初心者
初心者トレースがいいって聞いたんだけど、どうやってやるの?
今回は、初心者デザイナー向け「トレースでデザイン力を向上せる方法」を解説します。
トレースは、
- デザインのバランス
- 配色
- 余白
- 制作意図
- テクニック
こういったものを、手を動かして体で覚えていけるので、とても勉強になります。



私も新人の頃は、毎日ノルマを決めてやってました
かなり手応えがったので、おすすめです!
ただし!トレースは、間違った方法でやると、一向にスキルが向上しません…
今回は、正しいトレース方法やトレースの注意点を分かりやすく解説していきますね。
Webデザイナーのトレースとは?
トレースは、見本のデザインを下敷きにして、上からなぞっていく作業のことです。
たとえば、こちら





私が初心者時代にトレースしたバナーです
配置や色、フォント、シャドウ、装飾など、見本そっくりに再現することが大切です。
トレースはこんな人に向いています!
こんな方は、ぜひトレースに挑戦してみてほしいです
- Webデザイン学習中の方
- PhotoshopやIllustratorの初心者
- デザインツールをマスターしたい方
- デザインの実力に自信がない方
- デザイン表現が乏しいと感じている方
- もっとセンスを磨きたい方



私は「1日1枚」をノルマに、1〜2ヶ月ほどやっていましたね
トレースをする4つのメリット
- よく使う機能だけを効率的に覚えられる
- デザインを見る目を養える
- デザインの引き出しが増える
- 細部にこだわる癖がつく
①よく使う機能だけを効率的に覚えられる
一つ目のメリットは、デザインツールを効率的に習得できることです。
デザインツールというのは、Photoshopやillustrator、Figmaを指します。
トレースでは、実際に世の中で使われているバナーやサイトを見本に使います。
これによって、実践で本当に必要な機能だけを、ピンポイントで覚えられるわけです。
実際、Photoshopなどのデザインツールは、めちゃくちゃ機能が多いです。
全部覚えようと思ったら、一生かかっても終わらないレベル。



なので、入門書で1から全部覚えようとするのは、挫折する方がやりがちな失敗です‥
その点、トレースなら無駄がありません!
よく使う機能だけに絞って、効率よくスキルを身につけられますよ。
②デザインを見る目を養える
二つ目のメリットは、デザインを見る目や思考力が鍛えられることです。
トレースする過程で、
- なぜここに余白があるんだろう?
- なぜこのフォントを使っているんだろう?
- なぜここは不透明度が高くしてあるんだろう?
こんな感じで、いろいろと考えながらデザイン制作ができます。
考えながら(=意図をもって)デザインすることは、とても大事なことです。
これを鍛えることで、「なんとなく感覚でデザインする」という状態を抜け出せます。
あとは、トレースを通じて「共通点」を見つけられることも重要です。
たとえば、
- バナーによくある配置のパターン
- 美容系デザインでよく使われるフォント
- ビジネス系デザインでよく使われる装飾
こういったデザインルールやパターンを、自分の中にどんどん蓄積していきます。
そもそも、デザインはゼロから自分の頭で考える必要はなく、世の中にあるデザインの組み合わせで作っていけばOKなんです。
そのために、できるだけ多くパターンや法則を知っておくことが重要ですね。
③デザインの引き出しが増える
三つ目のメリットは、デザインの引き出しが増えることです。
トレースの過程で、色んな表現方法・アイディアが、自分の中に蓄積されていきます。



たとえば、チラシやバナーでよく出てくる「日付」のデザインを例にあげます
初心者だと、横並びにするくらいしか思い付かないかもしれません。
しかし、実際にはさまざまな表現方法があります


