初心者デザイナー
初心者デザイナークラウドワークスでWebデザインの仕事がやってみたい!
今回は、駆け出しデザイナーのお仕事探しの定番「クラウドワークス」を解説します。
実績ゼロからゼロ→イチを達成するなら、最適なサービスの一つです。



実際、私は2019年にデザインを始め、最初のお仕事はクラウドワークスで獲得しました
実体験をもとにして、初心者向けに分かりやすく解説していきますね。
こんな内容になってます
- クラウドワークスとは?
- Webデザインの仕事内容や相場
- 必要なスキルや勉強法
- クラウドワークスの始め方5ステップ
- Webデザイン案件で稼ぐ3つのコツ
クラウドワークスとは?基本をわかりやすく解説


クラウドワークスは、オンライン上でお仕事を発注したい人と、受注したい人をつなぐお仕事マッチングサービスです。
ユーザー数は業界トップの500万人で、誰でも無料で登録・利用ができます。
Webデザインの分野は、案件数がとても多いです。
初心者向けの画像制作から、本格的なWebサイト制作まで色々あるのも魅力ですね。
- ロゴ・バナー・イラスト作成
- サムネイル・アイキャッチ・ヘッダー制作
- ホームページ制作
- ランディングページ制作
- WordPress制作・導入
- HTML・CSSコーディング
- Webサイトの修正・更新・機能追加



毎日のように新着案件が更新されています
実際、稼げるのか?



でも、ライバルが多そうだし、ほんとに稼げるの…?
こう不安になる方が多いと思います。
結論、やり方次第では十分稼げます!
なぜなら、クラウドワークスは実力主義の世界だからです。
相手が求めるものを作れるスキルがあれば、仕事はもらえます。
たとえば、私がクラウドワークスを始めたのは、Webデザインスクールを卒業して1ヶ月後でした。
当時は実績ゼロの初心者でしたが、簡単なバナーコンペの案件からスタートして、3ヶ月で10件ほど販売実績を作れましたよ。
コンペで採用された案件では、評価コメントで



イメージにぴったりのデザインを作ってもらえました!
また、コンペ以外の案件においては



ポートフォリオを見て、こちらが求めるイメージとクオリティに合っていたので、依頼しました。
このようなコメントをもらいました。
つまり、稼ぐために大事なのは、先ほど述べたとおり「相手が求めるものを作れること」だといえます。
年齢・経歴・資格は関係ない!
仕事を取る際に、年齢や経歴、資格などは関係ありません。
重視されるのは、「どんなデザインが作れるのか?」という実力です。
たとえば、私もやっていたバナー作成のコンペは、初心者でも気軽に応募できます。
そこには、デザイン歴20年のベテランから、最近始めたばかりの初心者まで、いろんな参加者がいます。
ただし、最終的に評価されるのは、作品それ自体。なので、初心者でも採用されるチャンスは十分にあるわけです。



実際、私もベテランに勝って、採用を勝ち取ったことがあります!
だからこそ、初心者がやるべきことは、この2つですね
- 自分勝手なアート作品ではなく、相手が求めるものを作る方法を学ぶ
- デザインのクオリティレベルを上げる
逆に、このような初心者がやりがちな行動は、結果に繋がらないので要注意!
- とりあえず資格を取ろう!と勉強する
- センスをアピールするために色彩検定を取る
- 知識ばかり詰め込み、手を動かさない



ちなみに私は、資格を一つも持っていませんが、
未経験から始めて、収入を得られるようになりました
\ 1分で簡単登録! /
Webデザイン案件はどんなものがある?【仕事内容・スキル・相場】


次に、クラウドワークスにあるWebデザインの仕事について解説します。
「Webデザイン」と一言でいっても、その中身はさまざまです。
どんな仕事をするかによって、必要なスキルや稼げる金額も変わってきます。
今回は、大きく4つに分けて解説しますね。
- ロゴや名刺、チラシ制作
- バナーやサムネなどWeb画像制作
- ホームページやランディングページのデザイン制作
- コーディング(HTML/CSS)
①ロゴや名刺、チラシ制作
一つ目が、ロゴや名刺、チラシなどの印刷物の制作です。
このような案件があります


| 仕事内容 | スキル | 相場 |
|---|---|---|
| ロゴ制作 | Illustratorのスキル 入稿データの作り方 ブランド理解 タイポグラフィの知識など | 5,000円~50,000円 ※コンペ形式での募集が圧倒的に多い |
| 名刺制作 | Illustratorのスキル 入稿データの作り方 レイアウトの知識など | 5,000円~30,000円 ※コンペ形式での募集が圧倒的に多い |
| チラシ制作 | IllustratorやPhotoshopのスキル 入稿データの作り方 デザインの基本ルールなど | 3,000円~30,000円 |
このような印刷物の作成は、厳密にはWebデザイナーではなく、グラフィックデザイナーの仕事です。
違いはこちら
- Webデザイナー:Web上で見るものを作る
- グラフィックデザイナー:紙媒体の印刷物を作る
仕事内容だけでなく、使用ツールやデータの作り方も違います。
もちろんWebデザイナーとしてこのような仕事を受注してもOKです。
ですが、個人的には、これからWebデザインを始めるなら、Web上のデザインに専念する方がいいと思ってます。
なぜなら、グラフィックデザインの世界では、美大出身でセンスが抜群な方が多く、競争が厳しいからです。



私もロゴに挑戦したことがありますが、クオリティの差に圧倒されて、心が折れました…
今はWebデザインだけに集中してます
②バナーやサムネなどWeb画像制作
二つ目に紹介するのが、バナーやサムネイルなどのWeb画像制作です。
このような案件があります


| 仕事内容 | スキル | 相場(一枚) |
|---|---|---|
| 広告バナー | PhotoshopやIllustratorのスキル デザインの基本ルール マーケティング理解 コピーライティングなど | 2,000円~20,000円 ※コンペ形式での募集が多め |
| サムネイル | PhotoshopやIllustratorのスキル デザインの基本ルールなど | 1,000円~5,000円 |
| SNS投稿画像 | PhotoshopやCanvaのスキル デザインの基本ルール トレンドへの理解 ブランディングなど | 1,000円~10,000円 ※継続依頼の場合が多いので、固定報酬性が一般的 |
Web画像制作は、Webデザイン初心者が一番取り組みやすいお仕事です。
というのも、最低限「Photoshop」を使いこなせて、バナー制作の基本さえ押さえれば作れるから。
最近では、インスタなどSNSで使う画像を作る仕事がたくさん募集されてます。
一度クライアントに気に入ってもらえれば、その後も継続して案件をもらえるチャンスがあります。
そうなれば、安定した収入にも繋がります。



デメリットは、簡単に取り組める分、低単価になりやすいこと。
中には「1枚2〜3万円」の高単価案件もありますが、競争率は高いですね…
③ホームページやランディングページのデザイン制作
三つ目に紹介するのが、ホームページやランディングページの「見た目のデザイン」を作るお仕事です。
PhotoshopやFigmaといったデザインツールを使い、Webサイトのレイアウトや配色、装飾を作る仕事ですね。
このような案件があります


| 仕事内容 | スキル | 相場(1案件) |
|---|---|---|
| ホームページ | PhotoshopやIllustrator、Figmaのスキル デザインの基本ルール UI/UXの基礎知識など | 20,000円~100,000円 |
| ランディングページ | PhotoshopやIllustrator、Figmaのスキル デザインの基本ルール マーケティング知識 コピーランディングの知識など | 10,000円~100,000円 |



ここで一つ、大事なポイントを押さえておきます
初心者が混乱しやすいのが、
- 見た目のデザイン制作
- コーディング(HTML/CSS)
この2つの違いです。
Webデザイナーというと、「HTMLを使って、Webサイトを作る人」とイメージすることも多いです。
でも実際には、Webデザイナーのメイン仕事はコーディングではなく、Photoshopなどを使い「見た目のデザイン」を作ることです。
特に制作会社では、デザイナーとコーダーは分業されてることが多いです。
すると、コードを全くかかない(かけない)Webデザイナーも珍しくないんですね。
だから、Webデザイナーになるために、必ずしもHTML/CSSを習得する必要はありません。
結論として、これからWebデザイナーになるなら、まず大事なのは「見た目のデザイン制作」でプロレベルのスキルを身につけること!



