こんにちは、Webデザイナーのあおいです!
この記事では、私が実際に受講した経験がある「おすすめWebデザインクール・講座」をご紹介します。
私は、2019年に未経験からWebデザインを学び、副業時代を経て、現在はフリーランスとして活動しています。
初心者時代からこれまで、
- 2つのオンラインスクール
- 1つの対面スクール
- 10以上の講座・教材
- 30冊以上のデザイン本
これらを使い、勉強していきました。
その中には、あまり効果がなく、お金がムダになってしまった経験もあります。
今回は、そんな実体験をもとに、ほんとうに受講して良かったと思うスクール・講座を、厳選してご紹介していきたいと思います。
 あおい
あおいこの記事を書いた人
あおい(@aoidesign)
25歳でWebデザインの学習をスタート。
副業時代を経て、現在はフリーのLPデザイナーとして活動中。
LP制作実績は200件以上。
デザイン講師の仕事もおこなっています
私のおすすめスクール・講座まとめ
こちらが一覧になります。
※スクール名をクリックすると、該当箇所に飛びます。
| スクール名 | 特徴 |
|---|---|
ゼロイチWebデザイン入門編 | 未経験からPhotoshopとバナー制作をみっちり学べるスクール。案件獲得の武器になるハイクオリティなポートフォリオが作れます。 |
デイトラShopifyコース | SNSの口コミから人気になった業界最安級のWeb系オンラインスクール。Shopifyコースでは、Shopifyを使ったEC構築の基礎から応用までを丸っと学べます。 |
超速LP制作講座 | ランディングページに特化したデザインやマーケティング知識・スキルが学べる講座。450件以上のLP制作実績を持つ講師の知識と経験をインストールできます。 |
LPデザイナー養成講座 | 本格的なランディングページを自由自在に作れる技術をマスターする講座。制作スキルだけでなく、案件獲得法や、LPを事業化して独立・起業するための思考法・ロードマップを学べるのが特徴です。 |
コーディング演習課題 | 実案件に近い形で、本格的なコーディング練習ができる演習教材。コーディングの実力レベル向上に加え、オリジナルポートフォリオの制作もできます。お値段は安いのに、プロからの添削指導もついています。 |
FigmaでレスポンシブWEBデザイン作り方! | Figmaの基本的な操作方法とレスポンシブデザイン制作が学べる講座。実際に操作を真似しながら、PC/タブレット/スマホの3つのデザインを作成していきます。 |
アドビことはじめ クリエイティブカレッジ | Adobe公式が主催するオンライン講座。Adobeのアプリ契約者なら無料で受講可能。Photoshop、Illustrator、Premiere Proの3つのコースがあり、ツール操作やデザインの基礎〜応用を学べます。 |
①ゼロイチWebデザイン入門編


ゼロイチWebデザインは、株式会社日本デザインが運営するオンラインのWebデザインスクールです。



私は2019年に受講しました。Webデザイナーになるきっかけとなったスクールなので、受講してよかったと思ってます!
スクール概要
| 受講形式 | オンライン |
|---|---|
| 期間 | 45日 |
| カリキュラム | ・Photoshop ・バナー制作 ・ワイヤーフレーム制作 ・ホームページ制作(html / css) ・ポートフォリオ制作 |
| おすすめ対象 | ・未経験からweb業界に転職したい方 ・在宅・フリーランスで働きたい方 ・副業をして収入アップしたい方 |
| サポート | ・グループ添削会90分×5回 ・グループキャリ活60分×5回 ・特別添削会60分×1回 ・キャリア相談会60分×2回 ・交流会5回以上 ・キックオフ会&ベストオブ発表会 |
このスクールの特徴は、Photoshopを使った「見た目のデザイン」制作を重点的に学べることです。
HTMLなどのレッスンも多少はありますが、メインはあくまでデザインの部分。ここが、他スクールとの違いです。
コードを書くよりも、レイアウトやバランス、配色、フォント、装飾などのデザイン基礎をしっかり学べます。



