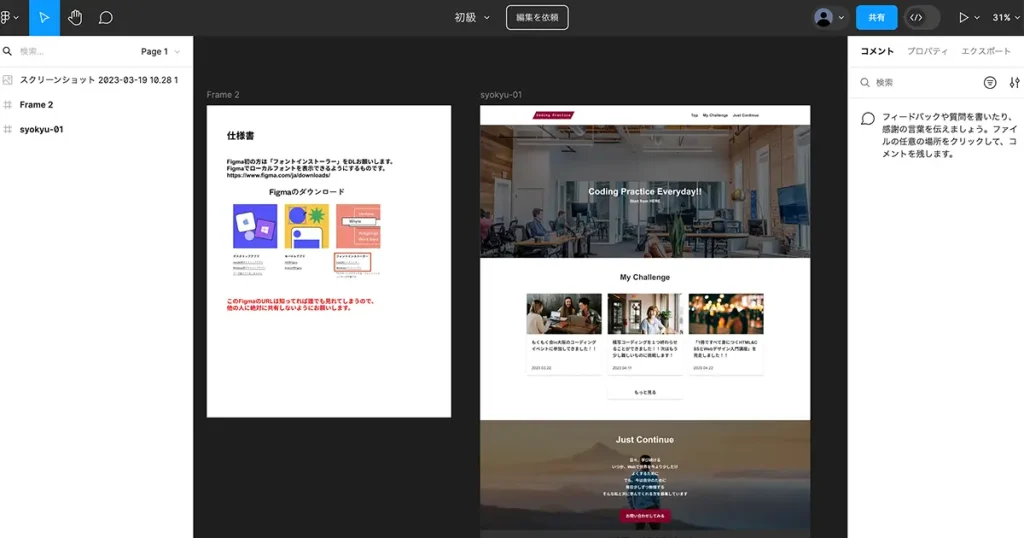
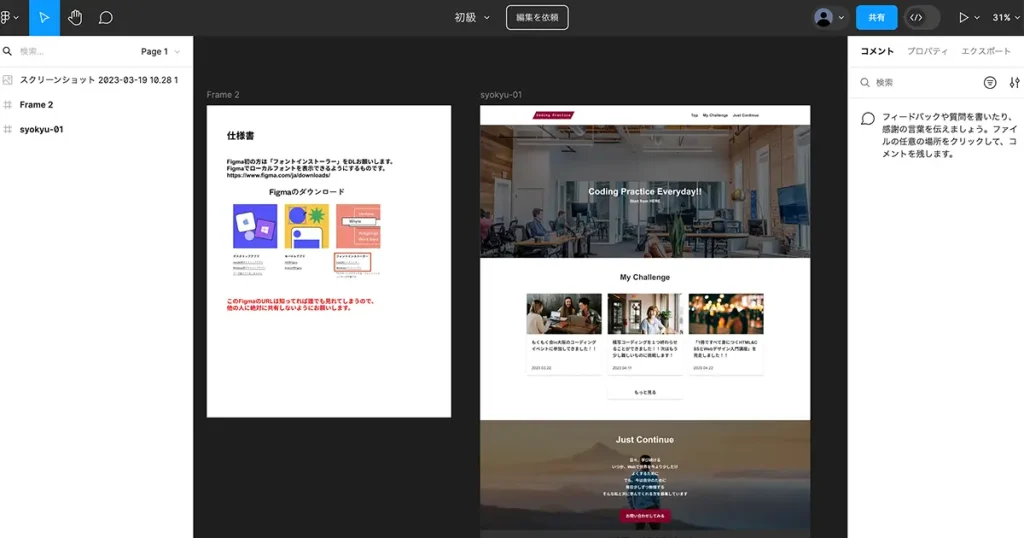
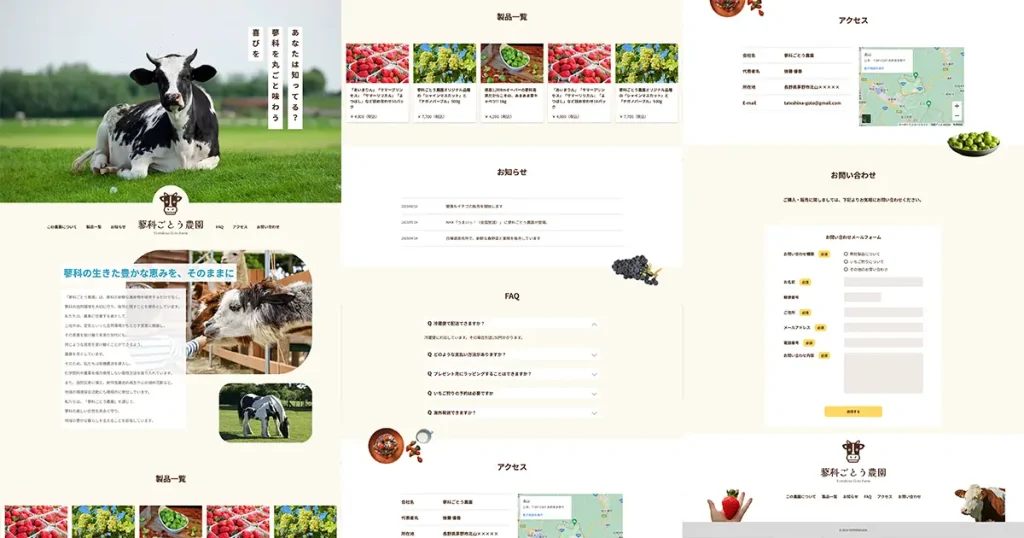
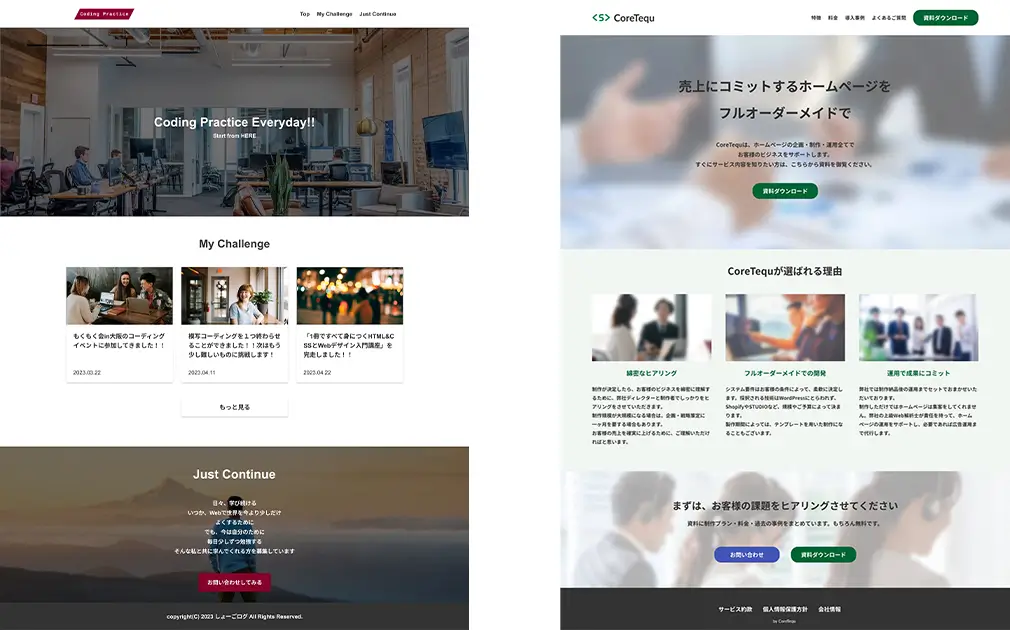
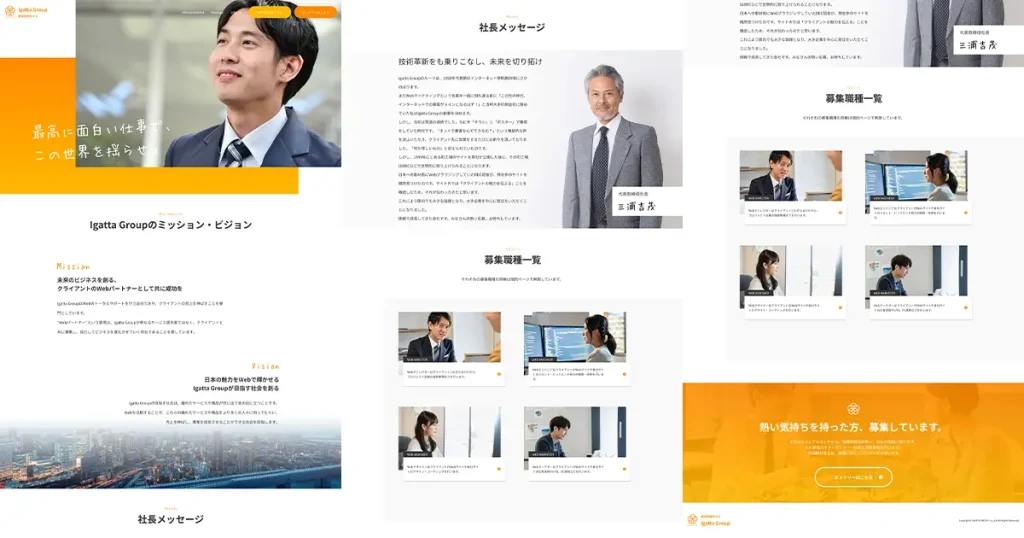
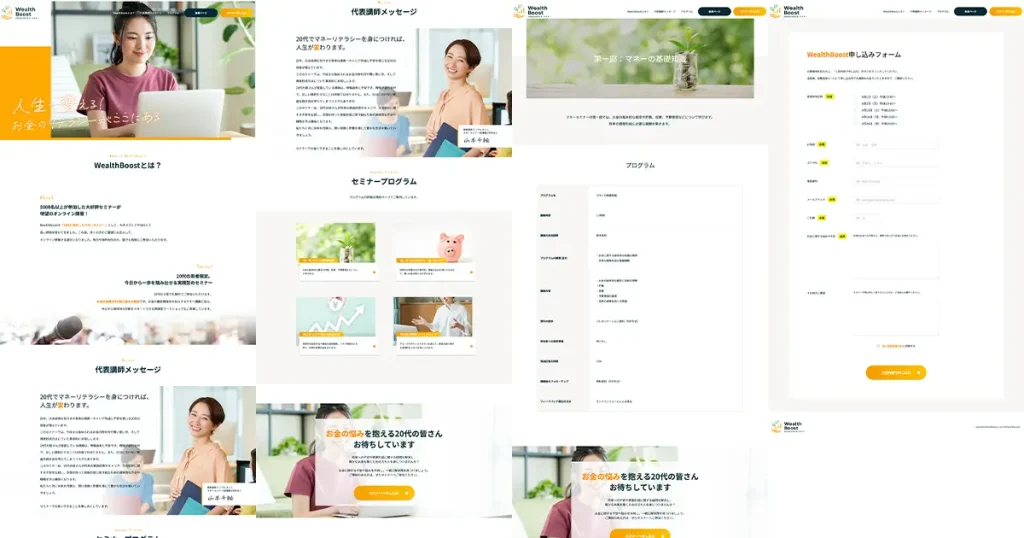
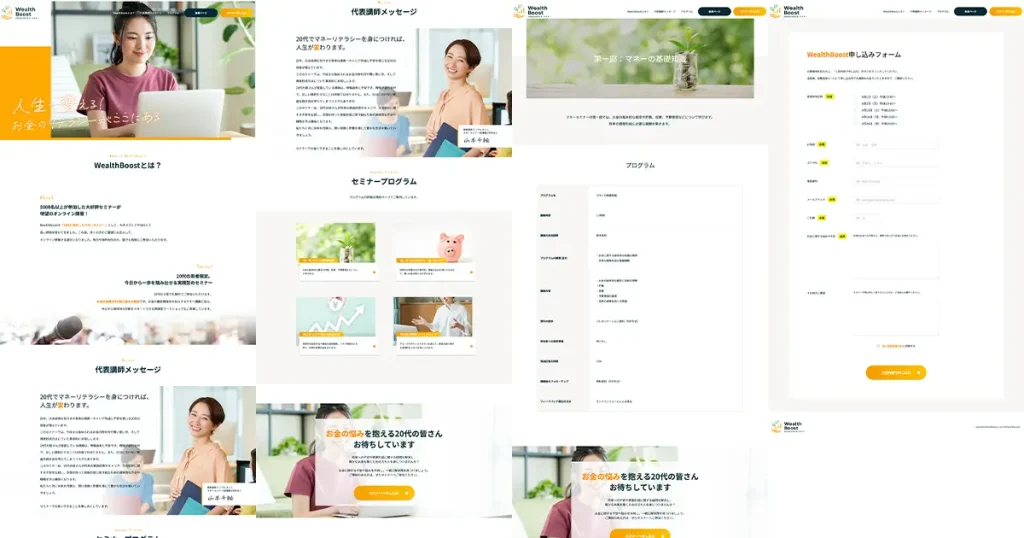
具体例はこちら


