プロレベルのバナーってどうやって作るの?
こんなお悩み抱えていませんか。
今回は、バナーを作りたい初心者デザイナー向けに「プロレベルの売れるバナーの作り方」を解説します。
ここ最近では、Canvaのようなデザインツールが登場し、誰でも簡単にバナーが作れる時代になりました。
とても便利なんですが、それでもなお、プロに作って欲しい!と依頼する人は多いです。
というのも、Canvaだと、
- どうしても「テンプレート感」が出てしまう
- どこかで見たことがあるデザインになりがち
- キレイではあるけどクリック率UPにつながらない
といった理由があるからですね…
しっかり稼ぎたいなら、プロが使うデザインツールを使い、幅広い知識をもとにバナーを作れるスキルが必要です!
特に、この4つですね
- デザインのルール・理論
- 画像制作の基礎知識
- マーケティングの知識
- コピーライティングの知識
本記事は、これら全ての知識・スキルをマスターできる内容になっています。
それでは、さっそく見ていきましょう。
【前提として】デザインツールの解説はありません


今回は、Photoshopなどデザインツールの使い方の解説はありません。
ある程度、使いこなせることを前提に解説していきます。
ただし、基本のツールがサクサク使えるレベルならOKです。
たとえば、このあたり
- 移動ツール
- 長方形ツール
- 文字ツール
- 切り抜きツール
- レイヤースタイル
- 色調補正



今回はPhotoshopをもとにお話ししますが、IllustratorやFigmaをお使いの方も参考になる内容なので、ご安心を!
Photoshop初心者の方は、こちらも参考に


こんなバナーが作れるようになります!
この記事の内容をマスターできれば、バナー制作でお金をもらえるレベルの知識・スキルが身につきます。
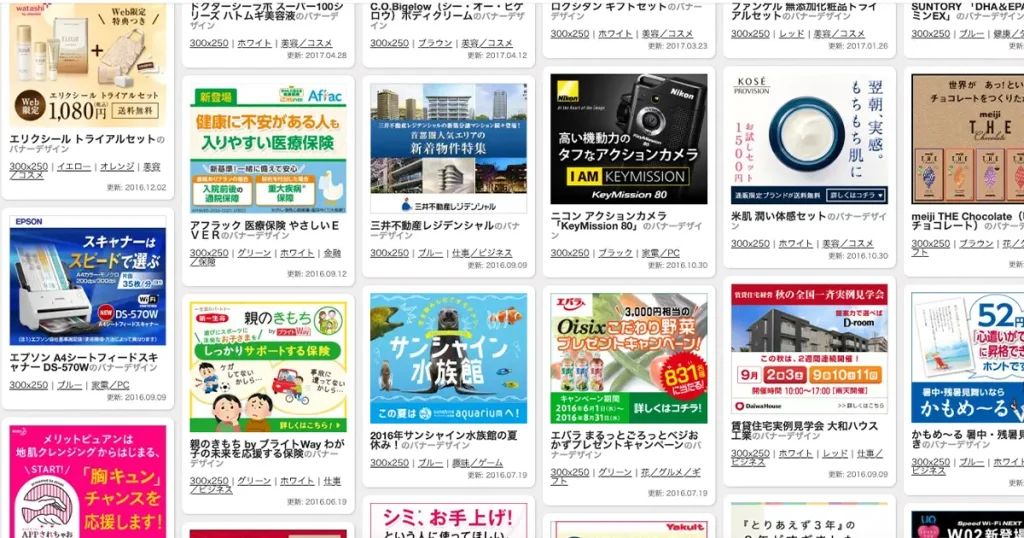
目安としては、バナーデザインアーカイブにあるようなバナーです。


その他、こんなメリットがあります
- どんなジャンルのバナーも作れるようになる
- どんな色味・雰囲気のバナーも作れるようになる
- 縦長・横長・正方形どんなサイズのバナーにも対応可
- サムネやヘッダーなど他の画像制作にも応用できる



それでは、本題には入っていきましょう!
Photoshopを使ったオリジナルバナーの作り方5ステップ


今回は、実案件と同じ流れでバナーを作っていきます。
そのため、お題を用意しました。
ジャンルは「ビジネス英語」です
| テーマ | ビジネス英語レッスンのバナー |
|---|---|
| 用途 | Googleディスプレイ広告 |
| サイズ | 20代〜40代の男性 |
| テキスト | ・3ヶ月後、英語で堂々とプレゼンができる! ・今なら無料体験3回実施中! ・無料体験はこちら ・あおい英話スクール |
| 色味や雰囲気 | 青系を希望。カジュアルだが信頼性もある感じ |
| その他の要望 | ターゲットに合う人物の写真を入れて欲しい |



私が以前受注した案件を、少し変更した内容になってます
ただし、実際には、ここまで細かく情報を提供してもらえることは少ないです。
時には、デザイナーがテキストを考えたり、色味を提案したりすることもあります。
今回は、わかりやすいように、この条件をもとにバナーを作っていきますね。
ステップは、こちらになります
- 方向性を決める
- 見本となる参考探し
- 設計図を作成
- Photoshopを使って作成
- 最終チェック
それでは、最初のステップから見ていきましょう。
STEP1:方向性を決める
一つ目のステップは、方向性の決定です。
いきなりPhotoshopを開いて作り始めるのではなく、まずは方向性を決めましょう。
次のようなポイントを考えます。
- どのテキストを目立たせるべきか?
- 信頼性やカジュアル感ってどんなデザイン?
- 画像とテキスト、どちらをメインにするか?
特に、信頼性やカジュアルといったデザインイメージは、人によって持つ印象が異なります。
たとえば、
- 50代の男性が感じる「おしゃれ」
- 20代の女性が感じる「おしゃれ」
この2つでは、イメージがまったく異なることがありますよね。
このズレを防ぐために、まずはインターネットで検索をしてみるのがおすすめです。
検索ワードとしては、
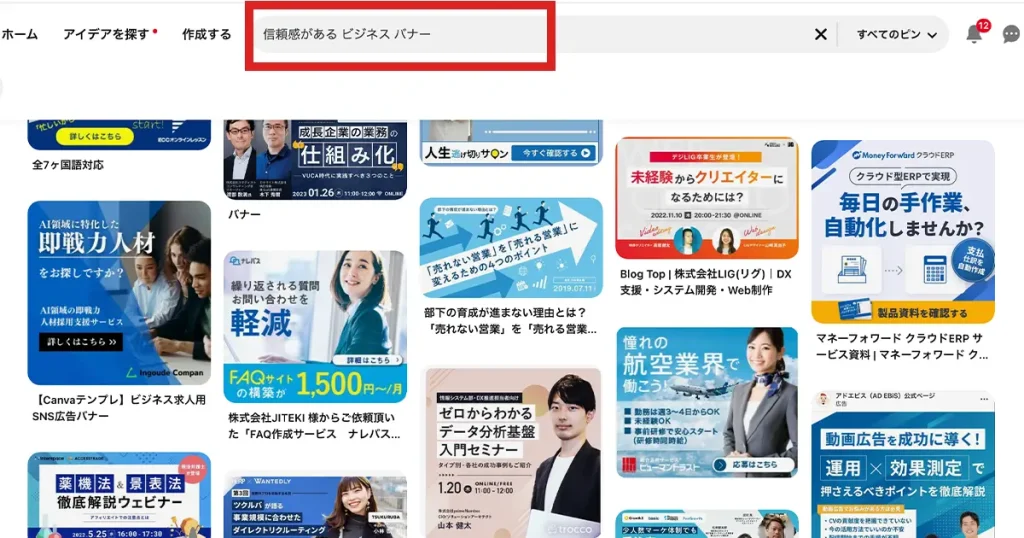
- 「信頼感がある バナー」
- 「ビジネス英語 バナー」
こんな感じで検索し、ヒットした画像を見てみましょう。
そして、おおよそのデザインの方向性を把握し、そこからブレないようにします。
STEP2:見本となる参考探し
二つ目のステップは、参考にするバナー探しです。
これは、バナー制作以外でも言えることですが、デザインを作る際には、必ず参考を探しましょう。
初心者だと、
ゼロから自分の頭で考えて、オリジナルを作らないと…
こう思いがちですが、そんなことはありません。
つまりデザインは、すべてをゼロからオリジナルで考えて作る必要はないということ!
特に、
- センスに自信がない
- 実践経験が少ない
こういった方は、参考になるデザインをいくつか見つけることから始めましょう。



そうすることで、独創的で自分勝手なデザインから脱却できます
バナーの場合は、次の2つの参考を探します
- 配置の参考
- 色味・雰囲気の参考
参考探し①配置の参考
一つ目が、配置(レイアウト)の参考です。
配置は、デザインのクオリティを決める重要な要素。
自分の頭で考えるのではなく、参考バナーの配置をそのまま取り入れるのがコツです。
でも、それってパクリにならないの?