有益情報がもらえる無料セミナーがあるので、ぜひチェックしてみてください


\ 45日でプロのWebデザイナーに /
②デイトラShopifyコース


二つ目は、Web系スキルが本格的に学べるスクール「デイトラ」です。
デイトラは、SNSの口コミから人気になった業界最安級のWeb系オンラインスクールです。
コースがいくつかあり、Webデザイナー向けだと
などが最適です。



私は、Shopifyコース
Shopify構築は、高単価で将来性があり、圧倒的に競争率が低いのが特徴です
Shopifyコースの概要
| 受講形式 | オンライン自学形式 |
|---|---|
| 期間 | 特になし(質問対応は1年間) |
| 内容 | ・Shopify導入(クライアントへの提案や実案件の流れの確認) ・Shopifyストア構築(各ページのデザイン制作、決済・配送設定、アプリ導入、機能実装など) ・Shopifyストア公開(オーナー権の譲渡、ストアオープンなど) ・Shopifyストア運用(広告を使った集客、メルマガ・LINE販促、ストア分析、バックオフィス業務など) ・Shopifyに特化したデザイン制作 |
| おすすめ対象 | ・EC(Shopify)がわかるエンジニア・デザイナーになりたい方 ・ShopifyでのEC構築を仕事にしたい方 ・Shopifyの基礎から応用までをしっかり学びたい方 ・Shopifyディレクターとして対応力をつけたい方 ・小回りの効くEC構築に対応したい方 |
| サポート | ・1年間の質問対応 ・無制限のカリキュラム閲覧権 ・専用チャットコミュニティへの参加 |



