こんにちは!Webデザイナーの@AoiDesignです。
今回は、初心者デザイナー向け「最短最速で、効率よくPhotoshopを習得する方法」をご紹介します。
Photoshopは、学び方を間違えてしまうと習得に莫大な時間がかかるし、挫折もしやすいです。
 RIKA
RIKA実際、私も未経験からWebデザインを始めた当時、2回ほど挫折してます…
しかし、その後デザインスクールで「効率の良い学び方」を教わりました。
その結果、たった1ヶ月でPhotoshopを使ってプロ並みのバナーが作れるようになりましたよ!
今回は、そんな実体験をもとに
- Photoshopのおすすめ勉強法
- 挫折しないためのコツ
こちらを解説していきます。
Photoshopをお得に購入する方法はこちら


最短最速!Photoshopを効率よく学ぶ方法


まず最初に、結論がこちらになります。
必須ツール・機能を10個だけ覚えたら、残りはトレースをする中で、使えるものを増やしていく
元々Photoshopには、数百以上もの膨大なツール・機能が存在します。
なぜ、最初は10個だけでいいのか?というと、Webデザイナーの仕事では、それだけで十分だからです。
たとえば、こちらのバナー




初心者だと「作るのが難しそう」と感じるかもしれません。
でも実は、たった3つのシンプルなツール・機能だけで作れるんです。
- 文字ツール
- 長方形ツール
- レイヤースタイル
もちろん、すべてのバナーがここまで単純とはいきませんが、
それでも10個前後のツール・機能さえ使えれば、プロとして十分通用するデザインが作れます。



その10個の必須ツールは、のちほど詳しく解説しますね
トレースで使えるツール・機能を増やす
まずは、10個ほど必須ツール・機能を覚えましょう。
そして、そのあとは「トレース」をする中で、残りを覚えていく流れになります。
たとえば、こちら





私が初心者時代にトレースしたバナーです
配置や色、フォント、シャドウ、装飾など、見本そっくりに再現します。
では、なぜトレースがいいのか?
それは、「本当に使うツールだけを、効率よく覚えられるから」です。
たとえば、このバナーをトレースするとします


初心者なら、こんな疑問が出てくるはず。
文字に境界線をつけるには、どうすればいいんだろう?
ぷっくりしたボタンは、どのツールで作るんだろう?
文字の背景に図形を配置する方法は?
こうした疑問が出てきたら、その都度ググったり、本で調べたりします。
その過程で、新しいツールや機能を覚えていく感じですね。
つまり、流れとしては、まず最初に「こんなデザインが作りたい!」というのがあり、その後で「じゃあ、それはどのツールで作るんだろう?」と考えること。
⭕️ 作りたいデザインを見つけ、それが作れるツールを覚える
❌ ツールを覚えてから、それで何かを作る



私はこの方法で、Photoshopを1ヶ月で習得しました!
トレースのやり方は、こちらを参考に


挫折しやすいPhotoshopの学び方
挫折しやすいPhotoshopの学び方も、シェアしておきます。
- Photoshop入門書を購入し、1ページ目から覚えていく
- 効率的な学習法を知らずに、なんとなく勉強を始める
- 何に使うのか分からないツールを、盲目的に覚える



初心者がやりがちなので、注意しましょう
最初に覚えるべき10個のツール・機能
ここでは「10個の必須ツール・機能」をご紹介します。
- 新規作成
- データの開き方
- 保存方法【①画像形式(jpg・png)②Photoshop形式(psd)】
- 移動ツール
- 長方形ツール
- 文字ツール
- 自動選択ツール
- クイック選択ツール
- レイヤースタイル(境界線・グラデーション・ドロップシャドウ)
- 色調補正(レベル補正・トーンカーブ・カラーバランス)
この10個さえ覚えれば、基本的なバナーやWebサイトのデザインが、作れてしまいます。
たとえば、10個目に書いた、写真の色味を補正する「色調補正」ですが、実は20以上も種類があります。
でも、そんなにたくさん覚えても使わないので、とりえず上記3つだけ知っていればOKです。
独学もOK!Photoshopの3つの学習法


ここでは、Photoshopの必須ツール・機能の学び方を紹介していきますね。
大きく分けて、3つです。
| 学習法 | 特徴 |
|---|---|
| 無料の学習サイト・YouTube動画 | お金がかからない 自分のペースで学べる 今すぐ学び始められる |
| 本や単発の講座・教材 | お手頃価格でピンポイントにスキルを学べる 体系的でまとまった情報が手に入る オンラインで手軽に購入して学べる |
| デザインスクール | プロから指導してもらえる 管理してもらえるので挫折しづらい 質問や相談ができるので初心者も安心 |