大丈夫です。そもそもバナーのレイアウトは、だいたいパターンが決まってます。パクリと言うなら、ほとんどのバナーがパクリになってしまいます…
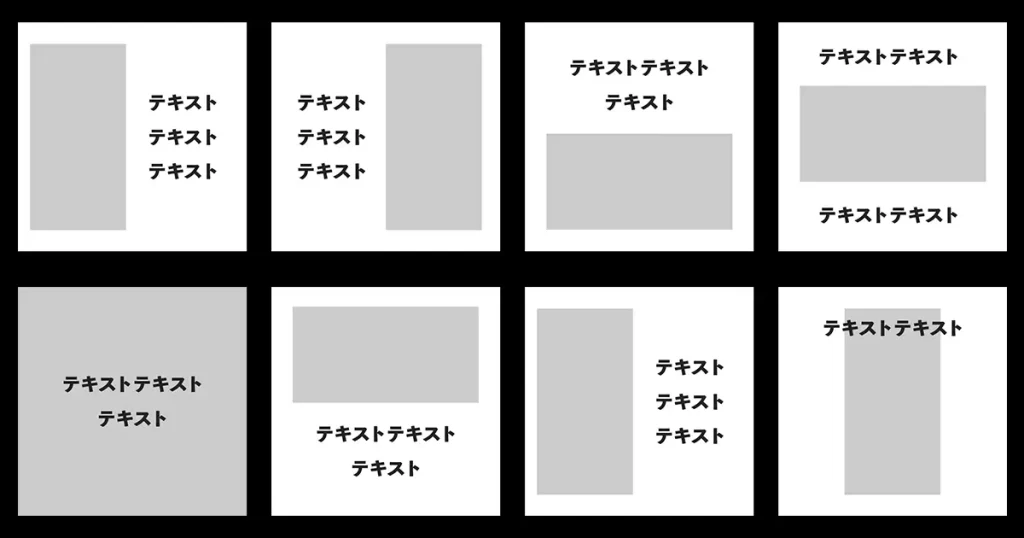
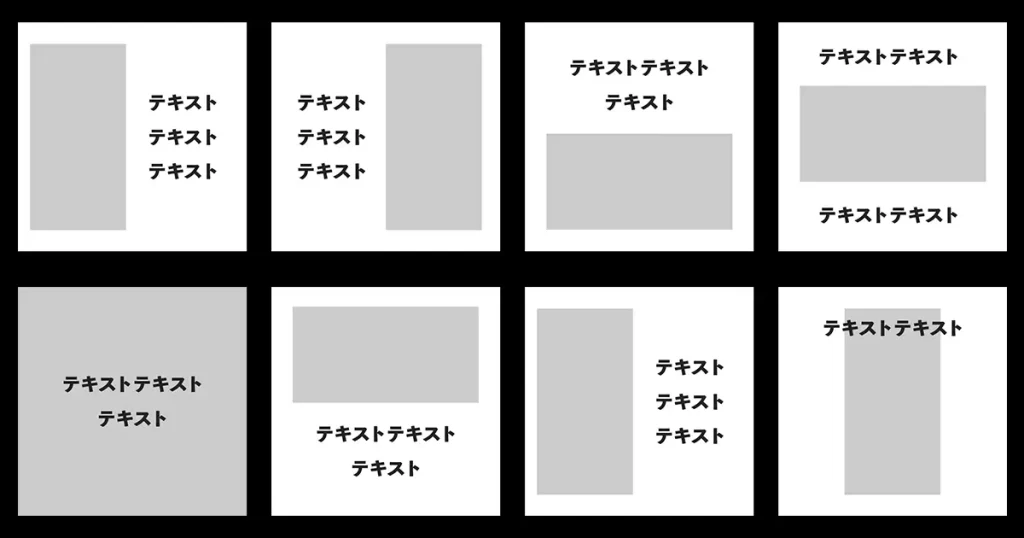
次の8パターンのどれか(正方形の場合)


レイアウトの参考を探すときは、次のポイントを基準にしましょう。
- 縦・横のサイズが同じバナー
- テキストの量が同じくらいのバナー
- 素材を入れるなら素材入りのバナー(逆も然り)
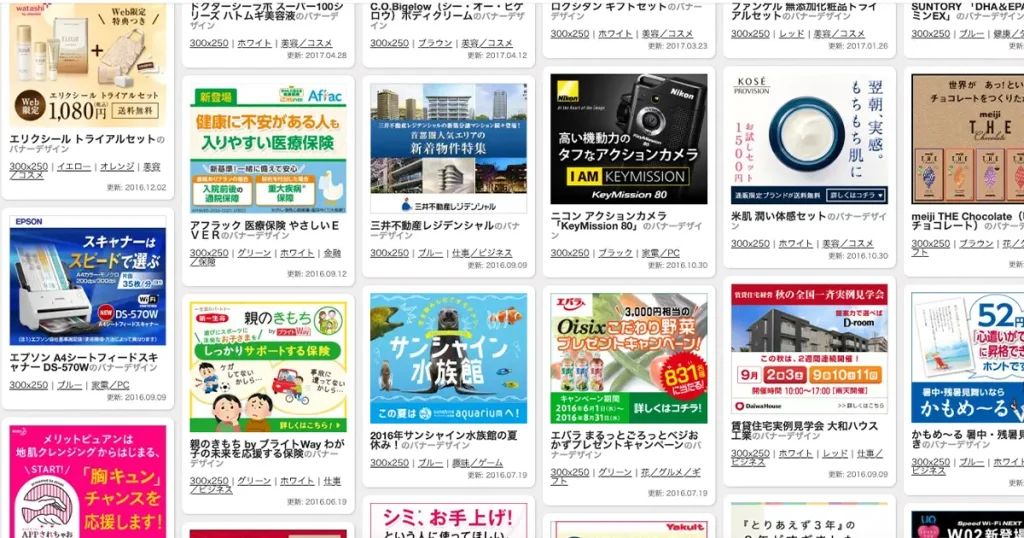
参考バナーを探せるおすすめサイトはこちら
| バナーデザインアーカイブ | ジャンルが豊富で参考になるデザインが多い |
|---|---|
| バナーライブラリー | 良質でおしゃれなデザインが多い |
| バナーまとめ | 300px×250pxのバナーを集めたサイト |
| 色んなデザインを集めたサイト。無料会員登録が必要 |



