WordPressでランディングページを作ってみたいけど、便利なツールとかないかな?
こんな方にぴったりなのが「elementor」です!
elementorは、世界的に人気があるWordPressのプラグインで、めちゃくちゃ使い勝手が良いです。
クオリティの高いテンプレートを土台に、直感的な操作でサクサクとページが作れます。
そこで今回は、こんな内容を解説していきます
- ellementorの特徴や実際のページ例
- ellementorでランディングページを作る前に準備すること3つ
- ellementorでランディングページを作る5ステップ
- サイト制作時に気をつけたい3つのポイント
それでは、さっそく見ていきましょう。
elementor(エレメンター)とは?わかりやすく解説


elementorは、直感的な操作でWebサイトが作れる無料のWordPressのプラグインです。
通常、サイトを作るには、HTML/CSSといったコードを書かなきゃいけませんが、elementorはその必要がありません。
ドラッグ&ドロップで、感覚的にサイトが作れるので
- コードの知識がない方
- デザインの経験がない方
こんな方でも、安心して利用できます。



elementorは海外製ですが、日本語にも対応していますよ
実際にどんなページが作れるのか?
elementorには「Kits(キット)」と呼ばれるテンプレートがたくさん用意されています。
これを土台にして、サイトを作っていきます。
キットはカテゴリーごとに種類が豊富で、どれもクオリティがめちゃくちゃ高いです。
カテゴリー
- 貿易サービス
- イベント・音楽
- テクノロジー
- ビューティー
- クリエイティブ・デザイン
- 教育・非営利団体
- スポーツ・フィットネス
- 企業・ビジネス
- 飲食
- 旅行・宿泊
- 健康・医療
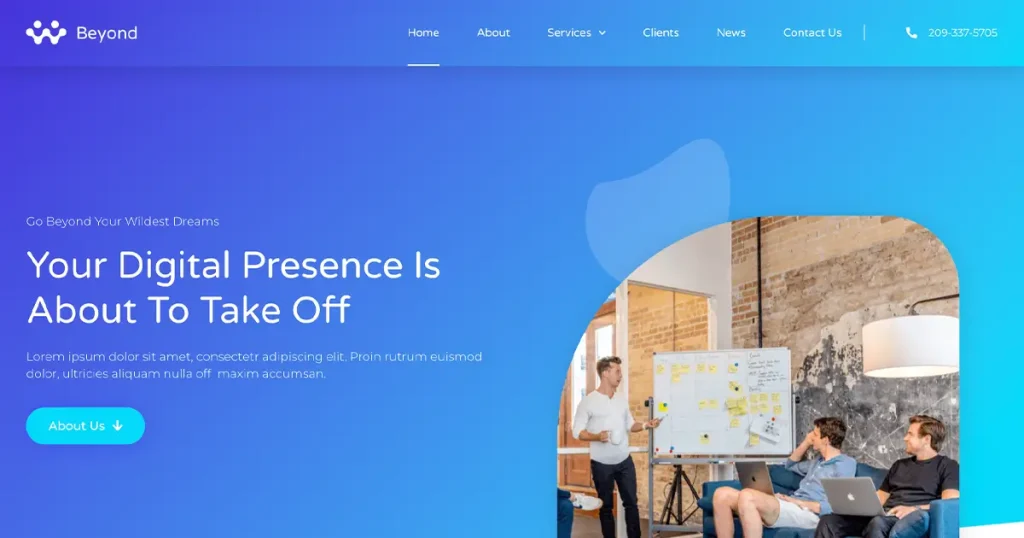
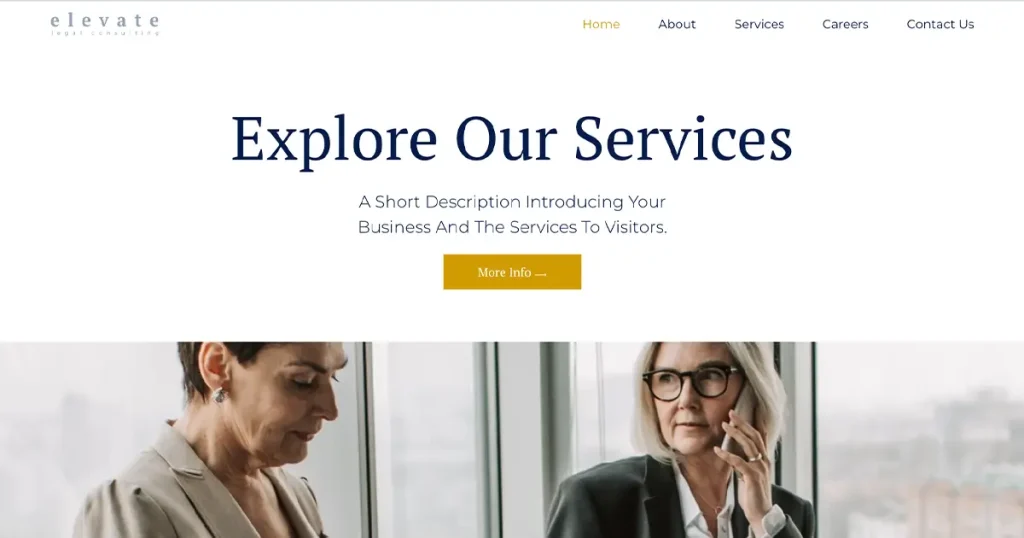
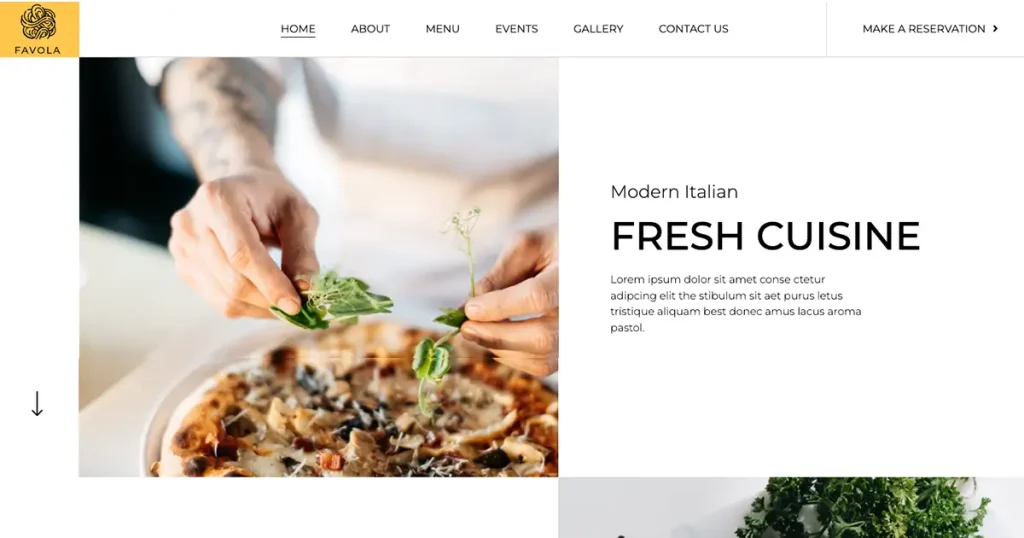
具体例を、3つほど紹介しますね
制作会社に30万円くらい払って作ったような、完成度の高いページじゃないですか?



単にオシャレなだけでなく、読みやすさや機能性も、かなりいいと思います
レスポンシブ対応もバッチリなので、PC・タブレット・スマホどの端末で見てもキレイに表示されます。
既存のWordPressに、追加でelementorを入れることも可能
今、すでにWordPressのテーマを使ってサイト運営してるんだけど、その中の1ページだけelementorで作れないかな?
このように考えている方も大丈夫です!
elementorはプラグインなので、新しくWordPressを立ち上げる必要はありません。



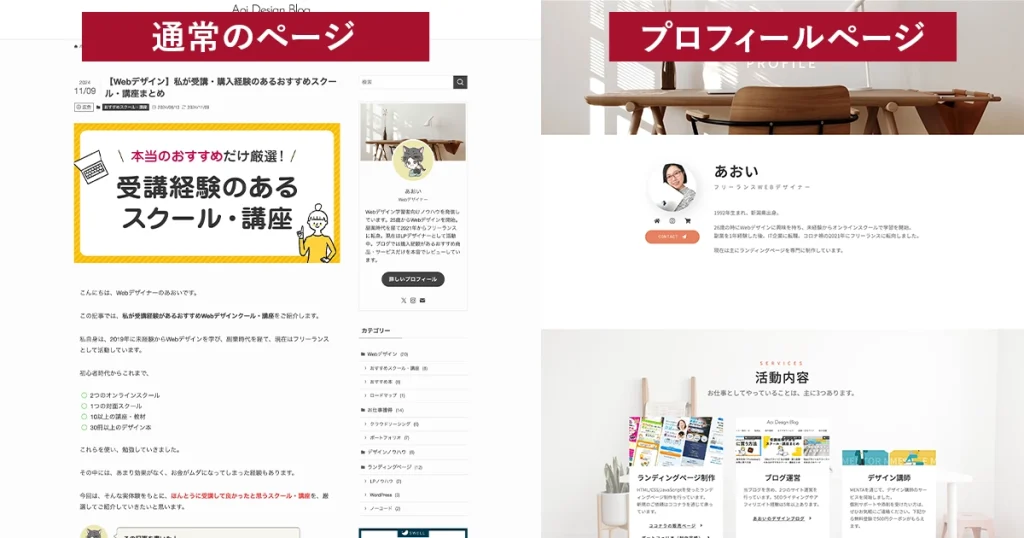
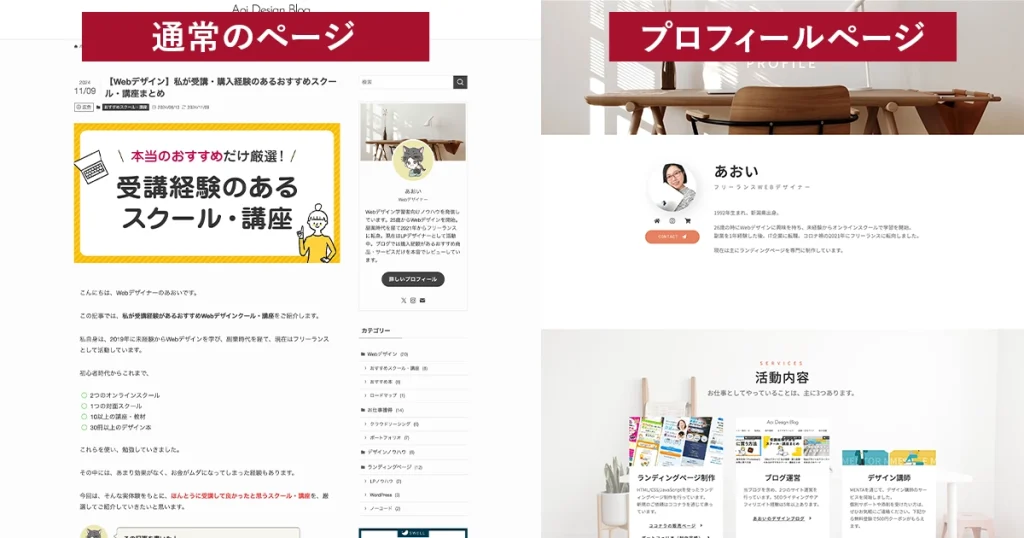
たとえば、このブログは「Swell」というテーマを使っていますが、プロフィールページは「Elementor」で作っています
※2025追記:現在のプロフィールページはElementorから変更しています


こんな感じで、レイアウトやデザインが、他とは異なるページが作れます。
このように、特定のページだけデザインを変えて、ランディングページを作りたい方に最適ですよ。
機能はすべて無料で使えるの?【無料・有料プラン】
elementorには、2つの種類があります。
- elementor(無料版)
- elementor Pro(有料版)



結論からいうと、無料版でも十分に高品質・高機能なサイトが作れます
少しだけ違いを説明しておくと、無料版と有料版は、以下の点で差があります。
- テンプレートの数
- ウィジェットの数
- テーマビルダーの有無など
例えば、elementorでは「ウィジェット」と呼ばれるパーツを組み合わせて、サイトを作っていきます。
パーツには、見出しパーツや画像パーツ、ボタンパーツなどがあります。
無料版だと使えるウィジェットが限られています。
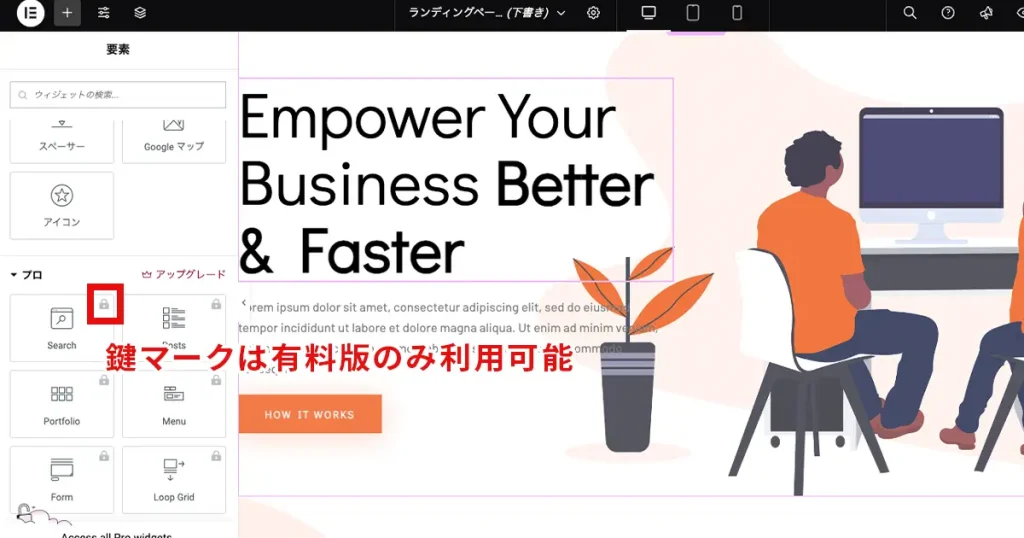
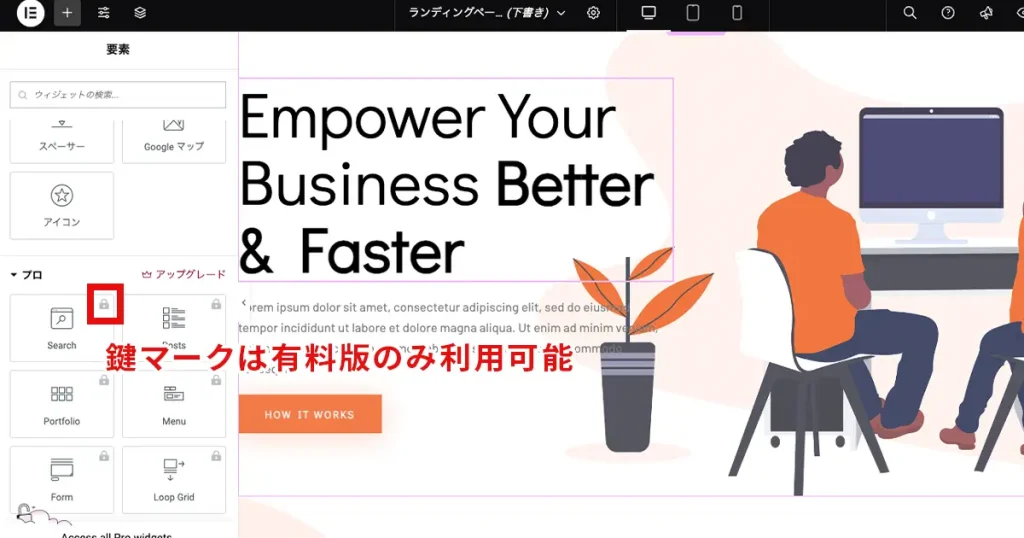
編集画面に「Pro」と書かれたウィジェットは、無料版では使えません↓


ただ、基本的なパーツは無料版で十分カバーされてるので、そこまで心配しなくて大丈夫ですよ。
まずは無料版で始めてみて、もし「やっぱり有料版の機能が欲しいな」と思った時に考えればいいと思います。
elementorでランディングページを作るための準備


ここからは、elementorを使う前に必要な準備を3つ解説していきます。
- サーバー・ドメイン・WordPressの用意
- 目的・ターゲット・訴求軸の決定
- 原稿・構成や素材の準備
①について、もう準備ができている人はここは読み飛ばしてください。
②と③は、成果の出るランディングページを作るために重要なポイントになります。
「まだちゃんと準備してないな…」という方は、ぜひチェックしてみてくださいね。
①サーバー・ドメイン・WordPressの用意
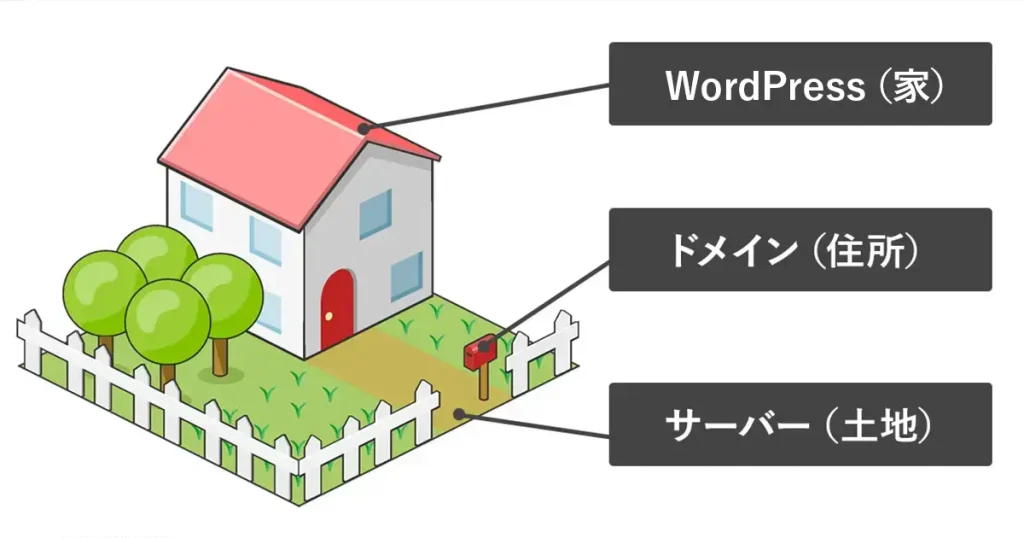
まず、WordPressを利用するには「サーバー」と「ドメイン」の2つが必要です。
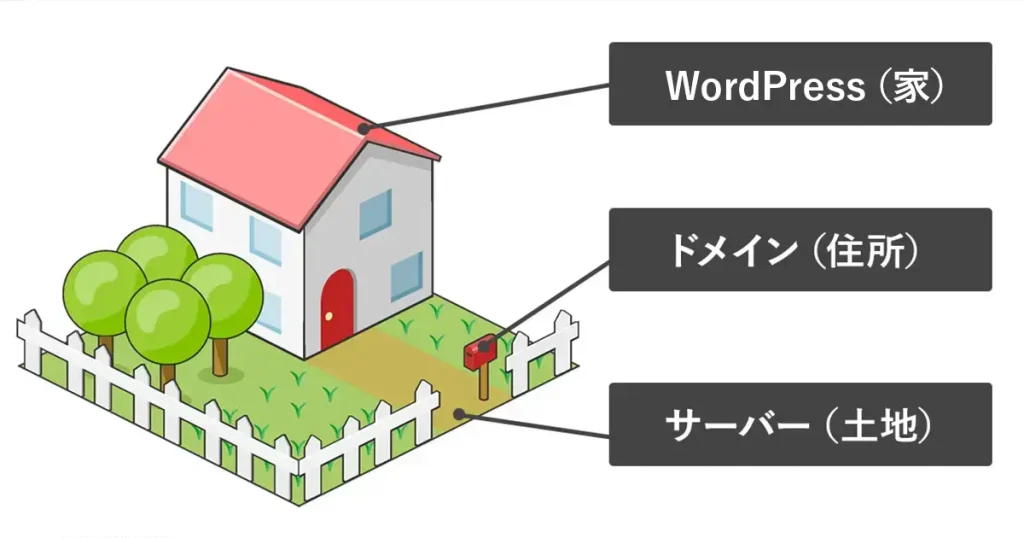
この3つの関係は、家を建てる時のイメージで考えると分かりやすいです!


