練習で作った架空サイトを、サーバーにアップしたい!
仮完成データをお客さんに確認してもらうために、サーバーにアップしたい!
本記事は、こんな方へ向けた内容になります。
テスト用のデータをサーバーに上げる時には、注意すべきポイントがあります。
こちらの2つです
- Basic認証をかける
- noindexの記述をおこなう
これらの設定をしないと、
- 未完成のサイトが、外部の人にも見れてしまう
- 未完成のサイトが、検索結果に出てきてしまう
- 同じようなサイトが、複数インターネット上に存在してしまう
といった、よろしくないことが起こります。
でも、安心してください!
Basic認証とnoindexの記述は、とっても簡単におこなえます。
今回は、初めて設定する方向けに、分かりやすく解説していきますね。
サーバーのご用意がまだの方は、こちらから


Basic認証とnoindexは、どんな時に必要なのか


まずは、2つの設定が必要になる状況を、確認しておきましょう
- ポートフォリオ用の架空サイトを公開する時
- 仮完成データをテストサーバー上で確認してもらう時
①ポートフォリオ用の架空サイトを公開する時
Webデザイナーの中には、ポートフォリオの中に、架空のサイトを入れることがあると思います。
架空サイトは、実在しない商品・サービスのサイトですよね。
なので、インターネット上に公開しておくのは、避けた方がいいといえます。
中には、実在するサービスと名前や内容が、とても似ている架空サイトがあります。