それぞれの特徴を、具体的なサービスと一緒に解説していきます
学習法①無料の学習サイト・YouTube動画


一つ目が、無料の学習サイトやYouTube動画で学ぶ方法です。
無料なのに、けっこう質が高いサービスもあるので、おすすめです。
私のおすすめはこちら
- サルカワ フォトショップの基本:初心者向けにPhotoshopの基本操作を学べる
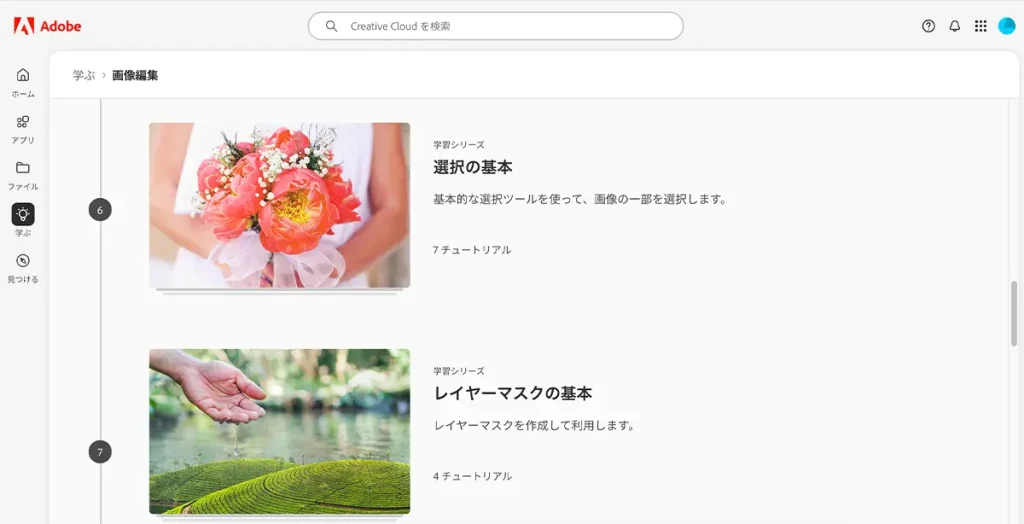
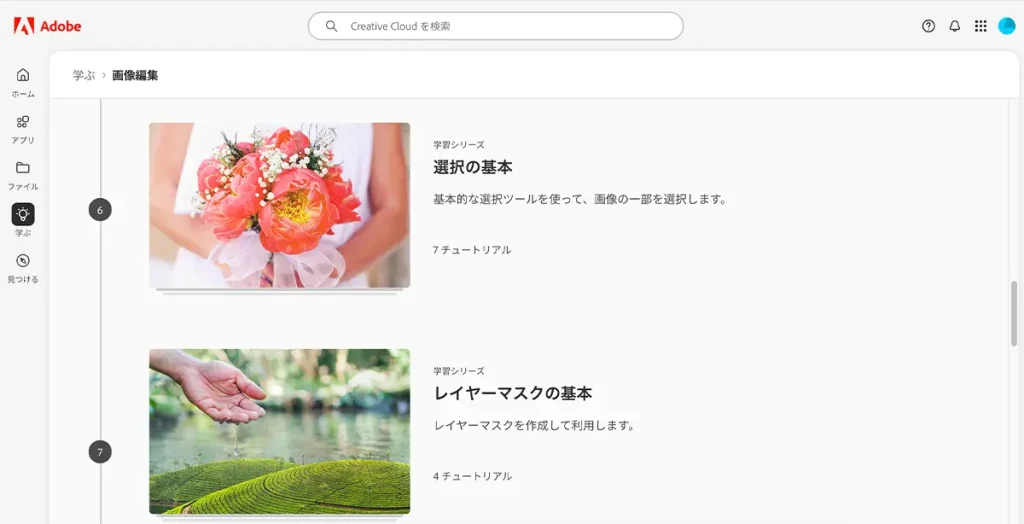
- Adobe Photoshopのチュートリアル:Adobe公式のチュートリアル。基本〜応用まで幅広くカバー
- Mappy Photo Edit(ブログ):Photoshopのテクニックを学べる。写真編集に特化した記事が多い
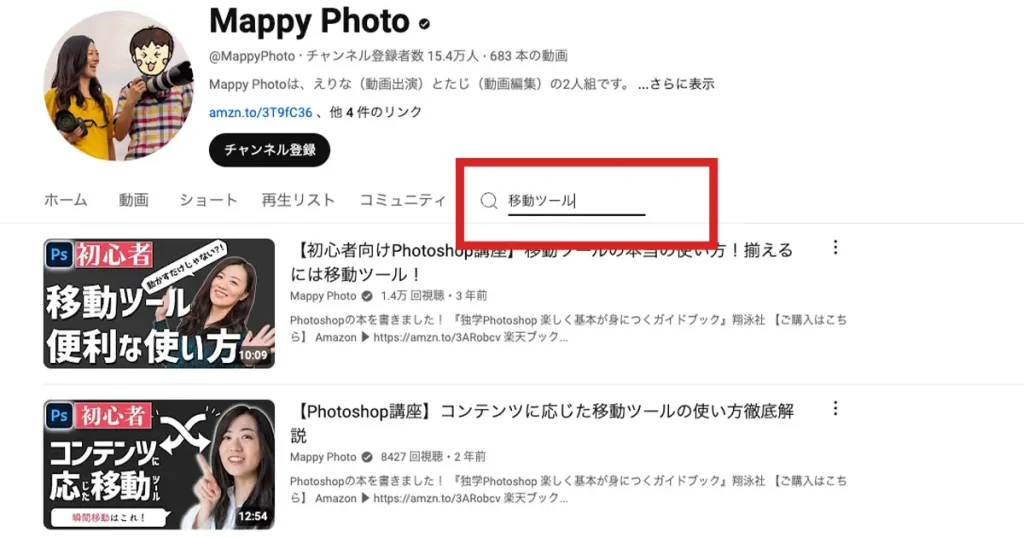
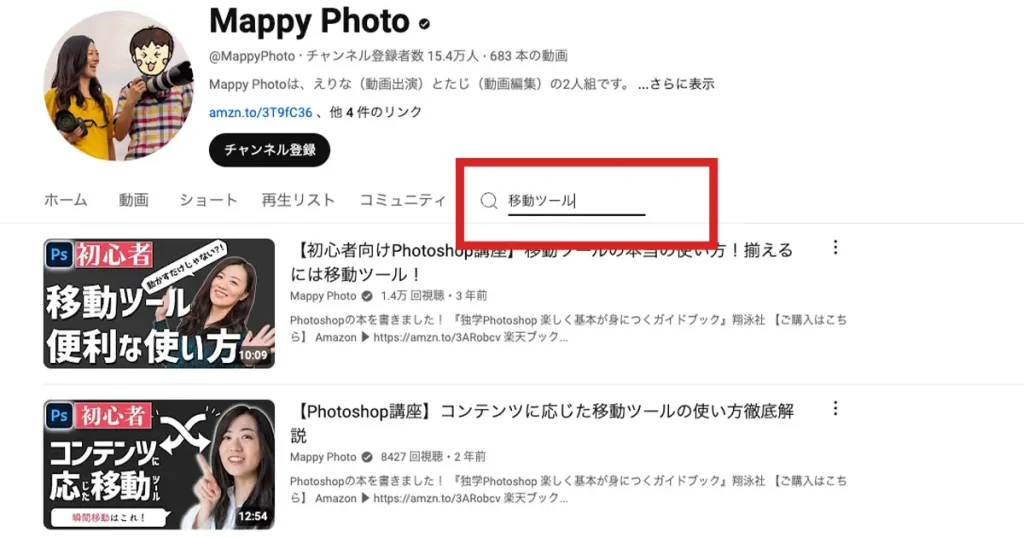
- Mappy Photo Photoshop講座:Adobe公式チュートリアルを手掛けた方が運営する有名なチャンネル
- ゼロイチWebデザイン フォトショップ講座:人気のWebデザインスクールの公式チャンネル。初心者向けの分かりやすい解説が多い
※やや古い動画もありますが、Photoshopの基本操作は変わっていないので、今でも参考になります