こういったアイディアは、頭の中で考えているだけでは、なかなか思いつきません。
トレースで様々な表現方法に触れることで、自分の中に新しいアイディアを蓄積していけます。
そして、いざ自分でデザインを作るときに、その中から最適なものを取り出して使えばいいわけです。
引き出しをたくさん持っているほど、
- 素人では思いつかない凝ったデザイン
- おしゃれで洗練されたプロのデザイン
これが作れるようになりますよ。
④細部にこだわる癖がつく
最後のメリットは、細部にこだわるクセをつけられることです。
なぜなら、トレースは見本を細かく観察し、それを忠実に再現する練習だから。



「良いデザインは、細部に宿る」とよくいわれます
たとえば、
- 文字の間隔がミリ単位で細かく調整されているデザイン
- グラデーションの角度が精緻に計算されたボタン
など。



ミリ単位とか、そこまで考える必要があるの!?
と思うかもしれませんが、実際には非常に重要です!
ほんの少し文字の位置が違うだけで、見栄えが格段に良く見えることがあります。
細部にこだわる練習によって、自分で一からデザインを作る時にも、自然と細かい部分に目がいくようになりますよ。
トレースで気をつけるべき3つのポイント


トレース方法の解説に入る前に、3つの注意点をご紹介しますね。
- 見本探しでミスしない
- 細部まで徹底してこだわる
- スピードを測って時短を目指す
①見本探しでミスしない
トレースで気をつけるべきこと一つ目は、見本探しです。
この見本探しは、とても大切です。
なぜなら、クオリティの低いデザインをいくらトレースしても、デザイン力は上がらないからですね。



見本探しのポイントは3つあります
- 特定の商材に依存していないデザイン
- 商材の世界観が的確に表現されたデザイン
- 自分がクリックしたいと思うデザイン
見本選びのポイント①特定の商材に依存していないデザイン
まず、応用の効くデザインを選ぶことが大切です。
具体例を挙げて説明しますね。
たとえば、こちらのゲームのバナーはどうでしょうか。


ボタンのデザインは、別のバナーを作る時にも使えそうですが、それ以外はこのゲームの世界観に依存したデザインといえます。
つまり、このバナーをトレースしたとしても、他のテーマでデザインを作る時には応用できません。
一方で、こちらのバナーは、どうでしょうか。


このバナーのデザインなら、
- IT系
- ビジネス系
- フィットネス
など、他のテーマでデザインを作る時にも応用が効きそうです。
見本を選ぶときは、このように汎用性が高く応用が効くデザインを選びましょう。
そうすることで、自分で一からデザインを作るときにも、役立つ参考として活用できます。
見本選びのポイント②商材の世界観が的確に表現されたデザイン
二つ目のポイントは、商材の世界観とデザインがマッチしたものを選ぶことです。
なぜなら、デザインを作る上では、商材の世界観を視覚的に表現する力がめちゃめちゃ重要だから。
たとえば、こちらのバナーはどうでしょうか。


「ハワイツアー」がテーマのバナーです。
パッと見て一瞬で「ハワイ感」を感じられますね。華やかな色味や素材が、とてもマッチしています。
もう一つ、こちらのバナーはどうでしょうか。


男性向けのシャンプーのバナーです。
太めのフォントや力強いデザインが、商品の魅力にピッタリ合っていると思います。
こんな感じで、商材の世界観とマッチしたデザインを選ぶようにしましょう。
そうすることで、商材の魅力を効果的に引き出すデザインセンスを養えますよ。
見本選びのポイント③自分がクリックしたいと思うデザイン
三つ目のポイントは、自分が魅力的だと感じるデザインを選ぶことです。
私たちが作るデザインは結局のところ、クリックを誘発し、その先で商品購入や申込みをしてもらうために作ります。
なので、自分自身が「これ、いいな!」と思えるデザインを選ぶことが大切ですね。
②細部まで徹底してこだわる
トレースで気をつけるべきこと二つ目は、細部まで徹底してこだわることです。
というのも、大雑把にやってしまうと、せっかくのハイクオリティな見本も、トレースする意味がなくなってしまうから。
こんな妥協には、要注意です
- 同じフォントがないから、適当に似たフォントでいいか!
- なんとなく色味が違うけど、だいたい合ってるからいいか!
- 雰囲気が少し違うけど、同じ桜の素材だからこれでいっか!
素材やフォントに関していうと、もちろん、全く同じものが見つからないこともあります。
ですが、できる限り似たものを探す努力が必要です。