Web制作においては、このデザインカンプをもとに、コーダーさんがコーディングをおこなっていきます。
コーディングが完了したら、そのファイルをサーバーへアップロードして納品、といった流れが一般的です。
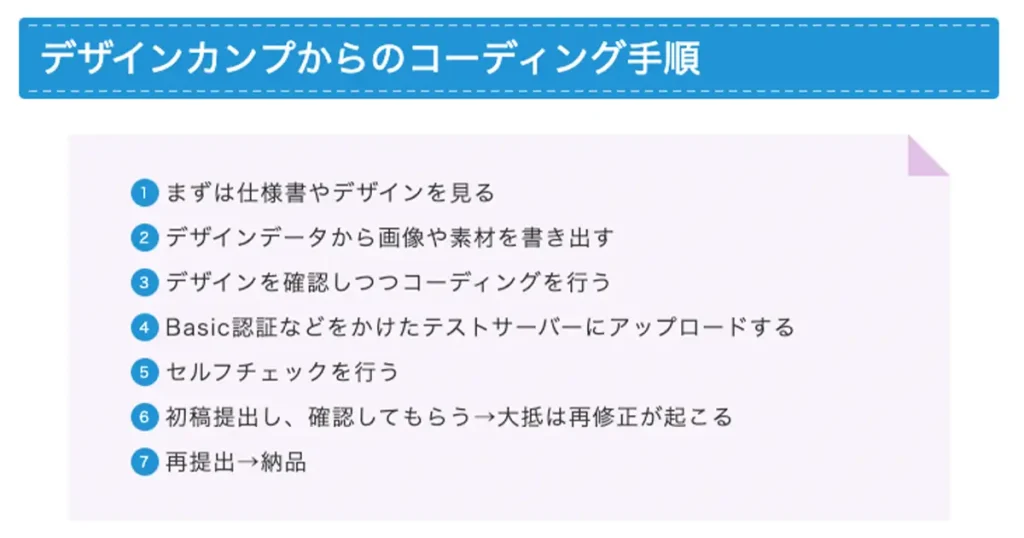
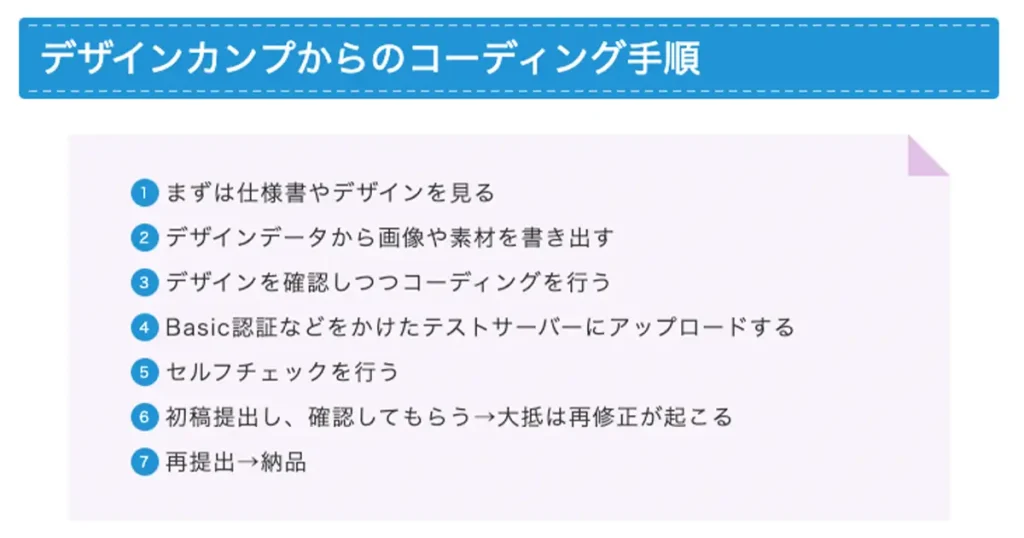
今回紹介する演習課題では、Web制作の現場で求められる
デザインカンプからのコーディング、サーバーへアップロード
この一連の流れを、ゼロからしっかり学べる内容になってます。



