こんにちは!Webデザイナーの@AoiDesignです。
ポートフォリオについてネットで調べると、作り方の解説はたくさん出てきます。
でも、肝心の「中身の作品ってどうやって作るの?」については、あまり詳しく書かれてないんですよね。
もちろん、すでにスクールでバナーやWebサイトを作った方は、そのまま使えばOKです。
一方で、
- まだ作品が一つもない
- 今ある作品のクオリティが微妙だから新しく作りたい
- バナーはあるけど、Webサイトがないから追加で作りたい
このような悩みを抱える方も多いと思います。
そこで今回は、ポートフォリオの中身の作り方にフォーカスしてお話ししていきます。
この記事で分かること
- ポートフォリオの作品の作り方
- 高評価をもらえる作り方のコツ
- お題の提供(バナー、HP、LP)
ポートフォリオの作り方については、こちらも参考にしてください。

ポートフォリオは中身が命だ!
まずは、ポートフォリオの中身がどれだけ大切か、少しお話しさせてください。
ポートフォリオには、クオリティの高い制作物を載せることが本当に重要です。
もし今のものが、
- ちょっとイマイチだな
- 数が少なくて心配…
と思うなら、新しく作るのをおすすめします。
なぜなら、適当に作った作品だと、どうしても素人っぽさが出てしまい、それでは仕事をもらうのが難しいからですね。
時々、こんなポートフォリオを見かけることがあります。
- デザイン自体はおしゃれでかっこいいのに、肝心の作品が微妙
- 数が少なくて、実力レベルが判断できない
- 「これ、スクールで作った課題かな?」と思うようなもの
Webデザインの世界では、ポートフォリオに載せる作品次第で、仕事が取れるかどうかが決まります。
特に未経験の場合は、経験や実績がないので、より一層ポートフォリオの質が重要になってくるんです。
というわけで、まずは「ポートフォリオには、クオリティの高い作品を入れる」これを意識してやっていきましょう!
どんな作品を入れればいいの?
次に、どんな作品をポートフォリオに入れれば良いのか、というお話です。
それは、応募する仕事によって変わってきます。
つまり、「Webデザイナーだから絶対にホームページを入れなきゃいけない」といった決まりはないということ。
 RIKA
RIKA私は現在、ランディングページ(LP)を専門に制作しているので、中身は全てLPの実績です。
もし副業でバナー制作をやりたいなら、バナーやヘッダーなどの画像をメインで入れると良いですね。
ここでは、ポートフォリオに
- 共通で入れるべき内容
- 仕事別で入れるべき内容
をご紹介します。
共通で入れるべき内容
自己紹介
- 名前
- 顔写真またはイラスト
- 簡単な経歴
- 制作できるもの
- 使用ツール
- 自己PR
- 連絡先
制作物
- 画像またはURL
- タイトル
- 概要(制作時期や担当範囲)
- 制作意図
- 成果(クリック率が3倍に増加した等)
- 依頼者からもらった感想や評価
印刷物なら
- ロゴ
- チラシ、フライヤー
- 名刺
- ポスター
- パンフレット
- カタログ
見た目のWebデザインなら
- ホームページのデザイン
- ランディングページのデザイン
- 広告バナー
- 動画サムネイル
- SNSのヘッダー
- ブログやLINEのアイキャッチ
- Instagramの投稿画像
- 楽天やAmazonなどECサイトの商品画像
- 電子書籍の表紙
コーディングなら
- HTML/CSSで作成したWebサイト
- JavaScriptなどの動きを実装したWebサイト
- WordPressを実装したWebサイト
- レスポンシブデザインの実装サイト