- WordPress(Webサイト):インターネット上の「家」
- サーバー:インターネット上の「土地」
- ドメイン:インターネット上の「住所」
サーバーとドメインは、両方を提供しているサービスで同時に契約するのがオススメです。
例えば、安さを重視したい方におすすめなのが「ロリポップ」というサービス。
ロリポップのハイスピードプラン(月額550円~)を契約すると、無料ドメインが2つも付いてきてお得です。





ロリポップは、WordPressの表示速度が早く、シェア率も高いサービスです
▼詳細は、こちらも参考に


WordPressをインストールする
サーバー・ドメインの契約が済んだら、次はサーバーにWordPressをインストールします。
先に紹介したロリポップを含め、ほとんどのサーバーでは「クイックスタート」という機能を使い、簡単にWordPressをインストールできます。
下記に有名なサーバー会社のヘルプを載せておきますね。
WordPressの初期設定とセキュリティ対策
インストールが終わったら、いよいよWordPressの管理画面にログインして、ページを作成します。
ただし、その前にWordPressの初期設定を済ませておきましょう。
初期設定では、文字化け防止のプラグインを入れたり、サイトのタイトル・キャッチフレーズの設定をおこないます。
別記事でまとめているので、ぜひ合わせてご覧ください


②目的・ターゲット・訴求軸の決定
elementorを使う前の準備2つ目は、「目的・ターゲット・訴求軸」の決定です。
つまり、サイト制作の企画・構想部分のお話になります。
売上や集客アップにつながるページを作りたいなら、この部分が超重要です。
具体的には、こんな内容を決定します
| 制作の目的 | ゴールは必ず1つに絞る 例:商品販売、お問い合わせ、メルマガ登録 |
|---|---|
| ターゲット層 | どんな悩みや希望を持っている人に届けたいのか、具体的なユーザー層を設定する |
| 訴求軸 | 一番の強みを明確にする 例:安さを推す、品質で勝負する |



詳しくは、別記事にまとめています


③原稿・構成や素材の準備
elementorを使う前の準備2つ目は、「原稿・構成や素材の準備」です。
LPでは、どの情報をどの順番で並べるか?という構成作りが非常に大事になってきます。
さらに、
- 目をひくキャッチフレーズ
- 心理効果を用いた表現方法
- ターゲットにあわせた言葉遣い
これらも重要です。
もし予算に余裕があれば、プロのセールスライターさんに、原稿を書いてもらうのがおすすめです。
一方で、そこまでお金をかけたくない場合は、自分で作ることもできます。
世の中には「ランディングページ向けセールスレターの型」がいくつかあるので、それを参考にしましょう。



こちらの本がおすすめです
Amazonの電子書籍サービスを活用しよう
本書は、Kindle Unlimited(キンドルアンリミテッド)
Kindle Unlimitedとは、Amazonの電子書籍読み放題サービスのことです。
30日間の無料体験ができるので、それを利用しましょう。
※無料期間中に解約もできます
\ 500万冊以上を好きな端末で読み放題 /



別記事でもまとめています


elementorで高品質ランディングページを作る5ステップ


ここからは、本題であるelementorの使い方を解説していきます。
- elementorのインストール
- 新規固定ページを作成
- テンプレートの選択
- ページの編集
- 公開
ステップ①elementorのインストール
まず最初に、elementorをインストールします
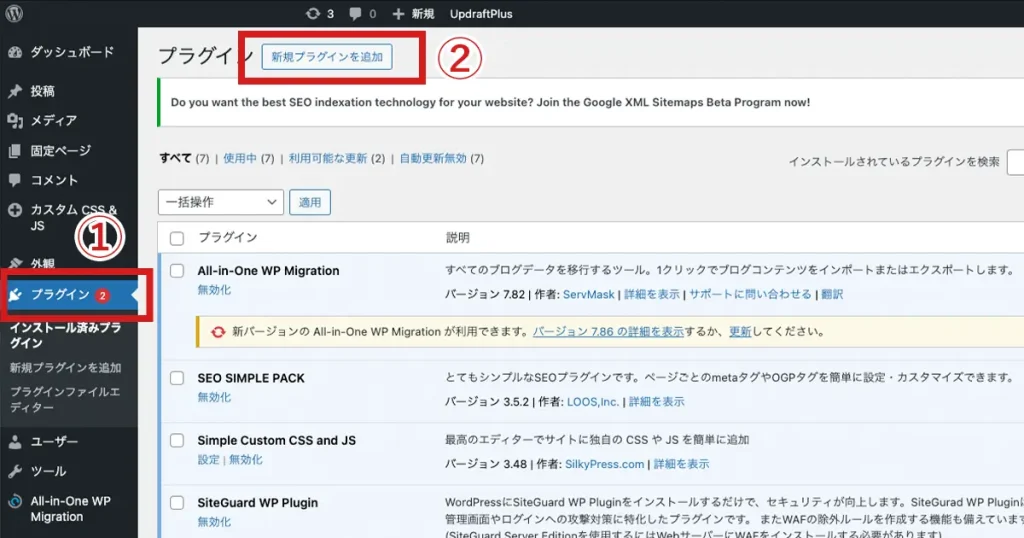
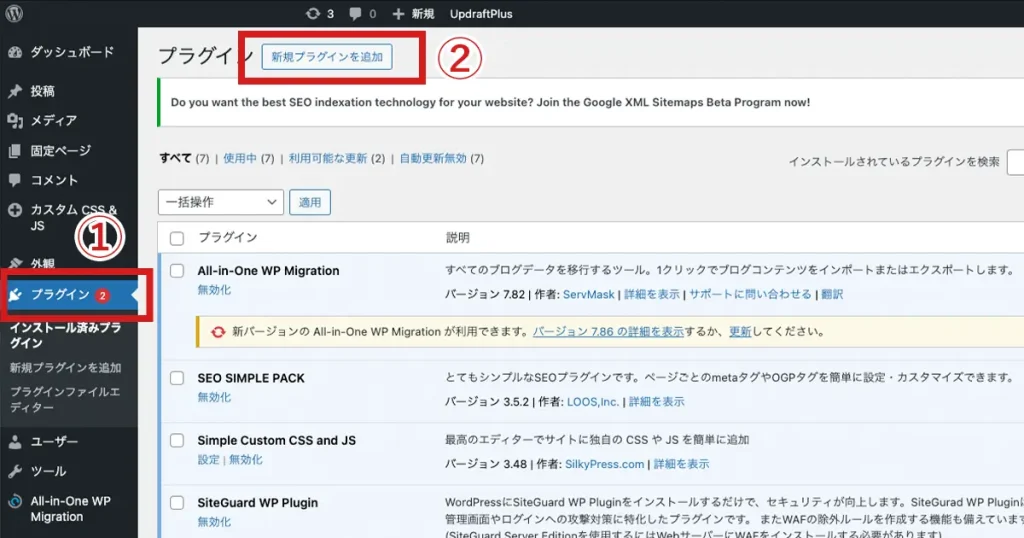
WordPressの管理画面にて、左側メニューの「プラグイン」をクリックして、「新規プラグイン追加」を選びます。


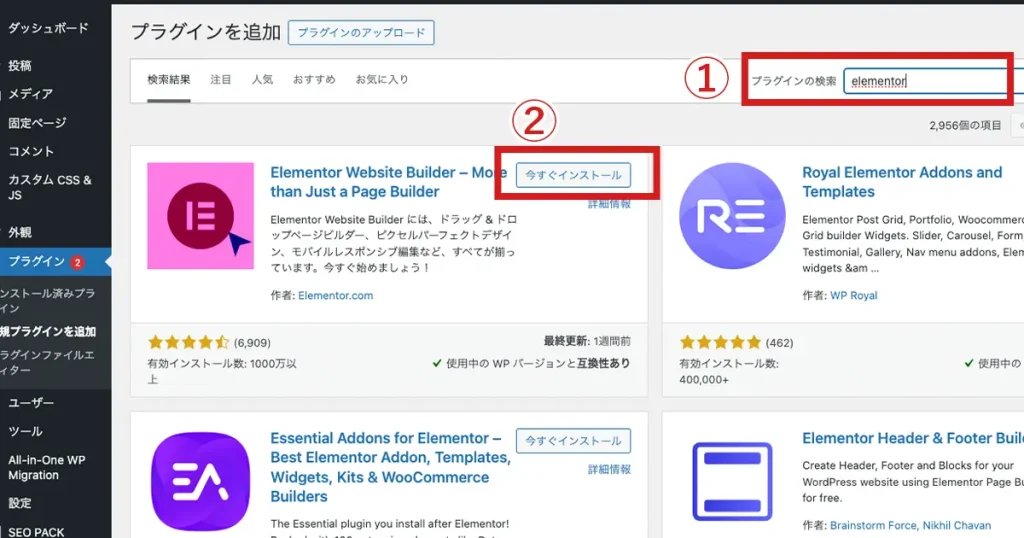
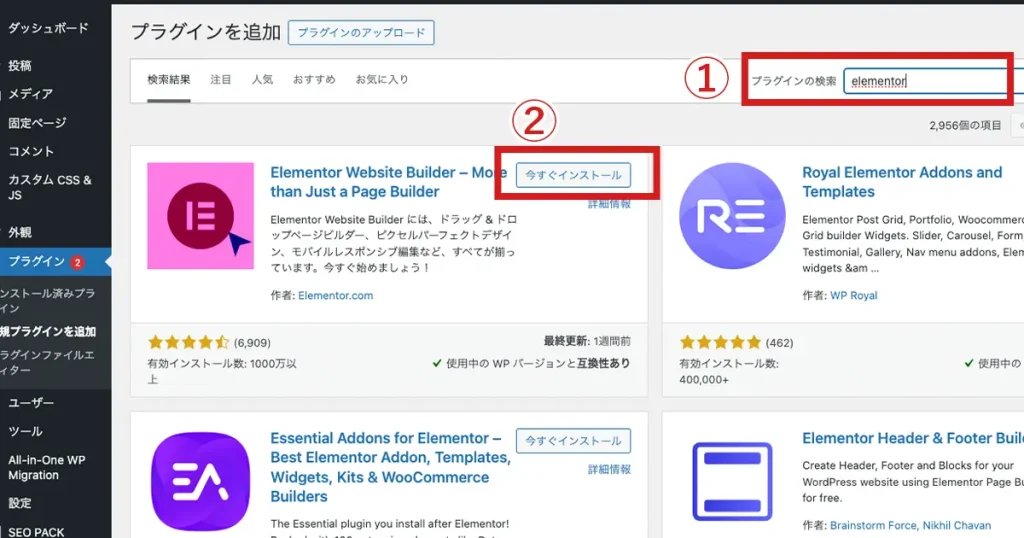
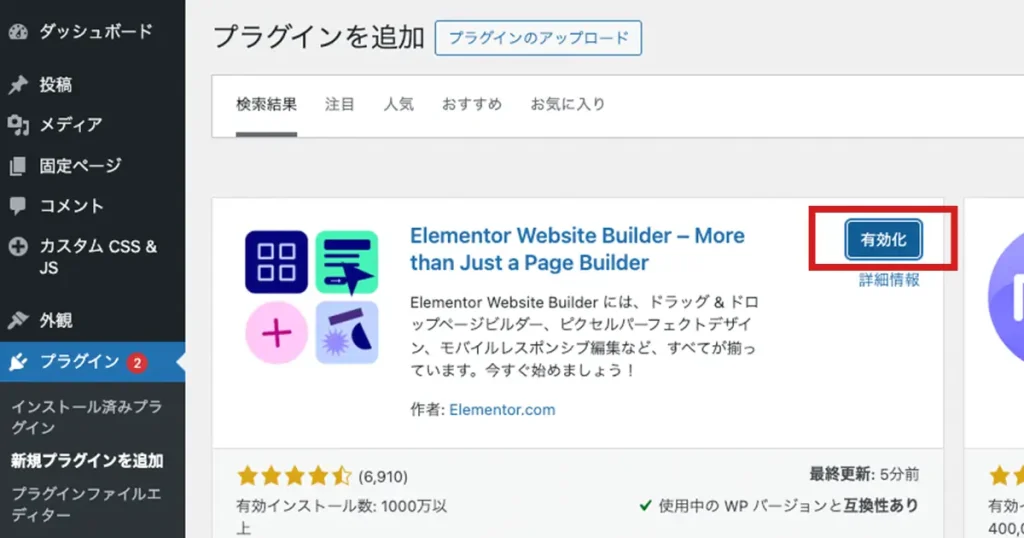
画面右上にある検索窓に「elementor」と入力して検索します。
elementorが表示されたら、「今すぐインストール」をクリックします。


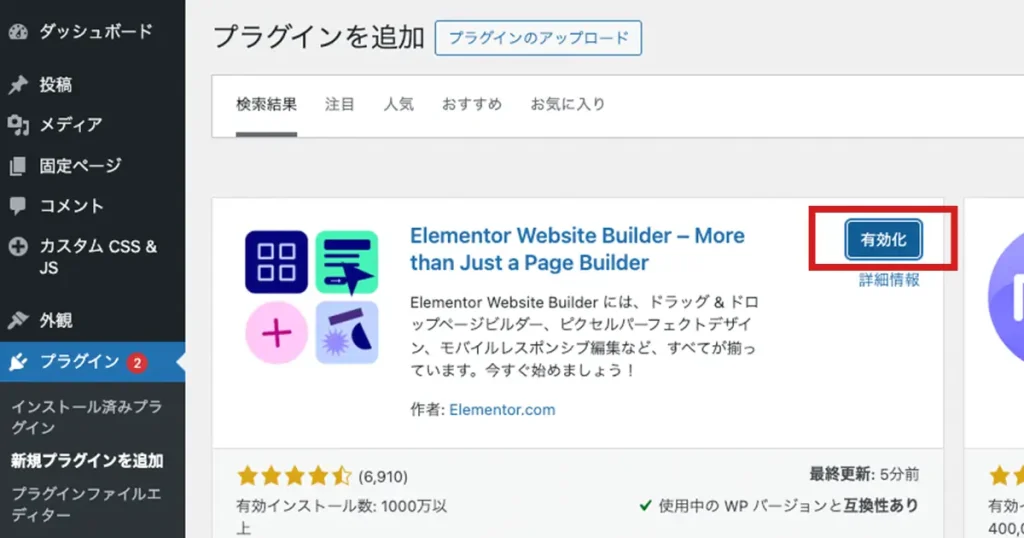
インストールが終わると「有効化」というボタンが表示されるので、それをクリックすれば完了です。


インストールと有効化の違い
インストールは、ただプラグインをWordPressに追加しただけの状態です。このままでは、まだ使えません。
そこで、有効化が必要になります。有効化をすることで、そのプラグインが実際に機能するようになります。
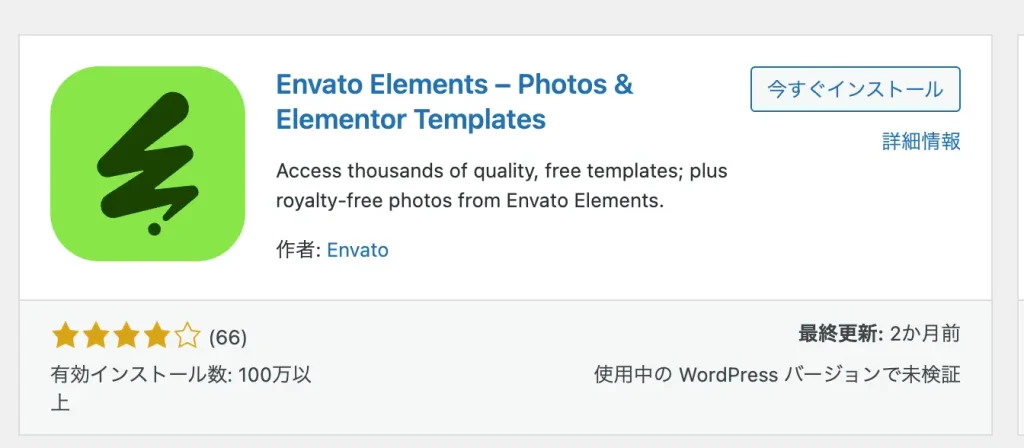
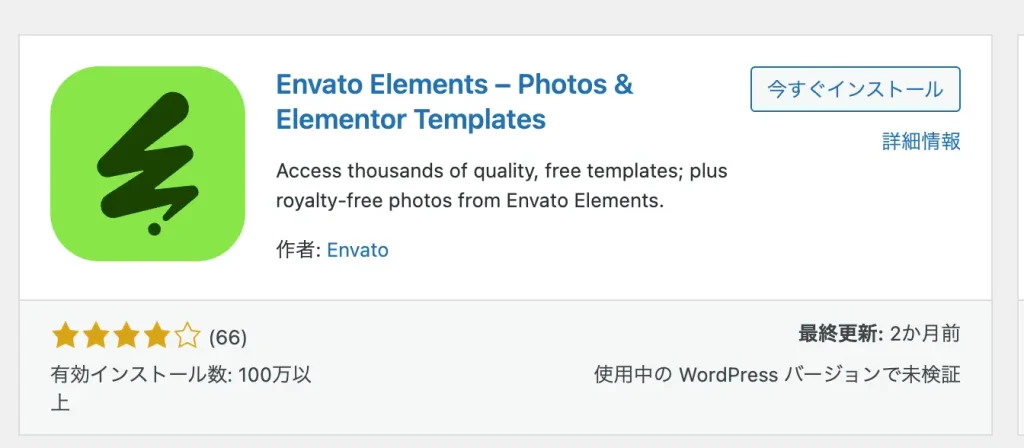
elementorの有効化が済んだら、次に「Envato Elements」というプラグインも、同様の手順でインストール・有効化をします。