もし検索結果に表示されてしまうと、ユーザーを混乱させる原因になりますよね。
なので、こういった架空のサイトには、後ほど解説するnoindexを記述します。
そうすることで、検索結果の一覧に表示させないようにできます。
②仮完成データをテストサーバー上で確認してもらう時
Webサイトを作る過程では、仮完成のデータを、公開前にお客さんにチェックしてもらうことがあります。
一般的には、制作者が用意したテストサーバー上にアップロードして、確認してもらいます。
この時点では、まだ未完成のサイトです。
なので、誰でも見れる状態でインターネット上に公開しておくのは、避けた方がいいです。
リニューアル案件の場合は、特にそうですね。
というのも、既存サイトがまだ存在しているのに、同じ内容の新サイトが同時に公開されると「重複コンテンツ」とみなされ、SEO的によくないから。
というわけで、未完成のサイトをアップロードする時は、
- Basic認証
- noindexの記述
この2つを設定して、社内の人やお客さんだけが確認できるようにしましょう。
Basic(ベーシック)認証とは?
Basic認証とは、Webサイトに「アクセス制限」をかけられる認証方法の一つです。
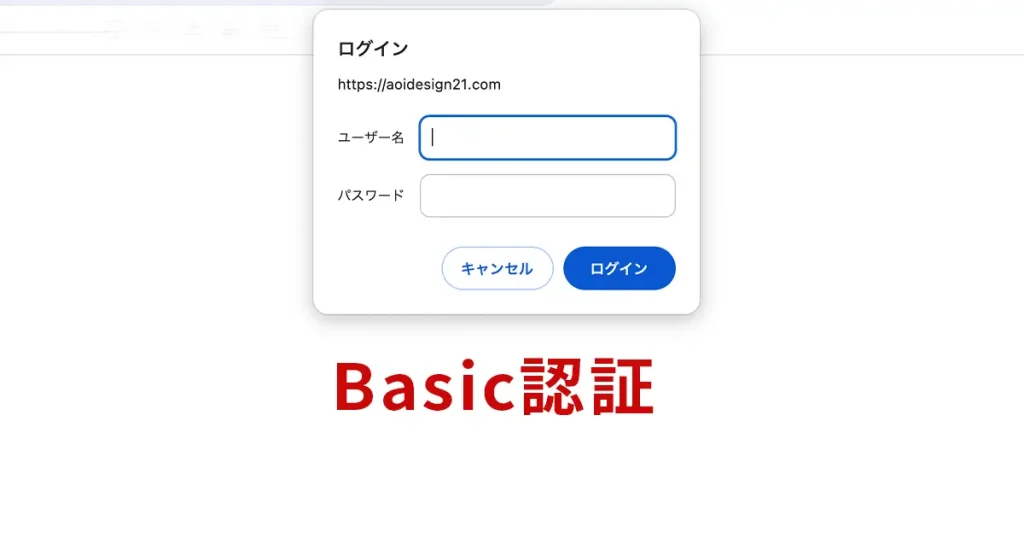
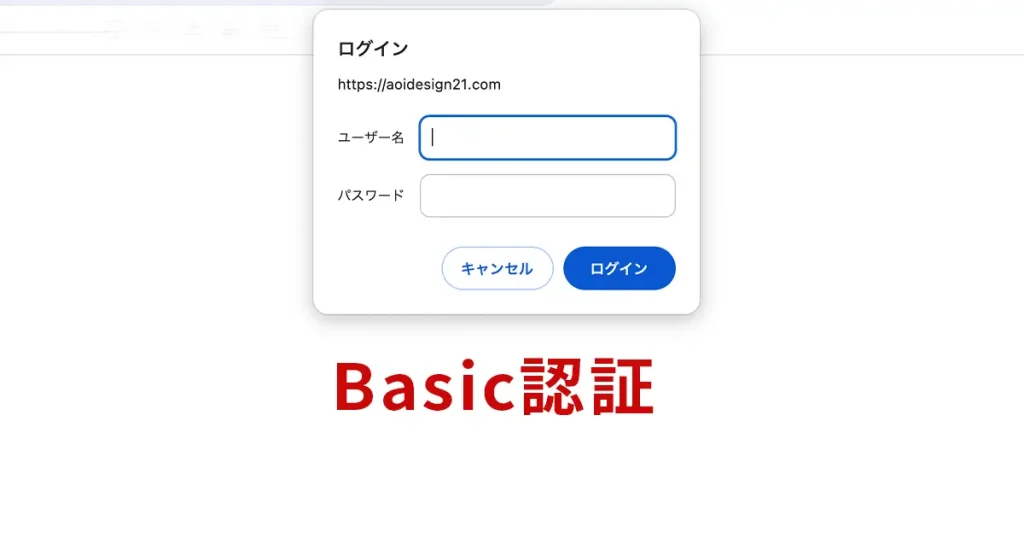
認証をかけたサイトにアクセスすると、このような表示が出ます。