今回は、こちらのバナーを選びました


補足:レイアウトのルール
ここでは補足として、有名なレイアウトのルールをご紹介します。
| ルール | 説明 |
|---|---|
| デザイン4原則 | デザインの基本原則(近接、整列、反復、対比) |
| FとZの法則 | ユーザーの視線動線を意識したレイアウト法則 |
| グリッド | ページを均等に分割し、要素を整然と配置するためのルール |
| 黄金比 | 美しいといわれる黄金比(1:1.618)をデザインに応用した法則 |
この中でも特に重要な
- デザイン4原則
- FとZの法則
この2つを少し解説しておきます。
どの入門書でも紹介されている、デザインの基本ルールです。
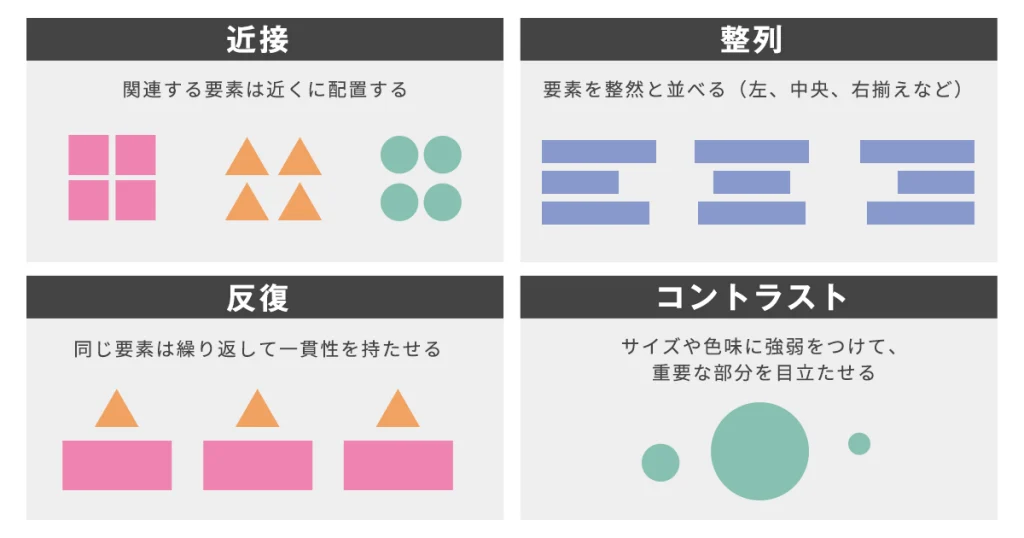
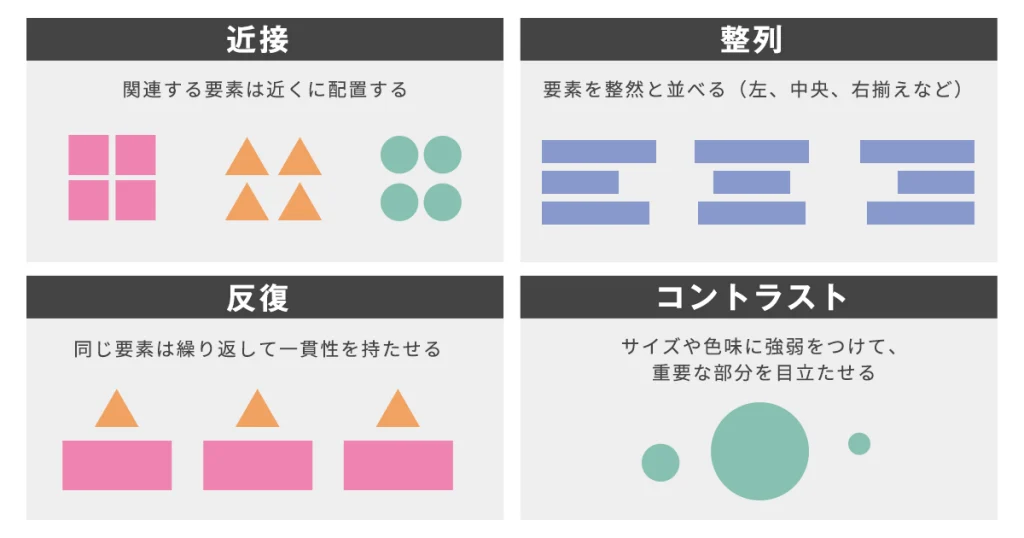
具体的には、次の4つ


- 近接:関連する要素は近くに配置する
- 整列:要素を整然と並べる(左、中央、右揃え)
- 反復:同じ要素やスタイルは繰り返す・一貫性を持たせる
- コントラスト:サイズや色味に強弱をつけて、重要な部分を目立たせる
この4原則を守るだけで、デザインのクオリティがぐっと上がります。
逆にここがしっかり守られていないと、素人くさいデザインになるので、要注意ですね。
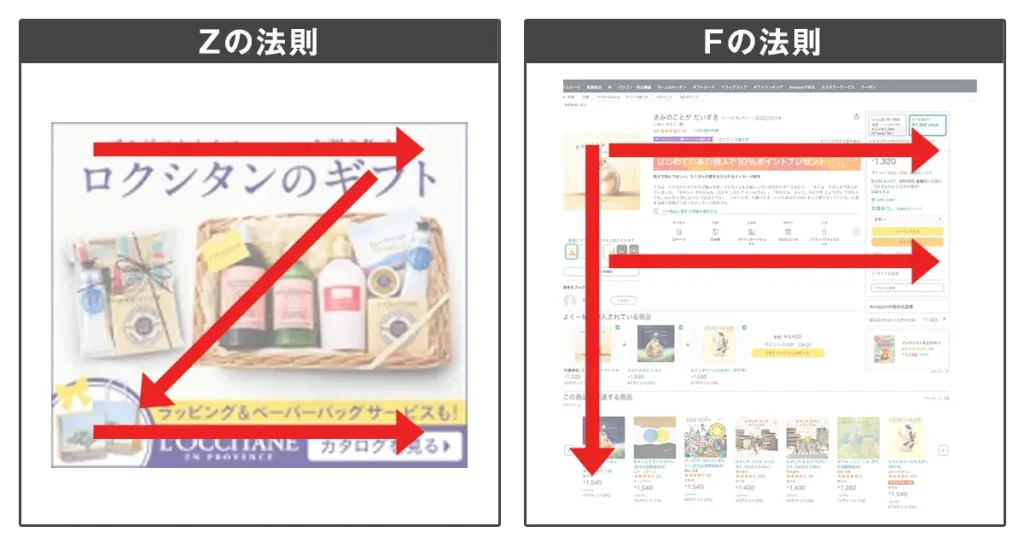
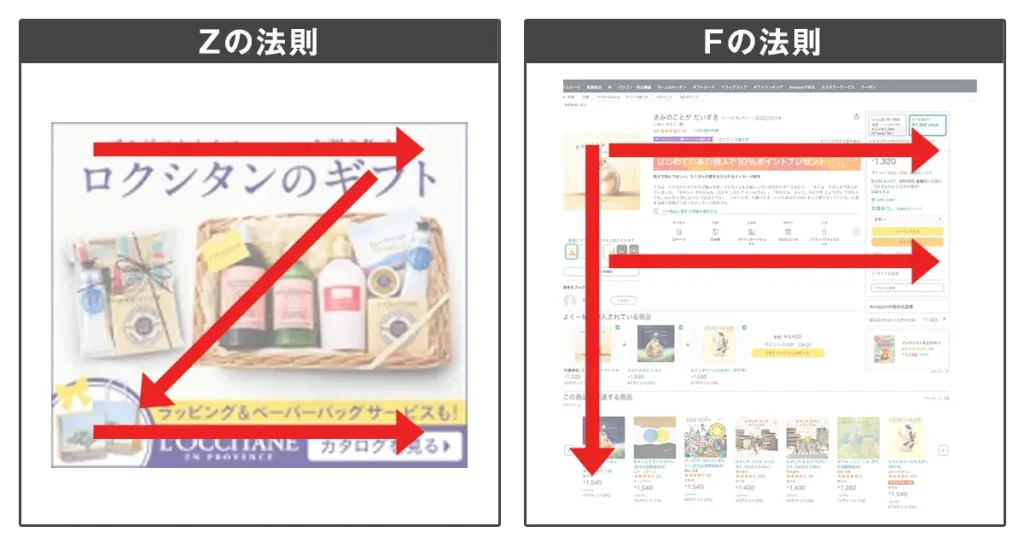
ユーザーが、バナーやWebサイトを見る際の視線の動きを用いたデザインのことです。
一般的には「F」や「Z」の形に目を動かす傾向があるといわれます。


視線が「Z」字型に動くとなれば、
- 重要テキストは、左上から右上に配置
- ボタンは右下に置く
このレイアウトで作ると自然です。
また、バナーの定番レイアウトに、文字と素材を左右に並べることがあります。
もし、しっかりとテキストを読んでほしいなら、文字は左に配置するのがおすすめです。
なぜなら、視線は【左→右】に動くので、先に左を注視するからです。


逆に、テキストを右に配置すると、どうでしょうか?