ひたすらコードを書くので、けっこう大変です。でもその分、実力レベルを鬼上げできます!
全部盛り(全7種類)が10,000円以上お得
この演習課題は、初級・中級・上級とレベルに分かれています。
自分のレベルに合ったものだけ、単体で購入することも可能です。
ですが、すべてが入った全部盛りなら、10,000円以上お得に買えるので、一番おすすめです。



私自身も、全部盛りを買いました。
人気No. 1で、いちばん売れています!
全部盛りの概要
| 受講形式 | 個人でコーディング練習をおこなう買い切り型の演習教材 |
|---|---|
| 期間 | 特になし |
| 内容 | 【デザインカンプからのコーディング】 ・初級1 ・初級2 ・初級Ex ・中級 ・中級Ex ・上級 ・JS特訓編 ・Photoshop編 |
| 対象者 | ・初心者からHTML/CSSを学習したい方 ・実案件に近いコーディング練習がしたい方 ・コーディングの実力レベルを上げたい方 ・プロからコーディングを添削してもらいたい方 ・オリジナルポートフォリオが作りたい方 |
| サポート・特典 | ・現役エンジニアから各課題最大2回の表示確認 ・オリジナルポートフォリオの作成 ・見積もりや納期設定方法などの特典動画 ・実案件で使えるセルフチェックシート |
\ 即戦力が身につく!実践型の人気教材 /
私がこの教材を買った理由


この課題を買う方の多くは、コーディングを専門で行うコーダーさんだと思います。
私は、「見た目のデザイン(デザインカンプ)」を作る、Webデザイナーです。
なぜ、私がこの課題を買ったかというと、
コーディングをイチからしっかり学び直して、自信をつけたかったから
です。
私はコーダーではないですが、普段の仕事でコーディングもおこなっています。
デザイナーの中には、完全分業制をとっていて、コーディングはノータッチの方もいます。
でも、私のような零細フリーランスだと、コーディング込みで受注した方が単価が高くなるんですね。



そんな理由から、私はコーディングがあまり得意じゃないです。
元々、デザインが好きでこの仕事を始めたので
コーディングへの苦手意識やコンプレックスを抱えた中で、今年になってからSNSで、たびたびこの課題を目にする機会がありました。
そこで、思い切って購入してチャレンジしてみた、という経緯です。
結果として、購入して本当によかったです。
その理由は、いくつかあります
- HTMLの基礎から学び直せた
- 実力レベルを大幅にアップできた
- 最新のコードや使うべきコードを更新できた
- コーダさんが使う便利ツール・サービスを導入できた
- コーディングの注意点を知れた
- ポートフォリオの作品が作れた



いまは、自信を持ってコーディングができるようになりました!
なので、コーダーだけではなく、Webデザイナーの方にもおすすめです
特にこんな方
- コーディングしやすいデザインを作れるようになりたい
- 最低限、基本のコーディング力を身につけておきたい
- 実力をあげて自信を持ってコーディングがしたい
- 何となくで済ませているコーディングをしっかり学び直したい
\ 即戦力が身につく!実践型の人気教材 /
コーディング演習課題全部盛りの3つの特徴
私がこの課題をおすすめする理由を、特徴と一緒に解説していきますね。
- 実案件と同じプロセスでコーディングできる
- 他人と被らないオリジナルポートフォリオが作れる
- プロから本格的な添削をしてもらえる
特徴①実案件と同じプロセスでコーディングできる


冒頭で述べたように、この課題は、実案件と同じプロセスに沿って、コーディングの練習ができます。
特にコーダーを目指す方にとっては、こんなメリットがあります
- 実務で必要な作業を一通り理解・経験できる
- コーディングツールや便利な機能・サービスを学べる
- 発注者がどんなポイントを評価するのかが分かる
- 納品前にチェックすべき項目・注意点が分かる
もし、上級まで完走できれば、即戦力として高単価案件を受注できる実力が身につきます!
実際に、公式ページにも
中級Ex、上級、Photoshop編、これらをクリアできれば、スキル的には月20万を稼げるスキルです。
https://shogo-log.com/coding-practice-all/
このように書いてあります。