もし、デザインよりもプログラミングが好き、得意だと感じる方は、コーダーになるという道もありますよ
④コーディング(HTML/CSS)
四つ目に紹介するのは、コーディング(HTML/CSS)の仕事です。
Photoshopなどで作ったデザインは、それだけでは意味がなく、実際にネット上で閲覧するために「実装作業」が必要になります。
この作業が、いわゆる「コーディング」です。
このような案件があります


| 仕事内容 | スキル | 相場 |
|---|---|---|
| コーディング (HTML・CSS・JavaScript) | デザインツールの簡単なスキル HTML・CSSのスキル JavaScript・jQueryのスキル | 10,000円~50,000円 |
| WordPress導入 | HTML・CSS・JavaScriptのスキル WordPressのテーマ開発知識 プラグインの設定・カスタマイズ セキュリティに関する知識など | 30,000円~50,000円 |
| サイトの修正・追加作業 | HTML・CSS・JavaScriptの知識 WordPressやCMSの知識 エラーやバグ修正に関する知識 | 5,000円~30,000円 |
このような仕事は、一般的には「コーダー」と呼ばれる方の仕事ですね。
ただし、Webデザイナーとして請け負うこともできます。
いづれにせよ、ホームページやランディングページを受注する時は「どの範囲を担当するのか?」を決めた上で仕事を探しましょう。
- 見た目のデザインのみ
- コーディングのみ
- デザインとコーディング両方



私は単価アップのために両方を請け負っています。
でも最初の頃はコーディングができなかったので、デザインのみで受注してましたよ
\ 1分で簡単登録! /
クラウドワークス3つの依頼形式
ここからは、クラウドワークスの依頼形式を解説します。
Webデザインの分野では、3つの依頼形式があります。
- プロジェクト形式(固定報酬制)
- プロジェクト形式(時間単価制)
- コンペ形式


それぞれの特徴はこちら
依頼者が仕事を掲載してワーカーを募集し、応募者の中から1人(または複数)を選んで契約するスタイル。
販売実績や経験が重視されるため、初心者にはハードルが高め。
- 固定報酬制:プロジェクトごとに報酬が決まっていて、成果物に応じて支払われる。
- 時間単価制:時給で報酬が設定されていて、実際に働いた時間に応じて週ごとに支払われる。
複数のワーカーが作品を提案し、採用された作品にのみ報酬が支払われるスタイル。
誰でも気軽に参加できるのがメリット。ただし、採用される保証はないので、せっかく作っても、採用されなければ報酬はゼロ。
実績ゼロの初心者でも参加できるコンペ


初心者にとって最も取り組みやすいのが「コンペ形式」のお仕事です。
特にロゴやバナー、ヘッダー画像は、ほとんどがコンペ形式で募集されています。



実際、私もスクールを卒業してから3ヶ月ほどコンペをやっていました。
最初は全然採用されず、25回目の応募でようやく1件採用されました!
コンペには賛否両論あり、ベテランデザイナーの中には「やる意味がない」という人もいますね。
その気持ちも分かりますが、私は挑戦する価値があると思ってます。
その理由がこちら
- 実績ゼロから誰でも参加できる
- 実案件をこなす練習ができる
- クライアント相手にリアルな経験を積める
- 案件数が多くいろんなジャンルを作る練習になる
- 不採用でもメールが1通届くだけなので心理的な負担がない
私の場合、最終的にはコンペで4〜5件実績を作れました。
当時採用されたもの↓


その後、コンペで作った実績を活かして、プロジェクト形式のお仕事にも応募していきました。
プロジェクト形式は「作ったのに報酬がもらえない」というコンペのデメリットはないです。
その一方で、契約にこぎつけるまでが、けっこう大変です。
ライバルが多く、どうしても経験豊富な方が選ばれるので、きちんと実績を積んでから挑戦した方がいいですね。
クラウドワークスの始め方5ステップ


ここからは、クラウドワークスの始め方を解説していきます。
- 新規会員登録
- プロフィールを充実させる
- お仕事を探す
- 受注する
- 納品する
STEP1:新規会員登録
登録はとても簡単です。
まずはクラウドワークスの「無料で利用を開始する」をクリックします。
\ 駆け出しデザイナー向け案件が豊富! /


メールアドレスで登録した場合は、自動返信メールが届きます。
メール内にあるURLをクリックして、本登録へ進みましょう。


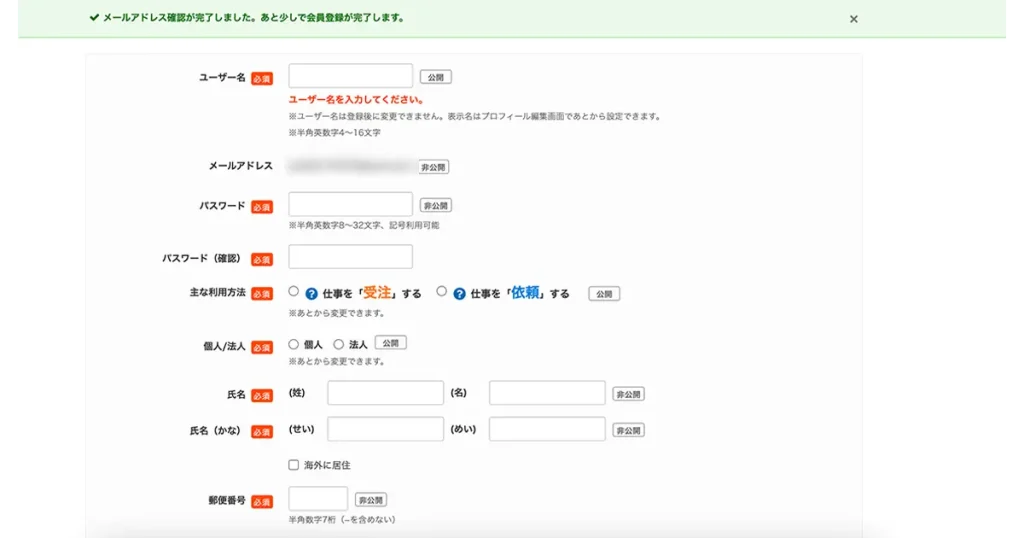
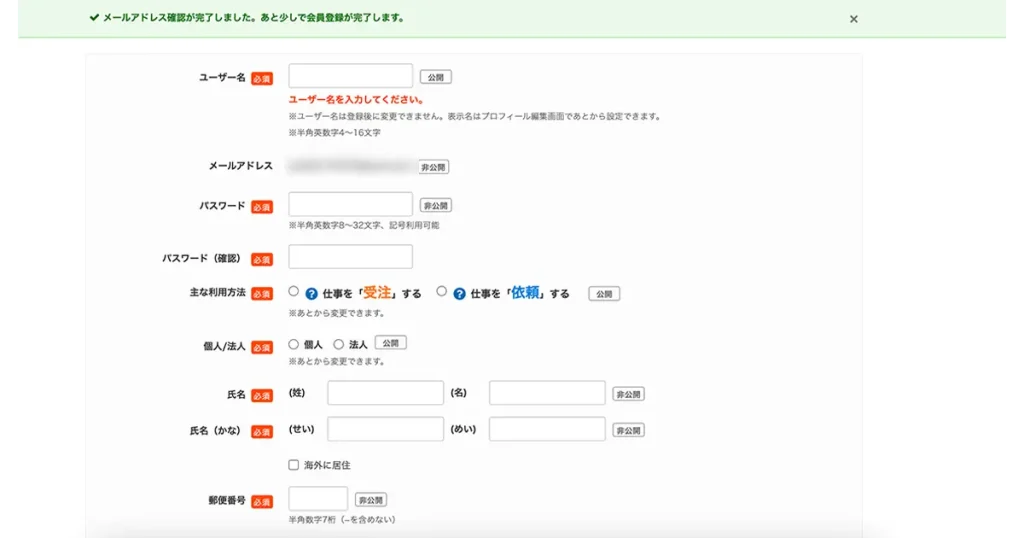
URLをクリックすると、必要事項の入力画面が出てきます。
基本的にすべて必須項目になるので、一つずつ入力していきましょう。


