こんにちは!Webデザイナーの@AoiDesignです。
今回はポートフォリオの作成ノウハウ、具体的な作り方をゼロから解説していきます。
この記事で分かること
- ポートフォリ作成における重要な考え方
- ポートフォリオの具体的な4つの作り方
- ポートフォリを作る際のコツや注意点
Webデザイナーにとって、ポートフォリオはお仕事をゲットするための大切な武器です!
実績がゼロでも、ポートフォリオ次第で「即採用!」といったことも全然ありえます。
逆に、イマイチなポートフォリオのせいで、せっかくのチャンスを逃してしまうことも…
私自身、未経験からスクールを卒業した後にいただいた仕事は、すべてポートフォリオが評価された結果でした。
今回はそんな私の経験も元に解説します。
参考にしてもらえば、実績ゼロでも採用につながるクオリティの高いポートフォリオが作れるはずです!
Webデザイナーのお仕事探しにポートフォリオは必須
Webデザイナーとして仕事を探す時、ポートフォリオはほんとうに重要です。
仕事に応募する際には、たとえ先方から要求されなくても、しっかり事前に準備しておくことが大切ですよ。
でも、なぜポートフォリオがそんなに大事なのでしょうか?
それは、Webデザイナーは「何が作れるのか?」で判断される仕事だから。経歴や資格はほとんど見られないと思っていいです。
どんなに華麗な経歴を持っていたとしても、それは正直役に立ちません…
 RIKA
RIKA私自身は、3なしデザイナーです…
・デザイン学校出てない
・制作会社で働いた経験ない
・資格一つも持ってない
でも、ポートフォリオを武器にして、ちゃんとお仕事が取れているのが事実です。
大事なのは、ポートフォリオのデザインではない!
ポートフォリオが大事なのは、分かってもらえたかなと思います。
でも、ここでさらに大切なことをお伝えしますね。
それは…一番大事なのは、ポートフォリオじゃなくて、そこに入れる「制作物」だということ!
どんなにポートフォリオがいい感じでも、中身の制作物がイマイチだと、全然意味がないんですよね(悲)
それでいくら応募しても、一向に仕事がもらえず、むだに時間を消耗してしまいます。
逆に、中身のクオリティが良いなら、単に画像を並べただけのシンプルなポートフォリオでも、十分仕事Getにつながります。
というわけなので、まずは中身を頑張って作りましょう!
中身がイマイチなら、作り直すべし!
もしスクールですでに作ったものが「なんか微妙…」と感じるなら、思い切って作り直すべきです。
遠回りに感じるかもですが、実はその方が結果的に早く仕事をゲットできるので、効率がいいですよ。
でも、イマイチかどうかって自分じゃよく分からない…