無料で動画レッスンが見れるので、興味がある方はぜひチェックしてみてください


\EC構築・Shopifyがお安く学べる!/
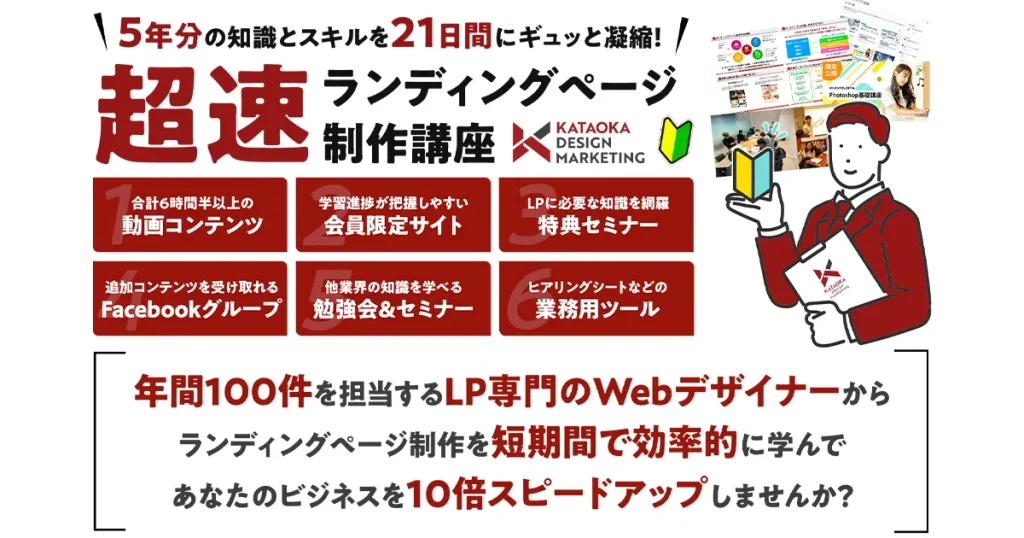
③超速LP制作講座


ランディングページ(LP)制作をゼロから短期で学べるオンライン講座です。



私自身は2021年に受講し、これがきっかけでLPデザイナーになりました。受講してほんとうに良かったと思っています!
講座の概要
| 受講形式 | オンライン(動画を視聴) |
|---|---|
| 期間 | 特になし、会員サイトは無期限で閲覧できる |
| カリキュラム | 【LPの全般知識】 ・LPに特化したデザイン ・LPに特化したマーケティング ・LPに特化したライティング ・LPに特化した広告運用など‥ |
| おすすめ対象 | ・LPを作りたい方 ・LPに特化した知識・スキルを習得したい方 ・Webデザインやマーケティングを学びたい方 ・WebデザイナーとしてLP制作を仕事にしたい方 |
| サポート | ・会員限定サイトの利用 ・35個の特典 ・勉強会・セミナーへの無料参加権 ・参加者限定Chatworkグループへの参加 |
LPは、Webデザイナーの仕事の一つです。
個人的に、フリーランスになるなら、LP制作を専門にすると安定収入につながりやすいと思っています。
メリットとしては、
- ホームページ制作ほど複雑なデザイン・コーディングスキルがいらない
- ビジネスの成果につながるページが作れるため需要が高い
- クライアントの売上アップのお手伝いができて喜ばれる
この講座の制作者である片岡さんは、LPデザイナーを世に広めた第一人者的な存在です。
これまで450件以上のLP制作実績があるので、具体的かつ実践的な内容を教われますよ。


\ LP制作を丸っと学べる!700名以上が受講/
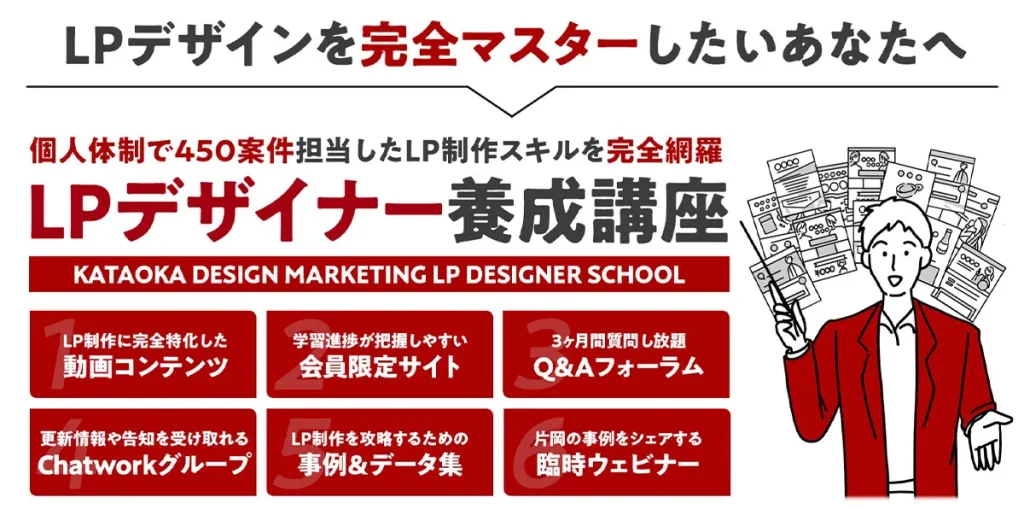
④LPデザイナー養成講座


一つ前に紹介した「超速LP制作講座」の、より発展的な内容になります。
超速のほうは、非デザイナーの方も対象にした初心者向けの講座です。
一方で、こちらの講座では、
- LP制作を仕事にしたいデザイナー
- LP制作を事業にして独立・起業したい方
こういった方が、本格的なLP制作をマスターできる講座になっています。