ユーザーはまず先に、素材に目を奪われます。
というわけで、配置は、目立たせたい部分をしっかり決めた上で作りましょう。



デザインルールが学べるおすすめ本はこちら
参考探し②色味・雰囲気の参考
二つ目が、色味・雰囲気といったデザインの参考です。
バナーだけでなく、チラシやWebサイトなど、どんなデザインでもOKです。
大事なのは「パッと見た瞬間に、商品・サービスの世界観が伝わるようなデザイン」にすることです。
今回のお題では、3つの指定がありました。
- カジュアル
- 信頼性がある
- 青系
これを頭に入れながら、参考を探していきましょう。
一つ注意点として、「信頼性がある」というイメージは、人によっては異なってきます。
- 依頼者が思い描く「信頼性」
- デザイナーが考える「信頼性」
- 世間一般で「信頼性」と判断されるデザイン
この3つが、微妙に違うことがあると思います。
なるべくなら、具体的な参考バナーを相手から提出してもらうと安心です。
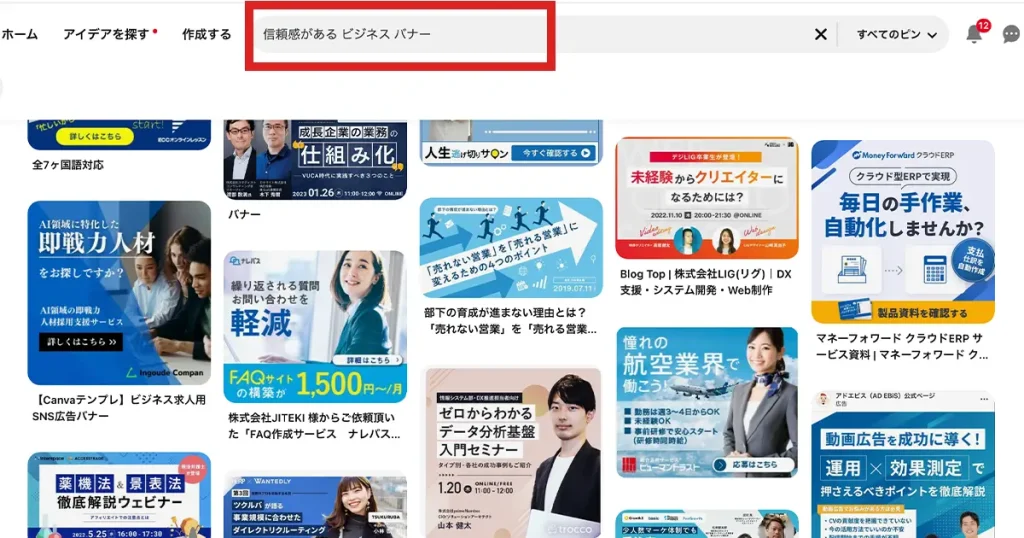
また、こちらでも「信頼感がある ビジネス バナー」といったキーワードで検索してみましょう。
そして、世間一般的に思われている「信頼性のあるデザイン」を理解しておけばOKです。


色味は、他にも決め方がいくつかあります。
- 会社やサービスのイメージカラーに合わせる
- 遷移先のページに色に合わせる
- 商品の持つイメージに色を合わせる
- 配色サイトから色を調達する
- 既存のバナー・サイト・チラシなどの配色を取り入れる



今回は、バナーに加え、配色パターンから色を選びました




今回私が使ったような、配色を教えてくれる便利なサイトは、たくさんあります。
おすすめはこちら
配色の参考サイト
- Color hint:4色の配色パターン
- SchemeColor:コンセプトから色の検索ができる
- 原色大辞典:さまざま色や配色の紹介サイト
STEP3:設計図を作成
三つ目のステップは、設計図(ワイヤーフレーム)の作成です。
Photoshopで作ってもいいですし、紙とペンでアナログ式に作るのもOKです。
やり方ですが、配置とデザインの2つの参考を見比べながら、描いていきます。
強調したいポイントなども、この時点でしっかりと書き加えておきましょう。
すると、実際にPhotoshopで作る時に、作業がスムーズに進みます。



私は、こんな感じで作りました


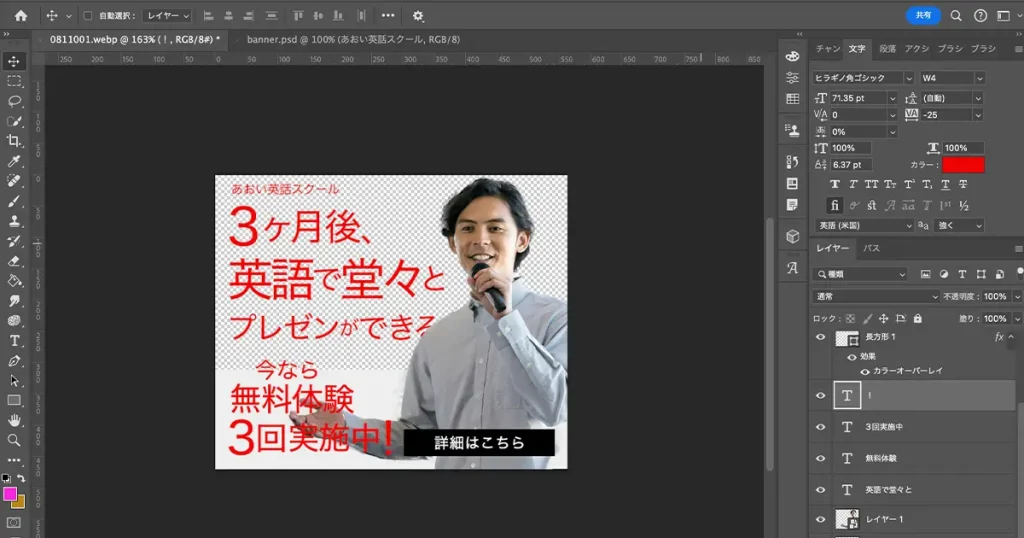
STEP4:Photoshopを使って作成
四つ目のステップは、Photoshopでのデザイン作成です。
先ほど描いた設計図を手元に置きながら、進めていきましょう。
今回は、大まかな流れを解説します。