確かにそうですね‥
まずは最低限、自分で見て「これ、なんか微妙だな」と感じないものを入れましょう。
あとは、世にあるデザインを参考にするのも一つの手です。
例えばバナーの場合は、バナーアーカイブなどを見て、自分のデザインが並べたときに見劣りしないかどうかを確認してみてください。
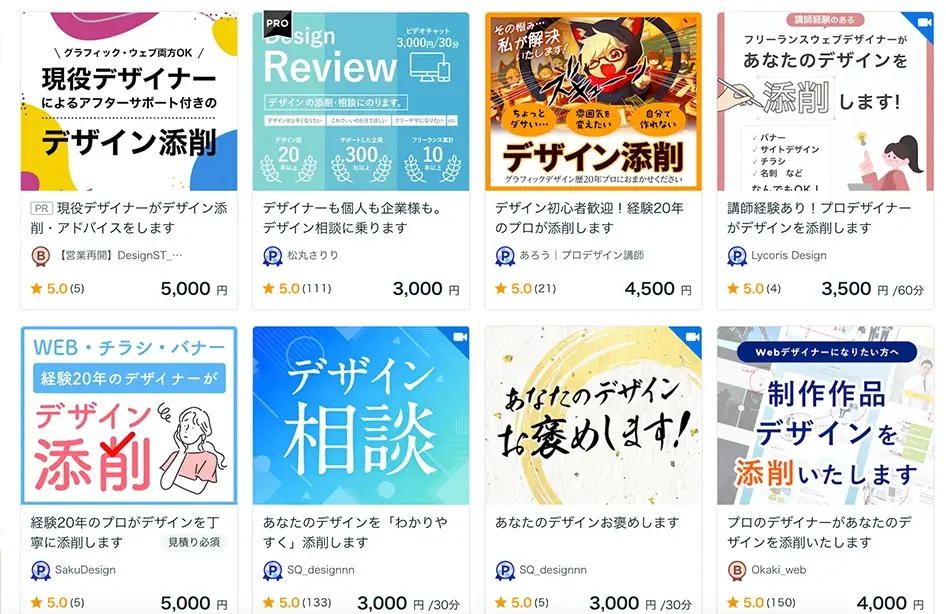
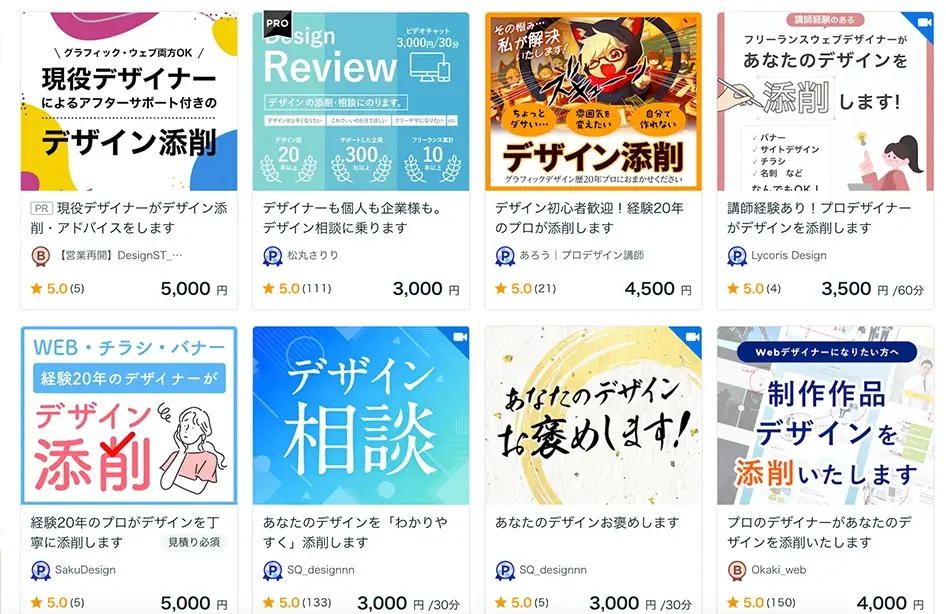
さらに、プロに添削をお願いするのもおすすめです。
例えば、ココナラには、お手頃価格のデザイン添削サービスがありますよ。


ポートフォリオの中身の作り方は、こちらも参考にしてください。


ポートフォリオに入れるべき内容
ここからは、ポートフォリオの内容についてお話ししていきます。
大きく2つに分かれます。
制作物
- 画像またはURL
- タイトル
- 概要(制作時期や担当範囲)
- 制作意図
- 成果(クリック率が3倍に増加した等)
- 依頼者からもらった感想や評価
自己紹介
- 名前
- 顔写真またはイラスト
- 簡単な経歴
- 制作できるもの
- 使用ツール
- 自己PR
- 連絡先
成果や評価がない場合は、特にかかなくてもOKです。可能な範囲で入れましょう。
また、フリーランスや個人で活動する場合は「制作メニュー・料金」も入れた方がいいですね。
- バナー1枚:3,500円〜
- ホームページのトップ:20,000円〜
のような感じです。
一方、制作会社へ転職を希望する場合は、料金はかかなくても大丈夫です。
具体的にどんな制作物を入れたらいいの?
ポートフォリオ作成で、こんな疑問がよく出てきます。
バナーしか作ってないけど、やっぱりホームページも入れた方がいいの?
結論、入れる制作物は応募する仕事によって変わってきます。
例えば、バナーやヘッダーなどの画像作成の仕事に応募するなら、バナーや画像メインでポートフォリオを作ればOK。
むりにホームページを作って入れる必要はありませんよ。
どちらにせよ、Webデザイナーとして大事なのは、まず「見た目のデザイン」をしっかり作れることです。
なので、HTMLのスキルをアピールするより、PhotoshopやIllustratorで作ったデザインをきっちり見せた方がいいです。
一方で、コーディングスキルが必要な仕事に応募する場合は別です。
この場合、コーディング力を見せる必要があるので、まずは自分で作ったHTML等のデータをサーバーにアップロードします。
ポートフォリオにはそのURLを載せて、先方が実際にサイトを確認できるようにしましょう。
サーバーにアップロードする方法は、こちらも参考にしてくださいね。