ステップ②新規固定ページを作成
次が、新規固定ページの作成です。
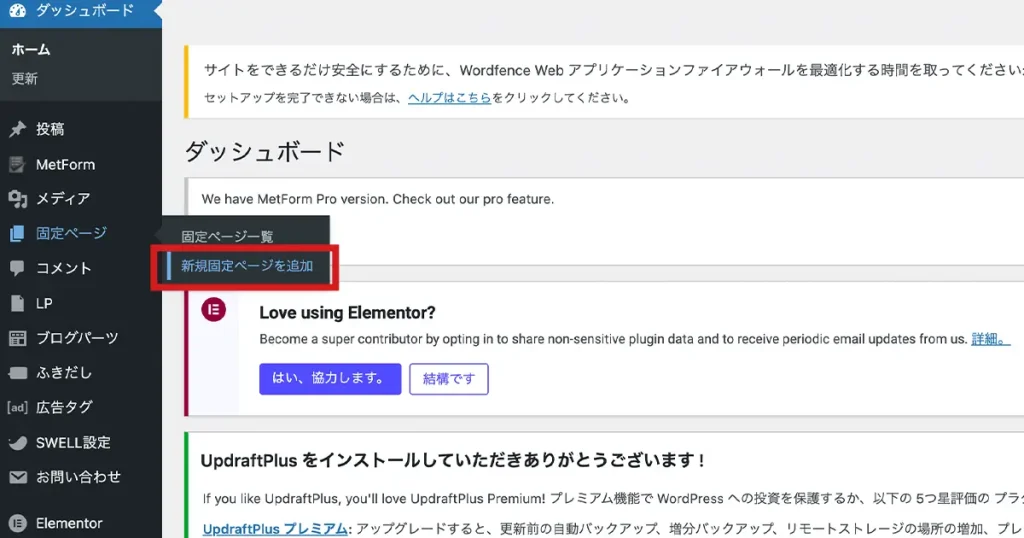
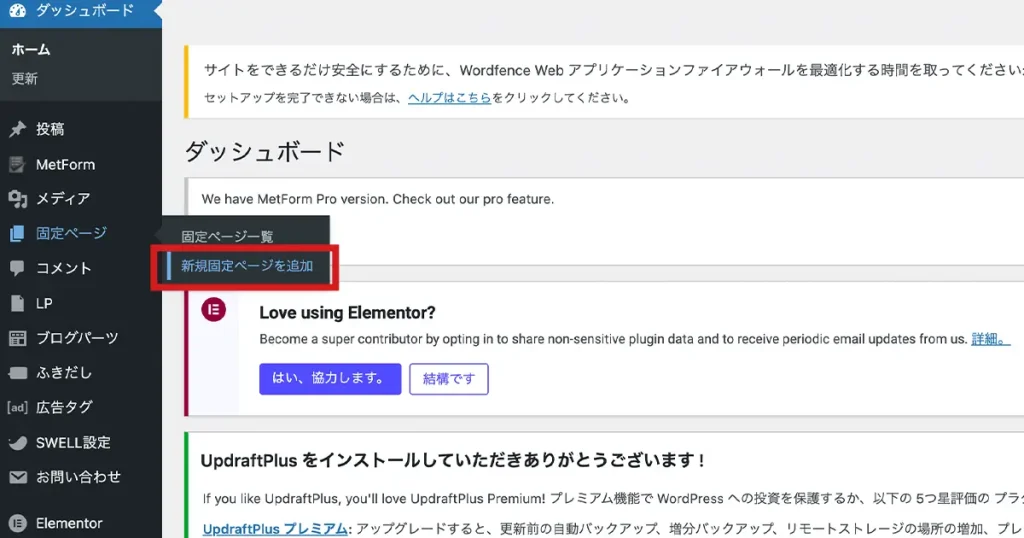
WordPressの管理画面にて、ダッシュボードの「固定ページ」の中にある「新規固定ページ追加」をクリックします。


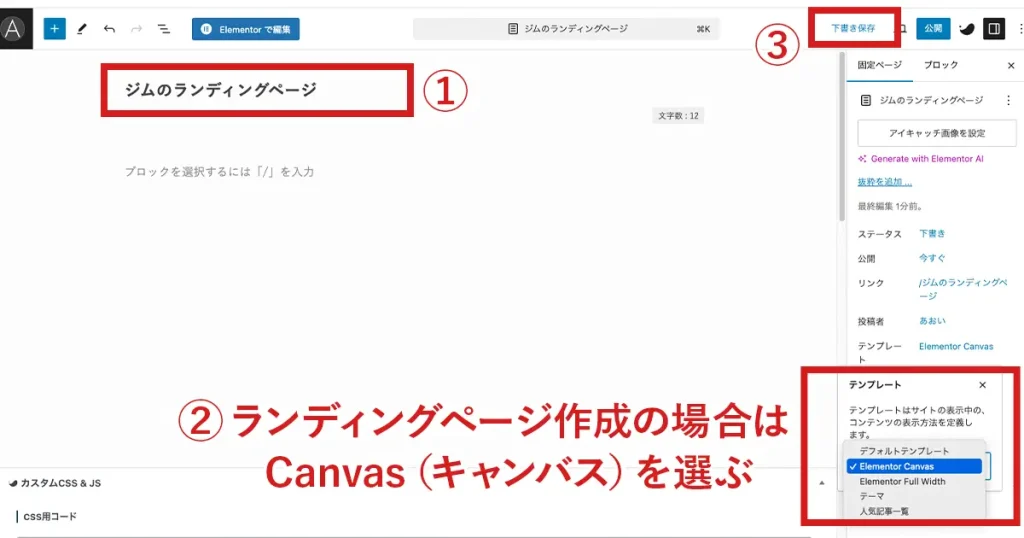
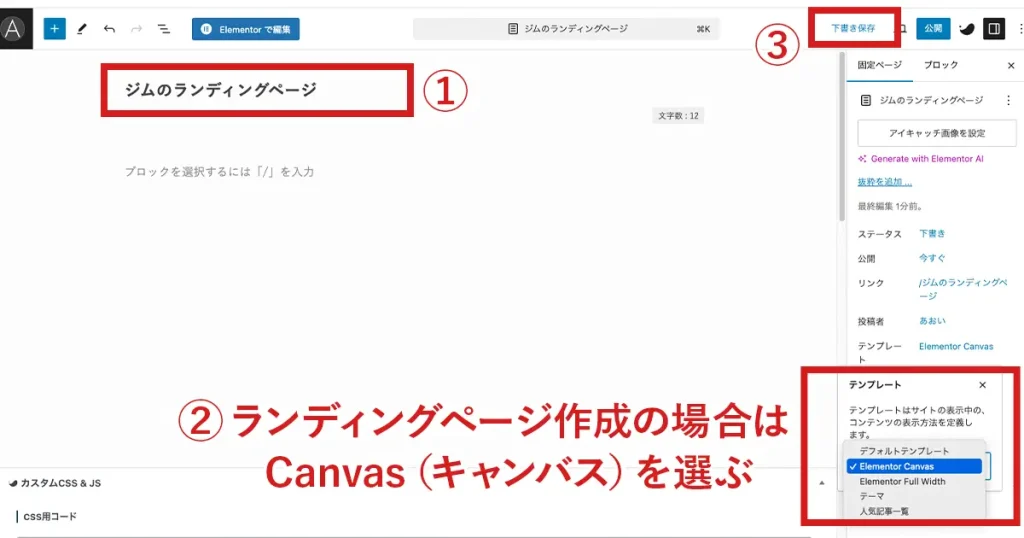
編集画面が開いたら、「タイトル」と「テンプレート」を設定して、右上の「下書き保存」をクリックします。


- タイトル:お好きなタイトル名でOKです
- テンプレート:Elementor Canvas(Elementorキャンバス)を選択
ステップ③テンプレートの選択
次は、テンプレート選びです。
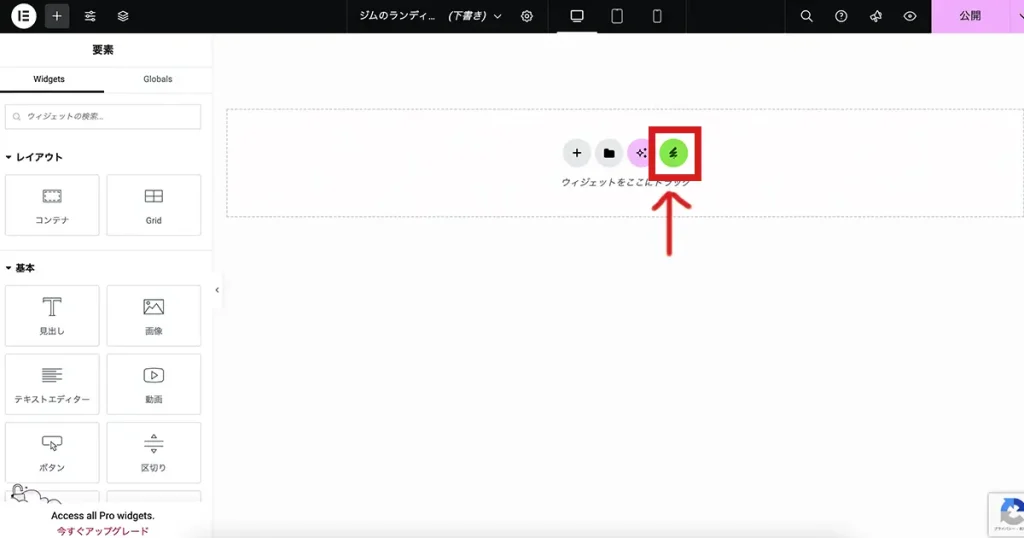
まず、先ほど作った固定ページ内にある「elementorで編集」ボタンをクリックします。


elementorでページを作る時は、毎回このボタンをクリックして編集を開始します。
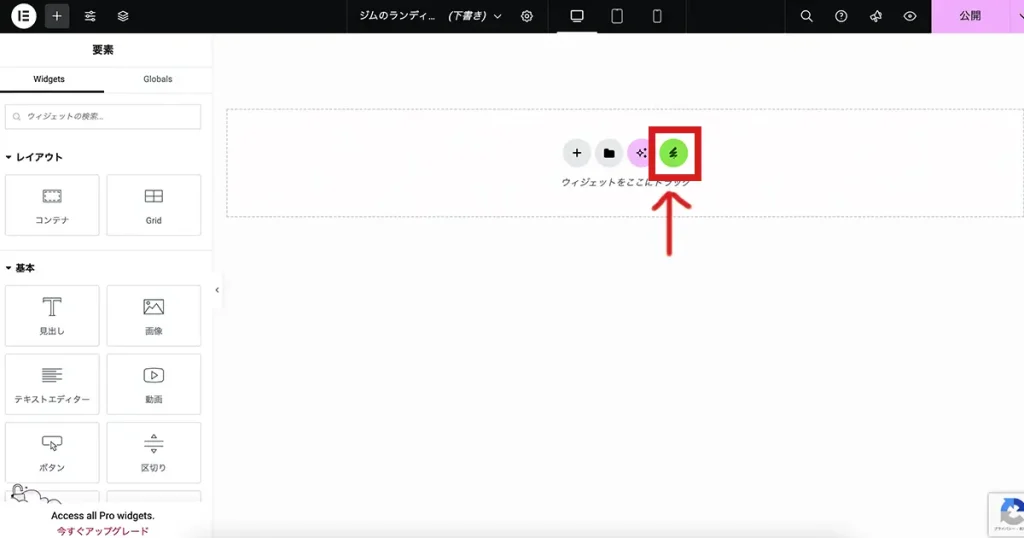
まずは、画面に表示されているアイコンの中から、一番右の緑アイコン「Envato Elements」をクリックします。


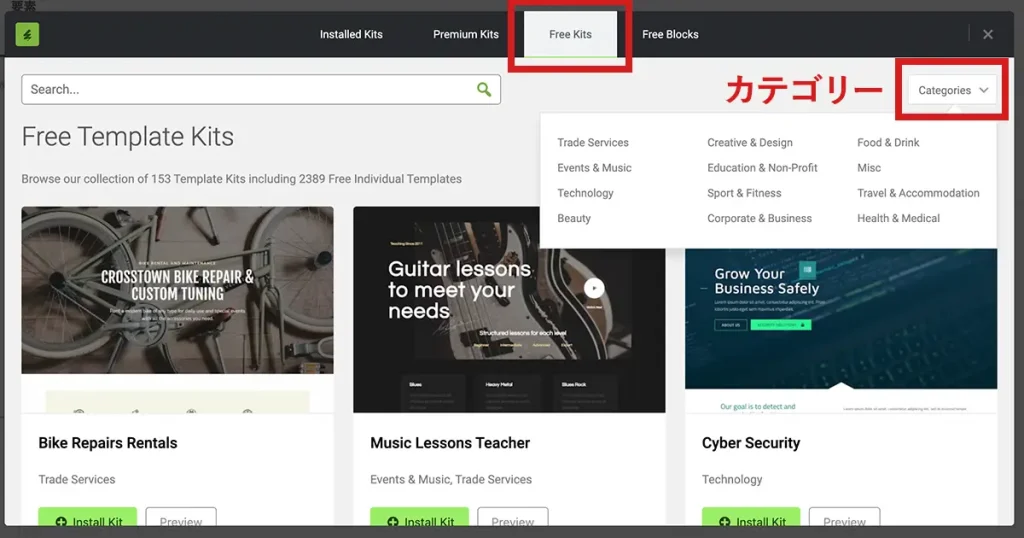
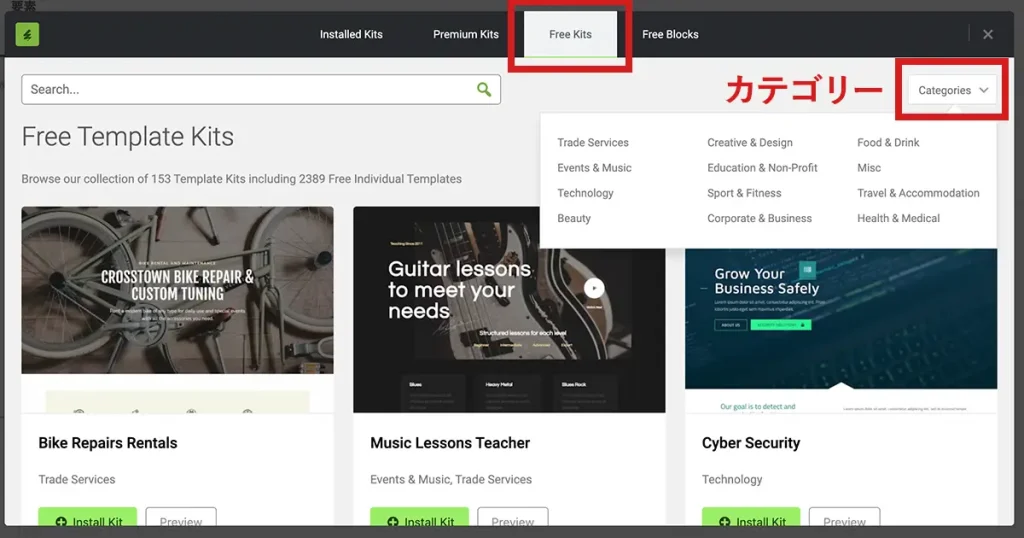
次に、「Free Kits」というタブをクリックします。


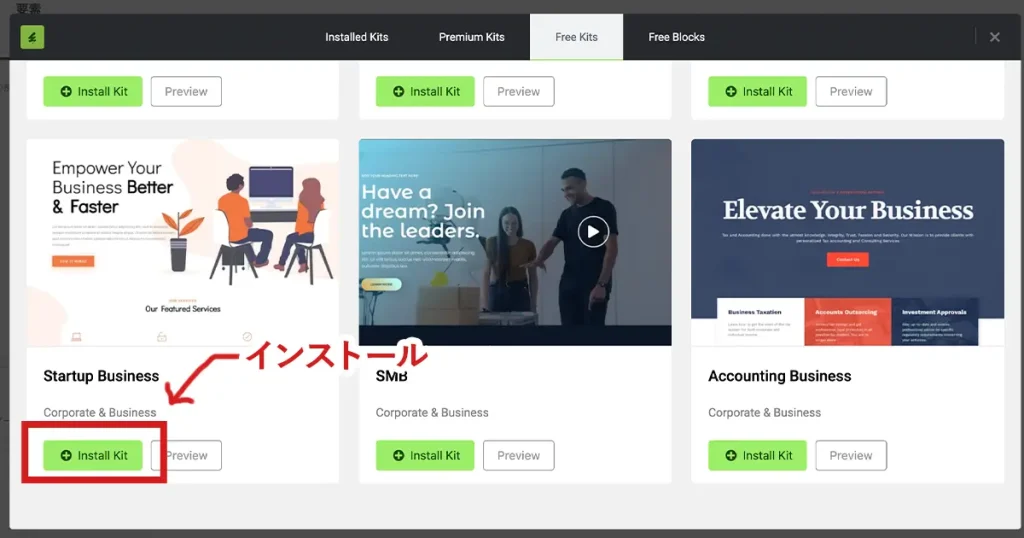
すると、たくさんのテンプレートが出てくるので、ここから好きなものを選びましょう。
右側に「カテゴリー」タブがあるので、その中から自分の商品・サービスに合ったデザインを選ぶといいですね。
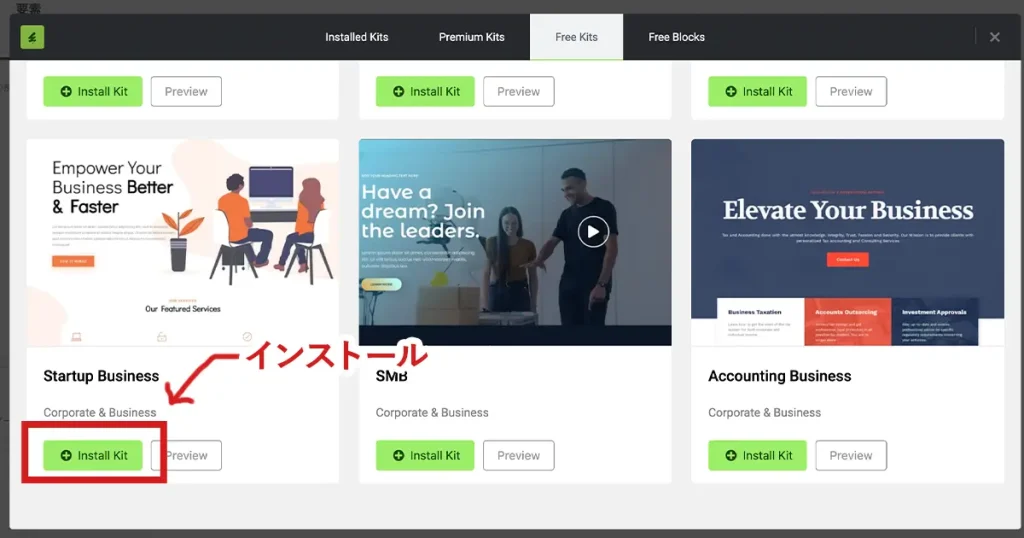
テンプレートを選んだら、「Install Kits」という緑のボタンをクリックすると、インストールが始まります。