すでに完走し、転職した方やフリーで活躍されてる方が、たくさんいらっしゃいます
特徴②他人と被らないオリジナルポートフォリオが作れる
コーディングした課題を、実績としてポートフォリオに掲載できるのも、魅力の一つです。
しかも、一手間加えて、オリジナルデザイン化することができます!
どういうことか、具体的に説明しますね。
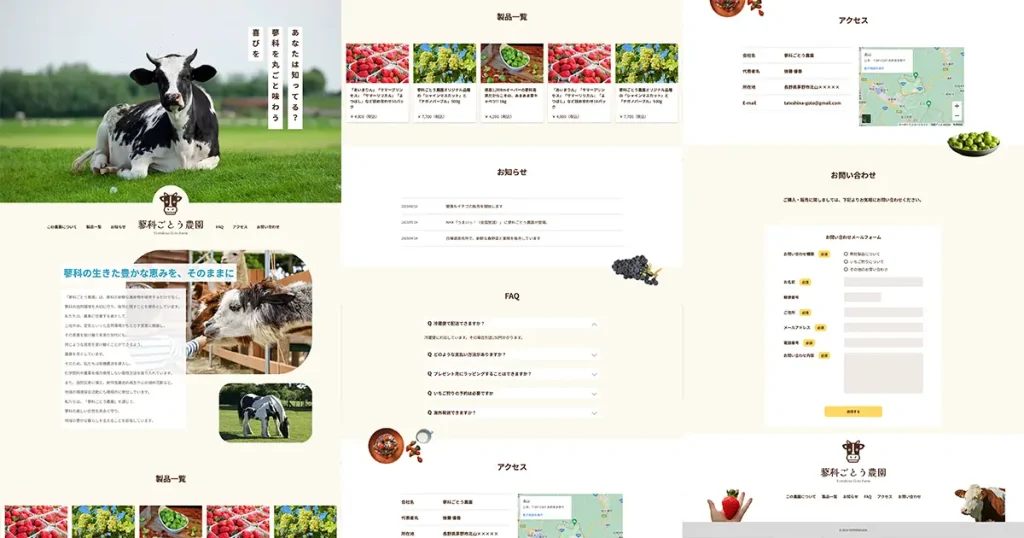
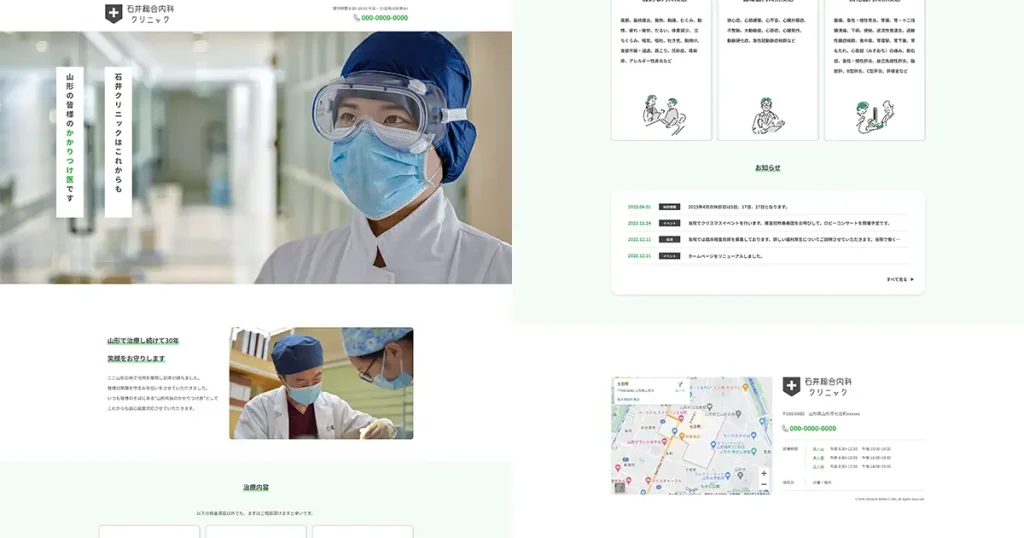
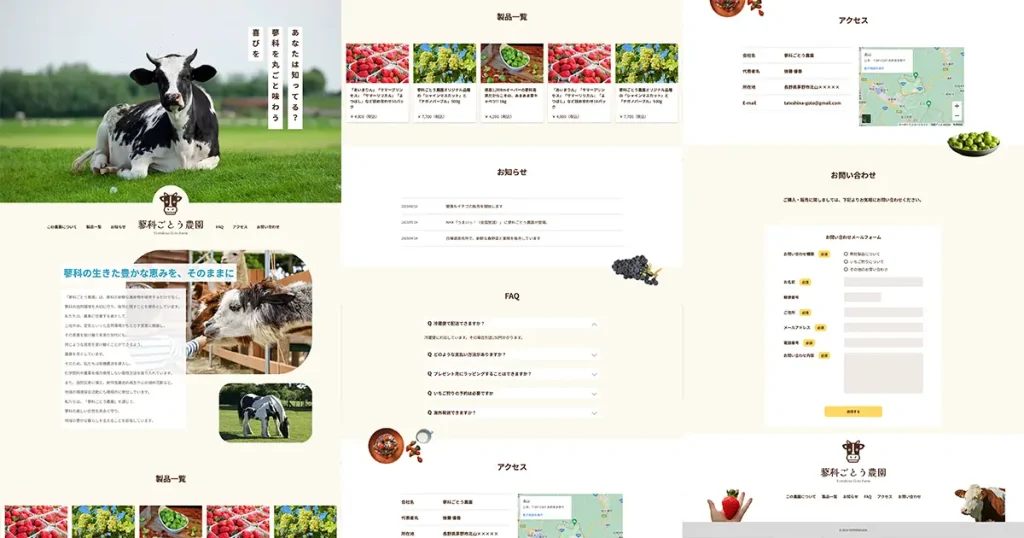
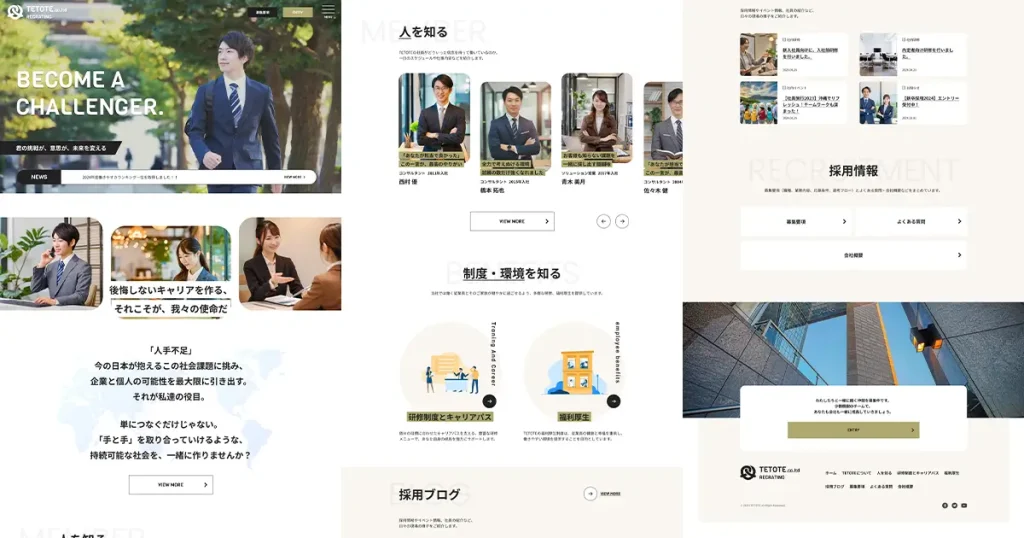
例えば、こちらは中級編の課題の一つです。