いづれにせよ大事なのは「相手が見たいスキルに合わせてポートフォリオを準備する」ことですね!
たとえば、
自分は動画編集やイラスト作成もできるから、それも入れちゃおう!
こんな風にしても、応募する仕事にそのスキルが求められてないなら、残念ながら評価の対象にはならないです…
架空のサンプル品を入れてもいいの?
スクールの課題や自分で練習用に作ったものも、ポートフォリオに入れて大丈夫です。



実際、多くの駆け出しデザイナーがそれで仕事獲得できてるし、私も当時スクールで作ったバナーを使っていました。
ただし、ここで一つポイントがあります!
それは、必ず「お題」をもとに作成することです。
たとえば、バナーを作る場合、以下のような具体的なお題をもとに、自分なりに制作意図を持って作ることが大切です。
お題の具体例
- 制作物::バスツアーのバナー
- ターゲット::50代〜70代の旅行好きなシニア層
- 用途:Googleディスプレイ広告
- サイズ::300px × 250px
- テキスト::「大人の休日を楽しむ【バスツアー特集】」「この秋、忘れられない思い出を」「ツアーの詳細はこちら(ボタン)」
- 色味: 落ち着いた上品なデザイン(オレンジ系)
逆に、トレースしただけのバナーや、何も意図がなく作ったデザインはNGです。
なぜかというと、何の意図もない制作物では、デザイナーとしての考え方やスキルが伝わらないから。
そもそも、なぜ「制作意図」が大切なのでしょうか?
それは、私たちが作るデザインは、ビジネス上の問題解決のために作られるからですね。
たとえば、「もっと集客力をあげたい」「ページへの遷移率を高めたい」といった問題。
ポートフォリオをチェックする側は、そうしたビジネスの課題に対してどのようにアプローチできるか、デザイナーの視点や能力を重視します。
だからこそ、ポートフォリオには「課題をどうデザインで解決しようとしたのか?」をしっかりとアピールする必要があるわけです。
「お題」から作った制作物がない方は、こちらの記事も参考にしてください。


ポートフォリオ作成の重要ポイントと注意点
ここでは、作る上での重要ポイントと注意点を4つご紹介します。
- 制作意図と制作範囲をしっかり記載する
- おしゃれさよりも視認性・可読性を重視
- 素人感が伝わる余計な一言は書かない
- 掲載許可や著作権の取り扱いに注意
制作意図と制作範囲をしっかり記載する
まず大事なのは、
- 制作の意図
- 制作を担当した範囲
この2つをしっかり記載することです!
制作の意図については、先ほど「架空のサンプル品を入れてもいいの?」で話した通りです。
デザインにはビジネス上の問題を解決する役割があるから、それに対して自分がどうアプローチしたのかを伝える必要があります。
具体的には、こんな感じで書けばOKです。
「投資」という堅いイメージを払拭し、気軽に申し込めるようポップで明るいイラストを多用しました。
独自のコンセプトが強い塾なので、他社比較を目立たせ、オリジナル性を最大限にアピールするレイアウトにしました。
次に「制作を担当した範囲」について
これは制作において、自分が具体的にどの部分を担当したのかを明確に示すことです。
こんな感じです
企画書や原稿を提出いただいた上で、トップページと下層4ページのデザインのみを担当しました。
戦略や企画段階から参画し、デザイナー視点でご提案を行い、デザイン制作とコーディングも全て担当しました。
でも、なぜ担当範囲をしっかり伝える必要があるのか?
それは、自分が持っているスキルを明確に証明できるからですね。採用後のミスマッチも防げます。
相手も「この人なら、うちの業務でこの部分を任せられそう!」と安心して仕事を依頼できます。
おしゃれさよりも視認性・可読性を重視
ポートフォリオを作る際は、凝ったデザインよりも「読みやすい・見やすい」を最優先にしましょう。
なぜなら一番重要なのは、作品自体の魅力がしっかり伝わることだからです。
良くない例としては、こんなのがあります。
- フェードインなど動きが多くて読みづらい
- リンクが多く、どこに何が書いてあるか分かりずらい
- 画像の容量が多くてページ速度が重い
ポイントをまとめたので、チェックしてみてください。
- ポートフォリオ自体はシンプルな色味に
- デザイン4原則(近接・整列・強弱・反復)を守った見やすいレイアウト
- 読みやすい文字の大きさ、フォントを使う
- ごちゃごちゃした装飾はつけない
- 誤字脱字には注意して文は簡潔にまとめる
素人感が伝わる余計な一言は書かない
「初心者」などの素人をアピールする言葉は入れないようにしましょう。
なぜなら依頼する側からすると、素人に頼むのはリスクがあるし、不安に感じるからですね。
あまり書かない方がいいNGワードはこちらです
- 初心者
- 駆け出し
- 勉強中
- スクール卒業したばかり
- デザイナーになりたて
- 副業
- 兼業
- 隙間時間に作業
- 子育て中、ママデザイナー