必須項目をすべて入力すると、「会員登録を実行する」ボタンが出てきます。
これをクリックすれば、会員登録は完了です。
STEP2:プロフィールを充実させる
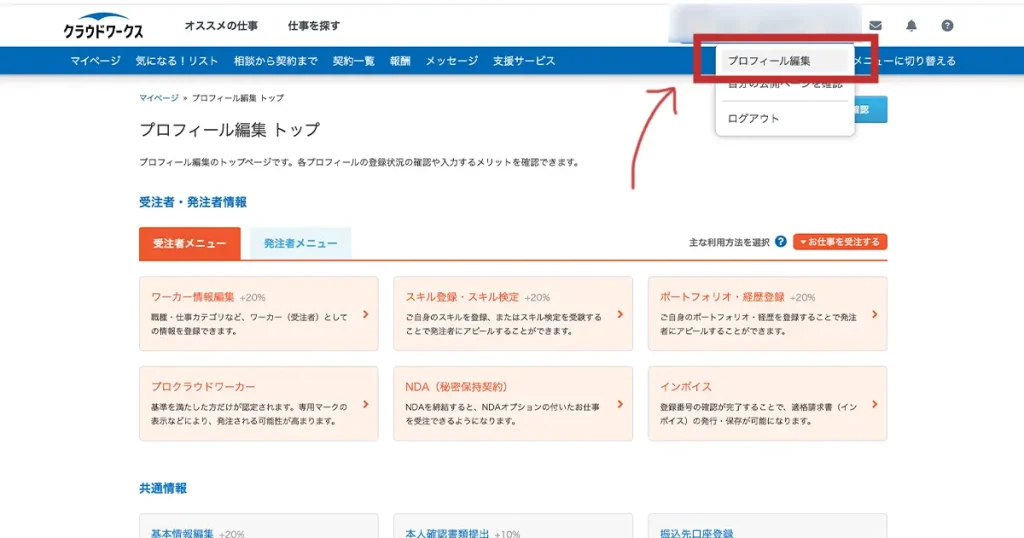
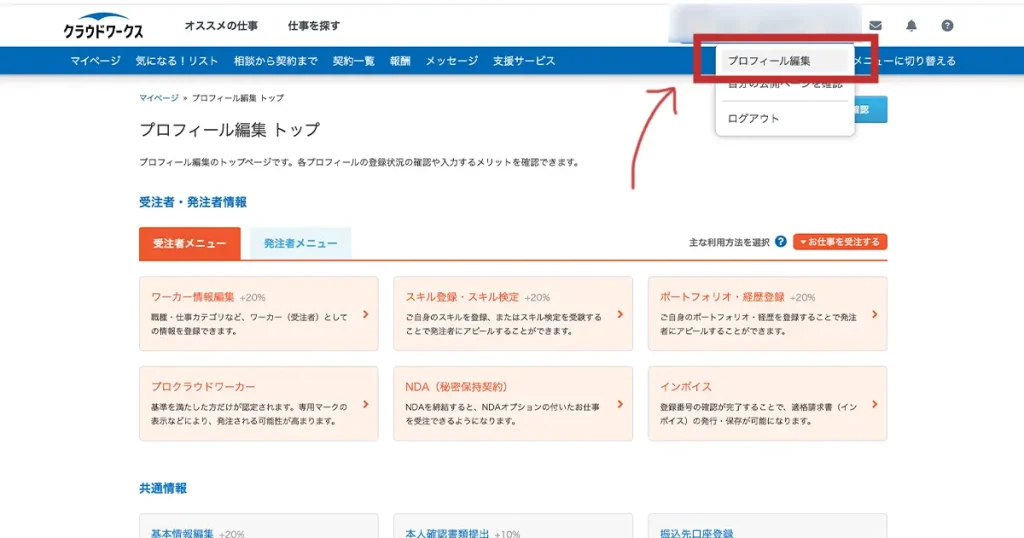
次はプロフィールの編集です。
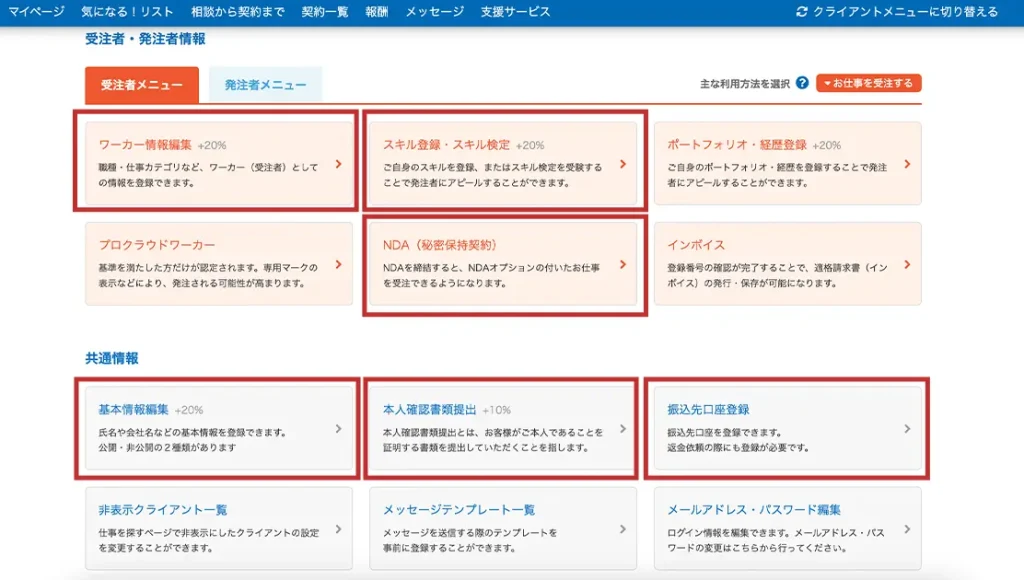
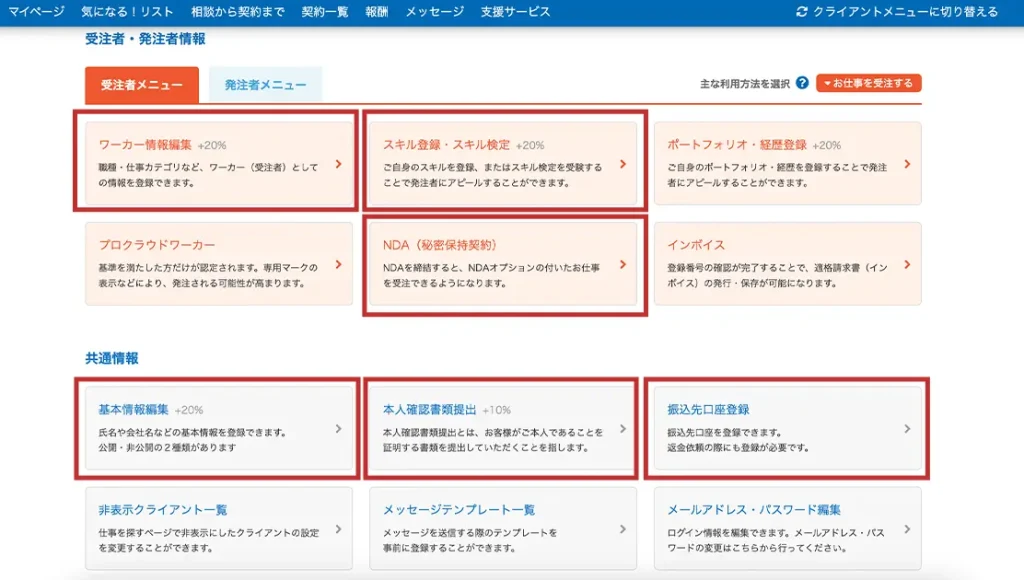
ログイン画面の右上にある名前をクリックすると出てくる「プロフィール編集」にて編集を行います。