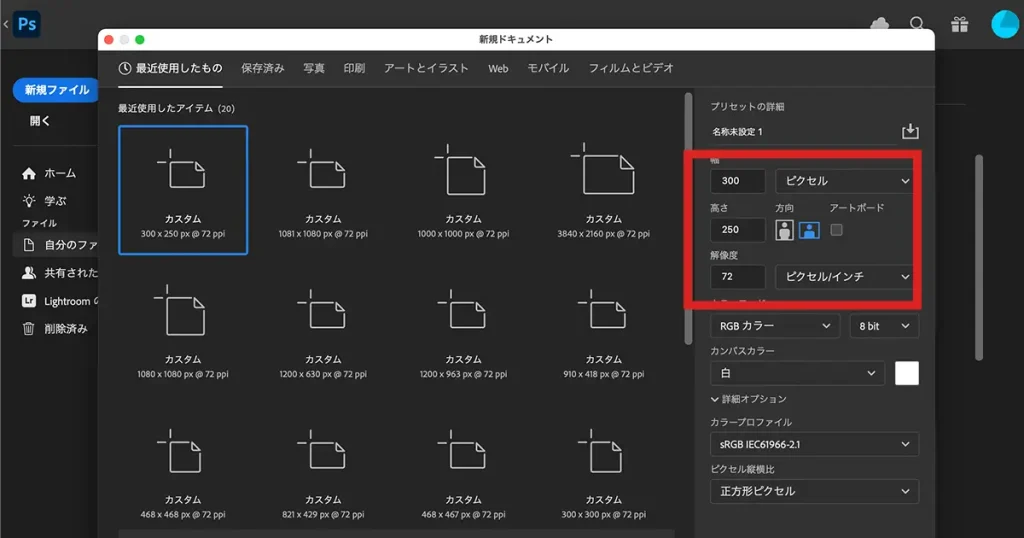
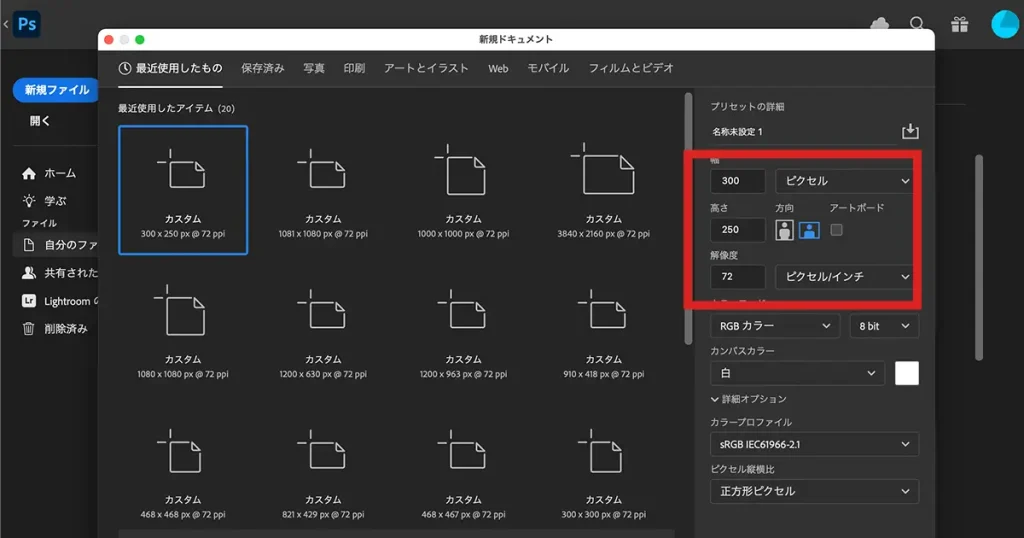
「新規作成」にてサイズを指定し、右下の「作成」をクリックします。
今回は「300px × 200px」と指定があるので、その通りにします。


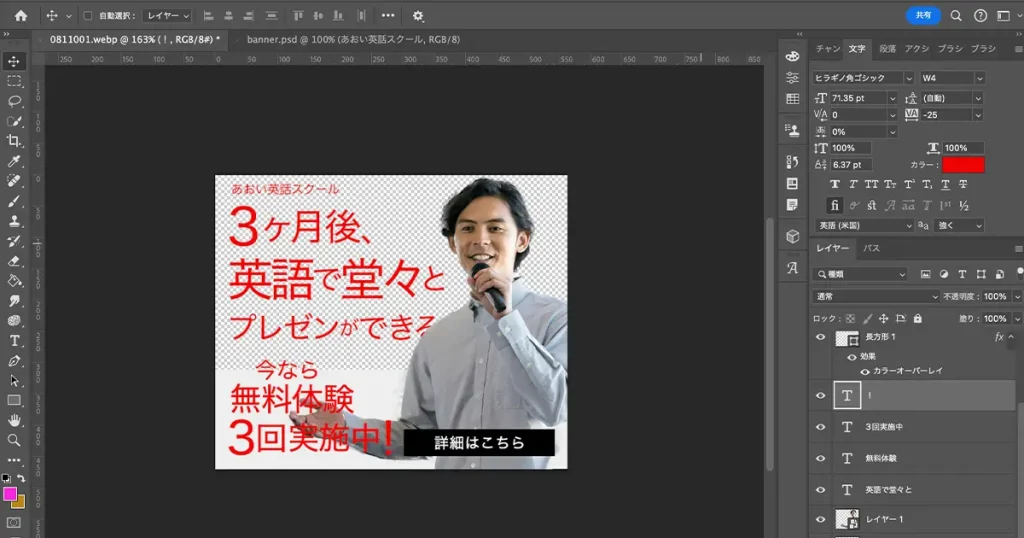
配置の参考バナーを開き、上からテキスト・素材を配置していきます。
※今回は、具切れのいい改行を考慮し、テキストと人物の配置を少し調整しました。
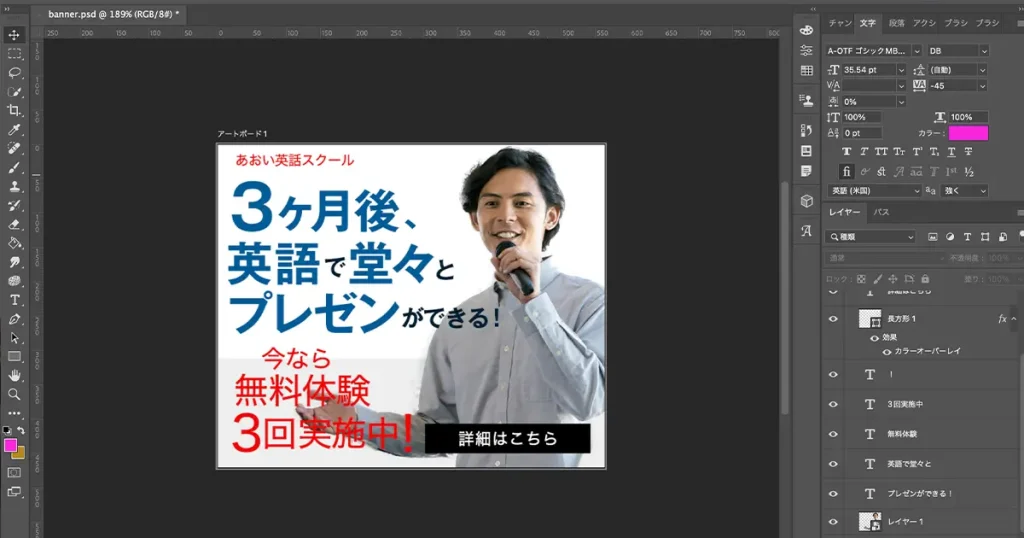
出来上がったのが、こちらです


STEP5:最終チェック
最後のステップは、最終チェックです。
もう一度、依頼内容を読み直してみましましょう。



私が、普段使っている「チェックシート」の項目を載せておきますね
- 指定のテキストは全て入っているか?
- 文字のサイズ・色・太さに強弱がついているか?
- 文字の間隔は均一か?文字詰めが適切にされているか?
- 読みづらいフォントを使っていないか?
- 背景色と文字色が被って読みにくくなっていないか?
- 文字の揃え方は整っているか?(左揃え・中央揃え・右揃え)
- 誤字脱字はないか?
- 文字や画像の動線設計がされているか?
- 数字や英語の表記方法は統一されているか?
- 写真やイラストの選定は本当に適切か?
- 写真の切り抜き残しはないか?
- 違和感のある箇所でトリミングしていないか?
- 強調したい部分のインパクトが弱くないか?
- 流し読みしても目が止まるデザインになっているか?
- ユーザーが見て魅力的だと思える内容か?
- 感情にアプローチし、クリックを誘発できるデザインか?



最終的に、私が完成させたバナーはこちらになります


バナー制作で役立つマーケティングの基礎知識


ここでは、バナーを作る時に欠かせないマーケティング知識を解説しますね。
まず、なぜバナー作りにマーケティングの知識が必要なのでしょうか?
その理由は、バナーには必ず「作る目的」があるからです。
たとえば
- サービスの認知度を広げたい!
- 集客力を上げて顧客リストを獲得したい!
- 商品の購入率を上げたい!
こういった目的を達成するに、
- どこの誰をターゲットにするのか?
- どんな点をアピールするのか?
これらを考え、それに応じたデザインを作る必要があります。



ここで、マーケティング知識が役に立ってくるわけですね
具体的には、次の3点を考えてみましょう。
- どんな媒体に設置されるバナーなのか?
- 誰をターゲットにしたバナーなのか?
- 遷移先のページはどんな内容なのか?
この3つに対する回答を踏まえた上で、デザインの構想を練る感じです。
でもこれって、毎回デザイナーが、ゼロから考えなきゃいけないの?