見本を忠実に再現するよう、こだわっていきましょう
③スピードを測って時短を目指す
トレースで気をつけるべきこと三つ目は、作業スピードを徐々に早めることです。
なぜなら、トレース練習の目的の一つは「作業スピードを上げて、時給単価を高める練習をすること」だからです。
毎回、時間を測りながらトレースするのが、効果的です。
作業をダラダラと進めてしまう癖がある方には、特におすすめです。



時間を測っていると自覚すると、自然と緊張感が生まれ、集中力が格段に上がりますよ
【バナートレースやり方】5ステップで解説


バナートレースのやり方を、5ステップで解説していきます。
- トレースするデザインを探す
- アートボードでトレース準備
- レイアウトを上からなぞる
- 色や装飾を加えていく
- 細部にこだわって完成
Step01:トレースするデザインを探す
まず最初に、トレースする見本のデザインを探しましょう。
おすすめの無料サイトはこちら
- バナーデザインアーカイブ:ジャンル・サイズが豊富で一番おすすめ
- バナーまとめ:300×250のバナーが中心
- バナーライブラリー:おしゃれで洗練されたデザインが多い
デザインがシンプルすぎると、学べることが少ないです。
初心者は、文字や装飾が多めのバナーを選ぶのがおすすめです。



探し方のコツは「①見本探しでミスしない」も参考にしてください
Step02:アートボードでトレース準備
ここからは、デザインツールを開いてトレースをしていきます。
使うツールは、どれでも構いません。
- Photoshop(有料)
- Illustrator(有料)
- Figma(無料)