「ママデザイナー」を名乗る人はめっちゃいます
絶対NGではないけど、あえて書く必要はないかも…?と思います。
掲載許可や著作権の取り扱いに注意
最後に、「実績としての掲載許可」や「著作権の取り扱い」についてです。
まず、ポートフォリオに実績を掲載するには、相手の許可が必要です。
相手によっては、「掲載してほしくない」というケースもあるので、勝手に載せるのはNGですよ。



特に、制作会社や広告代理店の下請け案件では、掲載NGなことが多いです
もし、掲載していいかどうかわからない場合は、必ず相手に確認しましょう。
例えば、
ポートフォリオに実績として掲載させていただいてもよろしいでしょうか?
と聞くと良いですね。
もしくは、事前にサービスの説明に「掲載します」と明記しておくのも一つの手です。
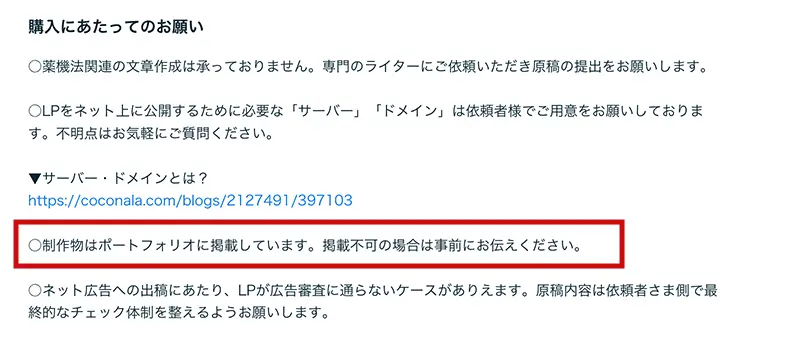
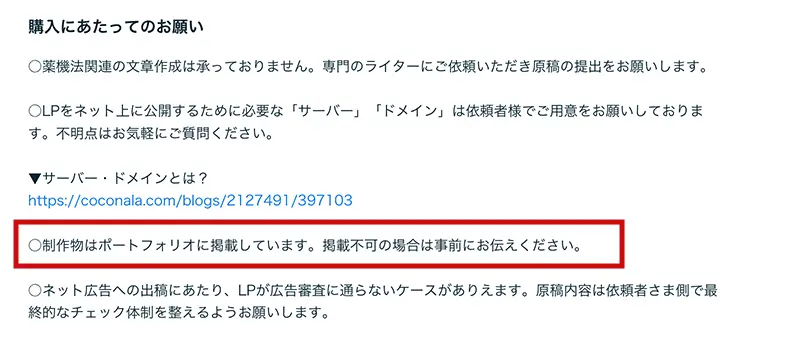
私はココナラでサービスを出品していますが、このように書いています。
制作物はポートフォリオに掲載しています。掲載不可の場合は事前にお伝えください。


次に、「著作権の取り扱い」についてお話しします。
デザイン制作において、写真やイラストなどの素材を使う際は、必ず素材サイトの利用規約を守りましょう。
ネット上で見つけた画像を勝手にダウンロードして使うのは、NGです。
商用可のおすすめ素材サイトは、こちらを参考にしてください。


あとは、架空のバナーを作る時などに、
- 他社のロゴ
- キャラクター素材
- ブランド名や商品名
- ライセンス不可の写真
これらを無断で使用するのは、著作権の侵害になってしまいます。
ポートフォリオを確認する側に、
あれ?このデザイナー、著作権をきちんと理解していないかも…
と思われたら、信頼を失う可能性がありますよね。
なので、十分に注意するようにしましょう。
Webデザイナーのポートフォリオの作り方【4つの方法】
ここからは本題である「ポートフォリオの作り方」を解説していきます。
こちらが、私のおすすめの方法4つです。
| 作り方 | 難易度 | 料金 | 特徴 |
|---|---|---|---|
| ポートフォリオ作成サービス | 無料 | オンライン上で作品をアップロードするだけですぐに作成できる | |
| ノーコードツール | 無料 | オンライン上でテンプレートを元に作成できる。HTMLの知識がなくてもOK | |
| Photoshop Illustrator | 無料(Photoshopの契約は必要) | デザインツールで一から自作する。PDF化して紙への印刷も可能 | |
| WordPress | 有料(サーバー・ドメイン代) | カスタマイズの自由度が高いが、Web制作の知識と時間が必要。 | |
| HTMLで自作 | 有料(サーバー・ドメイン代) | 完全オリジナルで作成できるが、Web制作の知識と時間が必要。 |
①ポートフォリオ作成サービス