以下の6項目は、しっかり設定しておきましょう。


- ワーカー情報
- スキル登録・スキル検定
- NDA(秘密保持契約)
- 基本情報編集
- 本人確認書類提出
- 振込先口座登録



重要な部分を詳しく解説していきますね
本人確認書類提出・NDA(秘密保持契約)
この2つは「信頼」にかかわる部分なので、最初にサクッと済ませておきます。
登録者が実在する人物であることを、公的な書類で確認する手続き。
運転免許証や健康保険証を撮影してアップロードするだけなので、とても簡単です。
仕事をする中で知った秘密情報を、第三者に漏らさないことを定める契約。
内容をしっかり確認した上で、ボタンをクリックするだけで締結できますよ。
基本情報編集
「基本情報」で重要なのは、この2点です
- 表示用の名前
- プロフィール画像


クラウドワークスにおける第一印象はこの2つで決まります。
なので、分かりやすく信頼感を与えるものにしたほうがいいですね。
名前のおすすめは、【本名や屋号 + 肩書や特徴】です。
たとえば
- 佐藤あおい@Webデザイナー
- あおい|売上UP専門Webデザイナー
- Aoi Design_24時間対応
プロフィール画像については、実物写真がベストです。
もしそれが無理であれば、おすすめはイラストですね。
ココナラを使うと、専門のイラストレーターさんに、お手頃価格で作ってもらえますよ。
プロフィール画像のNG例
- 風景の写真
- ペットや動物の写真
- プライベート感が強い写真
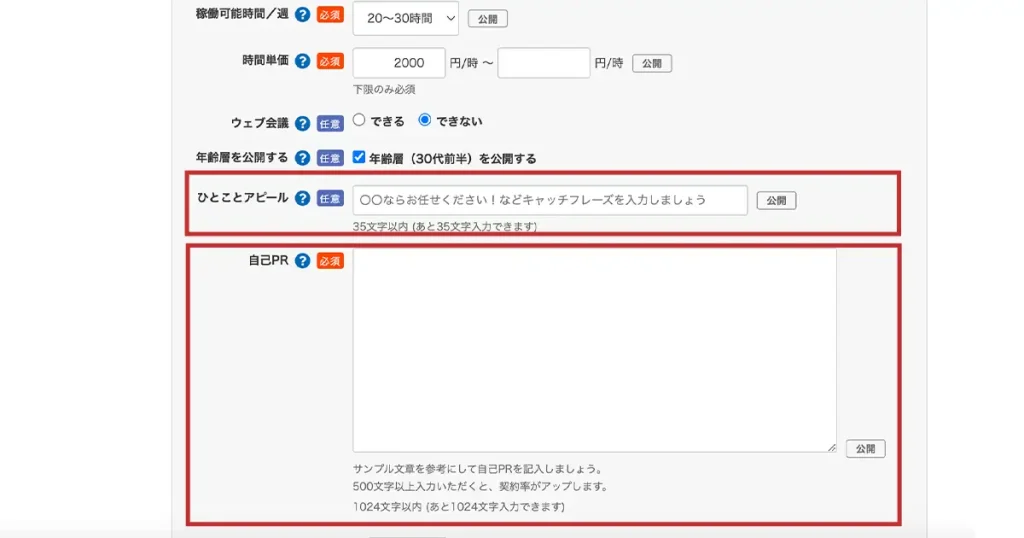
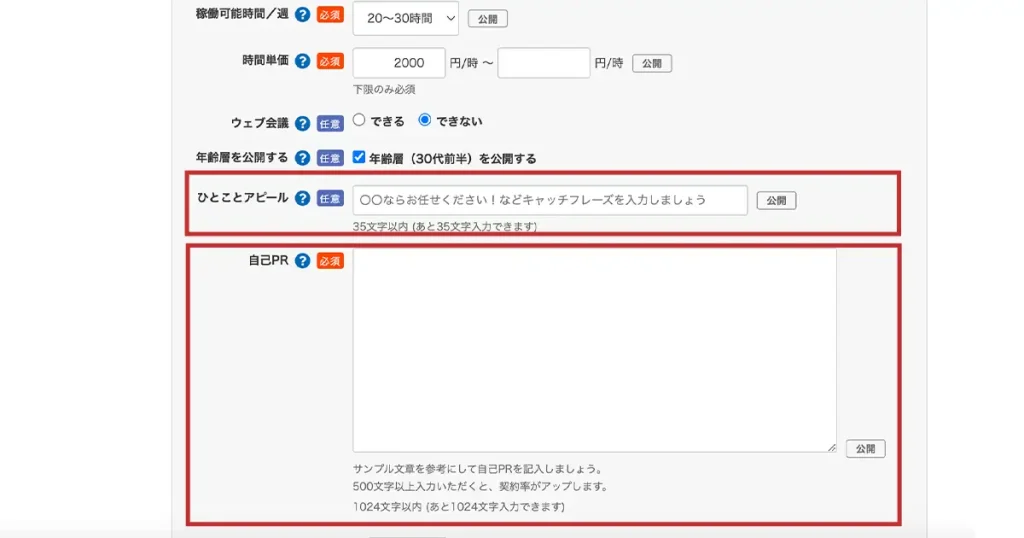
ワーカー情報
ワーカー情報では、詳しいプロフィールを登録します。
特に重要なのが、この2つです
- ひとことアピール
- 自己PR


なぜこの2つが大事かというと、プロフィールを見た時に最初に目に入る部分だから。
たとえば、あなたが仕事に応募したとします。
相手が興味を持ってくれた場合、ほぼ100%の確率でプロフィールをチェックされます。
その時に、自己PRがなにも書かれていなかったり、内容が不適切だったりすると、やはり印象が悪いですよね。
だからこそ、好印象を与えられる、読みやすい自己PR文が大切なわけです。



例文を用意したので、ぜひ参考にして書いてみてください
ひとことアピール:
売上や集客につながるデザイン制作ならお任せください!
自己PR:
当ページをご覧いただきありがとうございます。
Webデザイナーの佐藤あおいと申します。
バナーやランディングページ制作を承っております。
丁寧でスピーディーな対応を心がけ、リピートしてもらえるようなお取引を心がけています。
【制作できるもの】
・バナやヘッダーなどのWeb画像
・ランディングページ(デザイン&コーディング)
【使用ツール】
・Photoshop、Illustrator
・figma
・VScode
【経歴】
・2017年 〇〇大学〇〇学部卒業
・2018年 教育関連企業にて営業職を担当
・2020年 IT系企業へ転職
・2021年 フリーランスへ転向
【稼働時間】
一日4〜5時間を作業時間に充てています。
チャットでのご連絡は、24時間365日可能です。
STEP3:お仕事を探す
ここからは、お仕事探しに入っていきます。
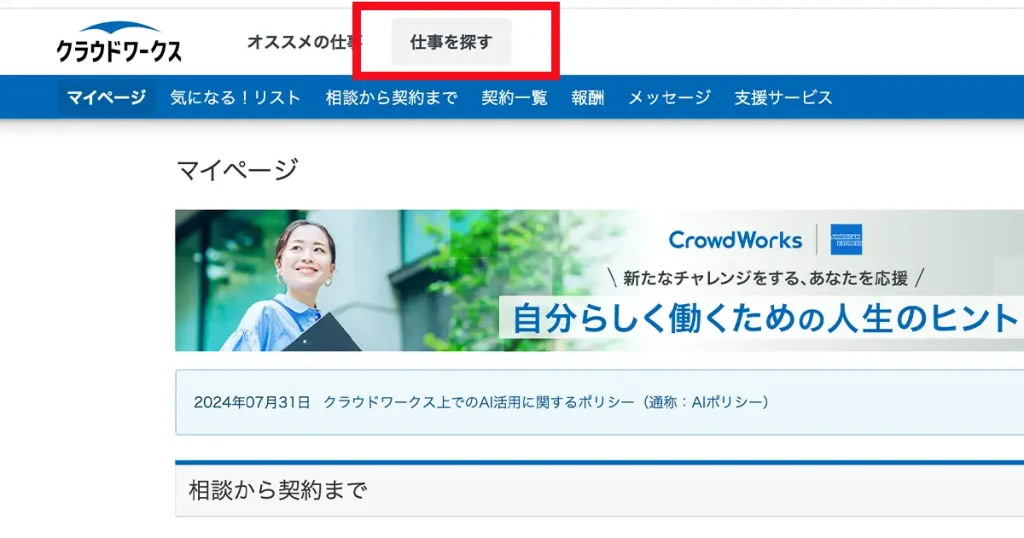
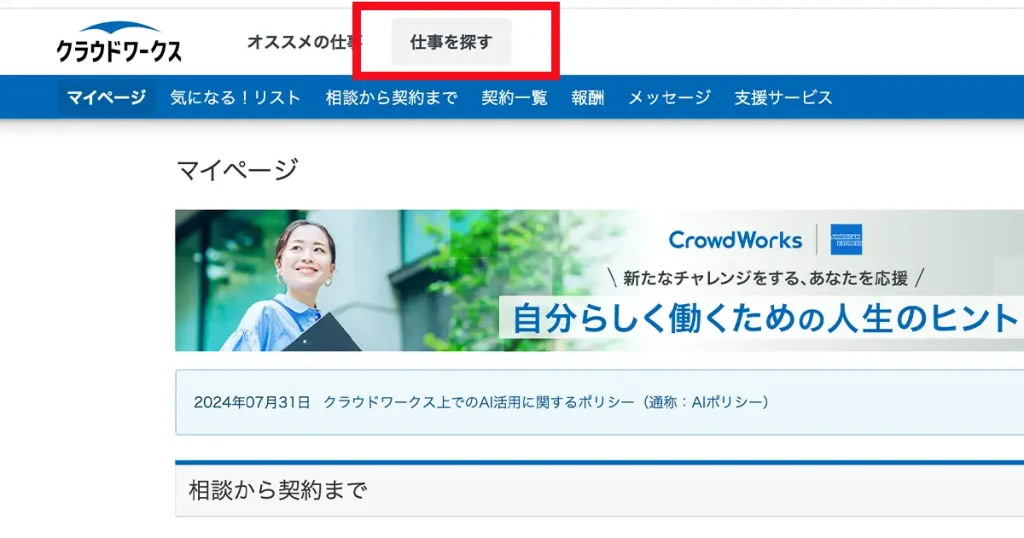
「仕事を探す」というボタンから検索ができます。