今回は、Photoshopを例に解説していきます
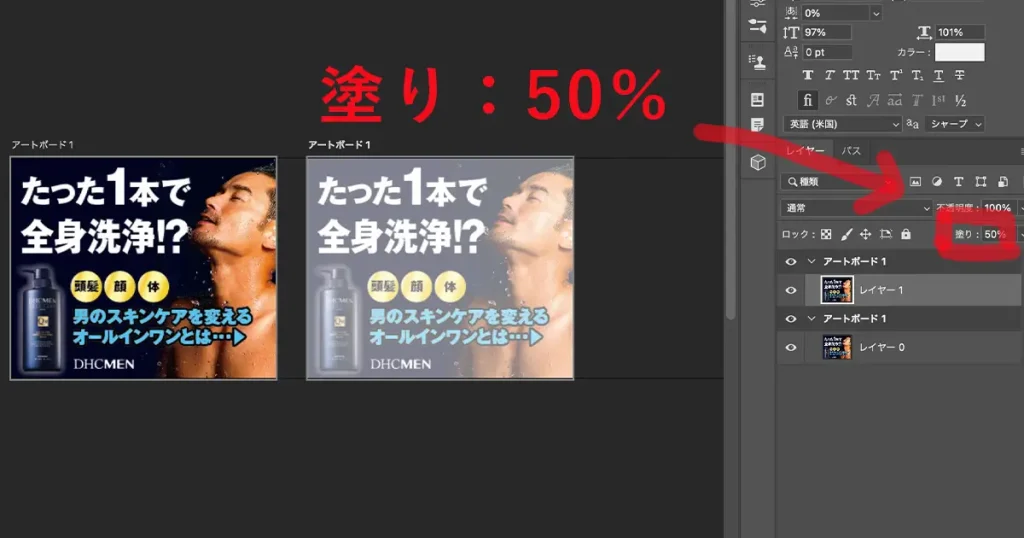
トレース準備の流れはこちら
- 見本のデザインをPhotoshopで読み込む
- レイヤーを右クリックして「アートボードを新規作成」を選択
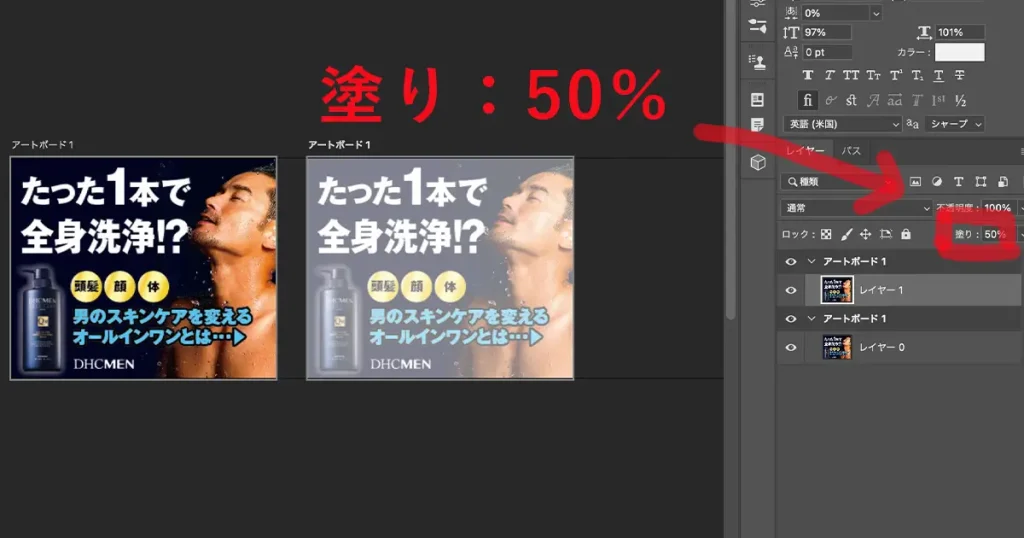
- 作成したアートボードをコピーして、横に並べる
- コピーしたレイヤーの透明度を50%に下げる
透明度を下げるには、「塗り」の数値を小さくします