通常の案件では、デザイナーが考えることは少ないです。
ただし、これらのポイントを押さえた上でデザインをするのと、そうでないのとでは、仕上がるバナーのクオリティが全く異なってきます
なので、ひとまずは重要ポイントだけ頭に入れておけばOKですよ。
先ほどあげた3つについて、少し深掘りして解説します。
- どんな媒体に設置されるバナーなのか?
- 誰をターゲットにしたバナーなのか?
- 遷移先のページはどんな内容なのか?
①どんな媒体に設置されるバナーなのか?
一つ目は、自分が作ったバナーが、どこで使われるか?を把握することです。
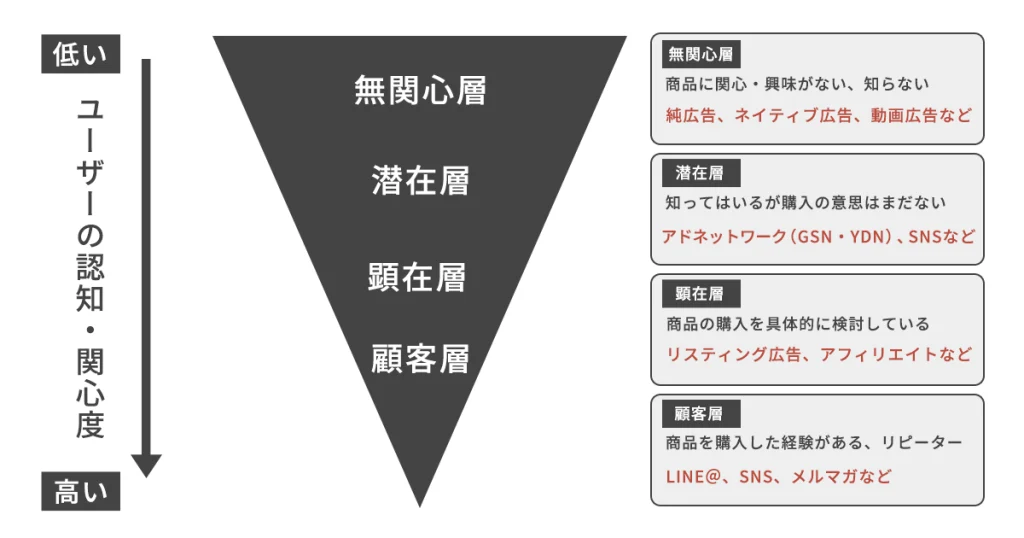
なぜなら、それによって、バナーを見る人年齢や性別、属性、商品に対する認知度が大きく変わってくるから。
たとえば、フォロワー数が10万人いる人気SNSアカウントでバナーを配信する場合はどうでしょう?
バナーを見るユーザーは、すでに商品に対して一定の認知を持っていることが多いです。
となれば、直接的に商品購入をうながすバナーでも、効果が期待できると考えられます。
一方で、例えば「ネイティブ広告」と呼ばれるニュースサイトやブログ記事内でバナーを配信する場合はどうでしょう?
ここでは、ユーザーは記事を読むことを目的にサイトを訪れています。
なので、いきなり商品を売り込むバナーだと、反応が鈍いかと思います。
こんな時は、まずユーザーの目を引くようなバナーを作り、興味を持ってもらうことを狙うのが効果的です。
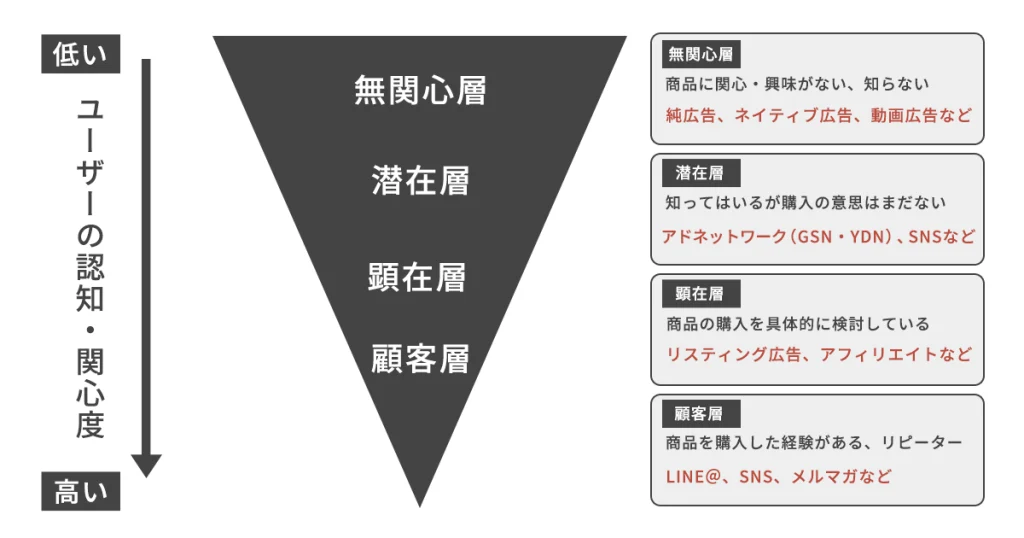
このように、バナーを作る時は、その商品に対する認知・関心度をしっかりと踏まえることが重要です。



こちらの図も、参考にしてください


②誰をターゲットにしたバナーなのか?
二つ目は、ターゲットのニーズを深く掘り下げることです。
なぜなら、ニーズが違えば、バナーの内容も大きく変える必要があるからですね。
ここでは、「オンライン英会話スクール」を例に説明します。
ターゲットはもちろん、「英語を学びたい方」となりますが、そのニーズは人によって異なります。
こんなパターンがあるかと思います
今月から仕事のスキルアップのために英語力を向上させたい。コストを抑えつつも質を重視したい
夏休み中だけで、費用を抑えながら将来役立つ英会話を身につけたい
まだ始める時期は決まっていないけど、趣味の海外旅行のために英語を学びたい。予算には余裕がある
こんな感じで、ターゲットを絞るとそれぞれのニーズが見えてきます。
バナーを作るときには、どんなニーズを持つユーザーが、そのバナーを目にするのか?を理解することが大切です。
それぞれに対して、次のような訴求内容でバナーを作ると効果的です
| ビジネスマン | 「今月から開始」や「初月無料」を強調し、効率的な学習法と高い費用対効果をアピール |
|---|---|
| 大学生 | 夏休み限定の学割キャンペーンや「短期間で英会話習得」を前面に押し出し、リーズナブルな料金をアピール |
| パート主婦 | 「海外旅行で使える英語」を提案し、プライベートレッスンや高品質教材で充実した学習体験をアピール |
③遷移先のページはどんな内容なのか?
三つ目は、遷移先のページを考慮することです。
なぜなら、バナーと遷移先ページは、トンマナを合わせた方がメリットが多いから。
こんなメリットがあります
- 一貫性がある:ユーザーが違和感なくスムーズに情報を受け取れる
- コンバージョン率が上がる:ユーザーが次のアクション(購入や登録)に進みやすい
- ブランドの一貫性を保てる:商品やサービスの持つ世界観やメッセージが明確に伝わる
たまに見かけるのが、バナーには「初回無料」と書いてあるのに、遷移先のページに、その情報が見当たらないものがあります。
また、遷移先のページが、単に自社のホームページになっていることもあり、もったいない感じがします。
予算に余裕があれば、バナーの内容に合った遷移先ページを用意するといいですね。



バナー案件を受ける時には、必ず遷移先のページを確認するようにしましょう
▼バナーと広告を学べるおすすめ本
バナー制作で役立つコピーライティングの基礎知識


ここからは、バナー作りに役立つ「コピーライティング知識」をご紹介します。
コピーライティングとは、簡単にいうと「文章でお客さんに商品を買ってもらう」スキルのこと。
相手の感情に訴えかけ、「気になる!もっと知りたい!」と思わせる技術が必要です。
でも、なんでデザイナーに文章力が必要なの?