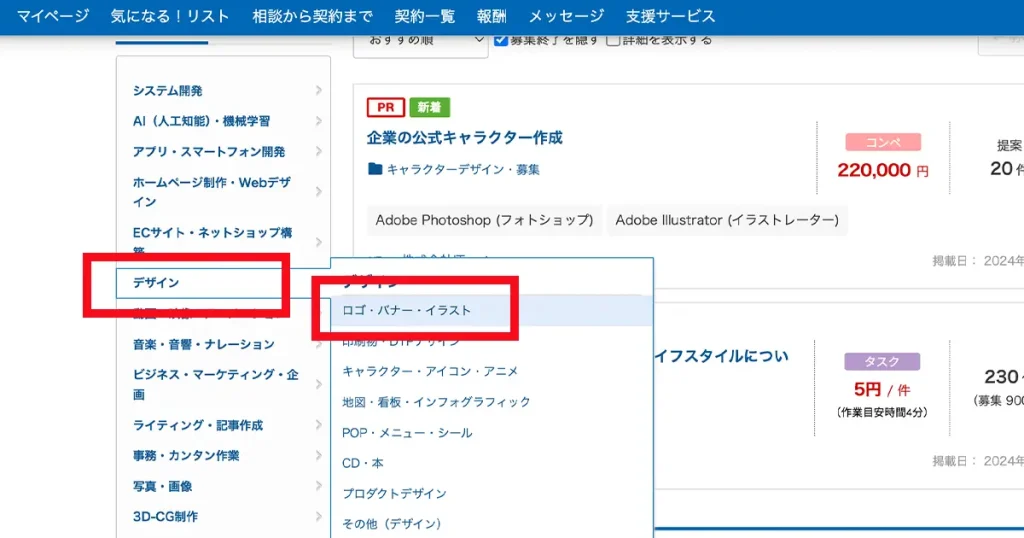
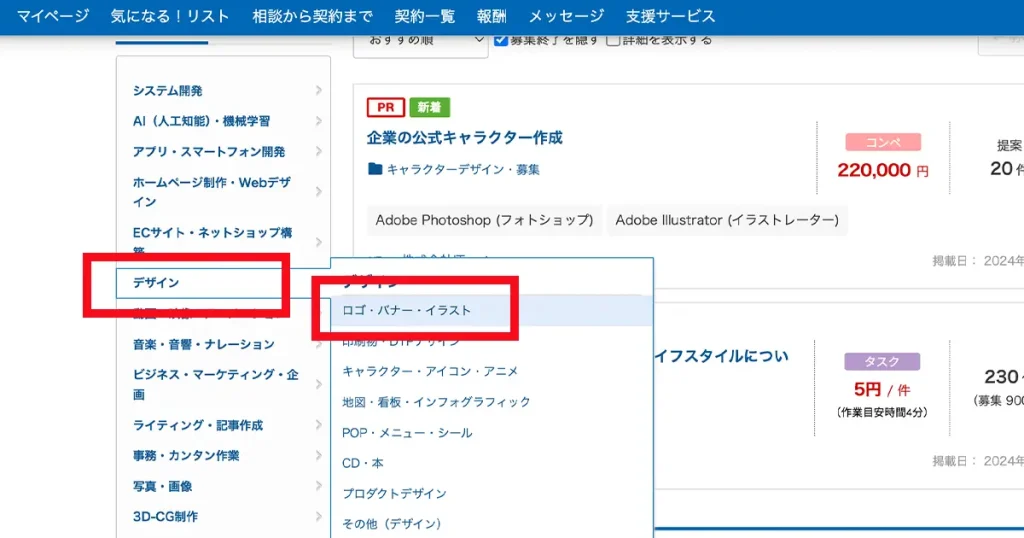
画面左にある「仕事カテゴリ」の中から、自分がやりたい仕事にしぼって検索ができます。
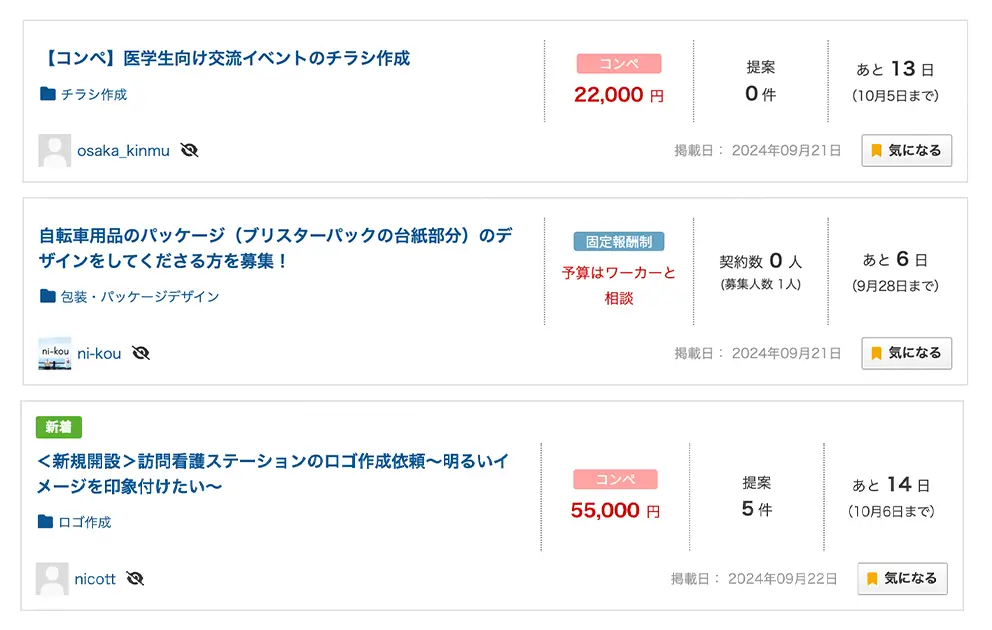
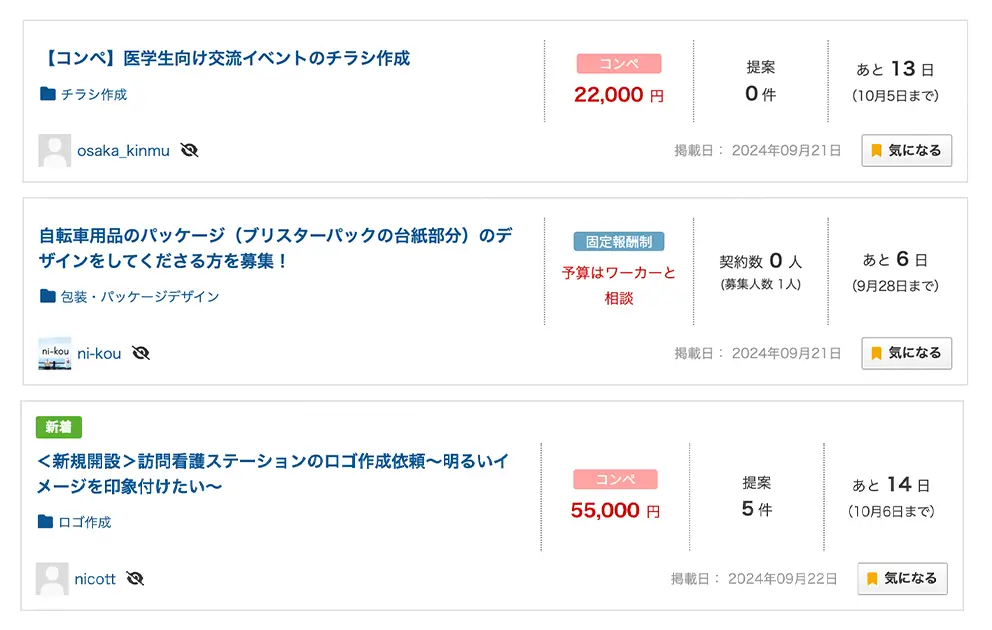
▼バナー案件を探したい場合