LPデザイナーを目指すなら、必須の講座です
実際、私は受講後に、LP制作で月収30万円の壁を超えることができました!
講座の概要
| 受講形式 | オンライン(動画を視聴) |
|---|---|
| 期間 | 特になし、会員サイトは無期限で閲覧できる |
| カリキュラム | 【現場で使えるLP制作技術】 ・LPに特化したデザイン ・LPに特化したコーディング ・LPに特化したライティング ・LPに特化したマーケティング ・LPに特化した広告運用の知識・スキル 【制作技術以外】 ・LP制作で大事な思考法・マインドセット ・LP制作事業の構築法など |
| おすすめ対象 | ・自由自在にLPを作れるようになりたい方 ・本格的に腰を据えてLPを学習したい方 ・LPのデザイン〜コーディングまで学びたい方 ・マーケティングから逆算したLPを作りたい方 ・LP制作を事業にして独立・起業したい方 ・フリーランスWebデザイナーに興味がある方など |
| サポート | ・3ヶ月間のQ&Aフォーラム ・メンバー限定ChatWorkグループへの参加 ・勉強会&セミナーへの無料参加権 ・超速LP制作講座の同時参加権 |
単なるLPの作り方に留まらず、LP制作で食べていくための知識・スキル・マインドを学べるのが魅力です。



私イチオシの講座なので、ぜひレビューを見ていただけると嬉しいです


\LP制作を完全マスターできる! /
⑤コーディング演習課題(しょーごログ)


デザインカンプからのコーディング練習ができる、本格的な実践演習課題です。
デザインではなく、コーディング(HTML/CSS/JavaScript/WordPressなど)を学ぶためのものです。



私は、2024年に購入しました。
自己流で済ませていたコーディングを、ゼロから復習できて、とても勉強になりました!
お手頃価格なのに、添削もついています。
この課題には、初級・中級・上級とありますが、そのすべてが入った「全部盛り」がおすすめです。
全部盛りの概要
| 受講形式 | 自主学習(課題をもとにコーディング) |
|---|---|
| 期間 | 特になし |
| カリキュラム | 【デザインカンプからのコーディング】 ・初級1 ・初級2 ・初級Ex ・中級 ・中級Ex ・上級 ・JS特訓編 ・Photoshop編 |
| おすすめ対象 | ・初心者からHTML/CSSを学習したい方 ・実案件に近いコーディング練習がしたい方 ・コーディングの実力レベルを上げたい方 ・プロからコーディングを添削してもらいたい方 ・オリジナルポートフォリオが作りたい方 |
| サポート | ・現役エンジニアから各課題最大2回の表示確認 ・オリジナルポートフォリオの作成 ・見積もりや納期設定方法などの特典動画 ・実案件で使えるセルフチェックシート |
特に、コーディングに自信がない方や、実力レベルを向上させたい方におすすめです。
上級編はけっこう難しいので、Webデザイナーなら、中級ExまででもOKかと思います。


\ 即戦力が身につく!実践型の人気教材 /
⑥FigmaでレスポンシブWEBデザイン作り方!


Udemyで提供されている「Figmaの基本操作とレスポンシブデザインの作成法」を学べる講座です。
Figmaは、ブラウザ上で簡単にデザインが作れる、人気のデザインツールです。
無料で使えることもあり、近年多くの企業・制作現場で取り入れられています。
Photoshopなどにプラスして学んでおくと、将来的に役立ちますよ。
講座の概要
| 受講形式 | 動画で学習 |
|---|---|
| 期間 | 特になし |
| カリキュラム | ・Figmaの基礎を学びたい初心者 ・Webデザイナーを目指す方 ・Adobe製品からFigma乗り換えを考えている方 ・レスポンシブデザインを学びたい方 |
| おすすめ対象 | ・Figmaの基本操作 ・Figmaの便利な機能 ・PC/タブレット/スマホ版3つのレスポンシブデザインの作成法 ・UI/UXデザインの考え方 |
| サポート | 質問対応 |



添削などのサポートはないので、手軽にサクッとFigmaを学びたい方向けの講座ですね
Figmaのおすすめ講座は、こちらもご覧ください


⑦アドビことはじめ クリエイティブカレッジ


Adobe(アドビ)公式が主催する無料のオンライン講座。
Adobe製品を一つでも契約している方なら、無料で受講が可能です!
講座の構成や解説がとても丁寧でわかりやすく、デザイン初心者さんにぴったりの内容です。
コースは3つあります。
- Photoshopコース
- Illustratorコース
- Premiere Proコース