知識があれば、コピー(広告文)を活かしたデザインが作れるからです。逆に、知識がないと、せっかくのコピーを台無しにする可能性があります…
バナーに入れるテキストは、案件によっては専門のライターさんが書くことがあります。
もし、そのコピーの良さをデザイナーがしっかり引き立てられれば、よりクリック率の上がるバナーが作れるというわけです。
今回は、特に重要な3つの知識をご紹介しますね。
- ベネフィットとメリットの理解
- 優先度の高いコピー
- 消費者心理学
①ベネフィットとメリットの理解
一つ目が、ベネフィットとメリットの理解です。
- ベネフィット:商品やサービスを使うことで、ユーザーが得られる「嬉しい未来」や「体験」のこと
- メリット:商品やサービスが持つ「特性」や「機能」に関する情報
バナーに入れるテキストを見たときに、まずこの2つを見つけることが大切です。
そして、必ず「ベネフィット」の方を強調するデザインを作りましょう。
少しわかりずらいので、具体例をあげますね。



次のテキストのうち、ベネフィットはどちらでしょうか?
問1:ダイエットサプリ
- 簡単に続けられてスリムな体型が手に入る
- 代謝を促進するガルシニアエキスを配合
問2:家電製品
- 革新的な「エネルギー最適化センサー」を搭載
- 一ヶ月の光熱費を3割カットできる
問3:マッサージチェア
- たった3分で肩こりがスッキリ解消
- 温熱機能で体の芯から温める
いかがでしょうか?
答えは、
- 問1:①
- 問2:②
- 問3:①
となります。
少し難しいかもですが、こう考えると、しっくりくると思います。
メリットは、ベネフィットが叶う理由
より詳しくは、こちらの本がおすすめです
②優先度の高いコピー
二つ目は、優先度の高いコピーを目出させることです。
①で解説したように、テキストの中で一番優先して強調すべきは「ベネフィット」です。
なぜかというと、ユーザーが知りたいのは
- その商品やサービスが、自分にどんな良い事をもたらすのか?
- 自分の悩み・希望を解決してくれる商品かどうか?
という点だからです。
初心者によくあるミスとして、商品名・会社名を大きく配置してしまうことがあります。
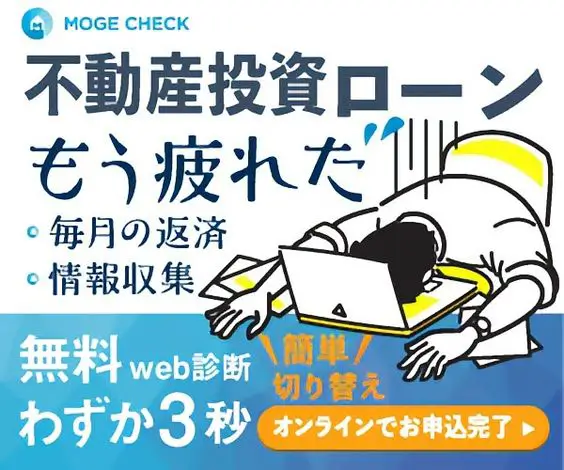
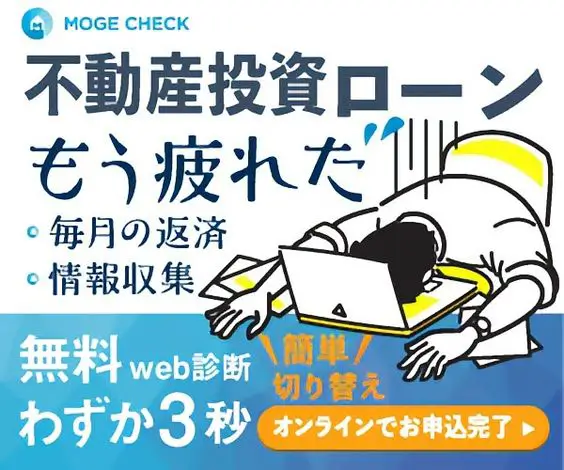
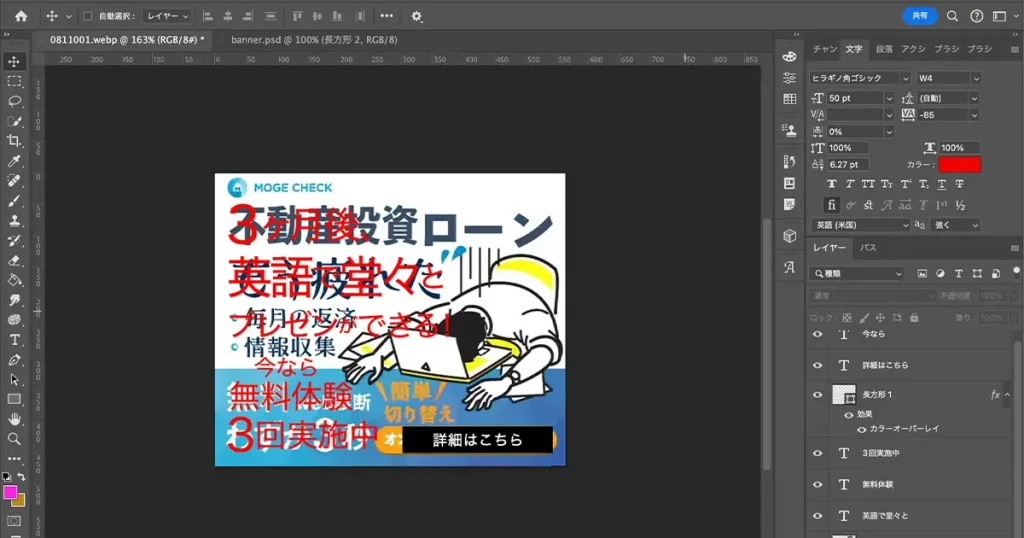
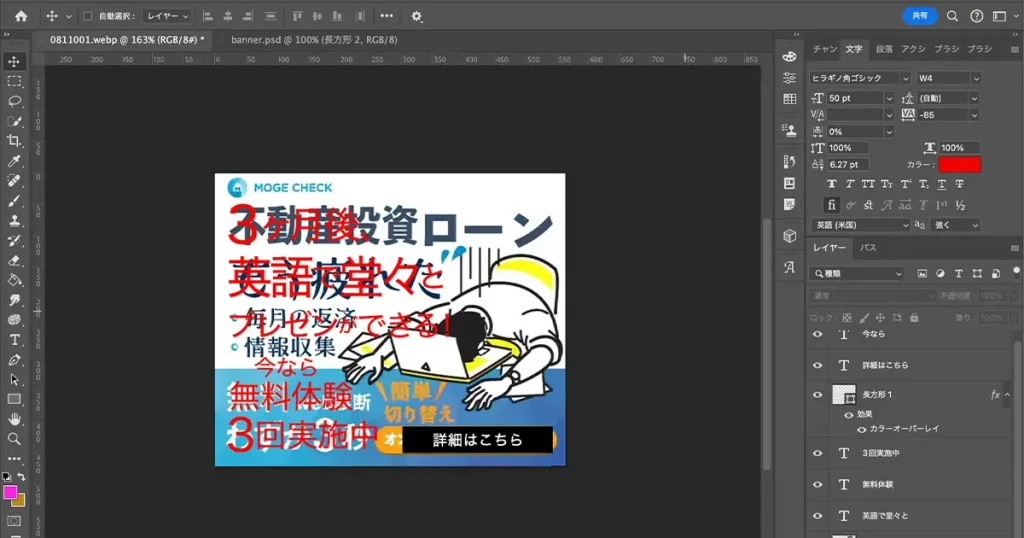
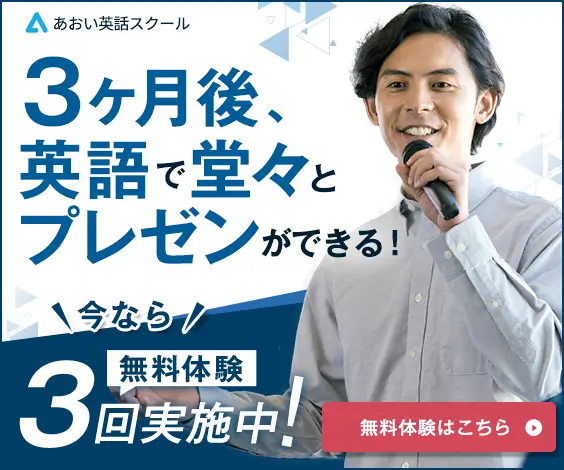
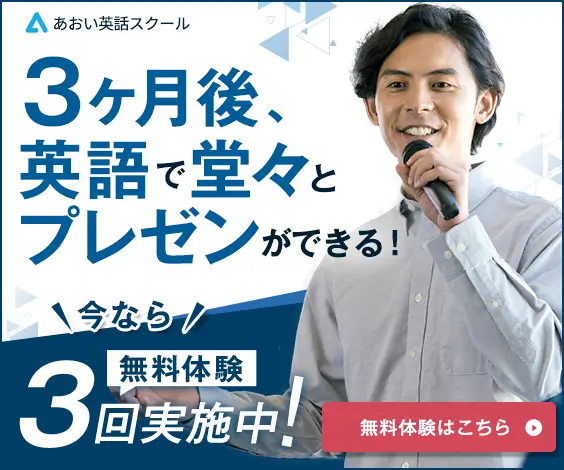
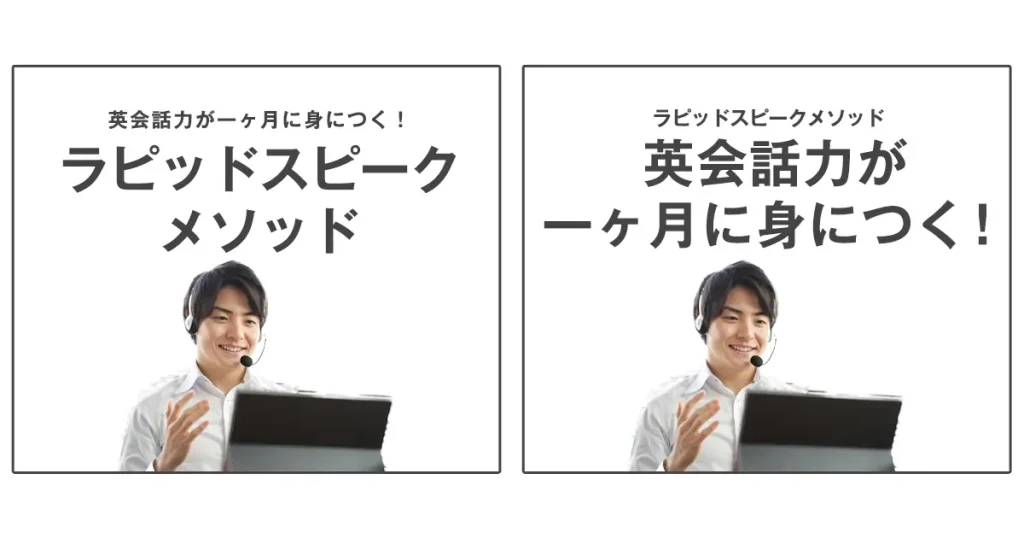
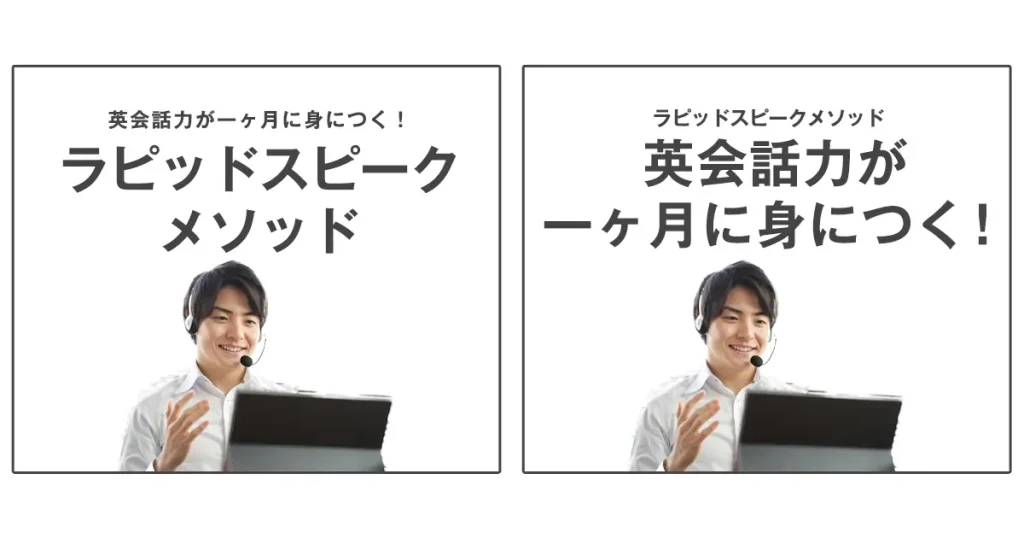
たとえば、次の2つのバナーはいかがでしょうか?