ポートフォリオを無料で簡単に公開できるサービスを使う方法です。
無料登録をして、作品の画像をアップロードすればOKなので、最短1分で完成します。
ただし、デザイン自体は変更できないので、オリジナル性を求めない方向けですね。
有名なサービス
Webデザイナーだと、folioを使っている方が多い印象です。
folioの特徴
- オンラインで簡単に作成、リンクをすぐ共有できる
- シンプルですっきりしたデザイン
- 制作意図やURLもしっかり記載できる
- 有名なクリエーターも多数利用している(NASU Co., Ltd. 上司ニシグチさんなど…)
具体例はこちら


②ノーコードツール


次に紹介するのが、ノーコードWeb制作ツールを使う方法です。
有名なサービス
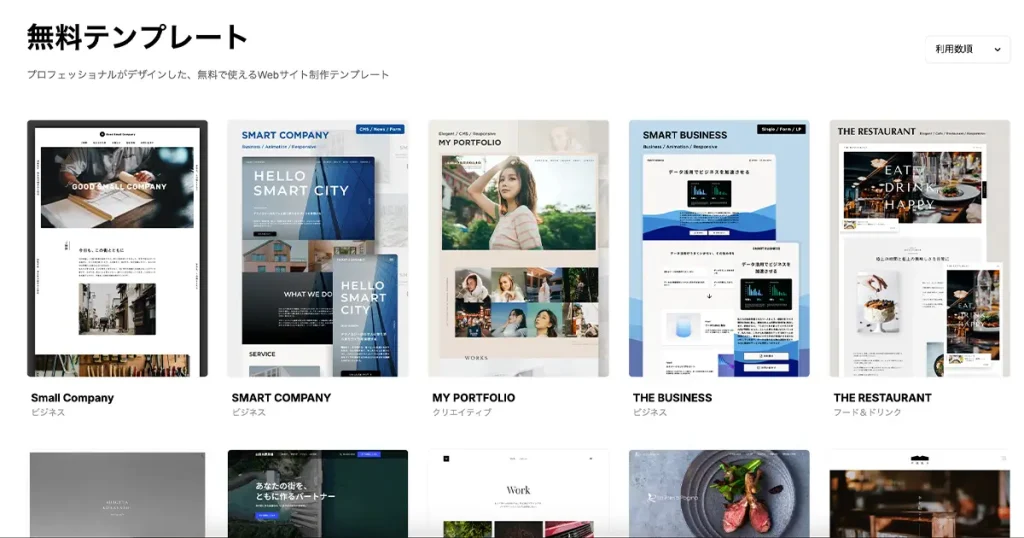
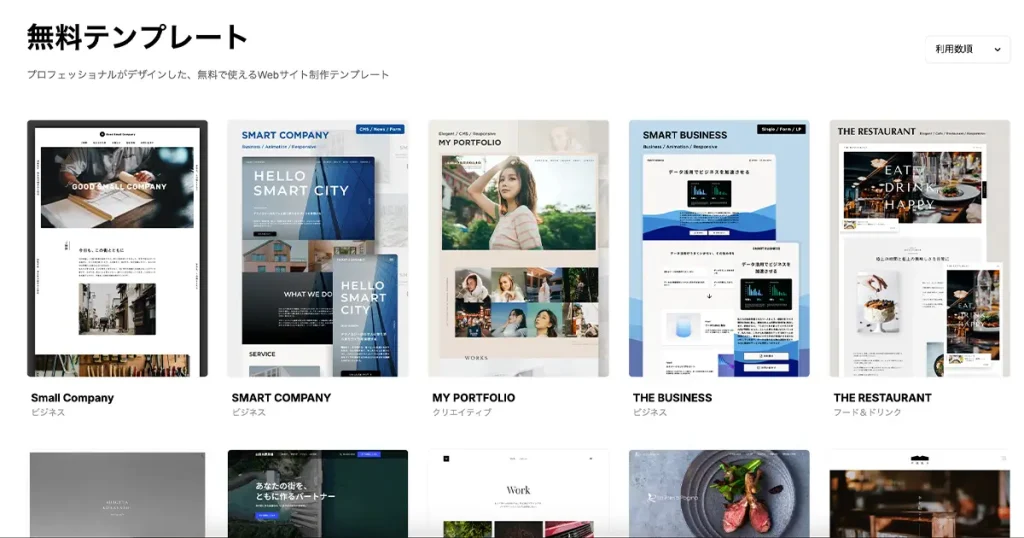
ノーコードツールは、既成のテンプレートを土台にしてサイトを作ります。
そのため、デザインを多少は自分でカスタマイができる。この点が一つ目に紹介したforiioとの違いですね。
私のおすすめは圧倒的に「STUDIO」です!
テンプレがめっちゃオシャレなので、かなりクオリティの高いポートフォリオが作れます。