課題をクリアした後で、これを土台にして、テーマ・デザインを変更します。
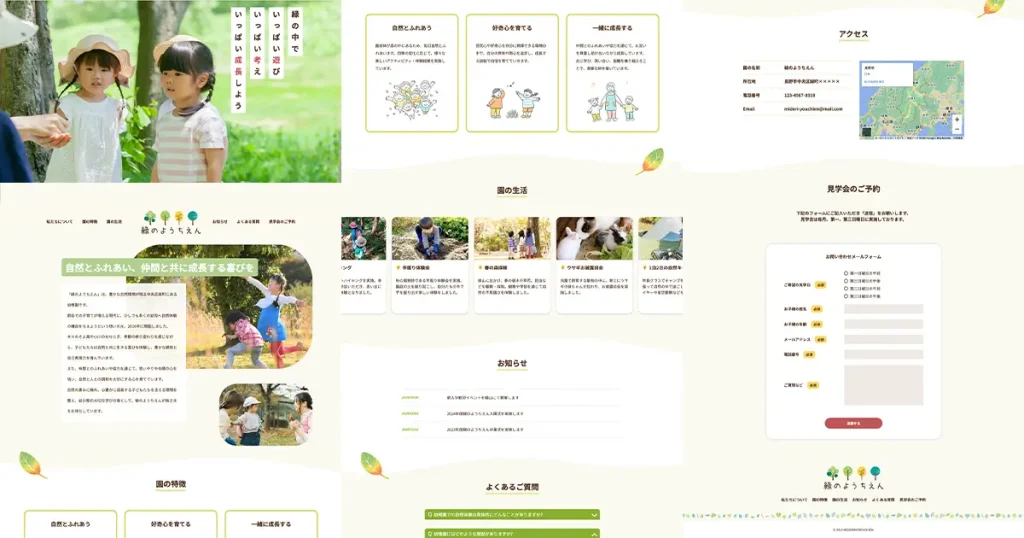
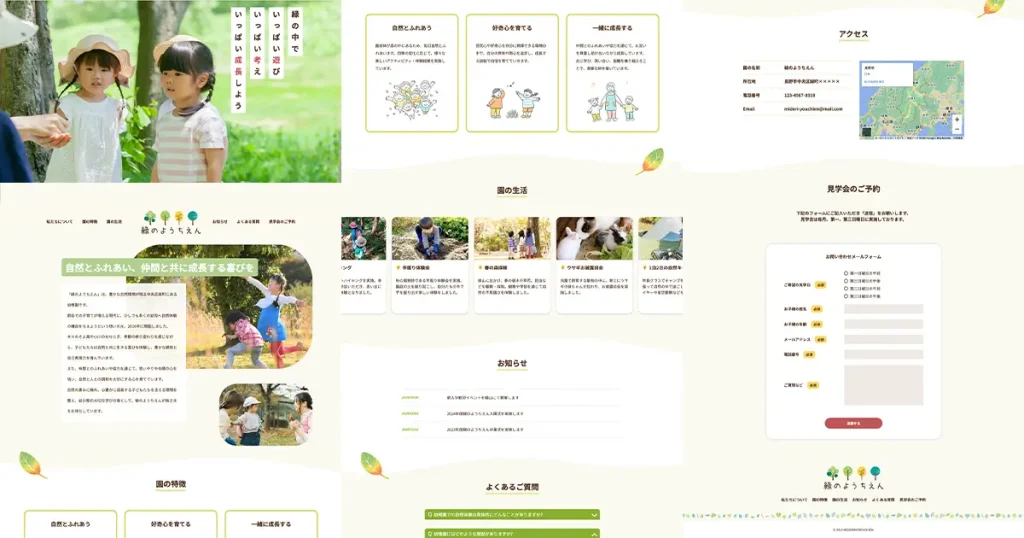
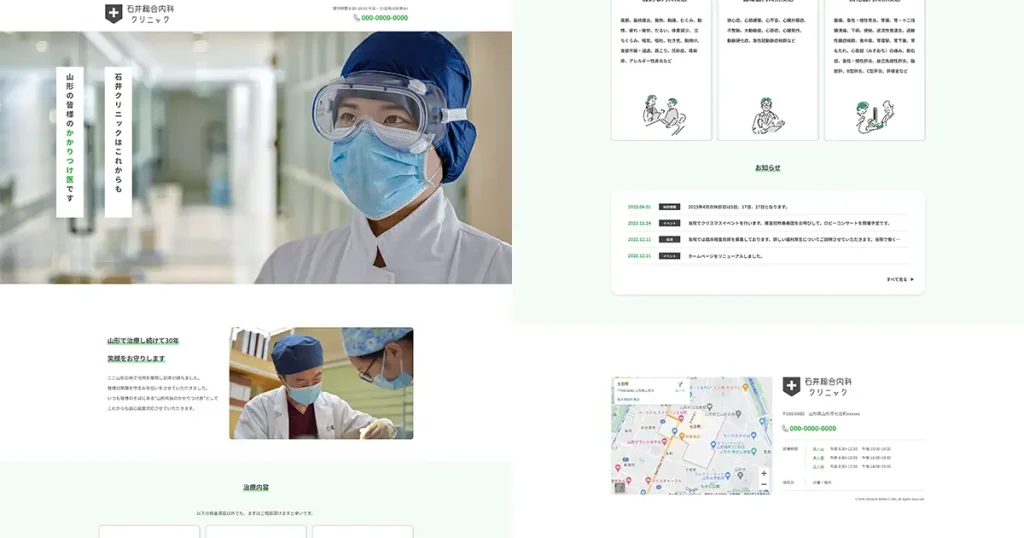
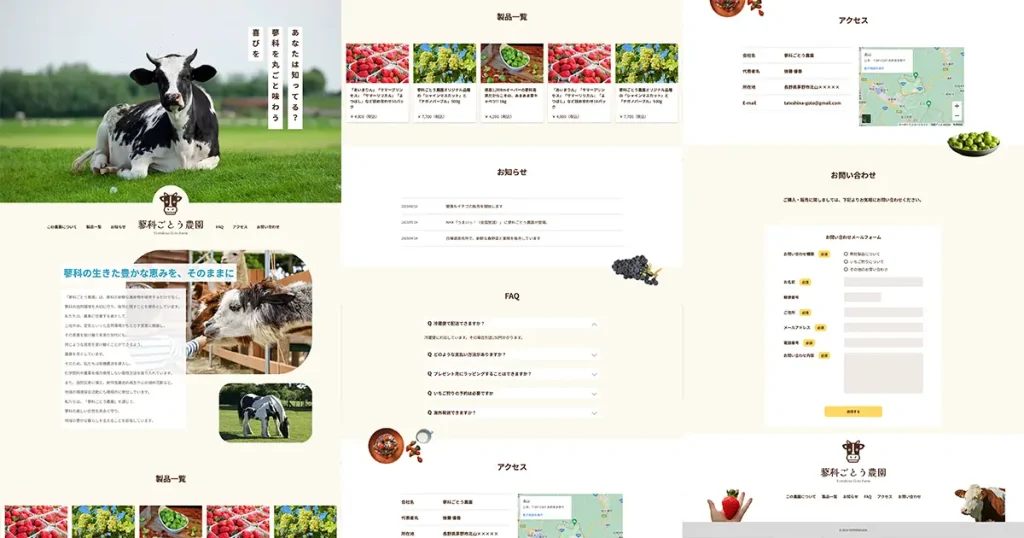
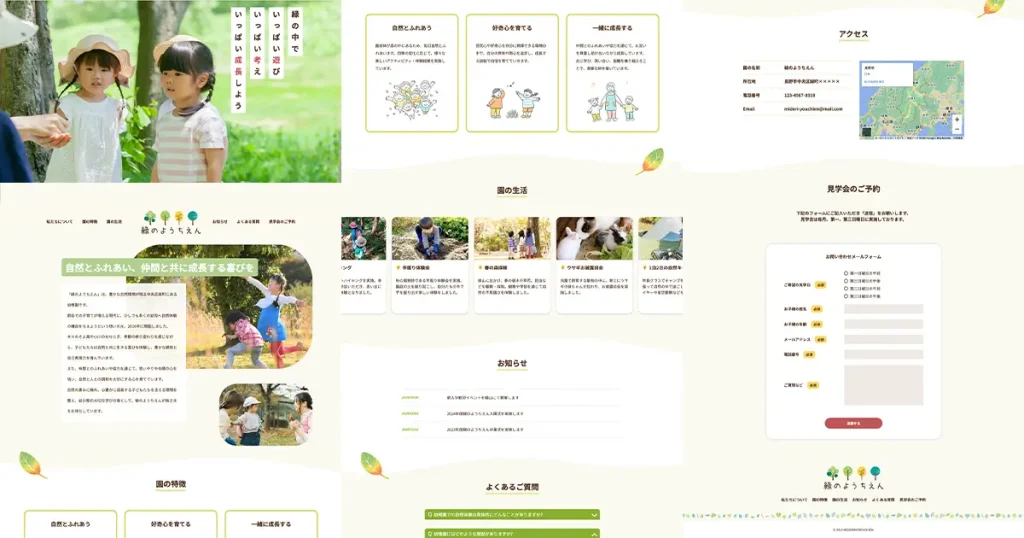
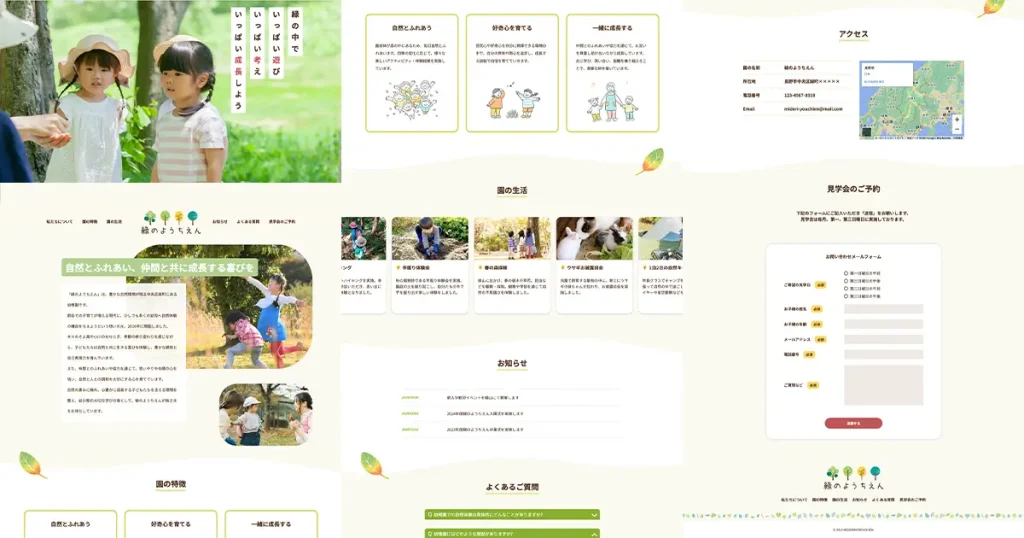
▼私は、幼稚園をテーマに作りました