私は学び直しのために、デザイナー5年目にしてIllustratorコースを受講しました。
私のようにスキルをブラッシュアップしたい方にも最適ですよ!
講座の概要
| 受講形式 | オンライン(動画を視聴) |
|---|---|
| 期間 | 約3ヶ月 |
| カリキュラム | 【Photoshopコース】 写真編集やバナーづくりに挑戦したい方向け 基礎編(全19回):Photoshopの基本〜応用までしっかり習得 実践バナー編(全13回):販促バナーの作り方を実践的に学習 【Illustratorコース】 ロゴやイラスト、印刷物のデザインを学びたい方向け 基礎編(全18回):llustratorの操作&デザインの基本を習得 印刷デザイン編(全14回):レイアウトや印刷物の制作を実践! 【Premiere Proコース】 動画編集にチャレンジしたい方向け 全12回:Premiere Proの基本操作からSNS動画づくりまで学習 |
| おすすめ対象 | これからデザインや動画編集を始めたい初心者 まずは無料でデザインを一通り学んでみたい方 PhotoshopやIllustratorなどアプリの使い方を学びたい方 現在のスキルをブラッシュアップしたい方 |
| サポート | ゲストトーク(各60分 × 4回) オフィスアワー(各60分 × 5回) |
▼受講レビューも書いています


まとめ:結果が出せるスクール・講座でWebデザイナーの一歩を踏み出そう
世の中には、ほんとうに多くのWebデザインスクール・講座が存在します。
しかし、中には、
- 浅く広くしか学べない
- コーディングばかりでデザインが学べない
- ツールの解説ばかりで作品作りができない
- 稼げるレベルまでスキルを向上できない
- 教えている講師が現役のプロじゃない
このような場所も少なくありません。
しっかりとスキルを身につけ、なるべく早く稼げるようになるには、スクール選びはとても大切です。
本記事では、私が実際に受講してよかったと思うスクール・講座だけを紹介しています。



興味があるスクールがあれば、ぜひ詳細をチェックしてみてくださいね!
| スクール名 | 特徴 |
|---|---|
ゼロイチWebデザイン入門編 | 未経験からPhotoshopとバナー制作をみっちり学べるスクール。案件獲得の武器になるハイクオリティなポートフォリオが作れます。 |
デイトラShopifyコース | SNSの口コミから人気になった業界最安級のWeb系オンラインスクール。Shopifyコースでは、Shopifyを使ったEC構築の基礎から応用までを丸っと学べます。 |
超速LP制作講座 | ランディングページに特化したデザインやマーケティング知識・スキルが学べる講座。450件以上のLP制作実績を持つ講師の知識と経験をインストールできます。 |
LPデザイナー養成講座 | 本格的なランディングページを自由自在に作れる技術をマスターする講座。制作スキルだけでなく、案件獲得法や、LPを事業化して独立・起業するための思考法・ロードマップを学べるのが特徴です。 |
コーディング演習課題 | 実案件に近い形で、本格的なコーディング練習ができる演習教材。コーディングの実力レベル向上に加え、オリジナルポートフォリオの制作もできます。お値段は安いのに、プロからの添削指導もついています。 |
FigmaでレスポンシブWEBデザイン作り方! | Figmaの基本的な操作方法とレスポンシブデザイン制作が学べる講座。実際に操作を真似しながら、PC/タブレット/スマホの3つのデザインを作成していきます。 |
アドビことはじめ クリエイティブカレッジ | Adobe公式が主催するオンライン講座。Adobeのアプリ契約者なら無料で受講可能。Photoshop、Illustrator、Premiere Proの3つのコースがあり、ツール操作やデザインの基礎〜応用を学べます。 |