これで、トレースの準備が整いました。
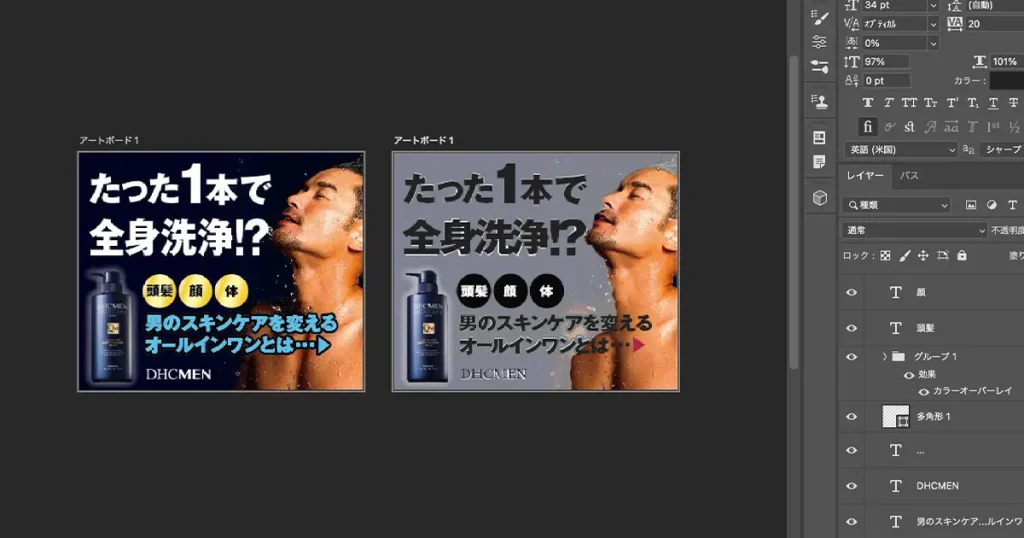
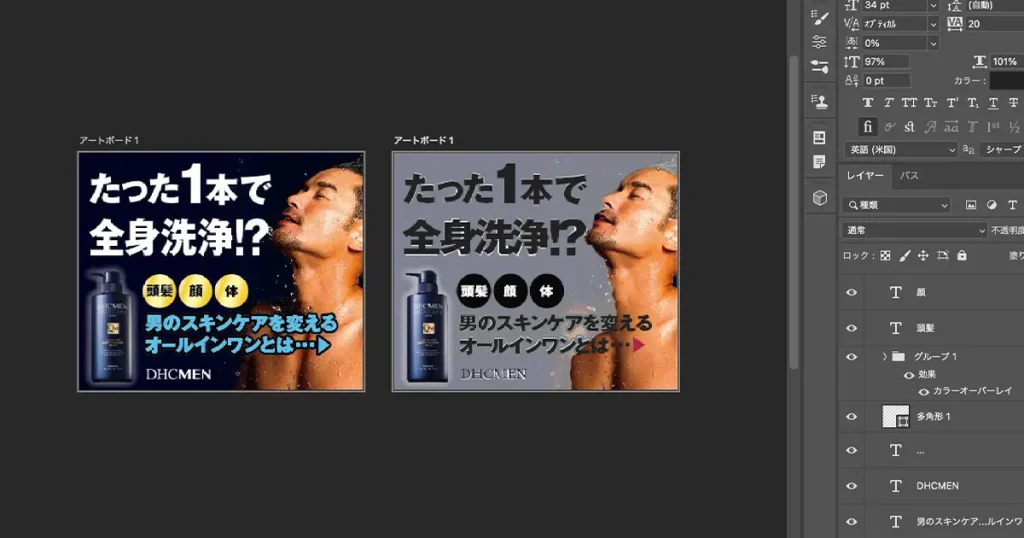
Step03:レイアウトを上からなぞる


トレースでは、まずレイアウトを作っていきます。
具体的には、テキストや図形、素材などを見本通りに配置していきます。
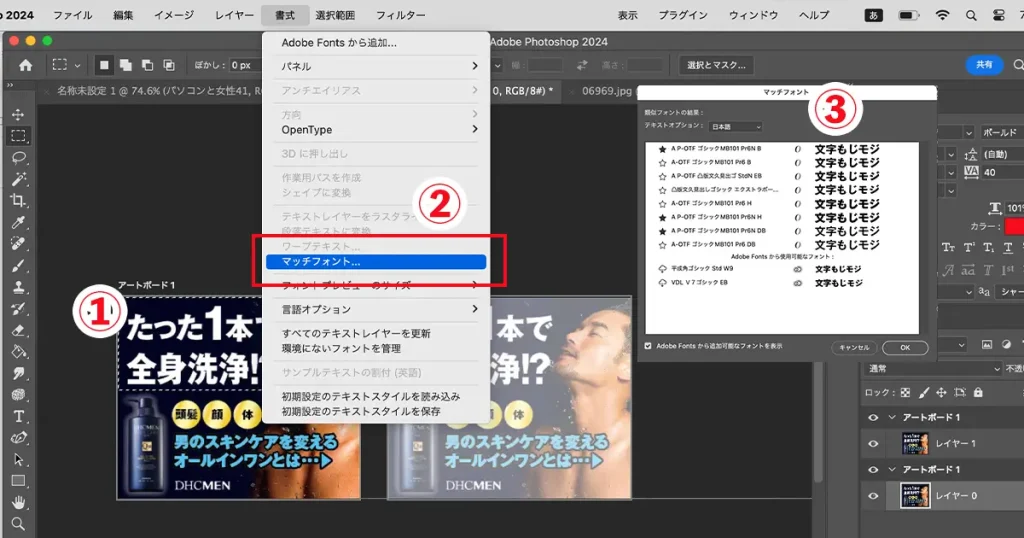
この時、見本で使われているフォントやその太さもきちんと調べて、同じにしましょう。