こんな感じで、レイアウトや色味をいじって、オリジナル化したサイトが作れるわけです。
オリジナルポートフォリオ化するメリットはこちら
- 他人と被らない実績が作れる
- 画像選定やテキスト、ロゴ、配色など、デザイン作成の練習になる
- 課題をこなすのと同様、コーディングスキル向上も図れる



このポートフォリオ化も、課題と同様に添削を受けられます
特徴③プロから本格的な添削をしてもらえる
この課題の作成者である「しょーごさん」から、添削をしてもらえます。
しょーごさんは、現役のエンジニアで、Web制作スクールのメンターもされている方。
そんな方から添削してもらえる機会は、とても貴重ですね。



しかもこの添削は、返信が非常に早いことで有名です。
私は毎回、24時間以内に返信が来ましたよ
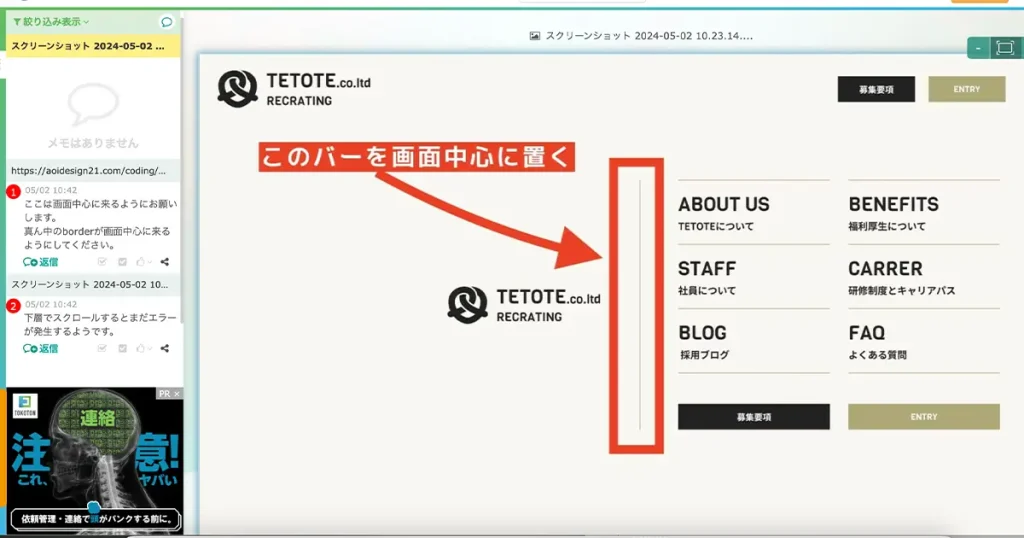
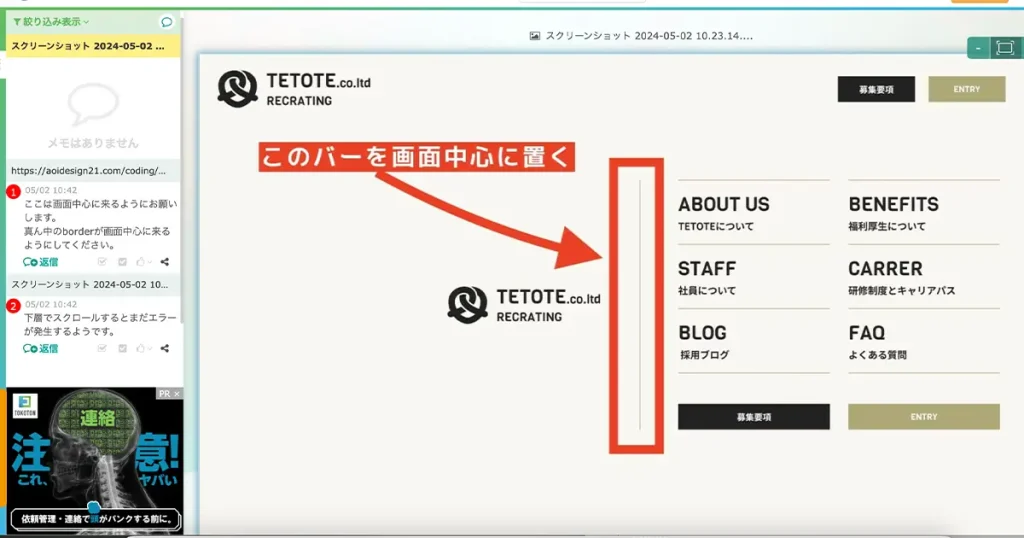
修正箇所については、あうんという修正指示アプリを使っています。
▼こんな感じで、コメント付きで添削してもらえます


添削してもらうメリットはこちら
- 自分のコーディングを客観的に見てもらえる
- セルフチェックで見逃していたミスに気づく
- アドバイスをもらって、さらにやる気が湧く



とても気さくで、優しそうな方なので、緊張しなくてOKですよ
\ 即戦力が身につく!実践型の人気教材 /
【コーディング演習課題全部盛り】各課題のレビュー・感想


ここからは、各課題について簡単に感想をまとめています。
- 初級1
- 初級2
- 初級Ex
- 中級
- 中級Ex
- 上級
- JS特訓編
- Photoshop編
課題①②初級1・初級2


初級1・初級2の概要
| 学習内容 | 基礎的なHTML/CSS |
|---|---|
| 難易度 | |
| 対象者 | デザインカンプからのコーディング初心者 |
初級編は「HTML/CSSの入門書を、1〜2冊終えたレベルの方」に適しています。
初級とはいっても、コーディング初心者にとっては、けっこう難しく感じるかもしれません。



ちなみに私が初心者の時は、初級レベルのページを作るのに、30時間以上かかってました(笑)
もし、初級でも難しいとなれば、より優しめの「入門編」も用意されています。
こちらは無料でチャレンジできるので、まずはそちらを試してみましょう。
初級1・初級2の感想
私はコーディング初心者ではなかったので、30分以内で完成できました。
実務でも頻出するコーディング手法が多いので、初心者にとっては、かなり勉強になると思います。
具体例
- ナビゲーションメニューの作成
- Flexboxを使った横並び
- 要素を上下左右真ん中に配置
- ボタン作成
- レスポンシブ
また、この課題には、コーディングする以外にも、
- コーディングにおける重要な考え方
- コーディングで注意すべきポイント
- コーディングが楽になる便利ツール
こういったものも解説され」ます。
私自身、
- 検証ツールを使ったエラー確認のやり方
- PerfectPixelを使った精密なデザイン再現の考え方
これらを、この課題で初めて知りました。