私は今回、「Startup Business」というタイトルのテンプレを選びました!
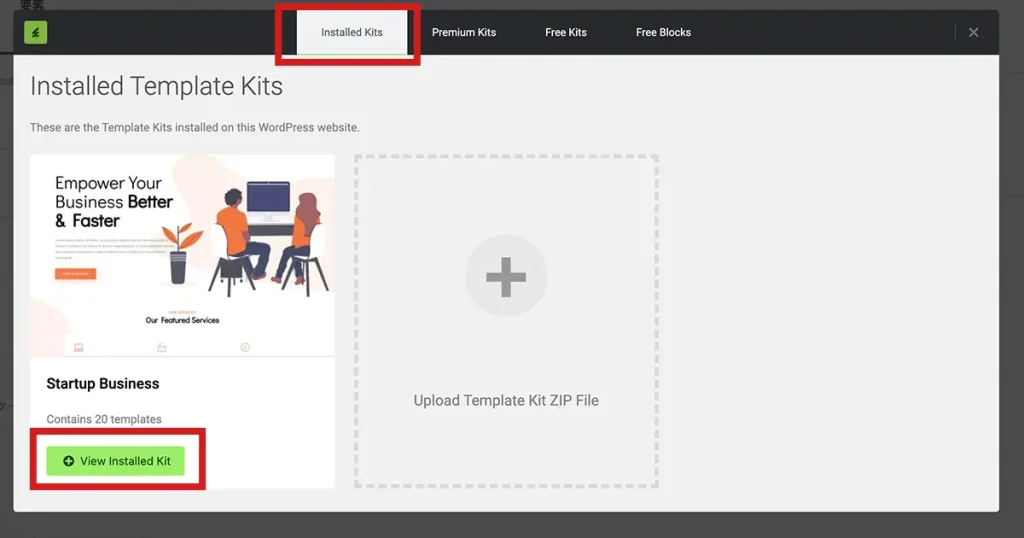
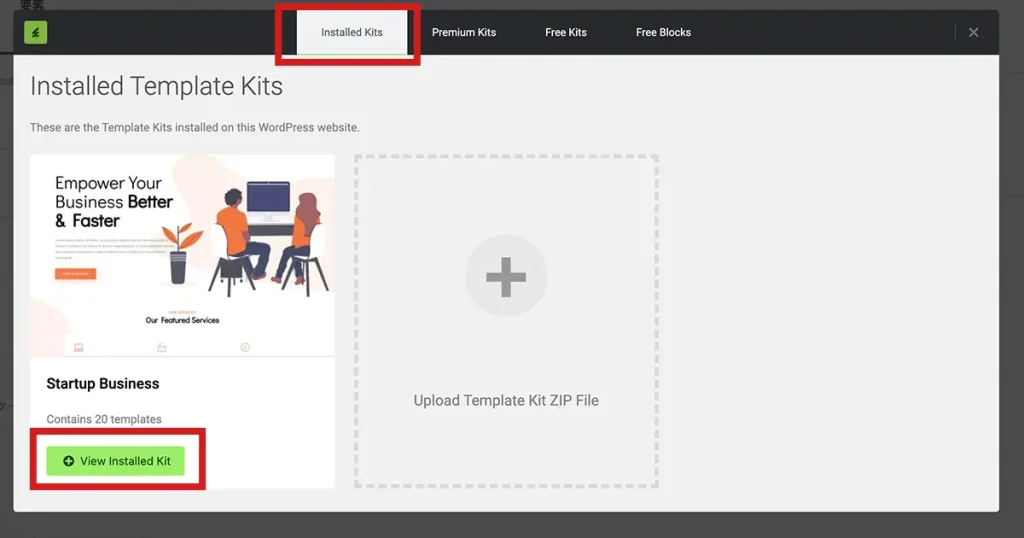
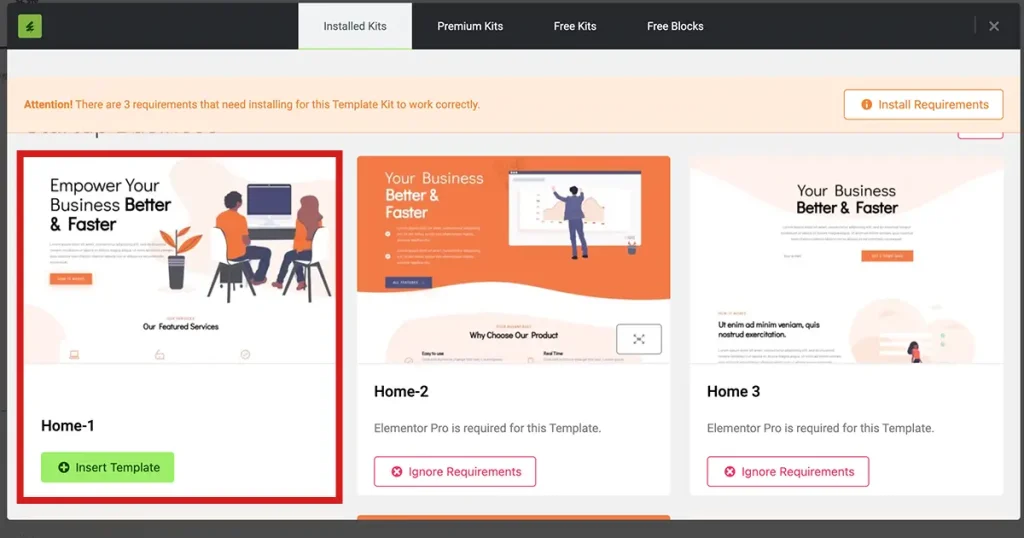
インストールが終わった後で「Installed Kits」タブの中身を確認すると、先ほどインストールしたテンプレートが追加されているのが分かります。


そしたら、次に「View Installed Kit」 をクリックしましょう。
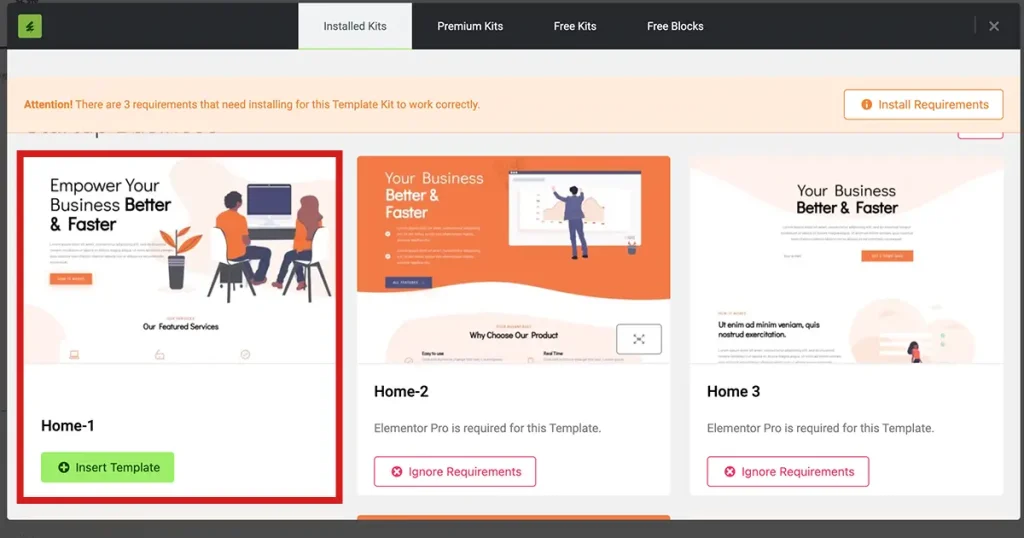
すると、たくさんページが表示されます。
例えば、
- ホームのページ
- 特徴のページ
- お問い合わせページ
いろんなページがあるので、ここから好きなものを選んでください。


選んだら、緑のボタン「Insert Template」をクリックします。
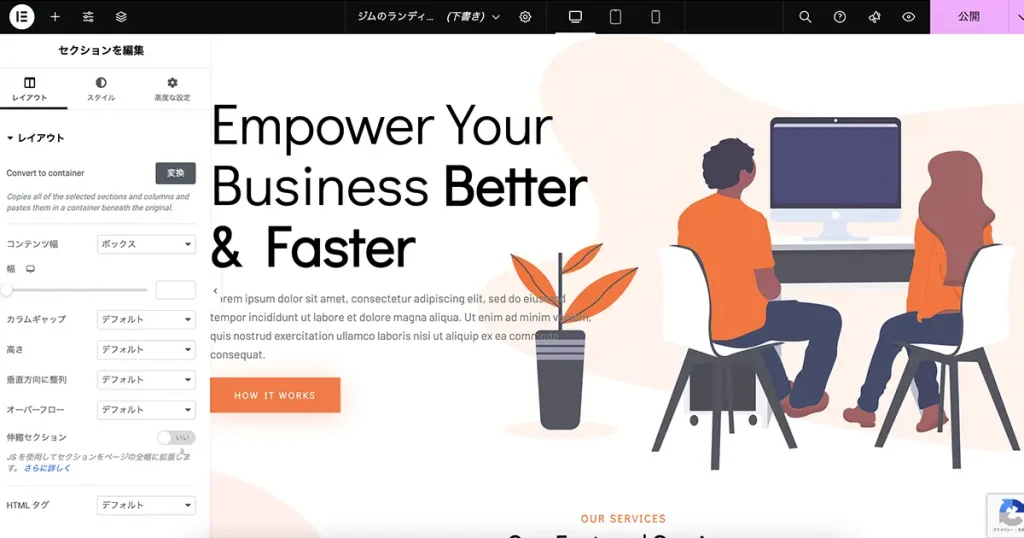
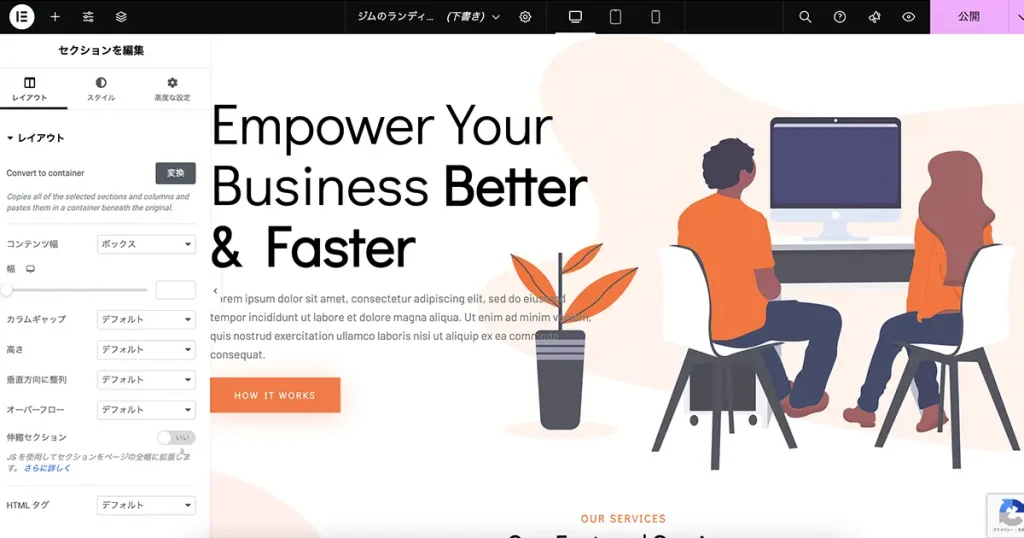
すると、編集ページに、自分が選んだテンプレートが追加されました!





この状態から、自分用にページを編集していきます
ステップ④ページの編集
次は、ページの編集です。
テンプレートを、自分用にカスタマイズして、ページを作っていきましょう。
慣れるまで少し難しいですが、まずは試しに、いろいろいじってみてください。
「ここの値を変えると、こんな感じに変更されるんだ!」と分かれば、習得が早いです。



解説を用意したので、ぜひ参考にしてください
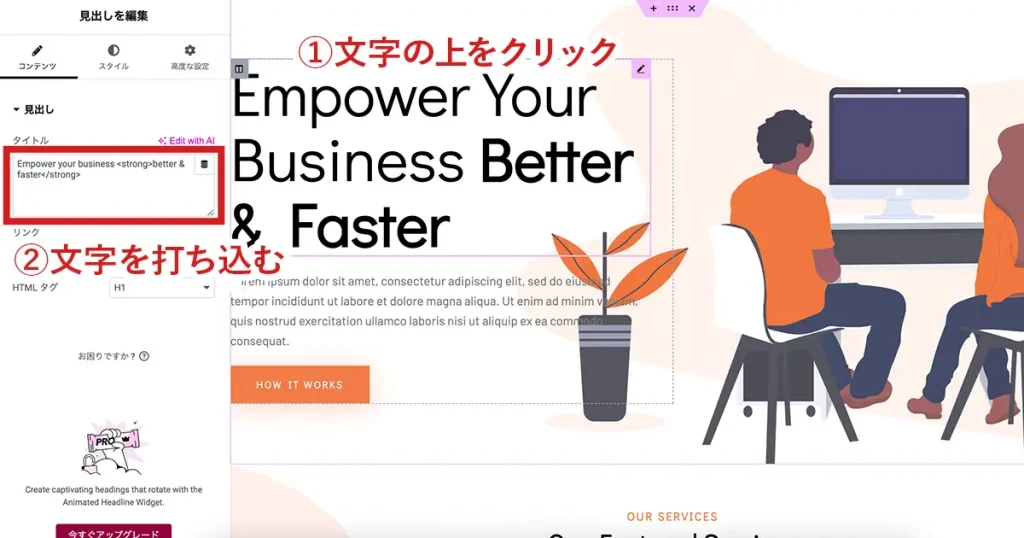
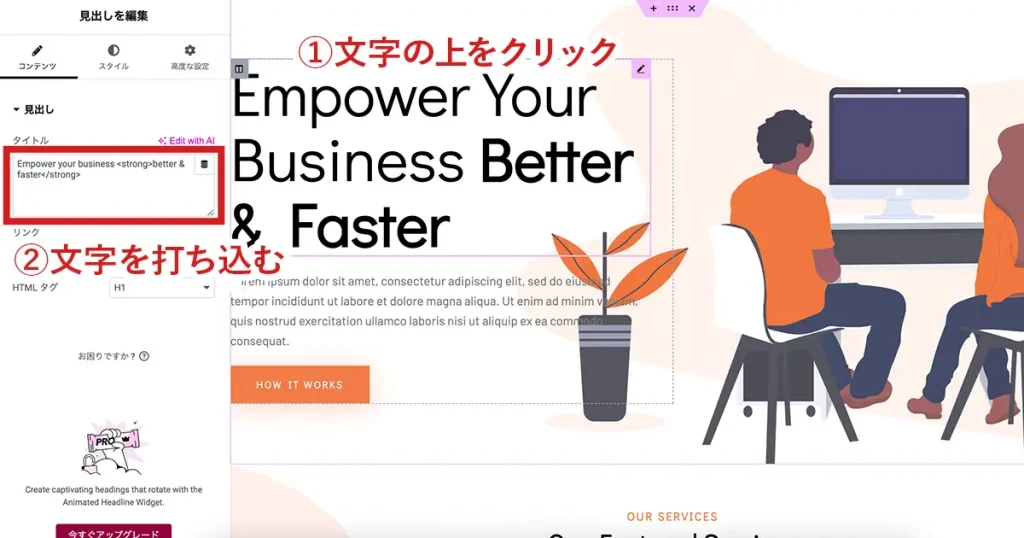
1:テキストの内容を変更する


テキストを変更する時は、まずそのテキストの上をクリックします。
すると、左に編集項目が出てきます。
「コンテンツ」というタブ内の「タイトル」に入っている文字を入れ替えます。
2:テキストの文字色やサイズ、フォントを変更する


文字の色やフォントを変えたい時は、左側のタブを「スタイル」に切り替えます。
各項目の中から、編集したいものをクリックして変更します。
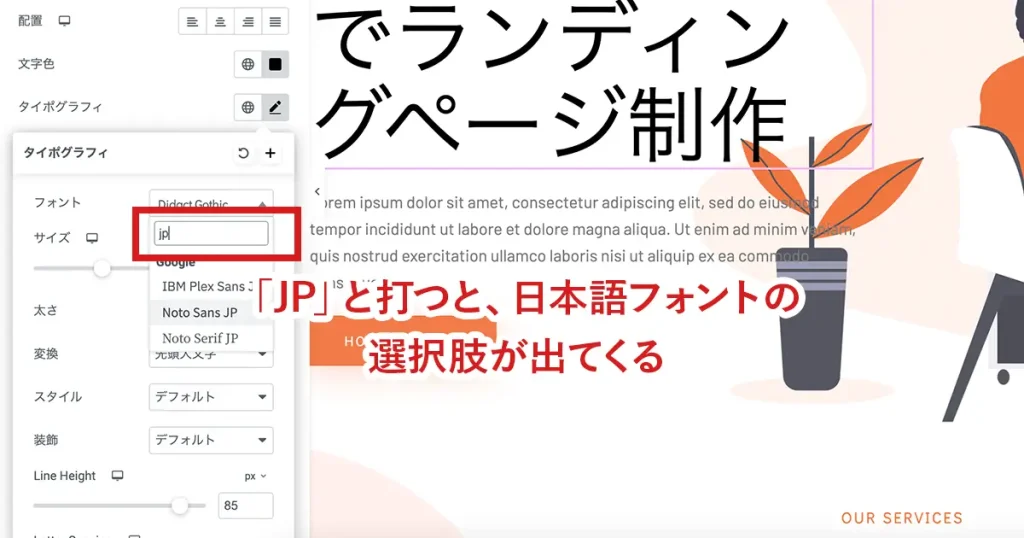
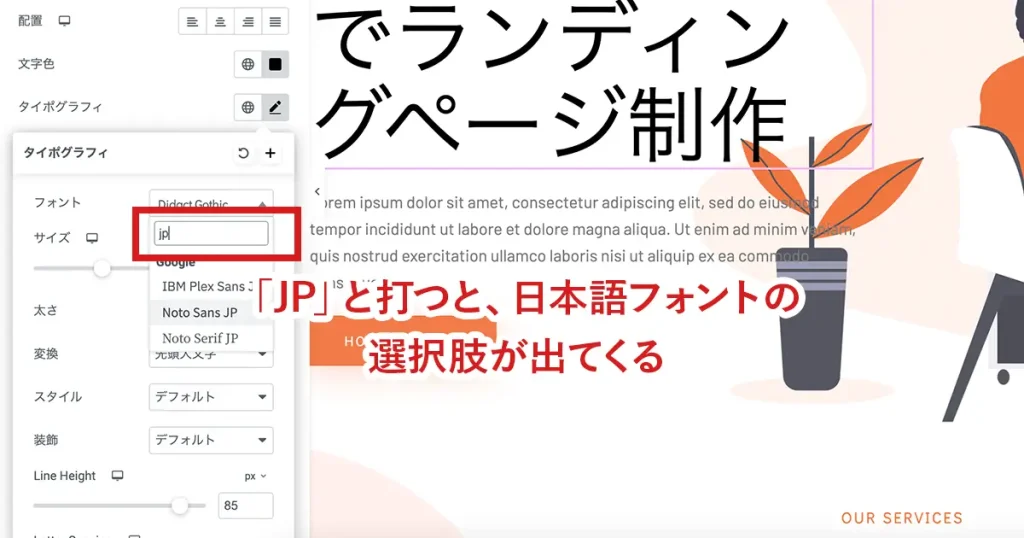
文字のフォントやサイズを変えたい時は、「タイポグラフィ」から変更可能です。
フォントの枠をクリックすると、選択メニューが出てきます。
日本語のフォントを利用したい場合は、検索窓に「JP」と打ち込みましょう。