それ以外の方法として、検索窓に直接「バナー」と打ってもOKです。
すると、バナーのみにしぼって案件が表示されますよ。
その後は、自分が取り組めそうな案件を見つけて、進めていく流れになります。
STEP4:受注する
やりたい案件を見つけたら、受注のステップに入っていきます。
依頼形式によって進め方が異なるので、「コンペ」と「プロジェクト」に分けて解説しますね。
①コンペ形式
コンペの場合は、すぐに作品の提案ができます。
仕事概要をしっかり読み、相手の要望に合わせて作品を作りましょう。



コンペは気軽にできるのが魅力です。
あまり悩まず、「やってみたい!」と思うものがあれば、チャレンジしてみましょう!
| 納品ファイル形式 | 「.ai」はIllustrator、「.psd」はPhotoshopを使って制作。 両方書いてある場合は、どちらを使ってもいい |
|---|---|
| 応募期限 | 期限が近いものからやるのがおすすめ |
| 仕事の詳細 | 要望や注意点はしっかり読み、その通りに制作する |
| 作品の提出数 | 応募期限が切れるまでは、いくつでも提出ができる。 可能なら2〜3個作って提案した方が、採用率は上がります |
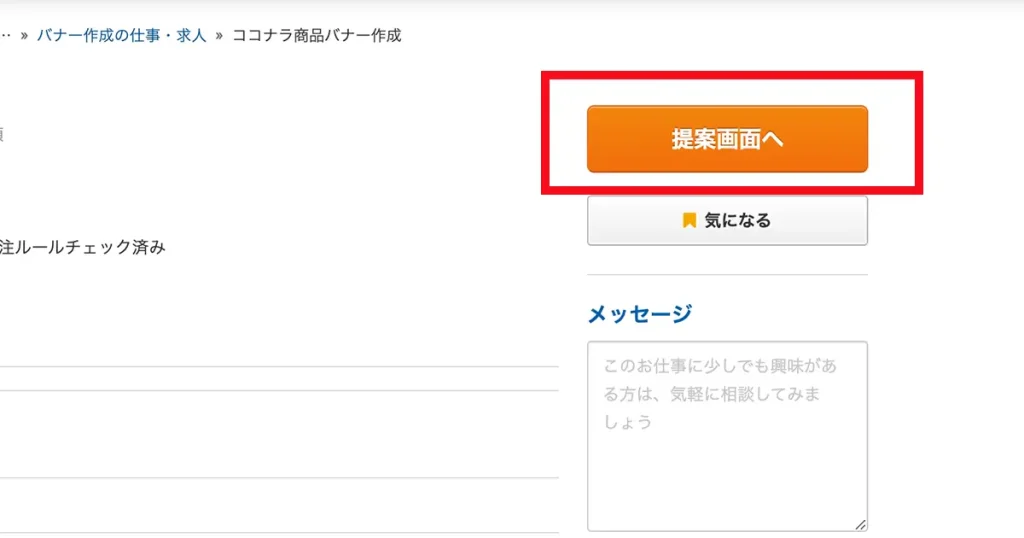
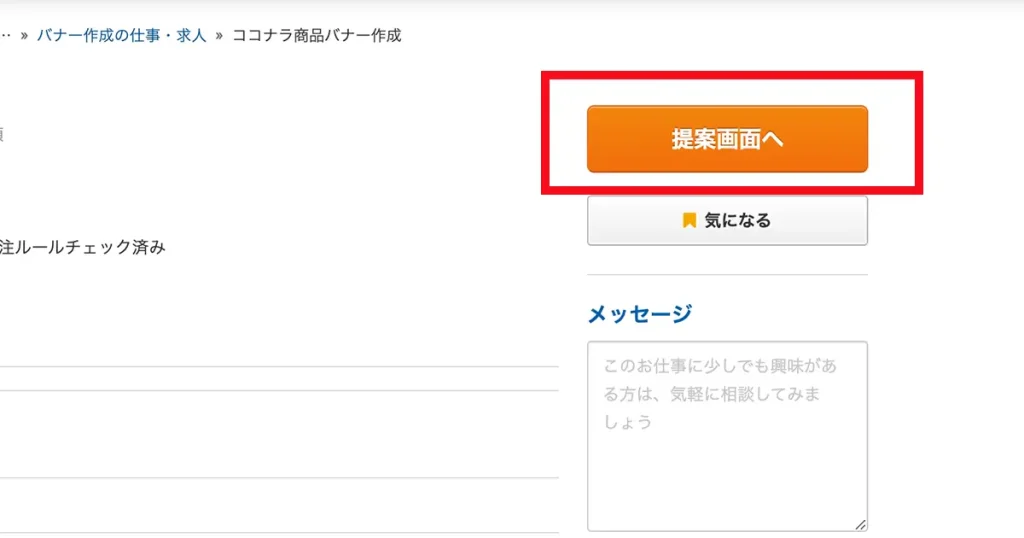
作り終わったら、「提案画面へ」から提出します。