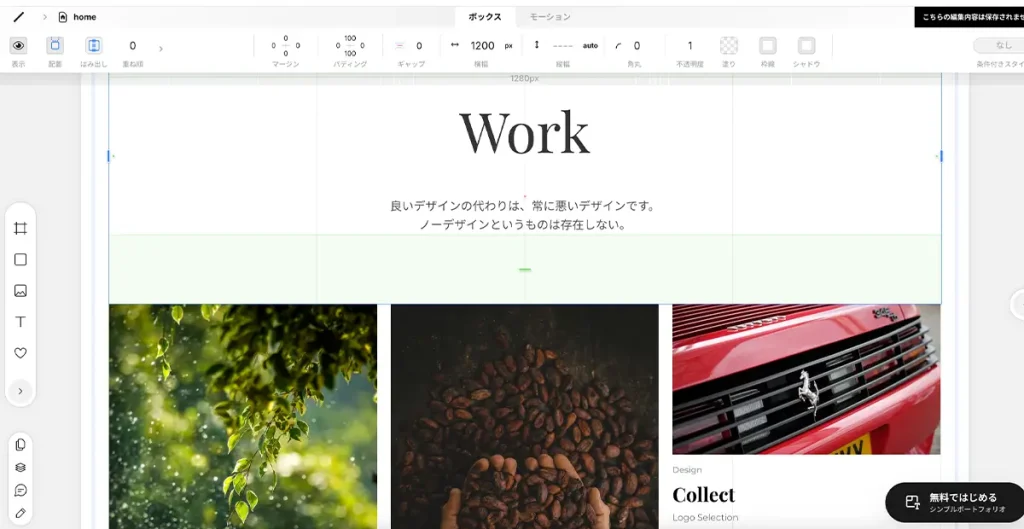
STUDIOで作ったポートフォリオの具体例は、こちらからご覧いただけます
STUDIOの使い方
まずはSTUDIOから、無料会員登録します。
あとはテンプレート選び、テキストや画像の入れ替えを行なっていけばOKです。
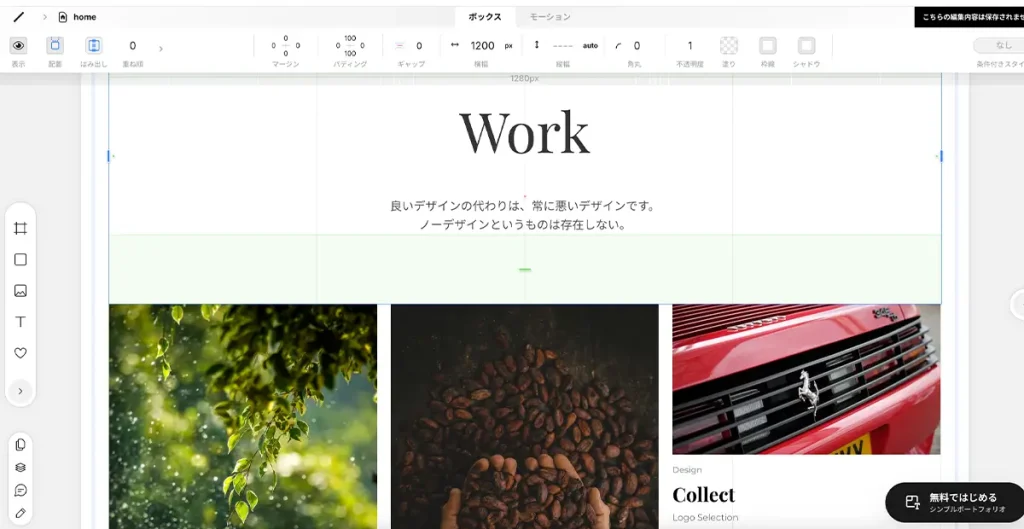
編集画面はこんな感じ


