Figmaの勉強に使えるおすすめ講座ってないかな?
今回は、「Webデザイン初心者向けFigmaを学べるおすすめ講座」をご紹介します。
Figmaは、ブラウザ上で簡単にデザインが作れる世界的に有名なデザインツールです。
私はWebデザイナーとして、これまでPhotoshopをメインで使ってきましたが、ここ数年はFigmaを使う機会が増えました。
今後さらにシェア率は上がると予想されるので、いまから学んでおいて損はないですよ。
Figmaの難易度はそこまで高くないため、お安い講座でサクッと学ぶのがおすすめです。
では、さっそく見ていきましょう。
Figma(フィグマ)をお安く学べるおすすめ講座
それぞれのスクール・講座を比較した表がこちらになります。
| スクール・講座 | 特徴 |
|---|---|
| 【Udemy】FigmaでレスポンシブWEBデザイン作り方! | Figmaの基本的な操作方法と、レスポンシブWebデザインの作り方を学べます。 手厚いサポートはいらないから、サクッとFigmaの使い方を学びたい方向けの講座です。 |
| 【デイトラ】Webデザインコース | Figmaを使ったWebデザイン制作を学び、副業やフリーランを目指すコースです。一般的なスクールより安く購入できますが、プロの添削や1年間の質問対応など、手厚いサポートもついています。 |
| 【Fullme】Webデザインセットコース | 未経験からFigmaやデザイン基礎を学び、Webデザイナーを目指すコースです。バナー、LP、Webサイトなど、Figmaを使って一通りのデザイン制作を習得できます。 |
①【Udemy】FigmaでレスポンシブWEBデザイン作り方!


一つ目は、Udemyで提供されている「Figmaの基本操作とレスポンシブデザインの作成法」を学べる講座です。



私はキャンペーン時に買ったので、1,800円ほどでした。
Udemyをフォローしておけば、キャンペーン情報をキャッチできますよ
講座の概要
| 受講スタイル | 動画で学習 |
|---|---|
| 対象者 | ・Figmaの基礎を学びたい初心者 ・Webデザイナーを目指す方 ・Adobe製品からFigma乗り換えを考えている方 ・レスポンシブデザインを学びたい方 |
| 講座内容 | ・Figmaの基本操作 ・Figmaの便利な機能 ・PC/タブレット/スマホ版3つのレスポンシブデザインの作成法 ・UI/UXデザインの考え方 |
| 講座時間 | 合計6.5時間の動画講座 |
| 料金 | 27,800円(2024.10現在) |
| 公式ページ | FigmaでレスポンシブWEBデザイン作り方 |
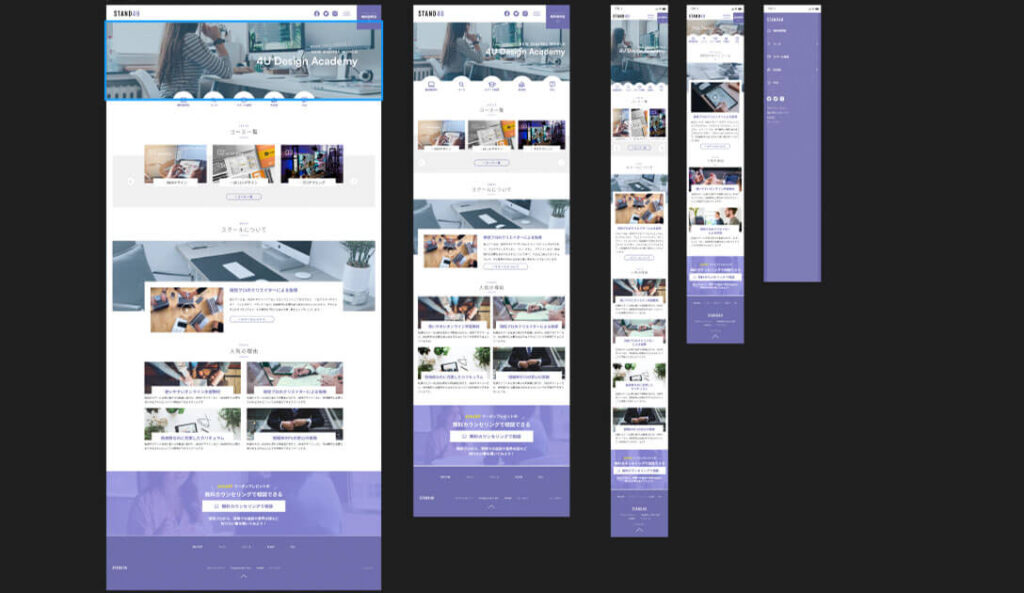
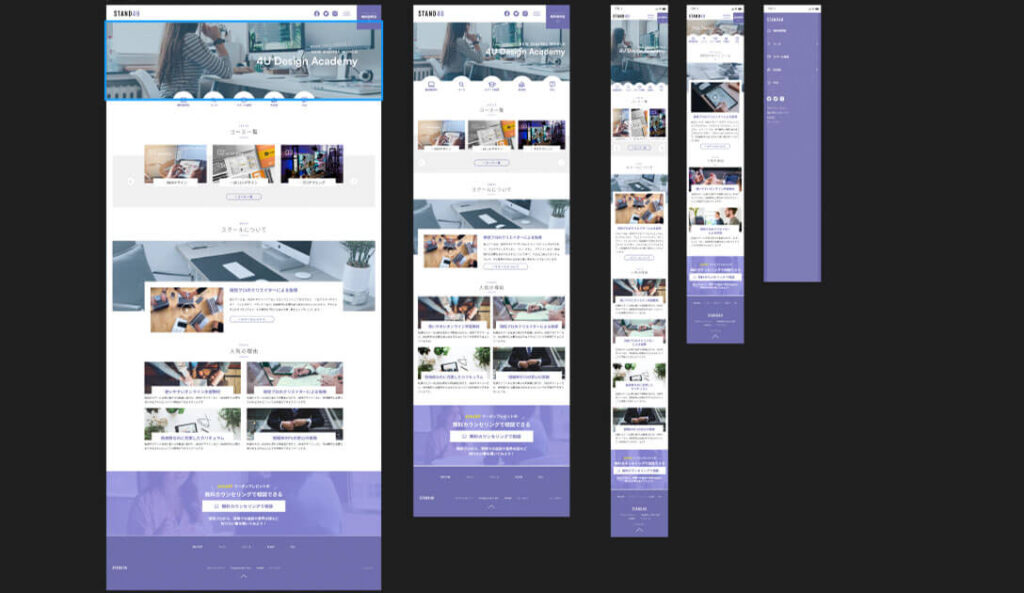
操作を学びつつ、Webサイトを手を動かしながら作っていくので、けっこう楽しいです。
こんなサイトが作れます