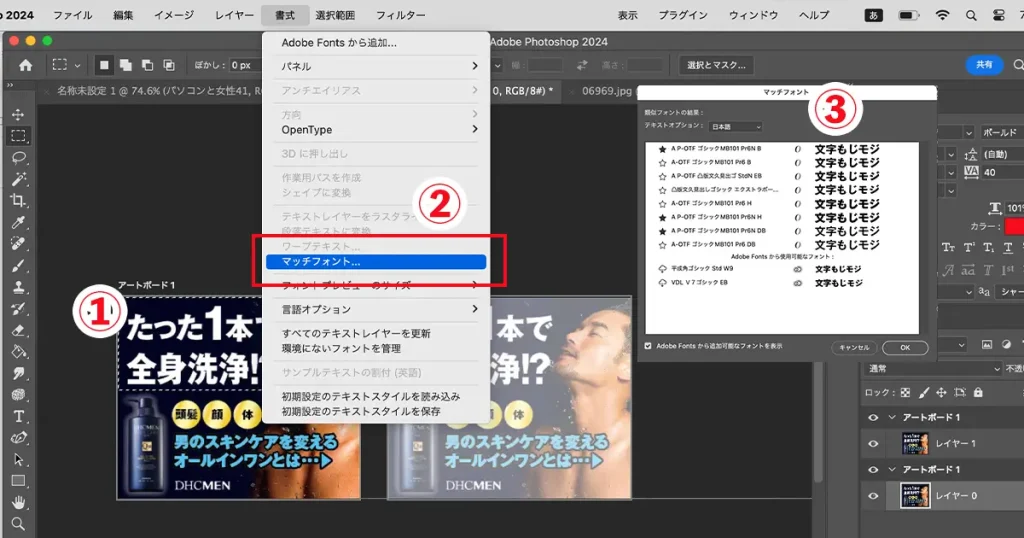
- 「長方形選択ツール」を使って、調べたいフォントを囲う
- 「書式」→「マッチフォント」を選択
- 出てきたフォントの中から、見本と合うものを見つける