応募する仕事に合わせて、いくつか選んで作成しましょう!
高評価をもらえる作品の作り方のコツ
どんな作品を載せれば、いい反応をもらえるんだろう?
こんな疑問にお答えします。
ポイントはズバリこれです
ビジネスにおける問題解決を意識して作ったデザイン
私たちが作るデザインは、単に見た目を良くするためではなく、ビジネスの課題を解決するために作るものです。
課題というと、例えば
- サービスの認知度を広げたい!
- 集客力を上げて顧客リストを獲得したい!
- 商品の購入率を上げたい!
こういったものですね。
なので、デザインを作る時には、「いかにして、お客さんの課題を解決するか?」を考えて作らないといけません。
そして、ポートフォリオでは「課題に対してどんなアプローチをしたのか?」その制作意図をしっかり伝えることが大切です。
▼こんな感じ
「投資」という堅いイメージを払拭し、気軽に申し込めるようポップで明るいイラストを多用しました。
独自のコンセプトが強い塾なので、他社比較を目立たせ、オリジナル性を最大限にアピールするレイアウトにしました。
制作意図がしっかり書かれていると、相手も
あ、このデザイナーに頼めば、うちの売上アップにつながるデザインを作ってくれそうだな!
こう思ってくれて、評価がグンと上がります。
オリジナル作品が作れる!お題を無料でご提供
先ほど「問題解決を意識したデザイン」が大切だと述べました。
そのためには「お題」に沿って作った制作物をポートフォリオ載せる必要があります。
逆にいうと、模写しただけのバナーや、何も意図がなく作ったデザインはNGですよ。
でも、自分でお題を考えるのって難しいですよね…
ということで!今回は「実際の案件に近いお題」をいくつか用意しました。
もしよければ、自由に使ってください。
- バナーなど画像のお題12個
- ランディングページのお題2個
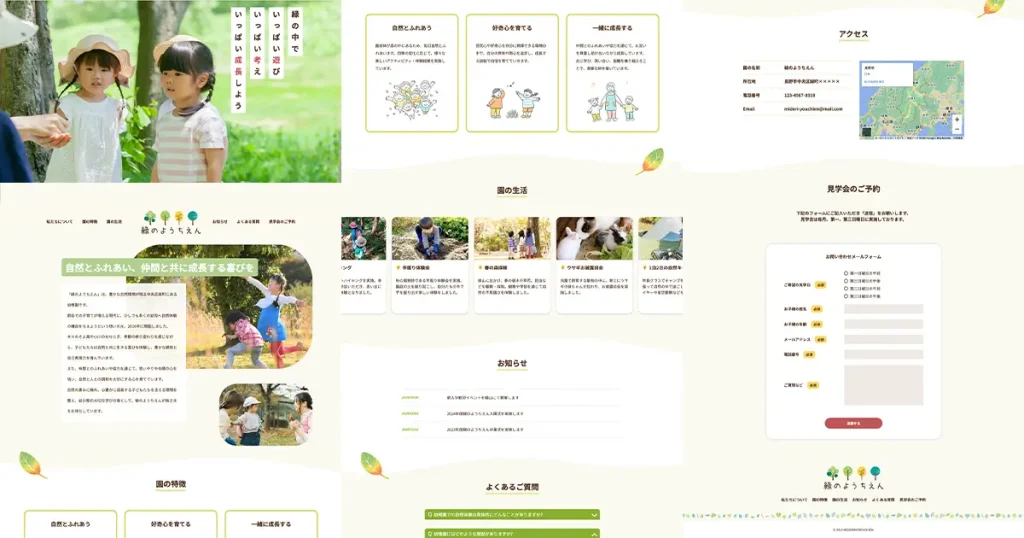
- ホームページのお題1個
▼バナーなど画像のお題12個


▼ランディングページのお題2個


▼ホームページのお題2個


コーディング(HTML/CSS)のおすすめ演習課題


ここで一つ!
コーディング(HTML/CSS)のお題について、私のおすすめ教材を紹介させてください。
エンジニアしょーごログさんの「コーディング演習課題全部盛り」です。
こんな方におすすめです
- コーディングのお仕事に応募したい
- ポートフォリオでコーディング力をアピールしたい
- 実案件に近いコーディングのお題をこなしたい
これは「デザインカンプからのコーディング練習」ができる教材です。
コーディング力を鍛えることはもちろん、ポートフォリオ作成のためのお題にも挑戦できます。
嬉しいのは、お題を「オリジナル化」できるため、他人と被らない作品が作れること!
さらにすごいのは、毎回のお題に制作者しょーごさんの添削指導がついています。
特徴をまとめると
- 実践演習でコーディングスキルを爆上げできる
- 他人と被らないポートフォリオの作品が作れる
- 初心者でもハイレベルなコーディング実績が作れる
- エンジニアしょーごさんの添削指導が受けられる



私も実際に購入して、初級〜上級までこなしました。
かなりコーディング力が鍛えられたので、受講して良かったです!
\ 即戦力が身につく!実践型の人気教材 /
感想を別記事でまとめています


まとめ:渾身の作品を武器にしてお仕事探しに臨もう
今回ご紹介した「お題」は、私が実際に経験した案件をもとにしています。
そのため、ポートフォリオに載せることで、リアル感のある作品として評価されやすいと思いますよ!
作品が出来上がったら、次はポートフォリオを作っていきましょう。
こちらの記事も参考にしてくださいね。