同じテキストを使っていますが、強調している部分が違います。
左は商品名を、右はベネフィットを大きく配置しています。
この場合、明らかに右の方がクリック率が高くなると思われます。
左は、パッと見たときに何のバナーか分かりません。すると、簡単にスルーされてしまうわけですね。
広告バナーは突然目に飛び込んでくるものなので、ユーザにとって有益な情報を瞬時に理解できるように作ることが大事です。
ダメな例を、いくつか挙げておきます。
- 意味がよく分からないカタカナ英語
- 何のことだか分からない固有名詞や商品名
- 小さいくて薄い文字・読みずらいフォント
- じっくり読まないと理解できない長いテキスト
③消費者心理学
三つ目は、「消費者心理学」を用いたコピーを目出させることです。
バナーに入れるテキストには、消費者心理を用いたテキストがけっこう多いです。
もし依頼者から提出されたテキスト内に、そういったものがあるなら、そこを目立たせましょう。
そうすることで、クリック率の高いバナーが作れます。
具体的には、こんな心理があります
| 心理効果 | 解説 | 具体例 |
|---|---|---|
| アンカリング効果 | 初めに提示された情報が、その後の判断や決定に影響を与える心理効果 | 通常価格10,000円が今だけ5,000円 他社の製品は20%オフ、当社は50%オフ |
| 社会的証明 | 他人の行動や意見が、自分の行動や意見に影響を与える心理効果 | 5,000件の高評価レビュー! 今週の売れ筋トップ10 |
| 希少性 | 商品やサービスの限られた供給や在庫が、商品の価値を高める心理効果 | 在庫残り3個! 80%オフは24時間限定! |
| 損失回避 | 人は利益を得るよりも、損失を避けることに強く反応する心理効果 | 無料トライアル終了間近 本日限定の半額セール |
| フレーミング効果 | 情報の提示の仕方によって、消費者の判断が変わる心理効果 | 90%の人が満足(10%の人が不満足とは言わない) 15%脂肪分カット(不健康なイメージの商品でも健康そうに思える) |



バナーの具体例もあげておきますね






- 一枚目:アンカリング効果
- 二枚目:希少性
- 三枚目:社会的証明
消費者心理を学ぶなら、こちらがおすすめです
【必見】バナー制作で役立つ本・サイトをご紹介
ここまで読んでいただき、ありがとうございました。
さいごに、バナー制作に役立つ情報をまとめておきます。
参考にしてもらえると、嬉しいです!
バナー制作のおすすめ書籍
バナーの参考を探せるおすすめサイト
- バナーデザインアーカイブ:ジャンルが豊富で参考になるデザインが多い
- バナーライブラリー:良質でおしゃれなデザインが多い
- バナーまとめ:300px×250pxのバナーを集めたサイト
- Pinterest:色んなデザインを集めたサイト。無料会員登録が必要
デザインルールが学べるおすすめ本
配色の参考になるサイト
- Color hint:4色の配色パターン
- SchemeColor:コンセプトから色の検索ができる
- 原色大辞典:さまざま色や配色の紹介サイト
マーケティングのおすすめ本
コピーライティングのおすすめ本