個人的には、動画の方が学びやすいかなと思います
前述した10個のツール・機能については、YouTubeの検索窓から関連動画を見つけられます。
たとえば、検索窓に「移動ツール」と入力して検索





ちなみに、ツールは暗記する必要はまったくなし!
何度も触っていくうちに、自然と覚えますよ
学習法②本や単発の講座・教材


二つ目が、本や単発の講座・教材で学ぶ方法です。
まず、本については「Photoshop入門書」があります。
本は、YouTube動画などと併用して、辞書代わりに使うのがおすすめです。
講座・教材については、「ストアカ」「Udemy」といったサービスがあります。
| ストアカ | 教えたい人と学びたい人をつなぐ学びのマーケット。オンラインと対面の両方があり、Photoshop関連の講座は、180件以上もあります。 |
|---|---|
| Udemy(ユーデミー) | 世界的に有名なオンライン学習プラットフォーム。年に数回あるキャンペーン期間中は、最大95%割引で講座を購入できます。 |
こんな方におすすめです
- スクールには通いたくないけど、プロからしっかり学びたい方
- カリキュラムが整っていて、体系的に学びたい方
- 低コストで、基礎からしっかり学びたい方



こういったサービスは、口コミやレビューを確認してから購入できるので、安心です
学習法③デザインスクール
三つ目が、Webデザインスクールで学ぶ方法です。
もし、①や②の方法で難しい‥と感じるなら、スクールの受講を考えましょう。



お金はかかりますが、その分、短期間で確実にスキルが身につくので、おすすめです
私自身は、Photoshopをデザインスクールで学びました。
ゼロイチWebデザインという、オンラインのWebデザインスクールです。





私のおすすめスクールの一つです。興味があれば、ぜひレビューをチェックしてみてください


\ 45日でプロのWebデザイナーに /
まとめ:Photoshopは、最短最速でサクッと習得しよう
「Photoshopは、習得が難しい‥」と思っている方は多いですが、学び方のコツを知ってれば、短期間でサクッとマスターできます。
この記事で解説したように、まずは必須ツールをしっかり覚えて、あとはトレースで使える機能を増やしていきましょう。
これこそが、私が実体験済みの、一番挫折しにくい学習方法です。
トレースのやり方は、こちらを参考にしてください