ここで「ユーザー名」と「パスワード」を入力しないと、サイトを閲覧できません。



たとえば、こちらは私が作った架空サイトになります。
アクセスして、確認してみてください
- ユーザー名:coding2024
- パスワード:coding2024
Basic認証には、セキュリティ面における脆弱性も指摘されます。
なので、機密性の高いサイトや個人情報を扱うサイトでは、他に使える安全な認証方法を取り入れることをおすすめします。
Basic認証の設定方法
レンタルサーバーを使っているなら、管理画面から簡単に設定できます。
私が利用している「Xサーバー」の場合だと、サーバー管理パネルの「アクセス制限」から設定ができます。


以下に、有名なレンタルサーバー会社のヘルプを載せておきますね。
noindex(ノーインデックス)とは?
noindexとは、検索エンジンにページをインデックスさせないようにするタグのことです。
<head>内に「noindexタグ」を記述します。


インデックスとは、Googleにサイトを認識してもらい、評価を受けたうえで検索結果に表示してもらうことを指します。
通常であれば、検索結果の上位に載るように、ちゃんとインデックスしてもらいたいですよね。
しかし、架空のサイトや未完成サイトの場合は、インデックスしてもらう必要がありません。
むしろ、質の低いページがインデックスされると、サイト全体の評価が悪くなってしまいます。
というわけで、架空のサイトや未完成サイトには、必ずindexの記述を加えておきましょう。
noindexの設定方法
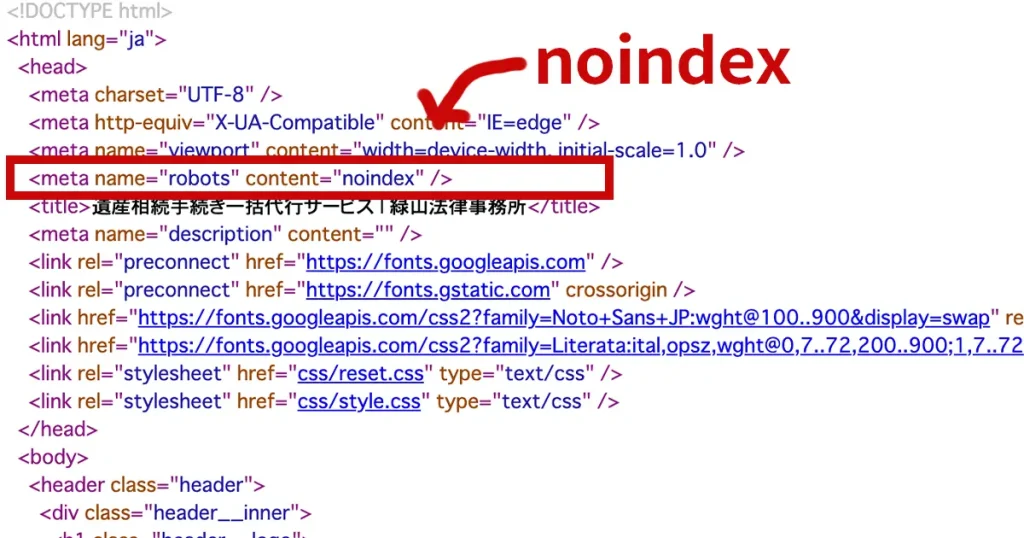
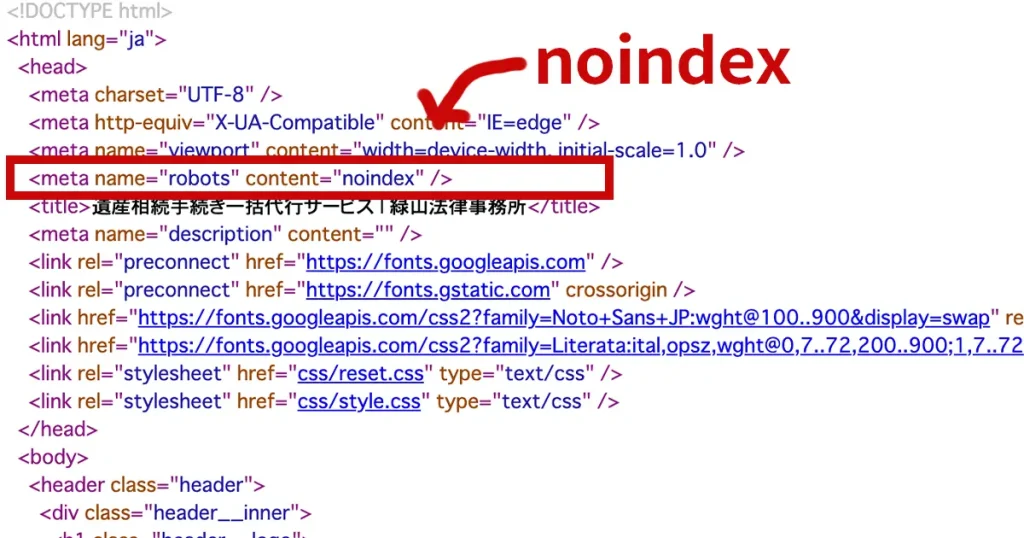
noindexのタグは、こちらです。
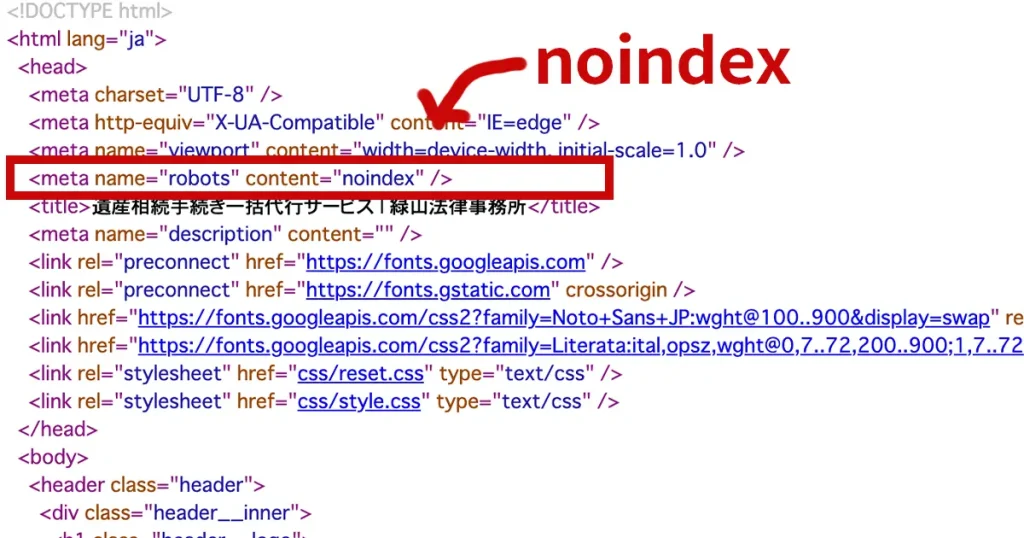
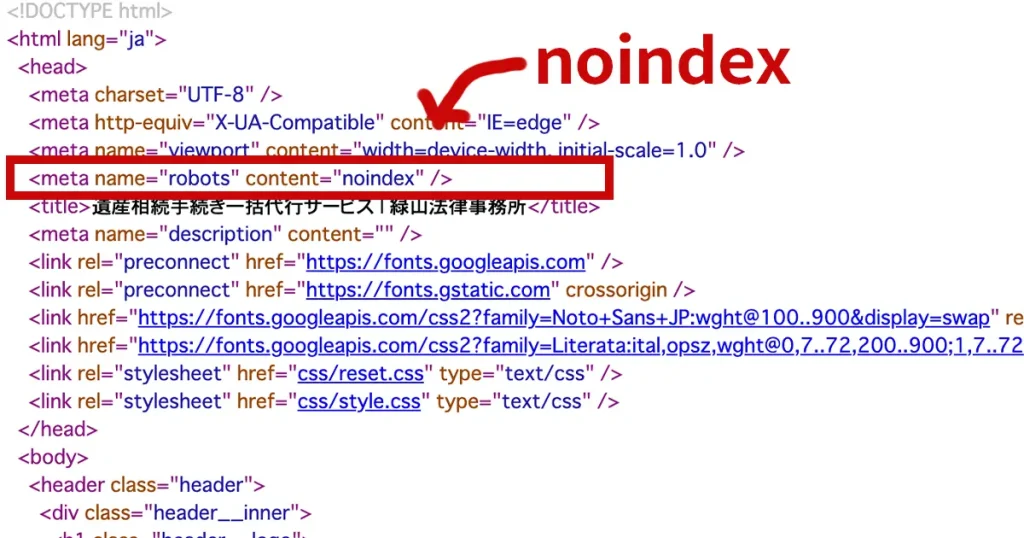
<meta name=”robots” content=”noindex”>
<head>と</head>の間に記述します。
こんな感じ


【要注意】本番環境では、外すのを忘れない!
サイトを正式に公開する時には、noindexを外しましょう。
外すのを忘れると、検索結果に表示されないという問題に発展します。
SEO対策としては、かなり致命的です。
忘れないためには、公開前の最終チェックリストに、「noindexの削除」を加えておくと安心ですね。