HTMLなどの知識はいらないですが、STUDIOの編集方法は覚える必要ありですね。



詳細は、「STUDIO 使い方」で検索をお願いします
③Photoshop・Illustrator


次は、PhotoshopやIllustratorなどのデザインツールを使う方法です。
2つ以外でも、たとえば
- Figma
- Canva
といったツールでもOKです。この2つは無料で使えます。
ただ、WebデザイナーならPhotoshopなどAdobe製品を契約済みだと思うので、今回はPhotoshopで解説しますね。
こんな方におすすめの方法です
- バナーやホームページの「見た目のデザイン」のみを載せる方
- 自由自在にレイアウトやデザインを作りたい方
- 紙に印刷して面接に持っていきたい方
- PDF化して応募先にメール添付で送りたい方
私は初心者時代に受講した「ゼロイチWebデザイン」で、この形式のポートフォリオを作りました。
そのデータをPDFとして保存し、お仕事の応募先にメール添付で送っていました。
スクールで作ったバナーのクオリティが良かったこともあり、
ポートフォリオの作品がめっちゃいいですね!
ぜひお願いしたいです。
といった反応をたくさんもらえました。
一から自作するのは大変ですが、Photoshopを使う練習にもなるので、特に画像制作をメインでやりたいデザイナーにはおすすめですよ。
Photoshopの無料テンプレートプレゼント
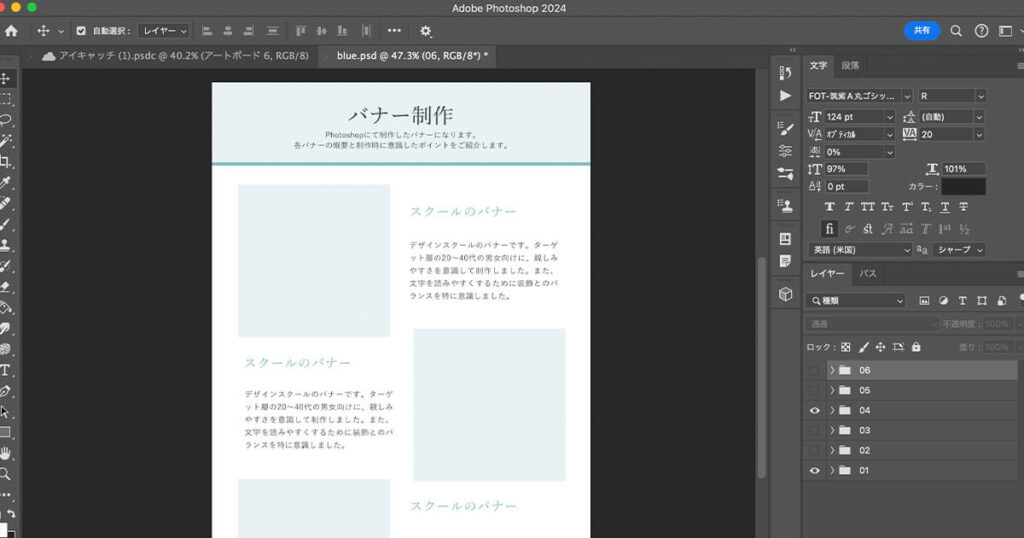
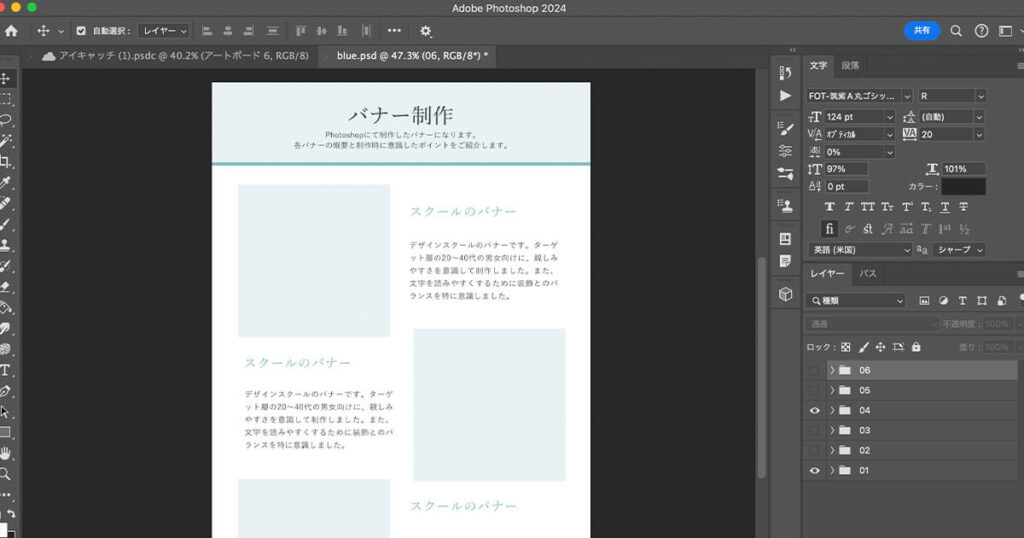
私が当時使っていたものに少し手を加えたテンプレートを、無料ダウンロードできるようにしました。
デザインはこんな感じです