私のおすすめフォントは、有名なGoogleフォント「Note Sans JP」です
迷った時は、こちらを使ってみてください
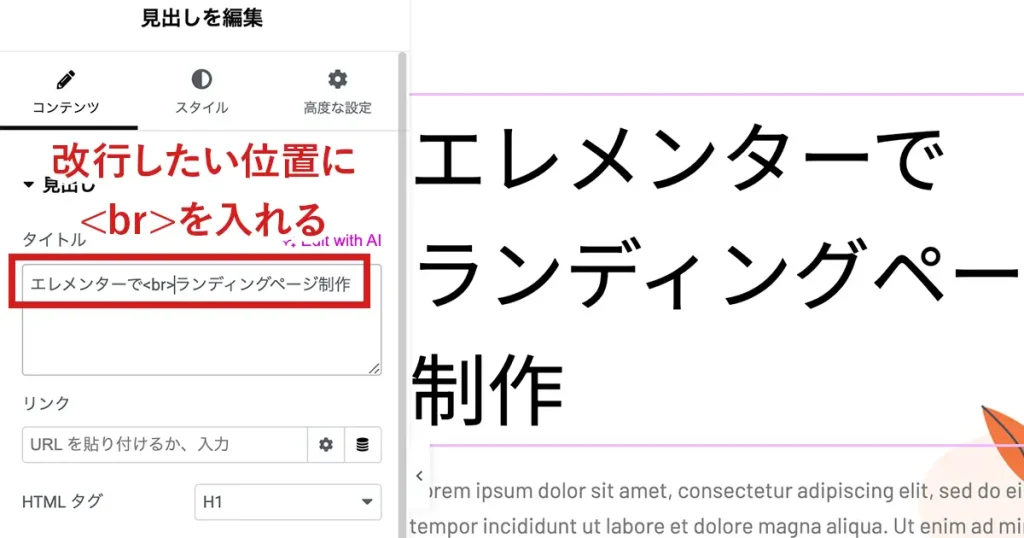
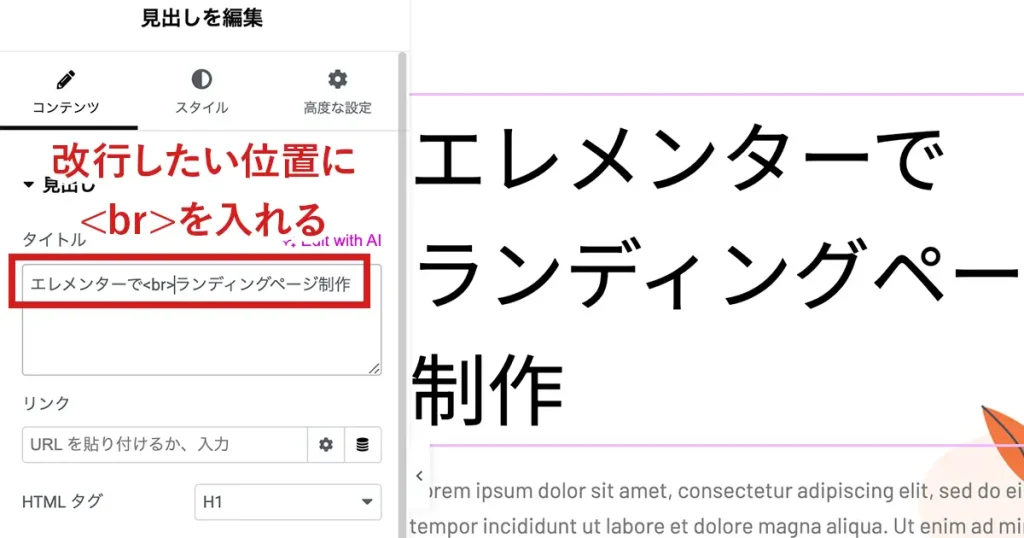
3:文字を好きな位置で改行する


文字を任意の位置で改行したい場合は、その位置に
<br>
と打ち込んでください。
HTMLを知っている方なら、見たことがあるかも知れません。
ブレイクという意味で、これを入力すると、その位置で改行されます。
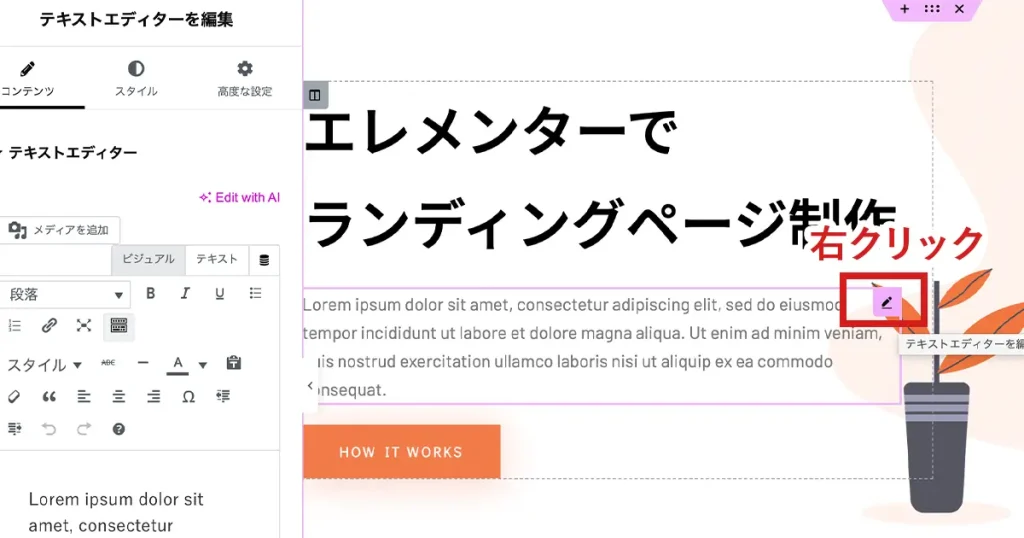
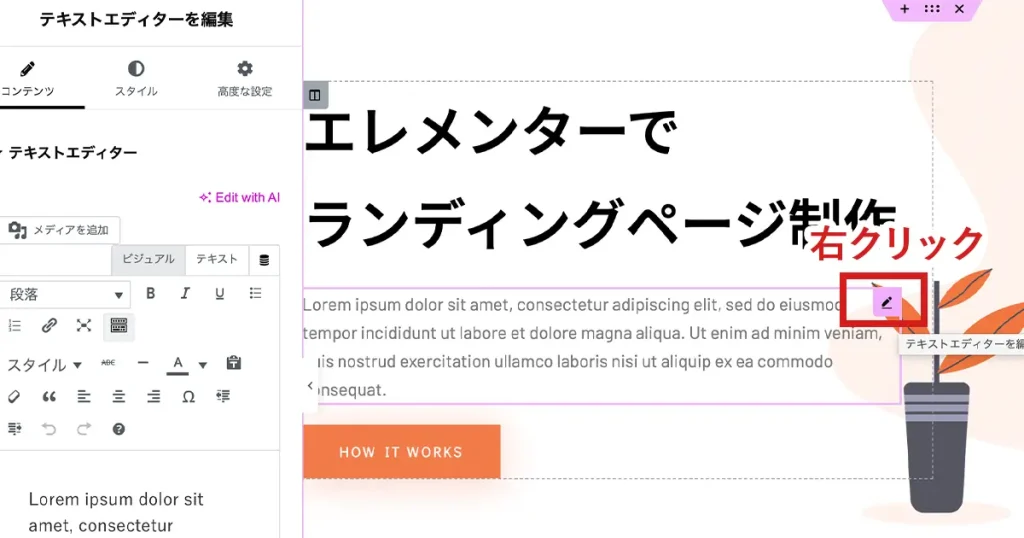
4:いらない要素を削除する
いらない要素を削除したい場合は、いくつか方法があります。
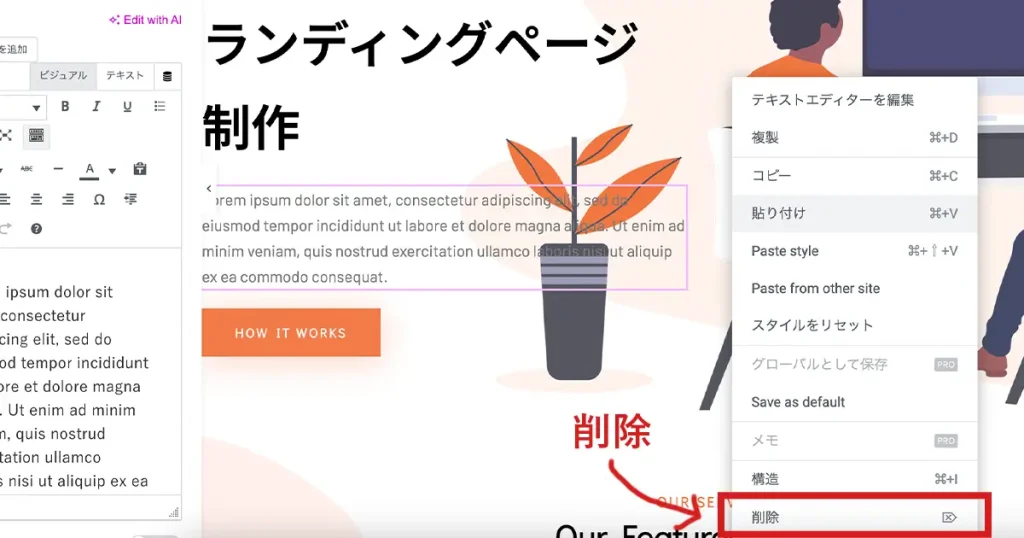
一つは、右クリックからの削除です。
まずは、削除したい要素の上をクリックします。


すると、右上にピンク色の「テキストエディターを編集」マークが出てくるので、この位置でマウスを右クリックします。


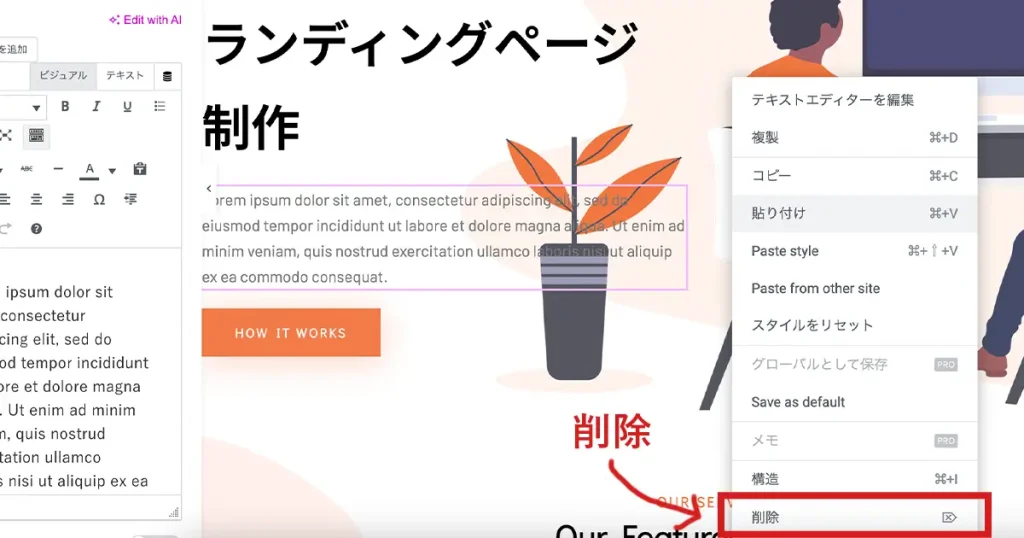
すると、メニューが出てくるので、この中から一番下「削除」をクリックすればOKです。
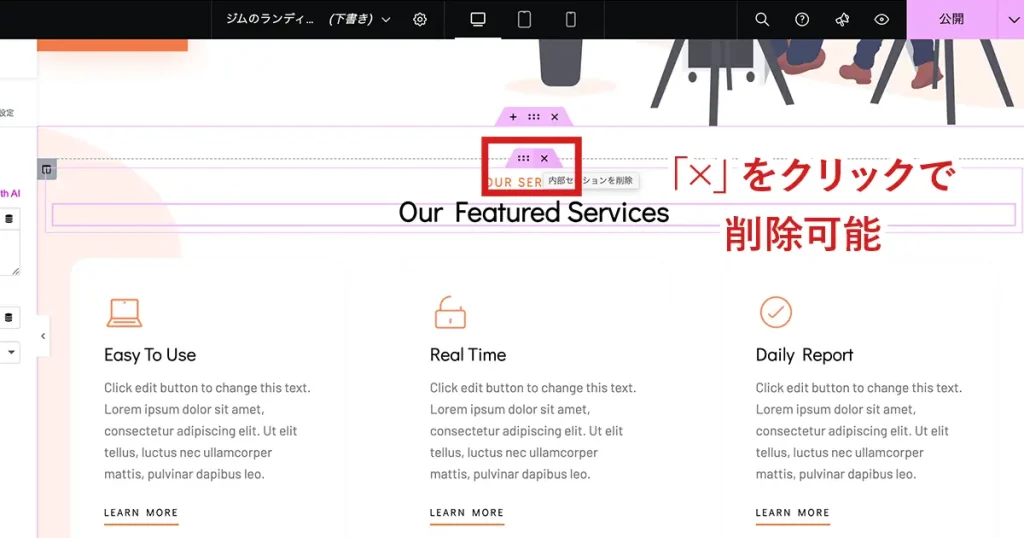
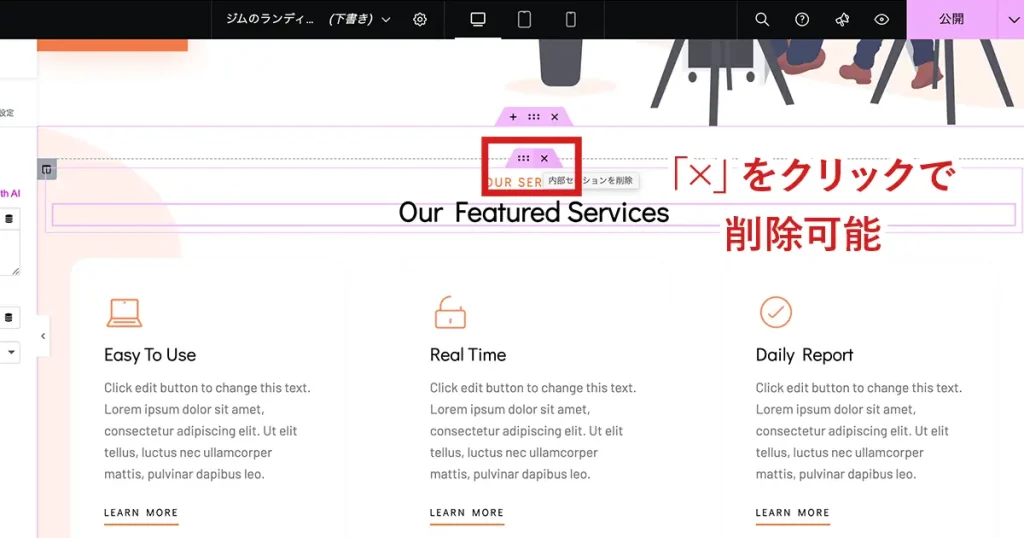
二つ目は、画面中央に出てくる「内部セクションを編集」から削除する方法です。
「×」マークをクリックすれば、削除ができます。


この方法だと、大きなセクションのカタマリが、丸ごと削除されます。
5:写真やイラストなど画像を変更する
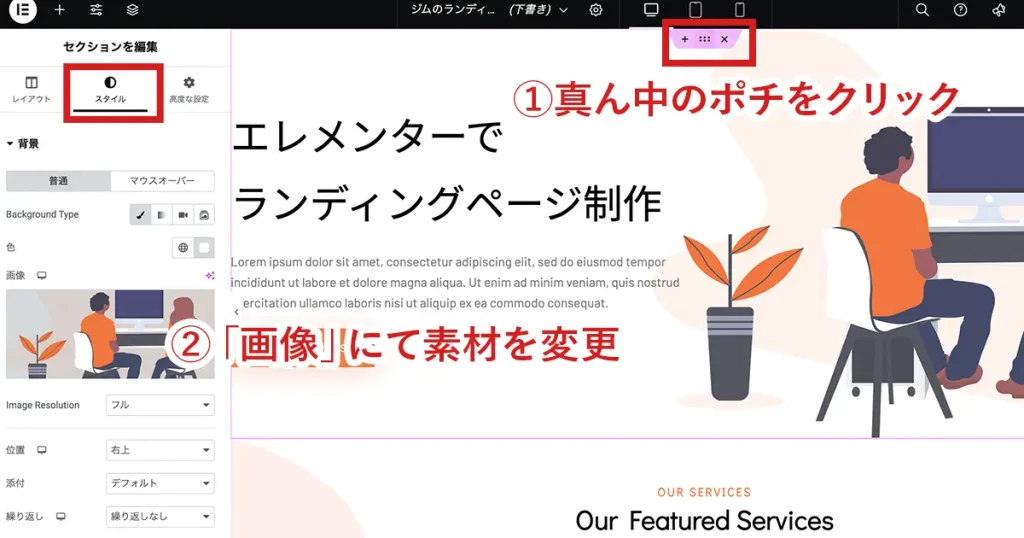
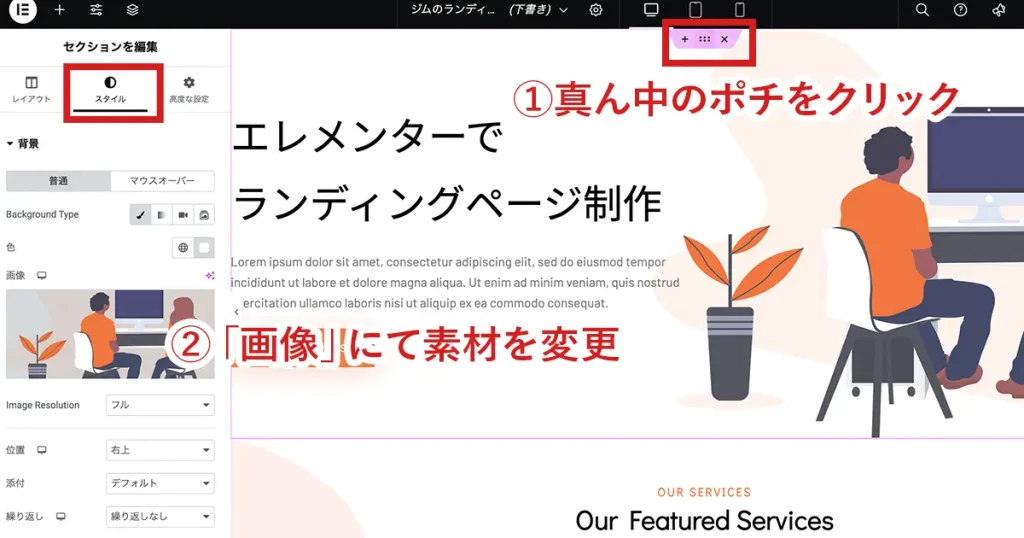
画像を変更したい場合は、テキスト同様に、まずその画像の上でクリックをします。
背景画像の場合は、「セクションを編集」の真ん中にある6つの黒ポチマークをクリックしてください。