商品素材や人物写真は、見本から切り抜いてもOKです
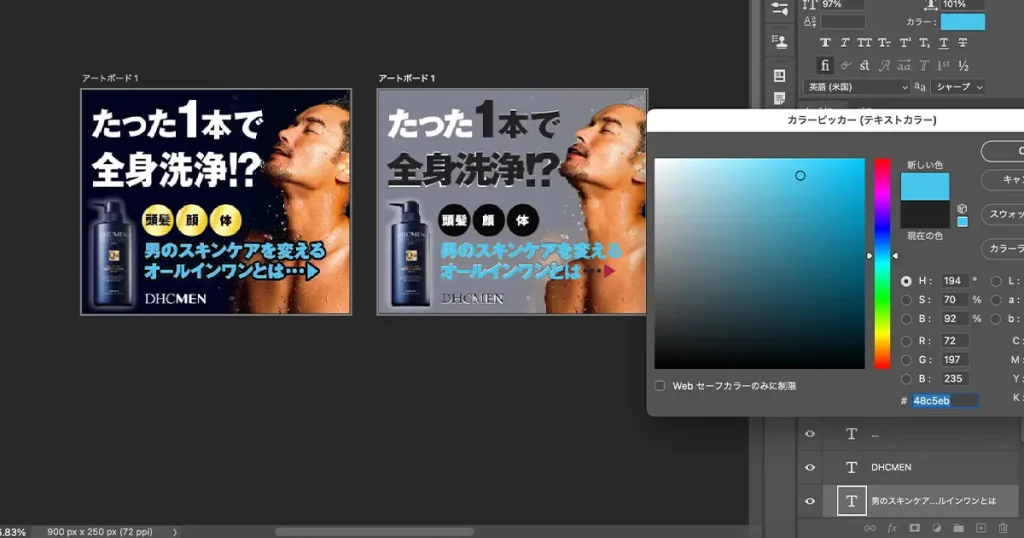
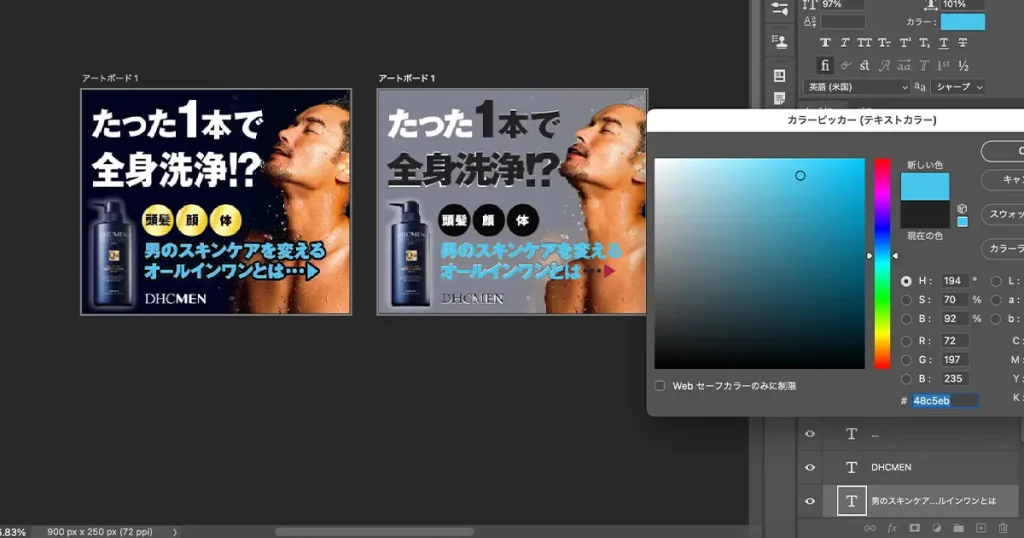
Step04:色や装飾を加えていく


次に、色味や雰囲気といったデザイン部分を作っていきます。
色については、スポイトツールを使って見本から色を抽出しましょう。
模様や吹き出し、イラスト素材は、無料素材サイトを活用できます。
- イラストAC:日本で一番有名なイラストサイト
- 吹き出し素材専門サイト:いろんな吹き出しが見つかる
- フリーピックス:高品質なベクター素材がダウンロードできる
Step05:細部にこだわって完成
最後が、細部のチェックです。
こちらを参考にチェックしてみてください。
- フォントは見本と同じ?
- フォントの太さは見本と同じ?
- 文字の詰め具合は見本と同じ?
- 文字サイズは見本と同じ?
- 色は見本と同じ?
- グラデーションの掛け方は見本と同じ?
- シャドウの掛け方は見本と同じ?
- 素材は見本と同じ、または雰囲気が似ている?
- 枠の太さや角度の丸みは見本と同じ?
- ボタンのぷっくり感は見本と同じ?
- 写真や素材の切り抜き残しはない?
最後に:次はオリジナルバナーを作る練習をやろう
トレースは、初心者なら10〜20枚はやるといいかなと思います。
ある程度やって、スキルの向上を実感したら、次は「オリジナルバナーを作る練習」に進んでみてください。
これは、お題に沿って一からバナーを作る練習です。
実案件と同じプロセスでバナーを作成するので、即戦力として活躍できるスキルが身につきますよ。
以下で、詳しく解説しています