Webデザイナーにコーディングって必要なの?
HTMLとか難しそうで…
今回は「Webデザイナーは、コーディングスキルが必須なのか?」について解説します。
私自身は、未経験からWebデザインをスタートし、副業時代を経て、現在はフリーランスで活動しています。
初めの頃は、コーディングができない状態で仕事を始め、その後に習得しました。
そこで今回は、実体験を元に
- コーディングが必要なパターン
- コーディングが不要なパターン
これについて、個人的な見解を語っていきたいと思います。



この記事を書いた人
あおい(@aoidesign)
25歳でWebデザインの学習をスタート。
副業時代を経て、現在はフリーのLPデザイナーとして活動中。
LP制作実績は200件以上。
デザイン講師の仕事もおこなっています
Webデザイナーにコーディングは必要なのか?
結論からいうと、その人の働き方や目指す収入によって変わると思います。
世の中には、



コーディングができないデザイナーはありえない!
こんな厳しい意見もありますが、実際はそんなことありませんよ。
私自身、以前はコーディングが超苦手でした。
コードを書くよりも、Photoshopでバナーを作ることが好きで、それが自分の仕事だと感じていました。
なので、副業時代(1年半)とフリーランス1年目は、コーディングがいらない仕事で収入を得ていた感じです。
というわけで、まずは「コーディングが不要なパターン」について解説していきます。
コーディングが不要な4つのパターン
こちらです
- 印刷物や見た目のデザイン制作をする
- ノーコードツールでWebサイト制作をする
- デザイン力で勝負しコーディングは外注する
- コーディングスキルがいらない制作会社で働く
①印刷物や見た目のデザイン制作をする


一つ目は、次のようなデザインを作る場合です。
- ロゴや名刺、チラシなどの印刷物
- バナーやサムネイル、ヘッダーなどの画像
- Webサイトの見た目のデザイン
こういったデザインは、PhotoshopやIllustrator、Figmaなどのデザインツールで作ります。
厳密にいうと、印刷物は「グラフィックデザイナー」の仕事なので、Webデザイナーとは少し違います。
ただ、境界線があいまいなので、印刷物を作るWebデザイナーもいます。



私の場合は、バナーなどの画像をメインで作っていました。
当時はそれだけで、月2〜5万円の収入がありましたね
Web上で使う画像は種類が多く、うまくやれば、それだけでもかなりの収入になります。
Web画像の種類
- 広告バナー
- YouTubeのサムネイル
- SNSのヘッダー
- ブログやLINEのアイキャッチ
- Amazonや楽天のEC商品画像
- Instagramの投稿画像
- ホームページのトップ画像
- 電子書籍の表紙
画像制作の仕事は、副業を希望する方や、早く稼ぎ始めたい方におすすめです。
こちらも参考にしてください


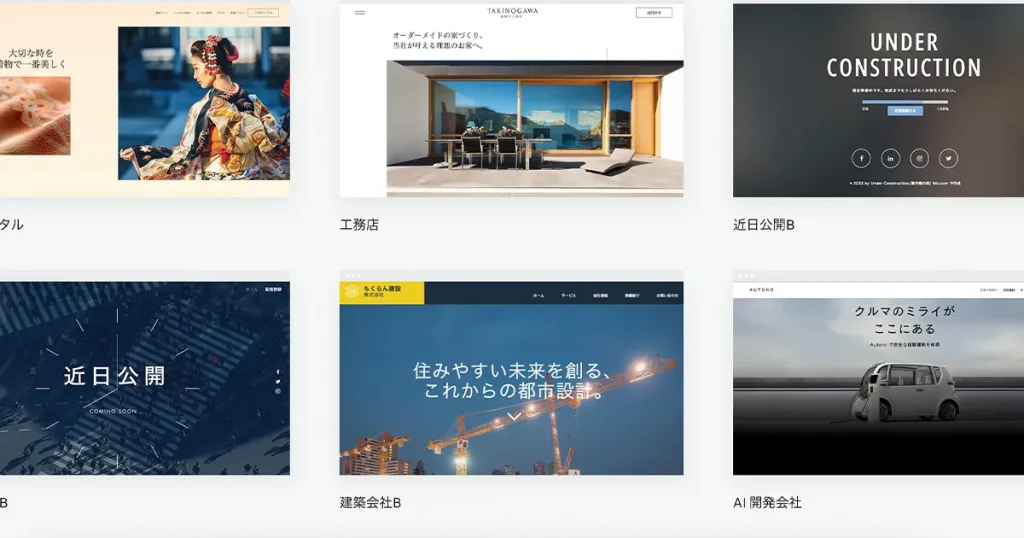
②ノーコードツールでWebサイト制作をする


二つ目は、ノーコードツールを使ってWebサイトを作る場合です。
これなら、コーディングができなくても、ホームページやランディングページ制作を受注できます。



私はフリーランス1年目に、ペライチを使い、ランディングページ制作していました
当時は、画像制作よりも稼げるものを探していましたが、コーディングはまだ習得していませんでした。
そんな時に、ペライチの存在を知ったのです。
使い方を一通り学び、ココナラで出品を始めました。
出品していたサービスはこちらです(現在は受付停止中)
ペライチを使い販売・集客・広告向けのLP制作します お手頃価格!修正回数無制限だから納得いくLPが手に入る始めた頃は、1案件「15,000円」で販売しており、月5〜8万円ほどの収入でした。
興味がある方は、こちらも参考にしてください