すると、画面左に編集項目が出てきます。
こちらを「スタイル」タブに切り替えて、「画像」という箇所から入れ替えができます。



画像をアップロードするときは、圧縮が必要です
「①画像は圧縮する」で解説しています
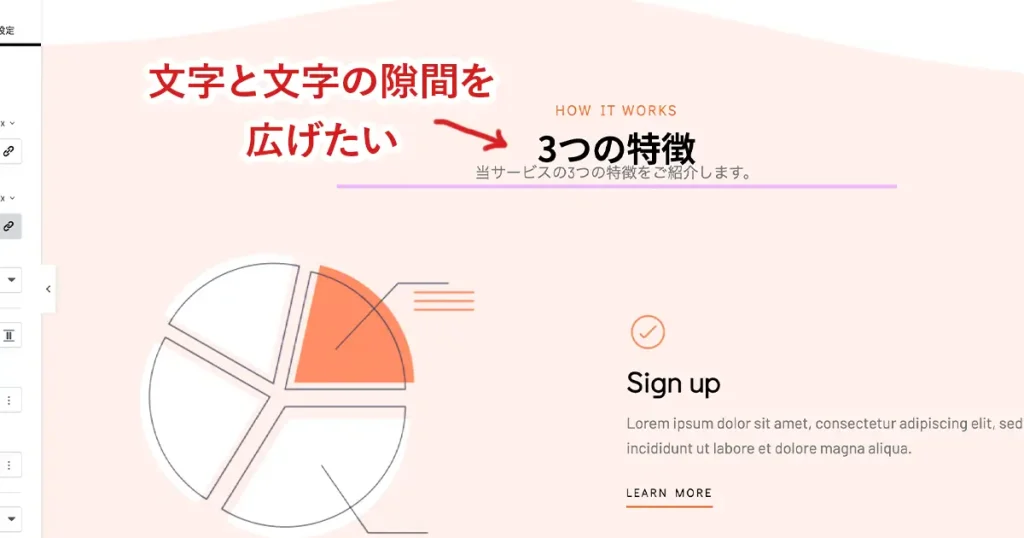
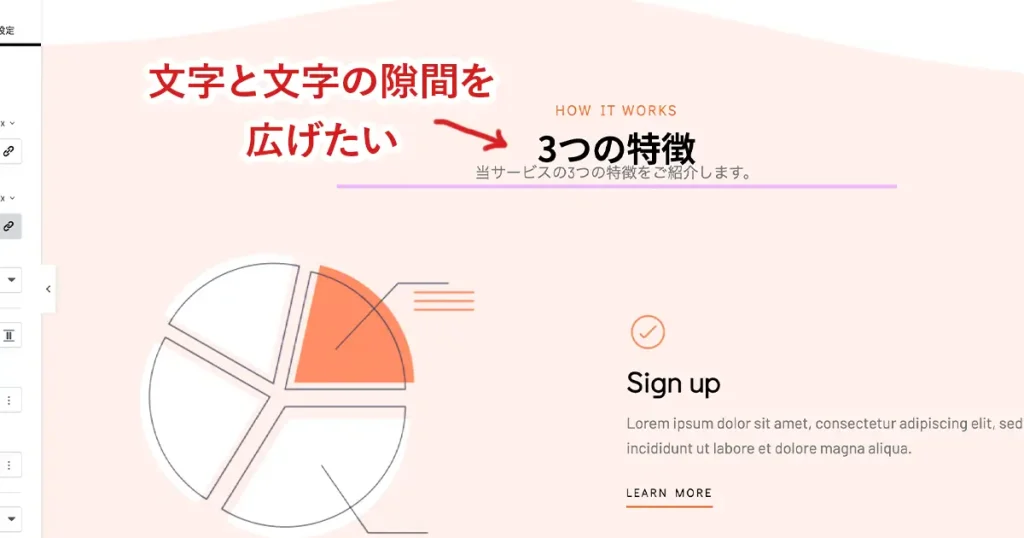
6:文字と文字の間隔を広げる・縮める


文字を入れた時に、やたらと文字間隔が詰まっていたり、逆に開き過ぎていることがあります。
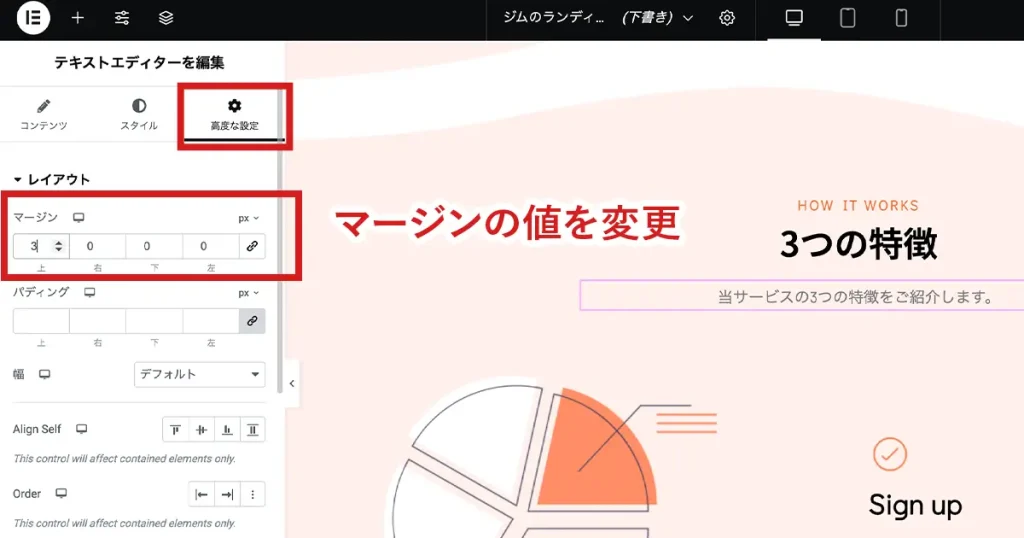
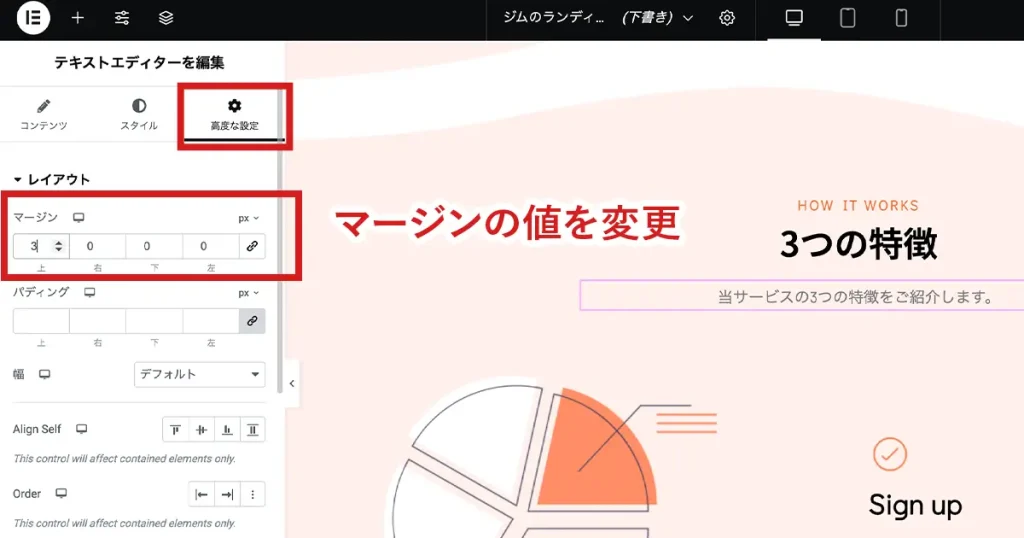
そんな時は「マージン」を調整しましょう。
まず、調整したい文字の上をクリックします。
そして、画面左から「高度な設定」タブを選択し、その中の「マージン」の値を調整します。


今回は、「当サービスの3つの特徴〜」の上に隙間を作りたかったので、「上」の値を3くらいに変更しました。
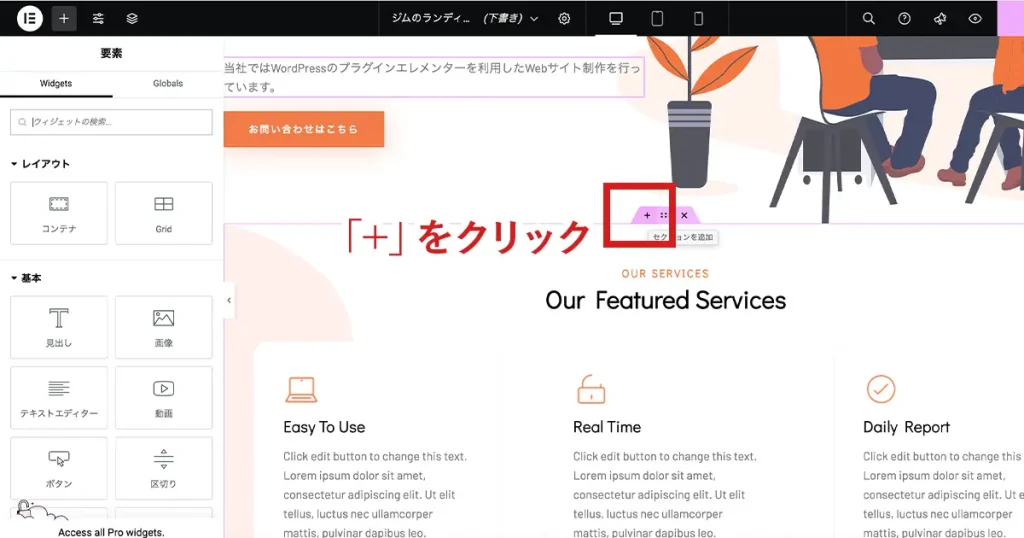
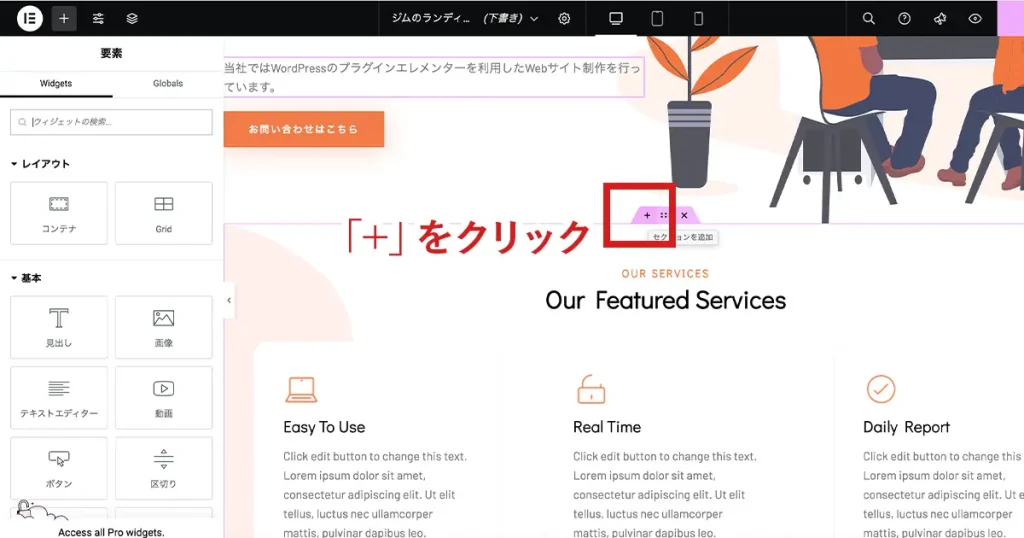
テンプレートにはない要素を新しく追加したい時は、「セクションを追加」から追加できます。
7:新しいブロック要素を追加する
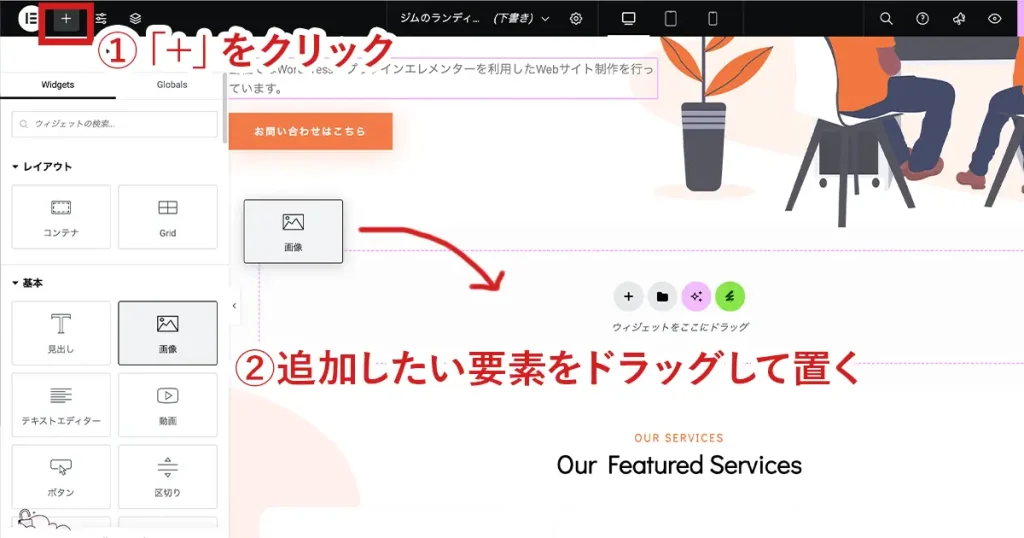
まず、追加したい位置の周辺にカーソルを持っていき、+ボタン(セクションを追加)をクリックします。


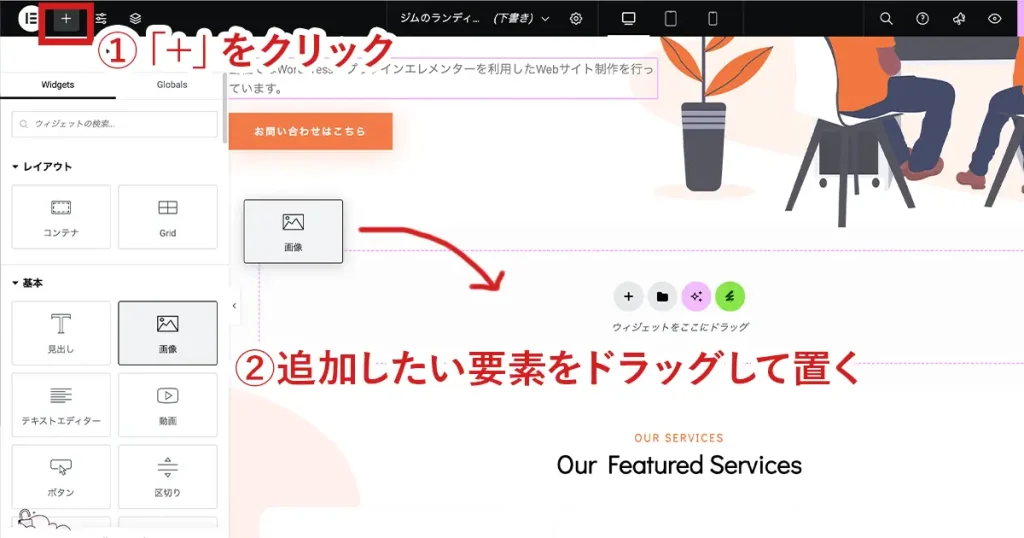
次に、画面左上の「+」ボタンをクリックします。
すると、ウィジェットと呼ばれるパーツがたくさん出現します。


この中から追加したいパーツを選んで、ドラッグしながら先ほど追加した「セクション」部分に持っていきます。
追加した後は、同じように編集をしていけばOKです。
8:フッターなどの要素を追加する
先ほど7で解説したのは、テキストや画像など、個別の小さい要素を追加する方法でした。
それ以外に、
- ヘッダー・フッター
- ギャラリー
- FAQ
このような、まとまった大きな要素を追加することも可能です。
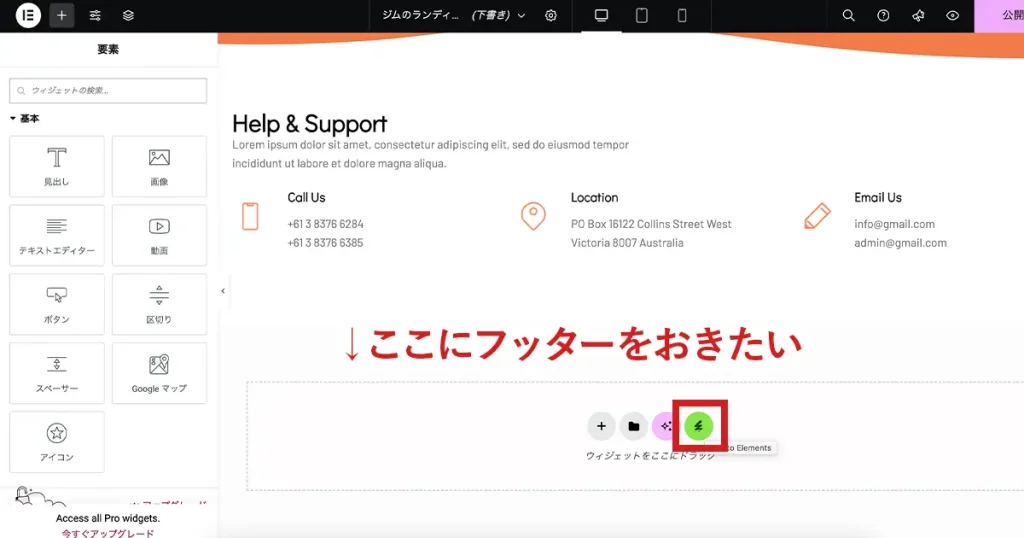
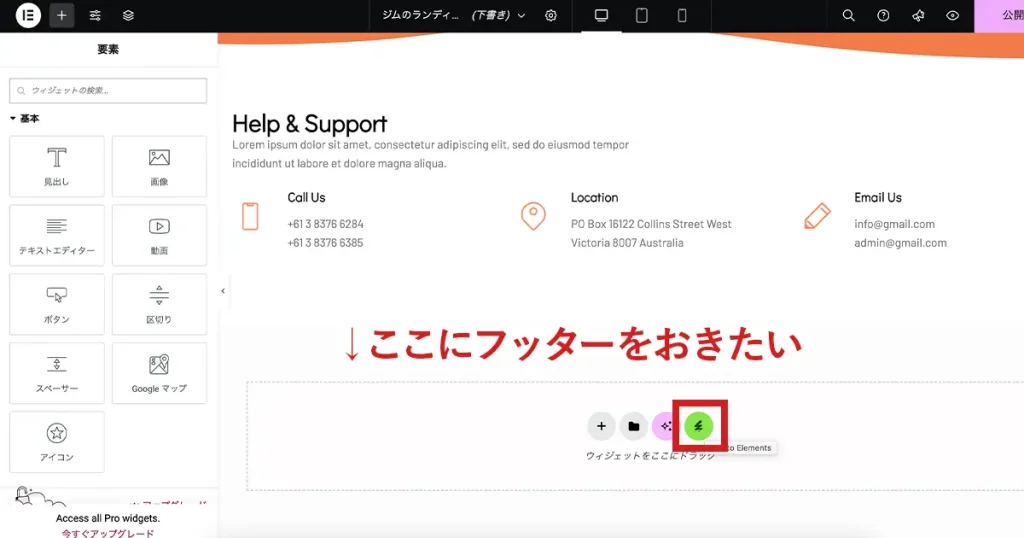
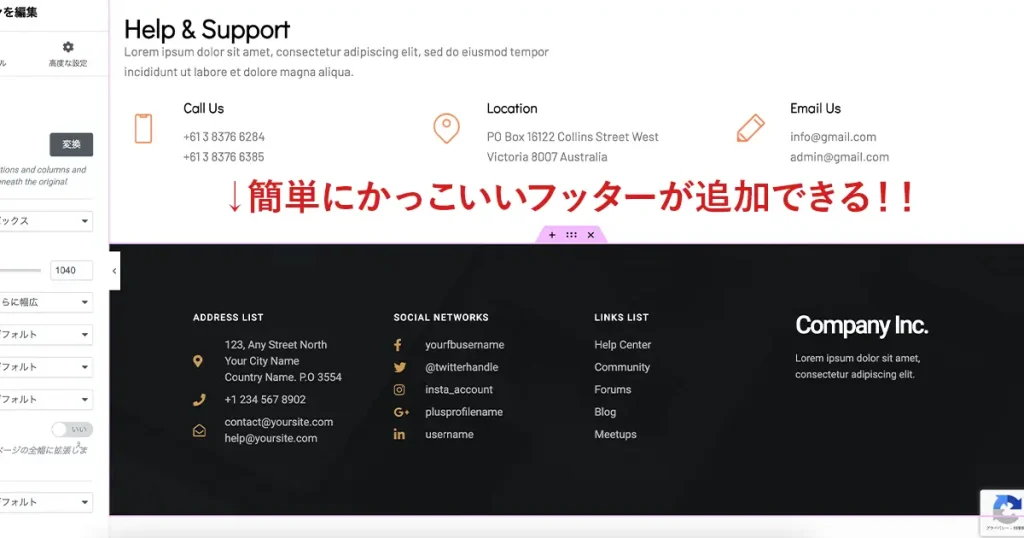
今回は、フッターを追加するやり方を解説します。