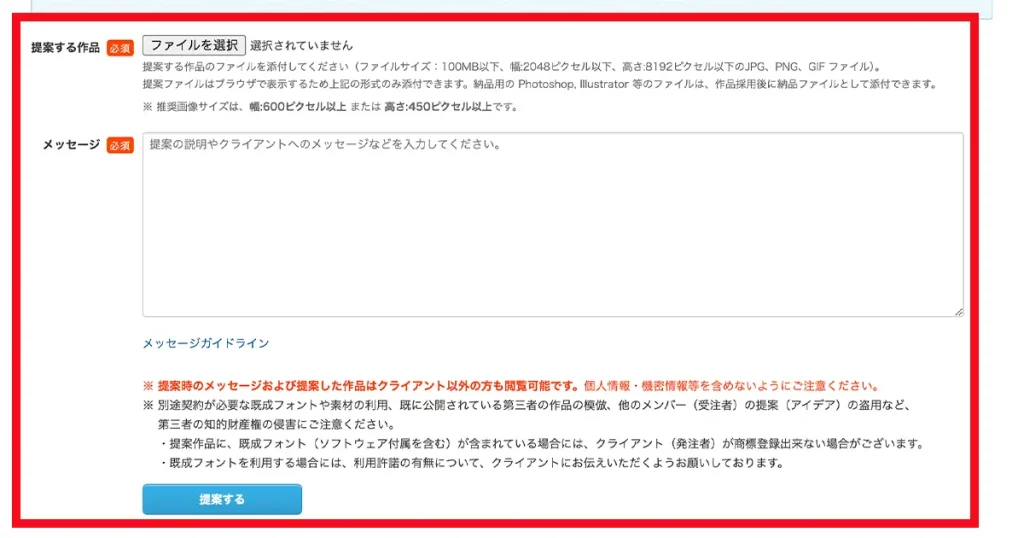
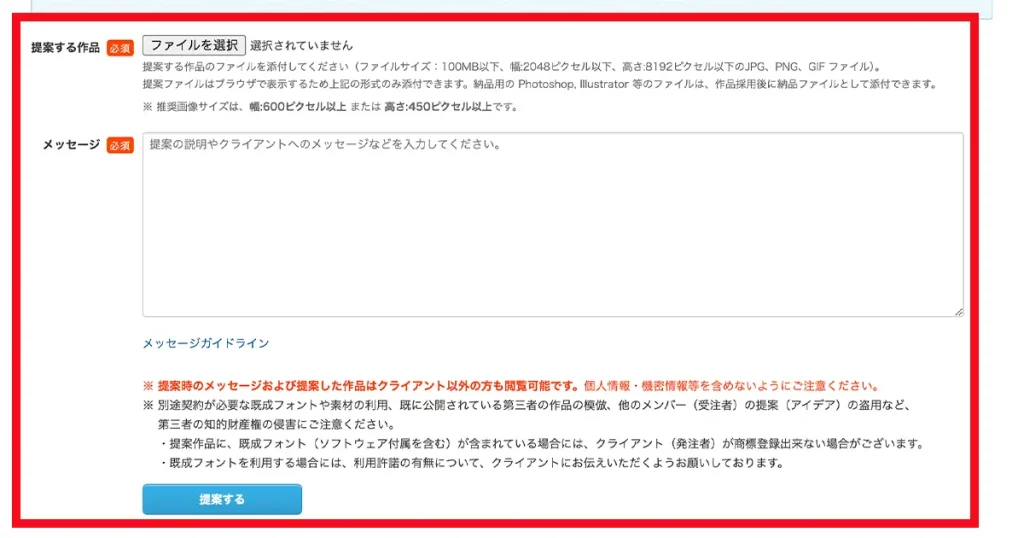
「提案する作品」のファイルを選択をクリックし、画像形式で保存した作品を添付します。


提出の時に一つ重要なのが、「メッセージ(必須)」の記入です。
ここには、制作意図や意識したポイントを書きましょう。
意外と見られる部分で、採用・不採用にも十分影響するので、しっかり書いておいた方がいいですよ。
②プロジェクト形式
プロジェクトはコンペと違い、契約後に制作を行います。
なので、まずは「応募」することから始めていきます。
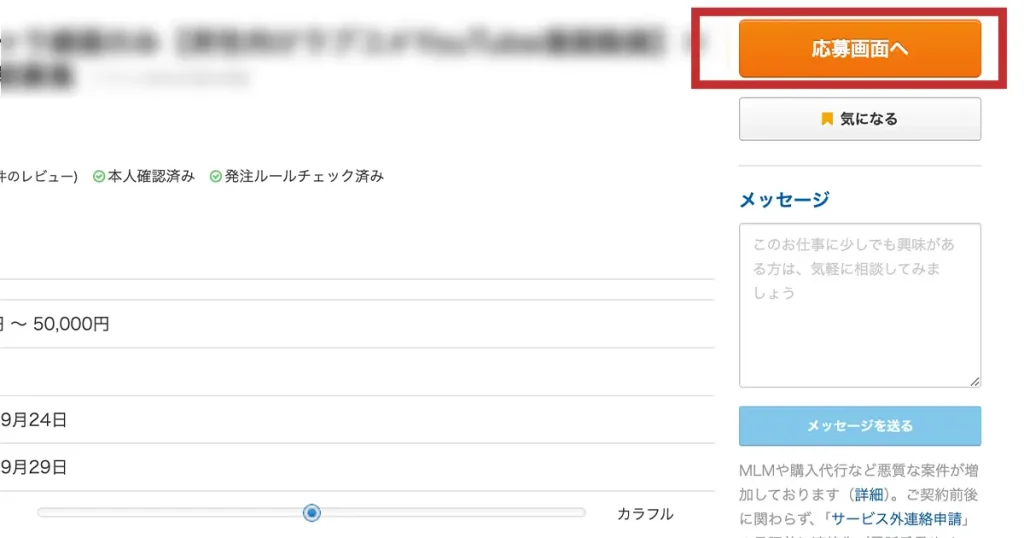
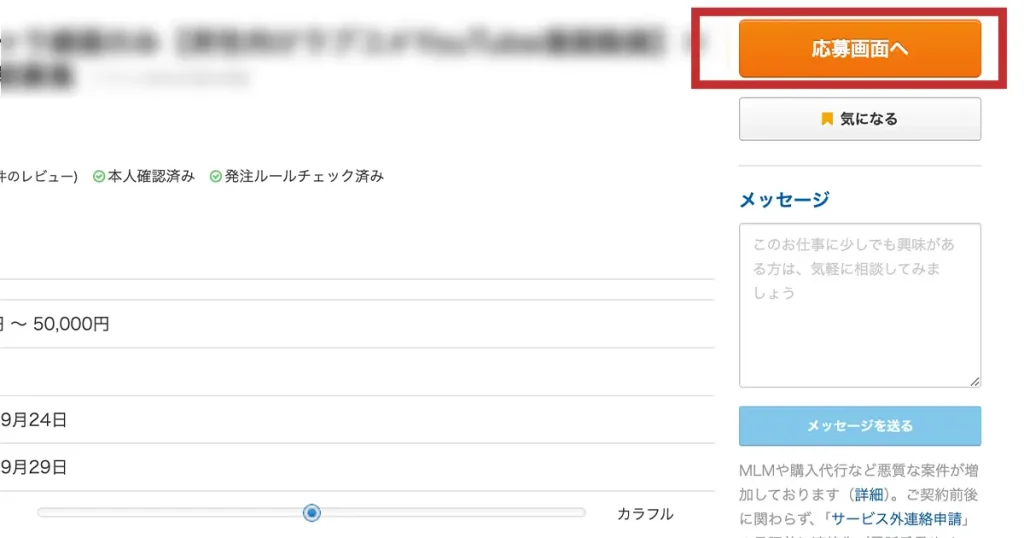
「応募する」ボタンから応募ができます。


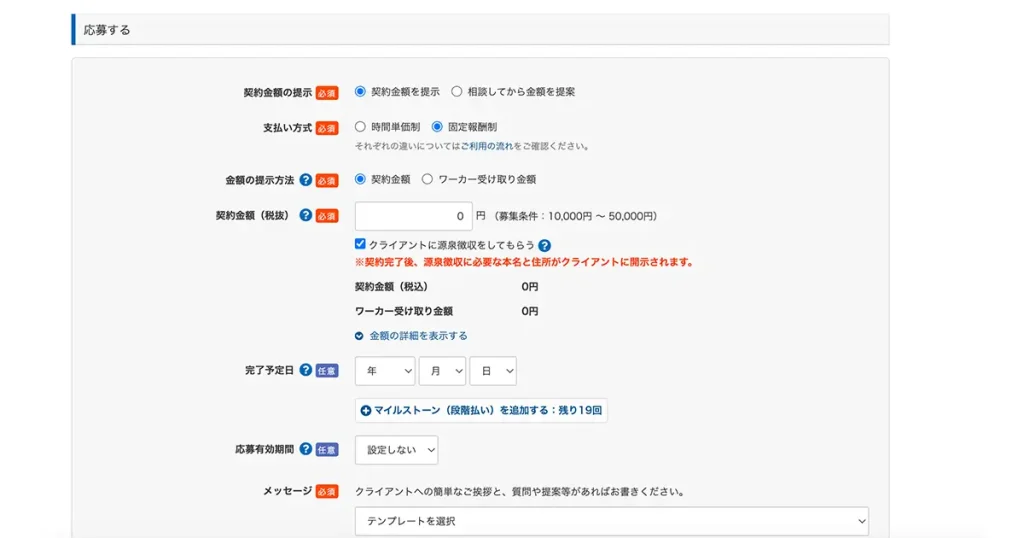
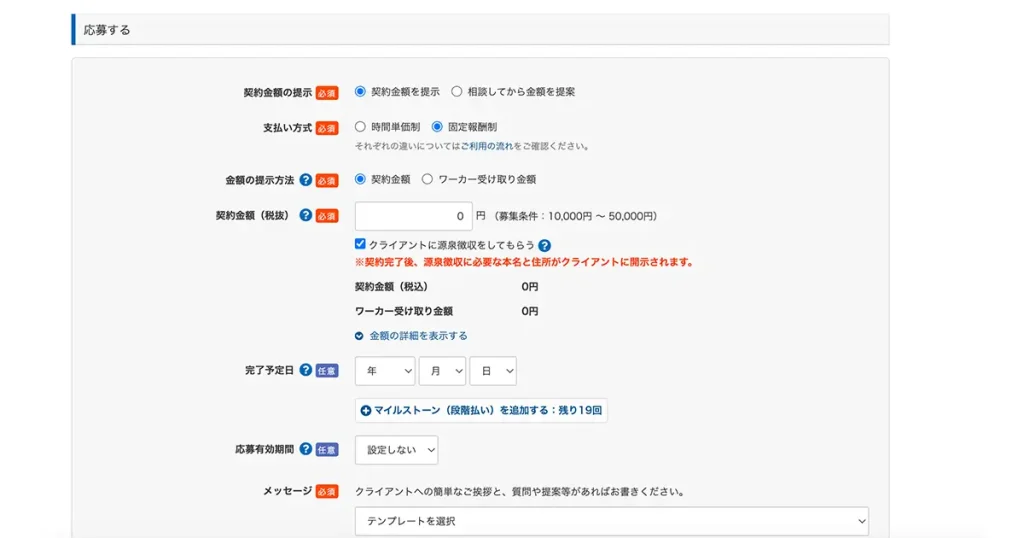
次に「応募内容」を記入していきます。