質問・添削などのサポートはないので、手軽にサクッとFigmaを学びたい方向けの講座ですね
②【デイトラ】Webデザインコース


二つ目は、Web系スキルが本格的に学べるスクール「デイトラ」のコースです。
今回紹介するのは、その「Webデザインコース
このコースでは、Figmaをメインのデザインツールとして使い、Web制作を学習していきます。


おすすめ対象は、Webデザインを基礎から学び、副業やフリーランスを目指す方ですね。



私は、デイトラのShopifyEC構築コース
案件獲得や営業法など、デザインスキル以外も学べるのが、デイトラの魅力です
講座の概要
| 受講スタイル | 動画で学習 |
|---|---|
| 対象者 | ・Figmaを使ったWeb制作を学びたい方 ・Figmaのデザイン制作で稼げるようになりたい方 ・副業やフリーランスでWebデザインをやりたい方 ・営業方法や案件獲得法なども学びたい方 |
| 講座内容 | ・Figmaの基本操作 ・Figmaを使ったLPデザイン ・クライアントへの営業方法 ・Photoshop操作方法 ・UI/UXデザイン ・ランディングページの改善方法など |
| サポート内容 | ・プロによる添削 ・1年間の質問対応 ・専用チャットコミュニティへの参加 ・デザインコンペへの参加など |
| 料金 | 税込119,800円(2024.10現在) |
| 公式ページ | デイトラWebデザインコース |
一般的なスクールに負けない量とクオリティですが、受講費はその半額くらいです。
しかも、プロによる添削や1年間の質問対応もついています。
Figmaも学びつつ、将来的にデザイナーとして活躍したい方には、かなりおすすめですね。



逆にいうと「単純に、Figmaの操作方法だけ学びたい」といった方には、向いていない講座です
無料で動画レッスンが見れるので、興味がある方はぜひチェックしてみてください。
\ 業界最安値で本格的にWebスキルが学べる /
③【Fullme】Webデザインセットコース


三つ目が、Fullmeの「Web Design セットコース
未経験からデザインを学ぶ方を対象にしており、
- Webデザイン基礎
- Figmaの基本〜応用操作
- 実務に近いサイト制作
などが学べます。
Fullmeは、40冊を越えるデザイン本を出版している「ingectar-e」が、講師・監修をしていることで有名です。



私は、ingectar-eの本を20冊以上は買ってます。
ほんとうに分かりやすくて、初心者時代からめっちゃお世話になってます


ingectar-eの本は、こちらからチェックできます。
講座の概要
| 受講スタイル | 動画で視聴(受講の目安は3ヶ月) |
|---|---|
| 対象者 | ・Figmaを使ったデザイン制作を学びたい方 ・Webデザインを基礎から学びたい方 ・副業やフリーランスでWebデザインをやりたい方 ・プロからの添削やサポートが欲しい方 |
| 講座内容 | ・Figmaの基本から実践 ・Webデザイン基礎 ・バナーデザイン ・LPデザイン ・Webサイト制作実践 ・コーポレートサイト制作など |
| サポート内容 | ・全84回の動画レッスン ・プロからの添削9回 |
| 料金 | 税込172,000円(2024.10現在)通常価格の20%OFF |
| 公式ページ | Web Design セットコース |
Fullmeには、初級・中級・上級コースがあります。
今回ご紹介するのは、そのすべてが入った20%オフのセットコースです。
Fullmeでは、会員登録をすると無料のレッスンも受けられますよ。


クオリティや雰囲気を確かめたい方は、ぜひチェックしてみてください。
\ 初心者が基礎からFigmaとデザインを学べる! /
まとめ:Figmaは実践的な講座でしっかりマスターしよう
Figmaは、手を動かしながら実践的に学んでいくことで、はやく習得ができます。
今回ご紹介した講座は、どれも実践的な講座ばかりです。
リアル現場でしっかり役立つスキルを身につけられますよ。
無料レッスンを視聴できる講座もあります。
興味を持った講座があれば、ぜひこの機会にチェックしておいてくださいね。