まずは、フッターを入れたい位置で「セクションを追加」します。
テンプレートを追加した時と同様に、一番右の緑のアイコンをクリックしてください。
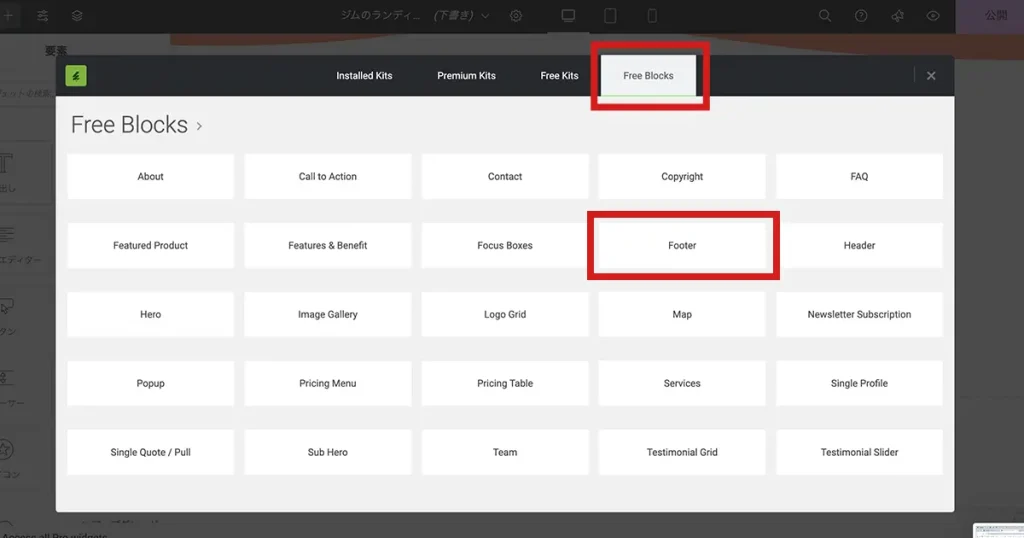
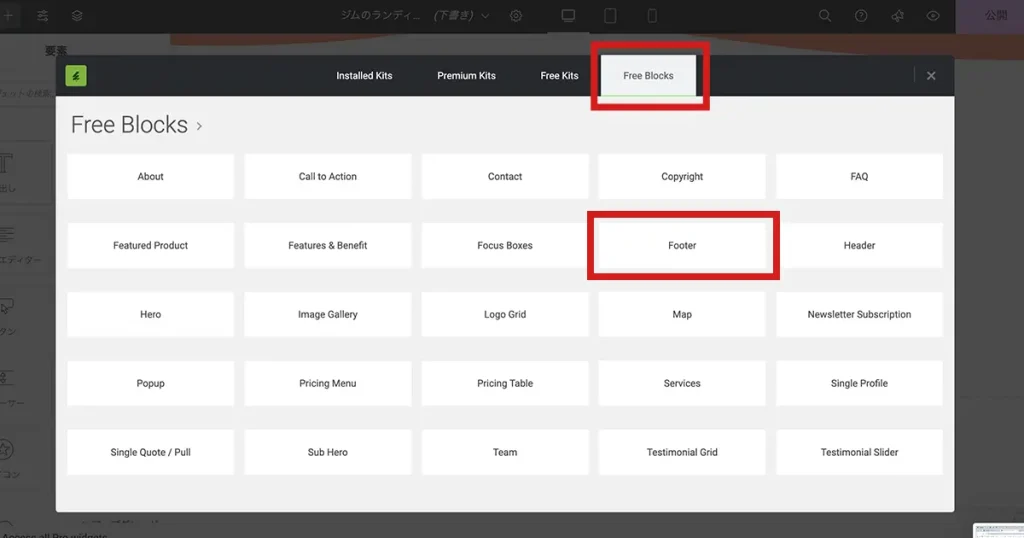
次に、一番右にある「Free Blocks」タブをクリックします。


今回は、その中から「Footer」をクリックします。
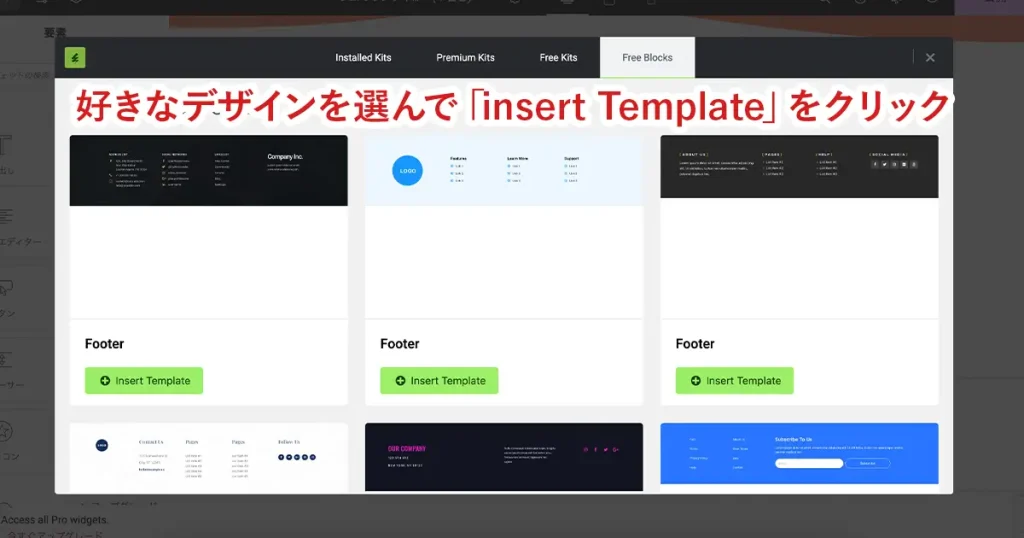
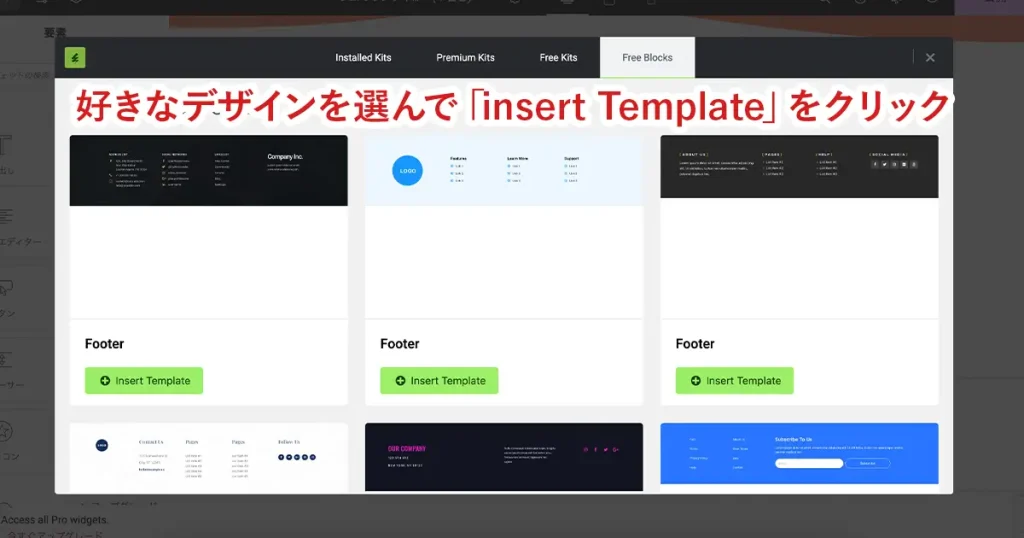
すると、テンプレートが出てくるので、この中から好きなものを選びましょう。


選んだら、緑のマーク「Insert Template」をクリックしてインストールします。
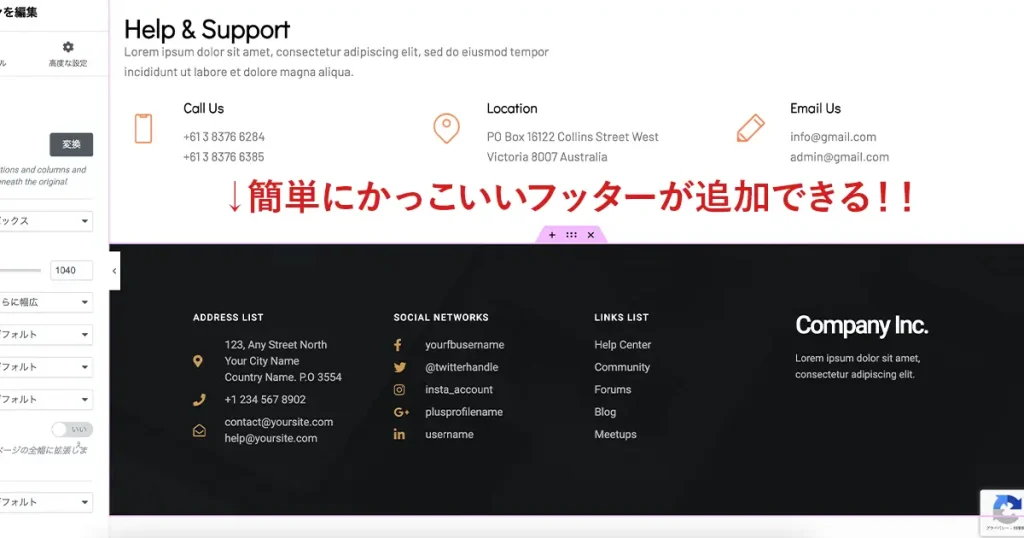
すると、選んだテンプレートがページに追加されます。


9:間違った操作を一個前に戻す
編集をする中で、「間違ってしまったから一個前に戻りたい」といったことがあると思います。
通常なら【Ctrlキー + Z】で戻れますが、elementorでは、なぜかうまくいかないことが多いです。
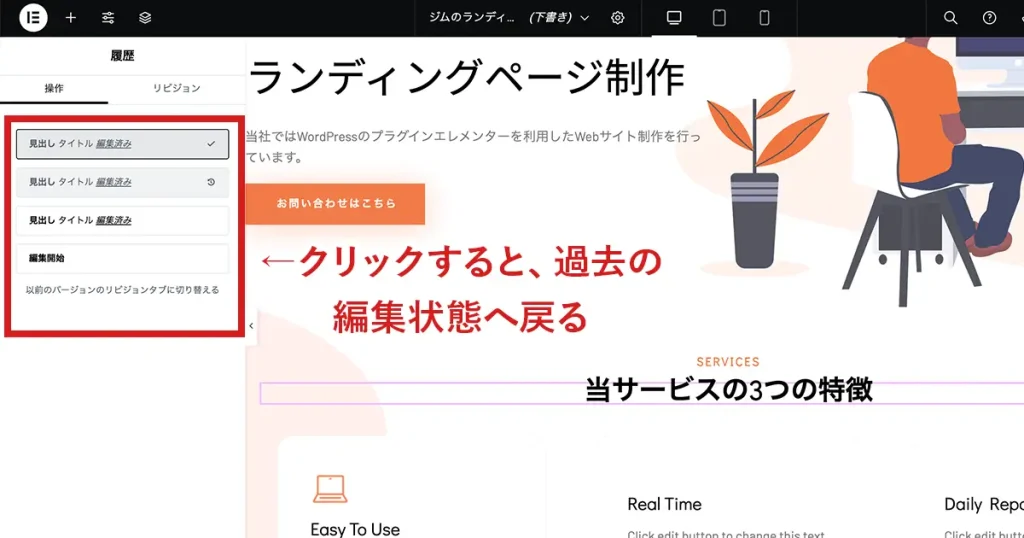
そんな時は、「履歴機能」を使いましょう。
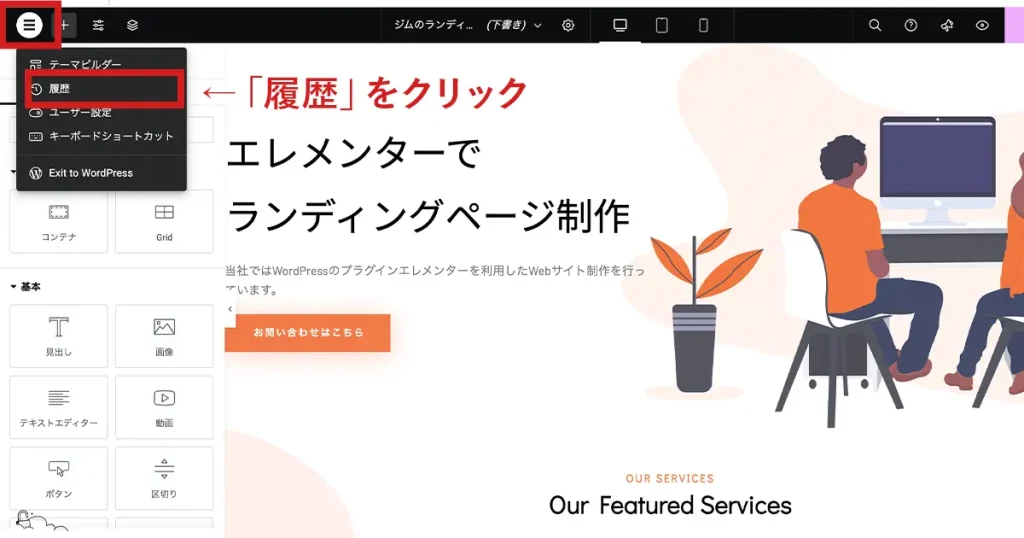
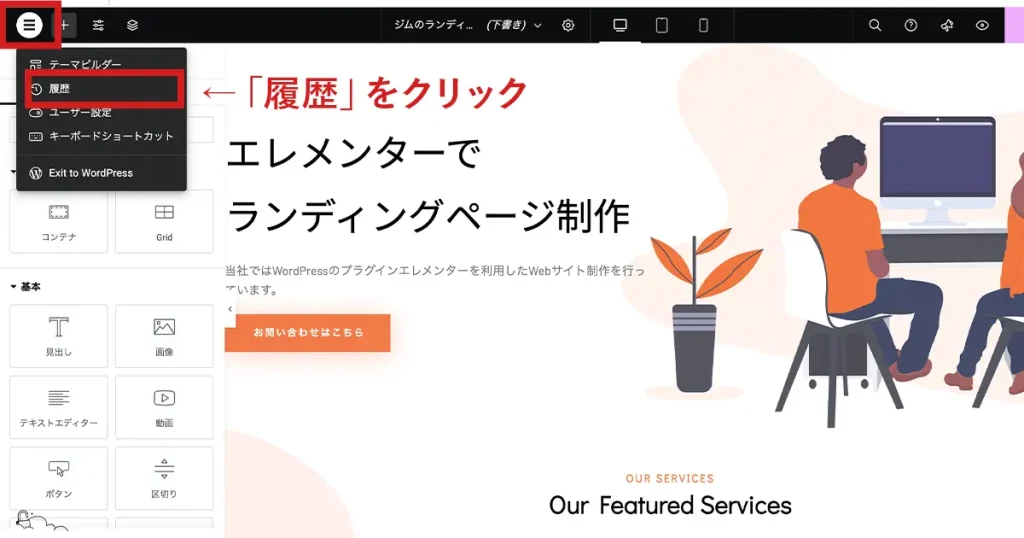
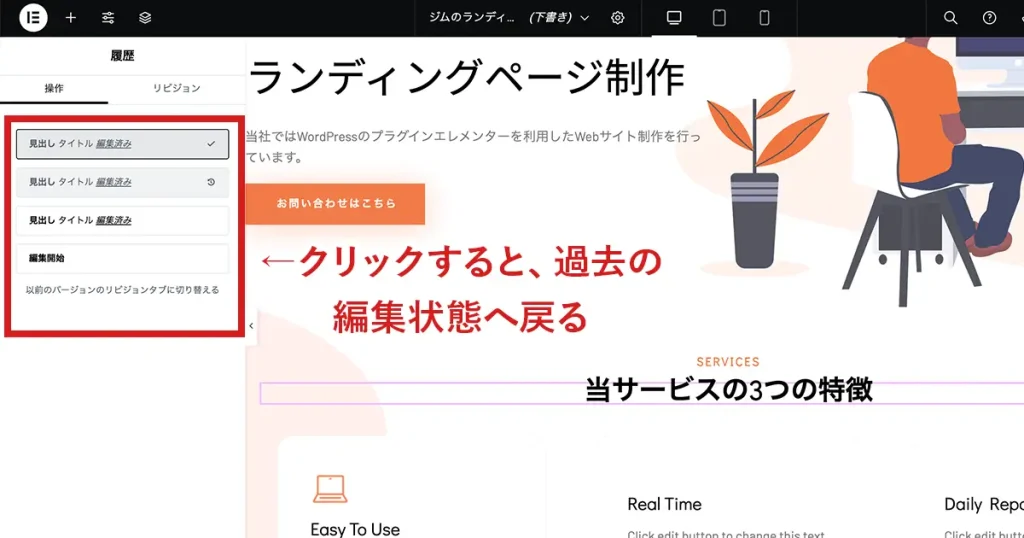
まず、画面左上の「+」マークの中にある「履歴」をクリックします。