デザイン系のスクールでは教わらなかったので、知れてよかったです!
課題③初級Ex


初級Exの概要
| 学習内容 | HTML/CSSの基礎総復習 |
|---|---|
| 難易度 | |
| 対象者 | デザインカンプからのコーディングをいくつかこなした方 |
初級Exでは、レイアウトがやや複雑になり、難易度が一気に上がります。
とはいえ、つまずきやすい部分は、解説動画が用意されています。
それを参考にすれば、なんとかクリアできるはずです。
初級Exの感想
私は、半日くらいかかって完成しました。
実際に作ったページは、自分のテストサーバー上で公開しています。
- ユーザー名:coding2024
- パスワード:coding2024



添削をお願いしたら、こんな感じで返事をもらいました





反応をもらえるのは、やはり嬉しいです^ ^
俄然、やる気も湧いてきます!
ネット上への公開について
コーディングしたデータをネット上で閲覧できるようにするには、「サーバー」「ドメイン」が必要です。
準備方法について、購入者限定ページに解説があります。
課題④中級


中級の概要
| 学習内容 | jQueryやJSの導入 |
|---|---|
| 難易度 | |
| 対象者 | jQueryやJSの実装を初めて行う方 |
中級からは、2つの課題の中から、自分が好きな方を選べます。
この段階からは、jQueryやJavaScriptなどの実装が入ってきます。
ただ、初めて学ぶ方も心配いりません!課題ページにしっかり、おすすめの本・サービスが紹介されています。
そのロードマップに沿って進めれば、ちゃんと使えるようになりますよ。
ちなみに、jQueryやJavaScriptは、イチから自分でコードを書けるようになる必要はないです。
基本的な考え方を理解したら、あとは既存コードを、自分用にカスタマイズできる力があれば十分です。



私は普段、ChatGPTに大枠のコードを書いてもらい、細かい部分だけ調整を加える感じでやっています
中級の感想
私が作ったページはこちらになります。
- ユーザー名:coding2024
- パスワード:coding2024



レイアウトが複雑で、けっこう難しかったです…positionを使いこなすスキルが重要になります
そして、この段階からオリジナルポートフォリオ化が可能になります。
テーマを考えて、デザインを作っていきます。


- ユーザー名:coding2024
- パスワード:coding2024
課題⑤中級Ex


中級Exの概要
| 学習内容 | 高度なCSSとJavaScriptライブラリの使用 |
|---|---|
| 難易度 | |
| 対象者 | 高度なCSSアニメーションやJSのコーディング経験を積みたい方 |
中級Exも、2つの課題からの中から、好きな方を選べます。
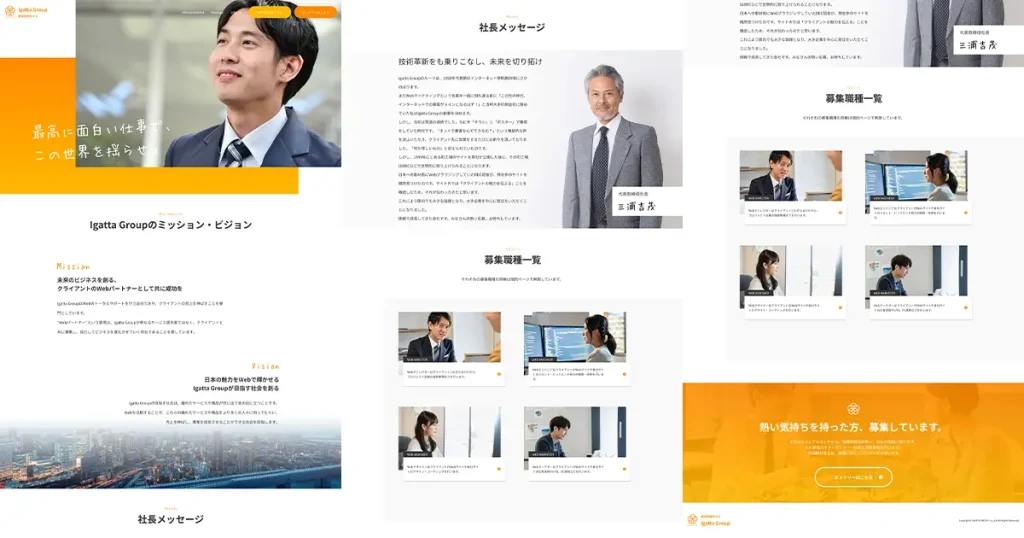
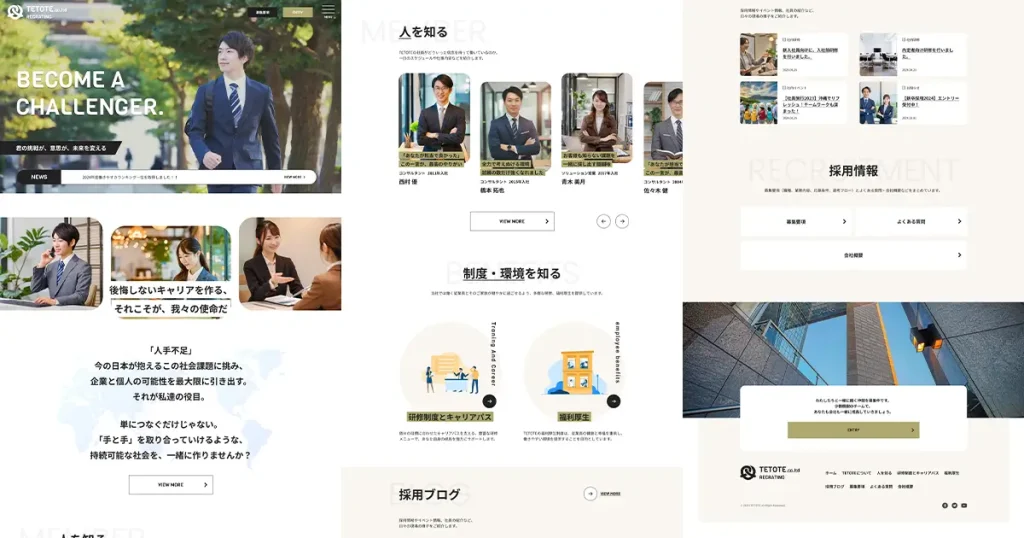
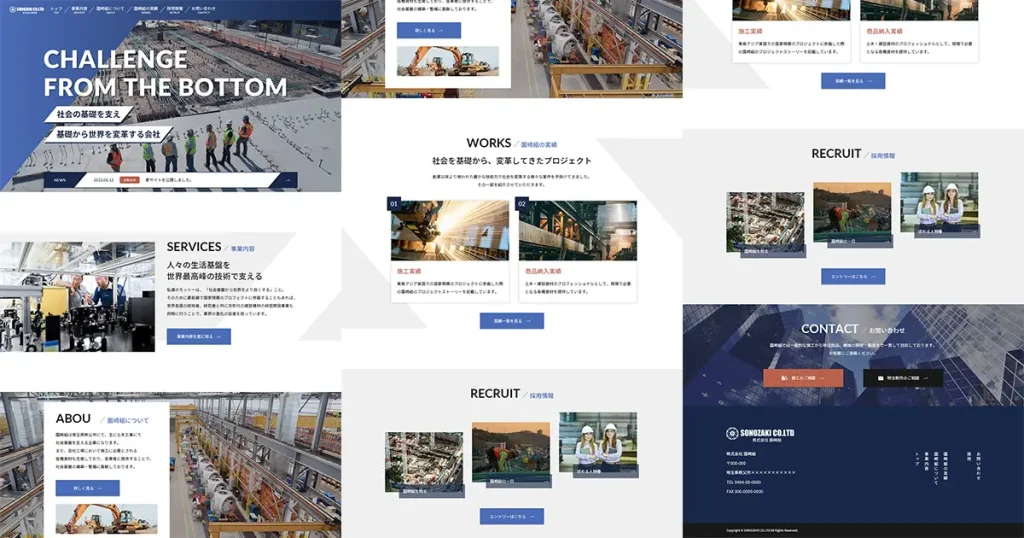
私は「採用サイト」を選びましたが、2024年に課題が刷新され、現在は「建築会社サイト」が新たに登場しています。
これから取り組むなら、建築会社サイトの方が今風でおすすめです。
中級Exでは、中級よりさらに高度なCSSアニメーションやJSの実装が加わります。
また、これまでは1ページだったのが、下層ページが複数含まれるため、作業時間も増えるはずです。