ここの内容次第で採用・不採用が決まるので、漏れのないようしっかり記入しましょう!
ポイントはこちら
- 簡潔でわかりやすい言葉を使う:相手は何十件もの応募を読むので、読む負担を与えない文章がいい
- 具体的な実績をしっかり示す:実績がゼロだとライバルに勝てない。一つでもあればしっかりアピールする
- 提案額は少し安めに設定する:相手の希望額よりも少し低めに提案することで、選ばれる可能性が高まる
- 新案件にすぐ応募する:通知設定をONにして、掲載後すぐに応募することで、相手の印象に残りやすくなる
ここで一つ注意点として、
複数の案件に応募するためにテンプレートを作るのはOKですが、あからさまにテンプレっぽい文章だと、印象が悪いです。



各案件ごとに、その仕事に対する具体的な提案を書くことがポイントですよ
応募をした後は、相手からの連絡を待つことになります。
興味を持ってもらえたら、すり合わせを行い、合意ができれば契約に進みます。
その後「仮払い」が行われて、いよいよ作業がスタートです。
STEP5:納品する
最後が、納品になります。
応募期限から数日経つと、採用・不採用のメールが届きます。
クラウドワークスのサイトからも確認できます。
不採用なら、その時点で案件は終了です。採用なら、相手と連絡を取り、正式なデータを納品します。
※案件によっては多少の修正が入りますが、通常は納品データを添付して完了、となることが多いです。
契約後に制作を行い、納品をします。
その後「検収」がおこなわれ、修正があれば修正依頼が送られてきます。
修正が完了したら業務は終了です。そのタイミングで、仮払いした金額がワーカー側へ支払われます。
【全体の流れ】
- 応募
- 条件交渉
- 契約
- 仮払い
- 制作作業
- 納品
- 検収
- 支払い
- 完了
- 評価
クラウドワークスのWebデザイン案件で稼ぐ3つのコツ


さいごに、クラウドワークスで稼ぐための3つのコツをご紹介します。



私の実体験をもとに解説していきますね
- 簡単な案件からこなしていく
- 諦めないメンタルが大事
- 実績を武器に高単価案件へ移行する
①簡単な案件からこなしていく
初心者は、まずは簡単に取り組めそうな案件から始めるのがおすすめです。
なぜなら、実績がないうちは高単価案件に応募しても、なかなか採用されにくいから。
クラウドソーシングでは、コンペ以外は、やはり販売実績やレビュー数が多いワーカーが優先的に選ばれます。
あとは、私もそうでしたが、初心者だと「仕事に応募するのが怖い…」と不安になる方が多いと思います。
なので、まずは1,000円のバナー制作など、ハードルの低い案件に挑戦するといった感じで大丈夫です。
実案件をこなすことで、少しずつ仕事の要領がつかめてくるし、自信もつきます。
すると5件、10件と数をこなしていくうちに、受注が怖くなくなります。
例えば、簡単に取り組める案件というと、
- バナー制作
- サムネイル制作
- トップ画像制作
こういったWeb画像制作はチャレンジしやすいですね。
真面目な方だと、



デザインもコーディングも完璧にしてから仕事に挑戦しよう!
こう思いがちですが、実際には仕事をしながら勉強していくスタイルの方が、圧倒的に成長が早いです。
勉強ばかりで飽きてしまわないためにも、1,000円でいいので、まずはお金を稼ぐ経験をしてみましょう!
その経験がモチベーションになって、勉強も楽しくなるし、どんどん行動できるようになりますよ。
②諦めないメンタルが大事
クラウドワークスで仕事を得るためには、あきらめないメンタルや行動力が不可欠です。
これは、会社員として働く場合と、個人(副業やフリーランス)で働く場合の大きな違いといえます。
なぜなら個人で活動する場合、積極的に自分をアピールしなければ、向こうから仕事はやって来ないから。
ちょっと宣伝しただけでは、誰も気づいてくれません…
たとえば、クラウドワークスで3〜4件ほど応募して結果につながらないと、すぐあきらめてしまう人が多いです。
しかし!それでは行動が全然足りません。
私の友人でもいましたが、
根性のある人は「1か月に100件以上応募して、1件獲得する」といった感じで、とにかく数をこなしてます。



スマートに仕事を見つけるのは難しいので、みんな必死で頑張っています。
「自分はダメだ…」と落ち込む必要は全然ないですよ。前向きに行動していきましょう!
③実績を武器に高単価案件へ移行する
低単価案件やコンペの仕事は、初心者にはおすすめですが、実績がたまった段階で次のステップへ進んだ方がいいです。
特にコンペは採用される保証がないので、ずっとやり続けると疲れてメンタルがやられてしまいます…
目安としては、3ヶ月前後、実績が4〜5個できたら次へ行きましょう。



私の場合は、その後プロジェクト形式の仕事に応募したり、ココナラを本格的に始めました
プロジェクト形式でおすすめなのは、このような発注者が募集している仕事です
| 制作会社 | 案件をたくさん抱えているので、気に入ってもらえれば継続して仕事がもらえる |
|---|---|
| 法人 | お金があるので、高単価で質の高い案件が多い。安く買い叩かれることが少ない |
| 個人起業家・フリーランス | デザイン周りでいろんな仕事を頼まれることが多い。 気に入ってもらえれば、HPやLP、SNS画像など継続して仕事がもらえる |
クラウドワークスは、やはり全体的に低単価な案件が多いのは事実です。
しかし、中には「トップページデザイン:1枚20万円」のような条件のいい案件もあります。
定期的にサイトをのぞいて、美味しい案件を見つけてみるのもおすすめです。
まとめ:迷ってるなら挑戦してみよう。稼げるかどうかは行動あるのみ
クラウドワークスは賛否両論ありますが、私は駆け出し時期に利用して、良かったと思っています。
その理由はこちら
- オンラインですぐに仕事を探せる
- 隙間時間に作業ができる
- 初心者向けの案件が豊富にある
- 実案件をこなす練習ができる
- ポートフォリオに載せる実績作りができる
確かに初心者だと、最初の一歩を踏み出すのが怖いと感じるかもしれません。
ですが、そんな心配は全く必要ないですよ!
私自身も最初は、



こんな素人に依頼してくれる人なんているのかな…?
こう不安でしたが、実際に行動してみると、依頼してくれる方はちゃんといました。
気がついたら、不安を感じるヒマもなく必死にやっていましたね。
何事もやってみないと結果は分からないので、まずは行動してみるのが大切だと思います。
まずは会員登録をして、どんな仕事があるかチェックするところから始めてみましょう!