すると、過去の編集内容一覧が表示されます。
一個前に戻りたいなら、上から2番目をクリックすればOKです。


10:下書き保存して、現在のページを確認する
elementorでは、自動保存がされません。
せっかく作った内容が消えてしまわないよう、適宜「保存」をしましょう。
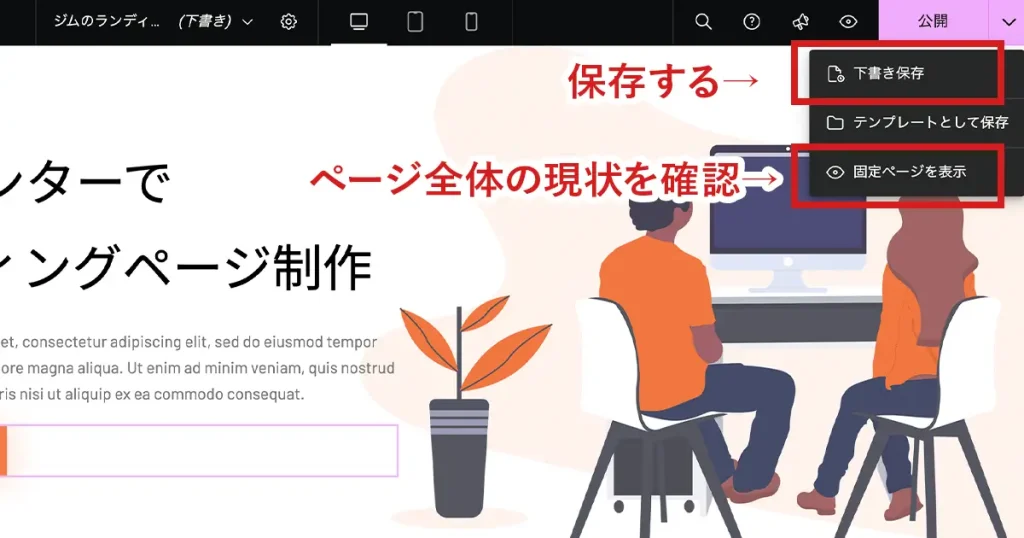
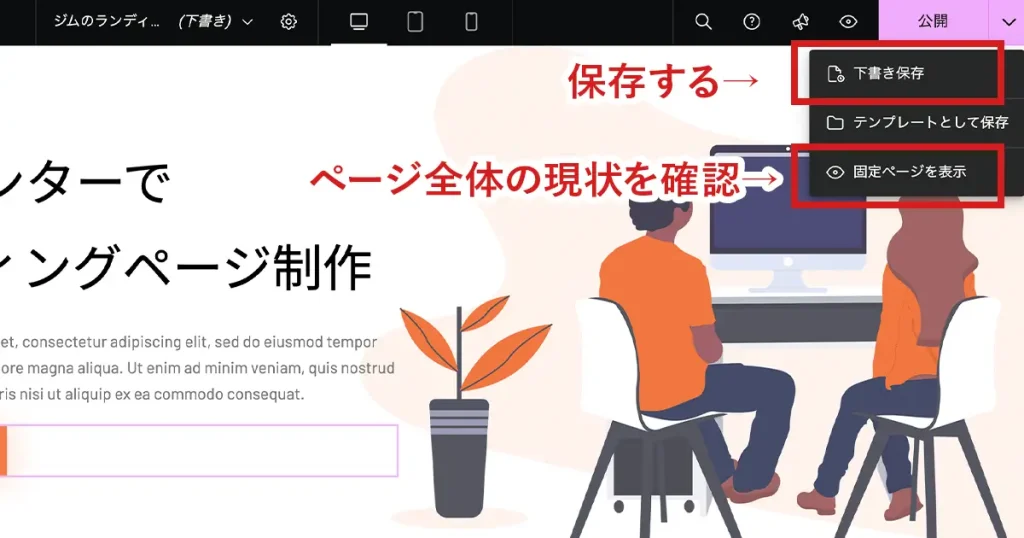
保存するには、画面右上の下矢印の中にある「下書き保存」をクリックします。


また、ここには「固定ページを表示」という項目があります。
これをクリックすると、現時点での完成ページを確認できます。
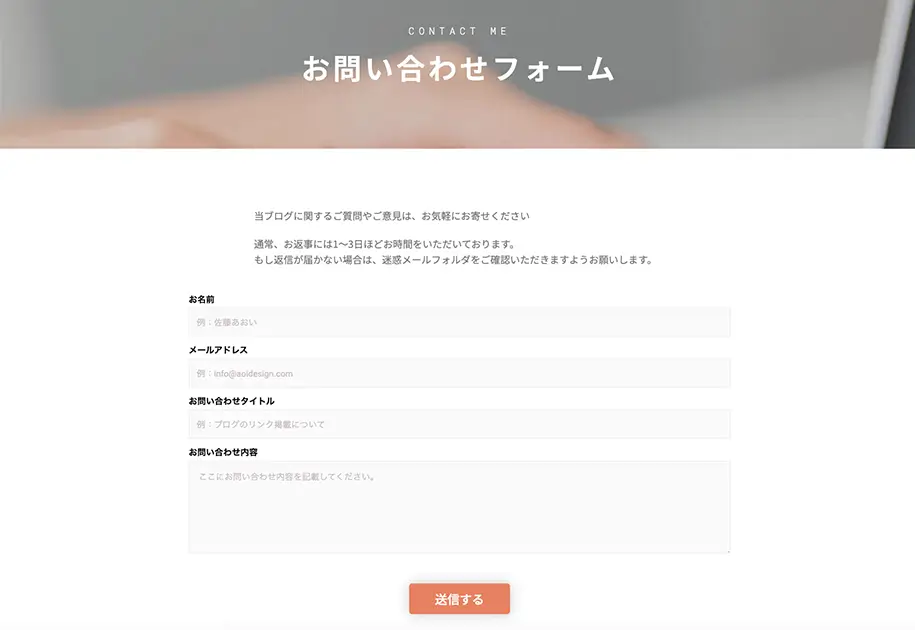
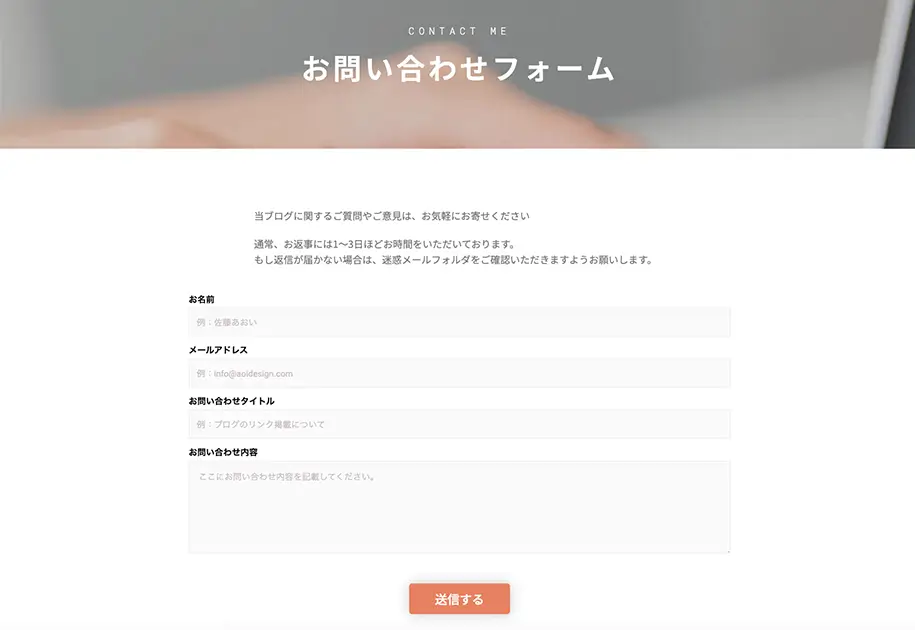
11:お問い合わせフォームを作成する
elementorでは、お問い合わせフォームも無料で作れます。
たとえば、こんな感じ


作るためには「MetForm」というプラグインを入れる必要があります。
詳細は「MetForm 使い方」などで、検索をお願いします。
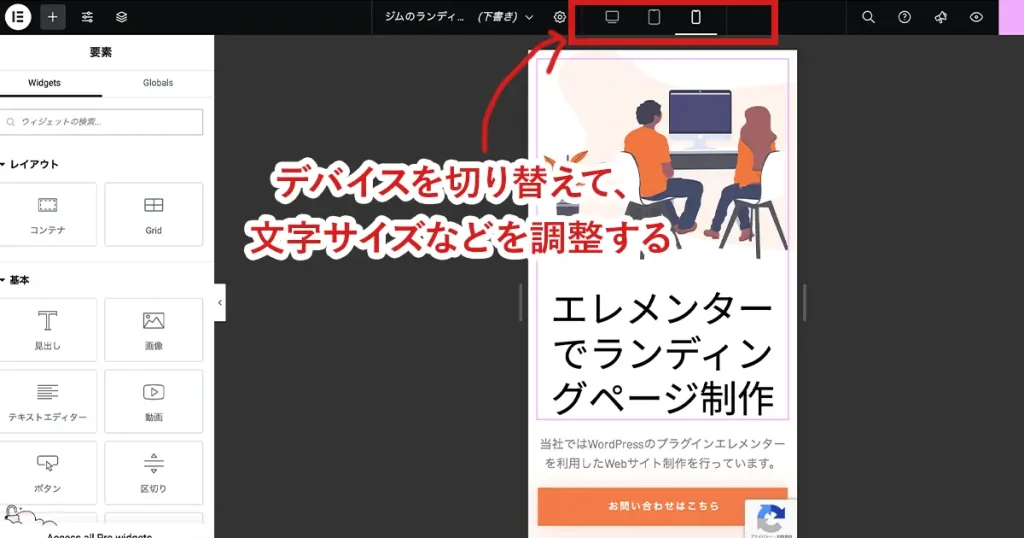
12:【重要】タブレットとスマホ表示を編集する
パソコン表示用のページが完成したら、スマホやタブレット表示のデザインを作っていきましょう。
現代では特に、スマホでWebサイトを見るユーザーが多いです。
なので、スマホで見たときに違和感のない文字サイズやレイアウトを作ることが大切です。
elementorでは、画面上のデバイスマークを切り替えて編集します。


例えば、一番右のスマホに切り替えてみると、文字が異様に大きかったりします。
これを見やすいサイズに変更しましょう。
変更方法は、これまでのやり方と同じです。
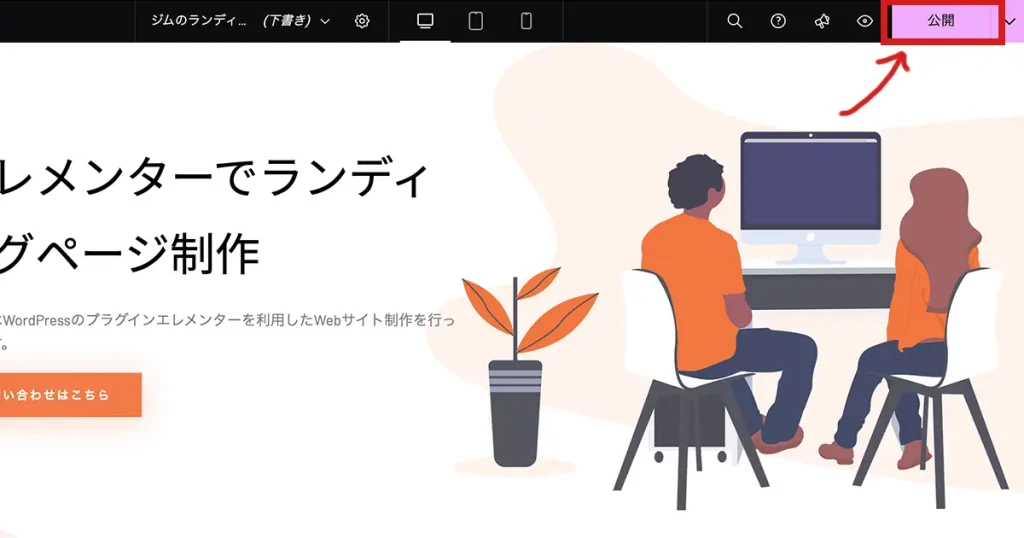
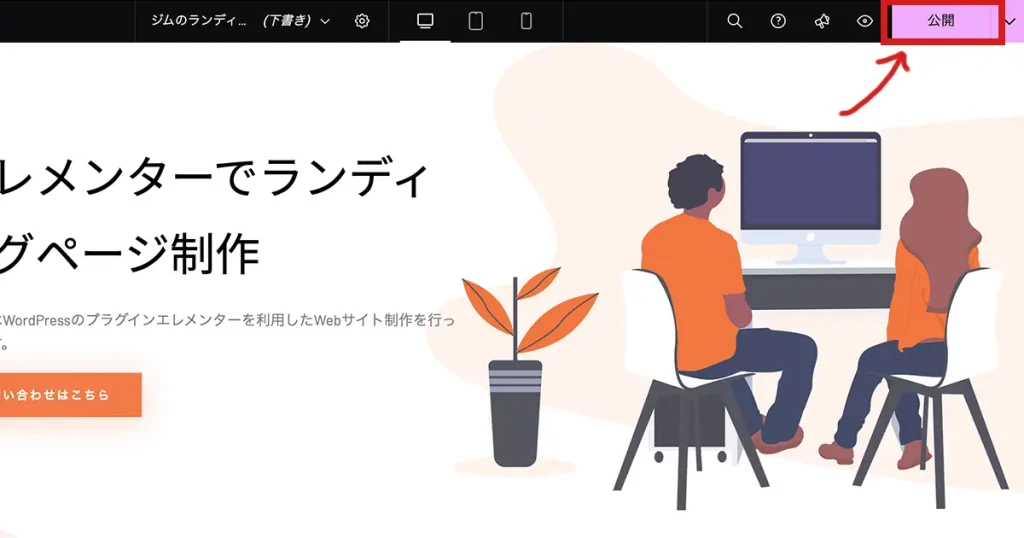
ステップ⑤公開
ページが完成したら、最後のステップ「公開」です。
とても簡単で、画面右上の「公開」ボタンをクリックすればOKです。


【必見】elementorを使うときに気をつけたい3つのポイント


最後に、elementorでサイトを作る時に気をつけたい3つのポイントを解説します。
- 画像は圧縮する
- ページ速度が遅くないかチェック
- WordPressのセキュリティ対策
気をつけたいポイント①画像は圧縮する
写真や画像をアップロードする時は、必ず事前に「圧縮」しましょう。
なぜなら、圧縮なしの画像は容量が大きいため、ページの読み込み速度に悪影響を与えるからです。
特に素材サイトからダウンロードした状態の写真は、かなり容量が大きいです。
また、「横幅4000px以上」のビックサイズの画像は、2000px前後にリサイズしてから使いましょう。



無料のおすすめサービスはこちら
画像のリサイズ(https://rakko.tools/tools/67/)
会員登録もいらず、画像をアップロードするだけでOKです。
幅の枠に希望の横幅サイズを入れ、「縦横比を固定」にチェックを入れたままの状態でリサイズをしましょう。
気をつけたいポイント②ページ速度が遅くないかチェック
画像や動画をたくさん入れたり、動きを入れたりしすぎると、どうしてもページが重たくなります。
ページの読み込み速度が遅いと離脱率アップにつながるので、注意が必要です。
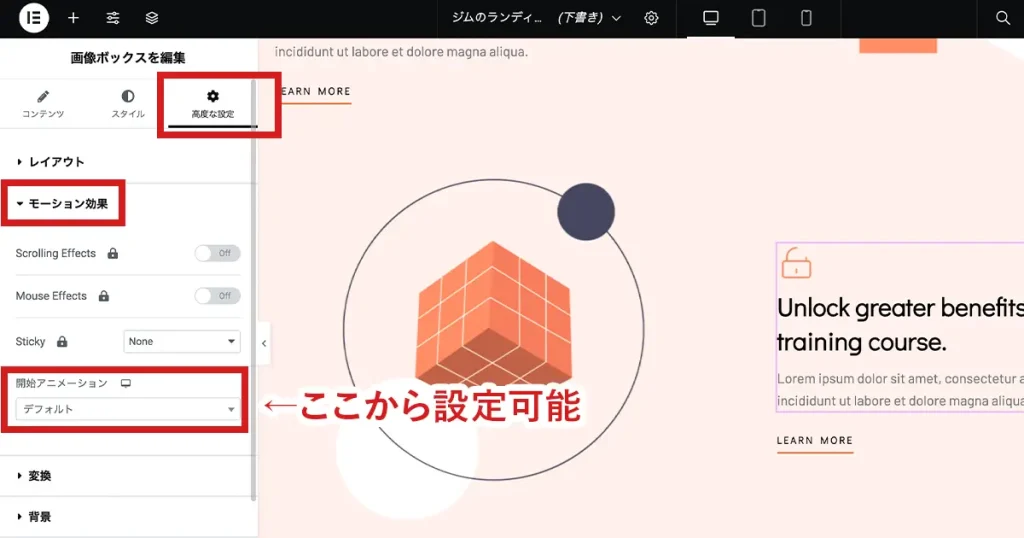
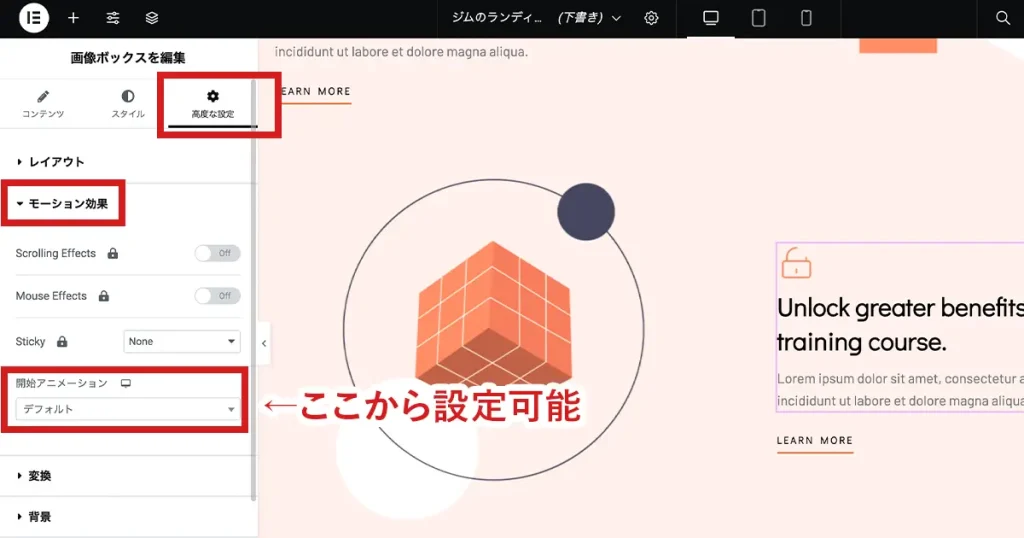
たとえば、elementorでは「モーション」機能を使い、フェードインなどの動きをつけることができます。
▼「高度な設定」タブのモーション効果から設定できます


動きをつけたサイトはカッコイイですが、入れすぎるとページが重たくなります。
ページの読み込み速度を調べるには、「PageSpeed Insights」というツールがおすすめです。
URLを入力するだけで、そのページの状態を分析してくれます。



判定結果を100%にする必要はありませんが、あまりに数値が悪い場合は、改善しましょう
気をつけたいポイント③WordPressのセキュリティ対策
最後のポイントは、WordPressのセキュリティ対策です。
WordPressは、世界的に人気があるシステムなので、自動化されたボットやハッカーにとって攻撃対象となりやすいといわれています。
データ流出や不正ログインを防ぐためにも、しっかりとしたセキュリティ対策が必要です。
でも、安心してください!WordPressのセキュリティ対策は、無料プラグインで十分対応ができます。
別記事でまとめているので、ぜひ合わせてご覧ください


まとめ:elementorをうまく利用してビジネス成果に繋げよう
ランディングページ制作で大事なことの一つは、公開後の運用がスムーズにできるかどうかです。
そもそもランディングページは作って終わりではありません。
公開後に得られるデータや反応を見ながら、修正・改善を繰り返し、最終的に一番成果が出るページにしていくことが大切なんですよね。
仮に、制作会社にお願いすると、納品後に自分でページを編集するのが難しいことが多いです。
そのたびに修正をお願いして、毎回お金がかかるってなると、ちょっと厳しいですよね。
だからこそ、便利なのが「elementor」です。
運用結果を見ながら、自分で簡単に修正できるのは、本当にありがたいと思います。
もちろん、最初は操作を覚えるのに時間がかかるかもしれません。
でも、慣れてくれば自分でサクサク編集できるようになります。
ぜひ「elementor」を使って、あなたのビジネスを加速させるランディングページを作っていきましょう!