このレベルの課題がスラスラできれば、実案件にも十分対応できるはず
中級Exの感想
私が作ったページはこちらになります。
- ユーザー名:coding2024
- パスワード:coding2024



3〜4日かかりました。
モーダルやローディングなどは、普段使わない要素だったので、ネットで調つつ、無事に完成しました。
そして、オリジナルポートフォリオ化したものが、こちらです


- ユーザー名:coding2024
- パスワード:coding2024
課題⑥上級


上級の概要
| 学習内容 | WordPressを活用したメディア型企業サイト |
|---|---|
| 難易度 | |
| 対象者 | WordPressの基礎学習を終えた方 |
上級編は一気に難易度が上がり、WordPressの実装が必要になります。
WordPress初心者の場合は、まずこのシステム自体を理解するのが難しいです。
また、かなり高度なJSの実装も入ってきます。
さらに、ページ数が12ページもあるので、完成までに相当時間がかかります。
- 複数ある下層ページのコーディング
- 高度なCSSアニメーションとJSの実装
- WordPressの構築・プラグインの導入
- カスタム投稿・カスタムフィールドの実装
上級課題には、実案件を想定した「納期チャレンジ」もあります。
納期チャレンジ「2つの条件」
- 24日以内に一回目の提出をおこなう
- 修正点が10箇所以内である



あくまでチャレンジなので、納期が過ぎても大丈夫ですよ
上級の感想
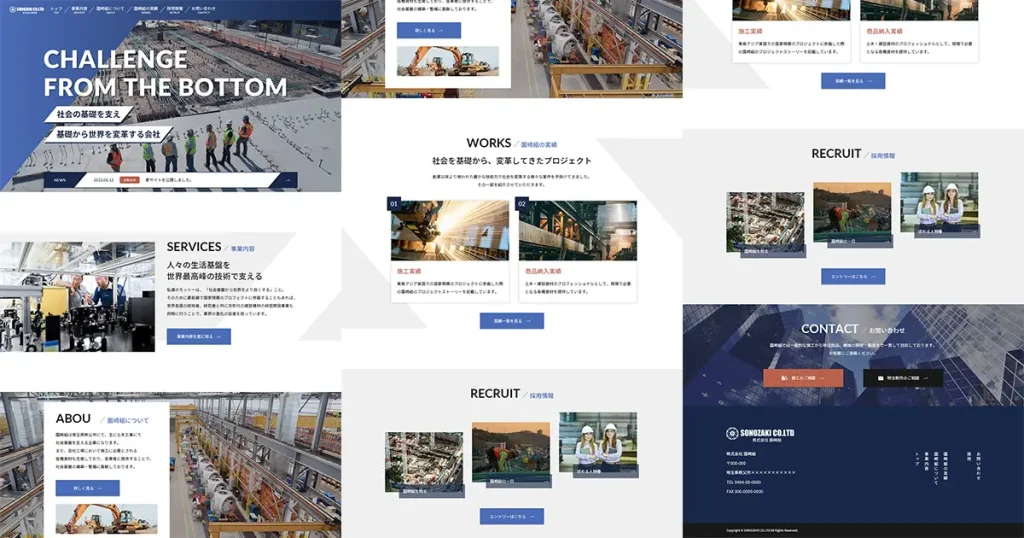
私が作ったページはこちらになります。
- ユーザー名:coding2024
- パスワード:coding2024



正直いうと、めちゃめちゃ大変でした(涙)
20日くらいかかり、ようやく提出しました。その後は3〜4つ修正を経て、無事合格できました!
2024年に課題が刷新されてからは、私が3人目の合格者だったようです。
私は、WordPressの理解があいまいだったので、まずは課題内でおすすめされていた動画講座・本で勉強しました。
その後で、課題に挑戦した感じです。
特に、トップページのJS実装が難しく、ここだけで5〜6日かかりました。



スライダーの実装やパンくずリストで沼にハマり、知恵熱で途中寝込むかと思ったほどです(笑)
ありがたいことに、過去に完走した方のページが載っていたので、それを参考にしながら実装を進めました。
結論として、かなりの実力アップが図れたので、コーダーを仕事にしたい方は、WordPress実装を絶対にマスターしておくべきです。
また、Webデザイナーであっても、コーディングまで担当する場合は、WordPress実装を頼まれることは多いです。
上級編の課題ほど複雑なサイトは少ないと思いますが、WordPressの仕組み・実装の流れは、一度経験しておくのがおすすめです。
課題⑦JS特訓編


JS特訓編の概要
| 学習内容 | jQuery,JSでよくある実装を学習 |
|---|---|
| 難易度 | |
| 対象者 | jQuery,JSの基礎学習を終えた方 |
こちらは、Web制作に特化した「jQuery・JavaScript」が学べる課題です。
実装内容
- ハンバーガーメニュー
- ドロワーメニュー
- ローディング
- スムーススクロールでページトップに戻るボタン
- アコーディオン
- モーダル
- タブ
中級以降の課題に出てくる実装もあるので、この課題は、必ずしもやる必要がないかなと思います。
ただし、実案件において頻出する実装ばかりです。
この機会に作成しておくと、そのまま実案件でコピー&ペーストして使えますよ。



私も、よく使うコードはコピペ用に保存して、使い回してます。作業の時短になります
課題⑧Photoshop編


Photoshop編の概要
| 学習内容 | デザインカンプ(Photoshop)からのコーディング |
|---|---|
| 難易度 | |
| 対象者 | Photoshopからのコーディングを試したい方 |
最後が、Photoshop編です。
この課題以外では、デザインカンプは全て「Figma」か「Adobe XD」で提供されます。
しかし、実際の現場では、Photoshopで提供されることが、まだまだ多いんです。
そのため、番外編として「Photoshop編」が用意されています。
これからコーダーを目指す方は、Photoshopに慣れておくことが必要になるので、取り組んでおくといいですね。
この課題に挑戦するには、Photoshopの用意が必要です。
これからコーダーとして活躍したいなら、Adobeの契約は必須なので、この機会に契約するのがおすすめです。


まとめ:即戦力になるコーディング力を身につけよう!
コーディング演習課題は、即戦力として活躍できるコーディング力を身につけるのに最適な課題です。
何より、実案件と同じプロセスでコーディング練習できるのが大きな魅力です。
私もそうでしたが、コードは頭で理解するよりも、ひたすら手を動かして書くことで覚えられます。
ぜひこの教材を活用して、コーディングスキルを飛躍させ、自信を持って案件に臨めるように準備しましょう!
コーディング演習課題全部盛り


- 本格的なコーディング演習ができる
- HTML初心者〜上級者までOK
- コーディング力に自信が付く!
- プロの本気レビューが2回受けられる
- オリジナルポートフォリオが作れる
- 実案件で使えるセルフチェックシート付き
\ 即戦力が身につく!実践型の人気教材 /