4種類の色を用意したので、もしよければ使ってください。
- フォントは游明朝・游ゴシックを使用しています
- テキストと写真は、必ず入れ替えてください
- 適宜ページを追加・削除して自由にカスタマイズできます
- 無加工のまま転売・販売は禁止しています
- その他不明点はお問い合わせください



デザイン完成後、PDF化する流れはこちらになります
※Macでのやり方です
- 1枚ずつ画像形式で保存
- 全ての画像をドラッグして右クリック
このアプリケーションを開く→プレビュー- 一覧が表示されたら、順番が正しいか確認
ファイル→PDFとして書き出す- 名前をつけて保存
④WordPressのテンプレートを使う


最後が、WordPressを使ってポートフォリオを作る方法です。
少し難易度が高いですが、WordPressを理解しておきたい方は、練習にもなるのでおすすめです。
こんな方におすすめの方法です
- 自分だけのオリジナルポートフォリオサイトを作りたい
- WordPressやWeb制作を学びつつポートフォリオを作りたい
- レイアウトやデザインを自由に決めたい
まずWordPressとは、世界的に有名な「サイト管理システム(=CMS)」のこと。
管理画面から簡単にデザインやレイアウトの変更、記事の投稿、タグの設置などができます。
これらは本来なら、HTML/CSSをいじらないと修正できないものです。



つまりWordPressなら、HTML/CSSの知識がなくても、サイトを構築できるわけですね
なぜ、このようなことが可能なのか?
それは「テーマ」と呼ばれる着せ替えテンプレートを使ってサイトを構築できるからです。
テーマには例えば、
- 企業サイトに適したテーマ
- ブログに適したテーマ
- ポートフォリオサイトに適したテーマ
こんな感じで、何百種類もあります。
これをWordPressというシステムにインストールして、サイトを作っていくわけです。



ちなみに、当ブログはSWELLという有料テーマを使っています
ポートフォリオに適したテーマ
ポートフォリオに適したテーマはいくつかあります。
機能が充実してオリジナルのサイトが作れて素晴らしいのですが、ただ料金がけっこう高いです。
なので、「できれば無料がいい」という方に、私は「Elementor」というテーマをおすすめしてます。
Elementornの使い方は、こちらも参考にしてください。


⑤HTMLで自作
最後が、完全オリジナルで自作する方法です。
自由度が高いですが、一から作るのはWeb制作初心者には難しいし、時間がかかります。
また、制作実績の追加などで”更新”が必要になった時に、いちいちHTMLを書き換えて再度アップロードする、というのが少し面倒です。
なので、個人的には④で紹介したWordPressを利用した方法が便利かなと思います。
自作の場合、流れはこのような感じ
- 入れる内容やサイト構成を決定
- ワイヤーフレーム(設計図)を作成
- Photoshopなどでデザインを作成
- デザインを元にコーディングを行う
- コーディングデータをサーバーへアップロード
サーバーへアップロードする方法は、こちらも参考に


結局、どの方法で作るのがいいの?


ここまで読んで「結局どれがいいのか分からない…」という方は、こちらを参考にしてください。
無料で早く簡単に作りたい
→ ポートフォリオ作成サービス
バナーなど画像のみ載せる
→ ポートフォリオ作成サービス、Photoshop
Webサイトを載せたいけど、HTML/CSSの知識がない
→ ノーコードツールを使う
紙に印刷して面接に持参したり、メール添付で送りたい
→ Photoshop
まとめ:良いポートフォリオなら必ず仕事を獲得できる
ポートフォリオが良ければ、実績ゼロの初心者でもお仕事を取ることができます。
実際に私も、スクール卒業後の仕事はポートフォリオを武器に獲得したものばかりです。
求人サイトで見つけたバナー制作のお仕事に応募して、即採用となったこともありました。これもポートフォリオのおかげです。
でも逆にいうと、作り方を間違ってしまった場合は、そのせいでチャンスを逃すことになります。
この記事では、ポートフォリオ作成の大切な考え方やポイントを分かりやすく解説しています。
ぜひ参考にしていただき、あなたの武器として活躍するポートフォリオを作ってみてください!