③デザイン力で勝負しコーディングは外注する


三つ目は、コーディングは思い切って「丸投げ」してしまうパターンです。
デザイン力で勝負できるなら、この方法を使った方が、より効率的に稼げる可能性もあります。
2つの受注方法があります。
- デザイン制作のみで販売する
- 全体を受注してから、コーディング部分を外注する
クラウドソーシングを使うと、お手頃価格でコーディングを請け負ってくれる方が見つかります。



私が外注した時は、平均くらいの長さのLPを「10,000円」と格安でやってもらえました!
④デザイン専門として制作会社や組織で働く


四つ目が、制作会社で働く場合です。
制作会社は分業体制が一般的なので、デザインとコーディングは別々の担当者がおこないます。
採用でも、「Webデザイナー」「コーダー」と、分けて募集されていますね。
なので、制作会社で働くのであれば、デザイン制作だけでも、それなりの収入を得ることができますよ。
Webデザイナーがコーディングを学ぶ3つのメリット
ここまでは、コーディングが不要のパターンを解説してきました。
しかし、個人的な経験からいっても、コーディング力はあるに越したことはないです。
その理由を、3つ解説していきますね。
- 仕事の幅が広がり稼ぎが増える
- コーディングしやすいデータ作りができる
- 信頼性や専門性アップにつながる
①仕事の幅が広がり稼ぎが増える
一つ目のメリットは、仕事の幅が広がり、結果的に稼ぎが増えることです。



私の経験を少しお話ししますね
前述した通り、私が初心者の頃は、バナーなどの画像制作をメインでおこなっていました。
ただ、その当時は副業でやっていたこともあり、多くても月5万稼ぐのが限界でした(人によっては、もっとうまくやれると思います)
フリーランス1年目には、ランディングページ制作を開始。
最初は「1ページ:15,000円」でスタートし、徐々に「30,000円」→「45,000円」と値上げをしました。
しかし、市場の相場を考えても、これ以上の値上げは難しいと考え始めました。
そんな流れで、フリーランス2年目からコーディング(HTML/CSS/JavaScript)を学び始めたわけです。
コーディングを習得してからは、ゼロからオリジナルでLPが作れるようになり、1案件の単価が一気にアップしました。
結論として、将来的に収入を増やしていきたいなら、やはりコーディングスキルは必要だと思いますね。



ちなみに、私のP制作サービスはこちらです
②コーディングしやすいデータ作りができる
二つ目は、コーディングしやすいデザインデータが作れるようになることです。
Webデザイナーにとって、とても大切なスキルです。
というのも、コーディングしづらいデータだと、コーダーの作業量が増えてしまい、苦労が倍増するから。
NGデータの具体例
- ファイル名や画像名、データ形式がバラバラ
- コーディングしづらい複雑な装飾が多い
- 特定の環境でしか使えないフォントが多い
- サイズやレイアウトに一貫性がない
コーディング知識は外注する時にも役立つ
コーディングの知識があると、外注する場合にも、納品物のクオリティがぐっと良くなります。
なぜなら、次のようなことを判断できるからです。
- この応募者はスキルが高いか・低いか?
- コードの書き方は正しいか?
- ユーザービリティやSEO対策を考慮してコーディングできているか?
知識がなければ、相手から専門的な質問や提案があったときに、うまくコミュニケーションも取れません。
この点を考えると、やはりコーディング知識があるに越したことはないですね。
③信頼性や専門性アップにつながる
コーディングの知識があると、信頼性や専門性アップにもつながります。
なぜなら世の中には、「Webデザイナーは、コーディングができて当たり前だ」と考える方も少なくないから。
そのため、「知識がないデザイナーって大丈夫なのかな?」と、不安に感じる依頼者もいると思います。



私も以前は、コーディングができないのが、少しコンプレックスでした
コーディングを習得したことで、以前より自信を持って提案ができたり、相談に乗ったりできるようになったのが事実です。
特に、フリーランスとして活動していきたい方は、長い目で見てコーディングスキルを身につけることをおすすめします!
まとめ:コーディングはWebデザイナーの武器になる
述べてきたように、コーディングスキルを持っていると、たくさんのメリットがあります。
仕事の幅が広がるし、収入アップにもつなげられます。
とはいえ、コーディングはやはり難易度が高いので、習得に時間がかかるし、挫折してしまう方も多いです。
実際、私自身も、2回ほど挫折経験があります‥



このブログでは、そんな私でも、苦手を克服してコーディングを身につけた方法をシェアしています
ぜひこちらも参考にしてください