WordPressでポートフォリオサイトを作りたい!
初心者でもできるのかな…?
今回は、「WordPressのテーマを使ったポートフォリオサイトの作り方」を解説します。
これが非常に便利で、Web制作の知識がなくても、テーマを導入するだけでプロっぽいサイトが作れちゃいます!
HTMLやCSSの知識がなくても問題ありません!少し知っていれば有利ですが、なくても大丈夫です。
今回は、無料でダウンロードできるテーマ「Fukasawa」を使ったポートフォリオの作成法を解説します。



この記事を書いた人
あおい(@aoidesign)
2018年からWebデザインを学習。
副業時代を経て現在はフリーのLP専門デザイナーとして活動。
LP制作実績は200件以上。
メンターや講師の仕事も行う。
【大前提として】ポートフォリオの中身を準備しよう
まず前提条件として、ポートフォリオに入れる制作物が必要です。
ぜひこちらの記事も参考にしてください。


Webデザイナーの場合は、主に2つに分けられます。
- チラシやバナーなどの画像
- HPやLP(ランディングページ)などのWebサイト
①チラシやバナーなどの画像
高画質な画像形式(jpgやpng)で保存したものを準備しましょう。
②HPやLPなどのWebサイト
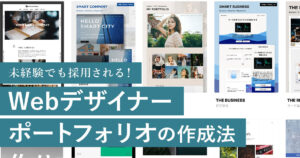
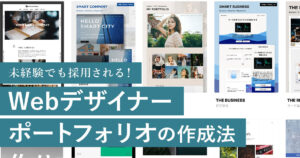
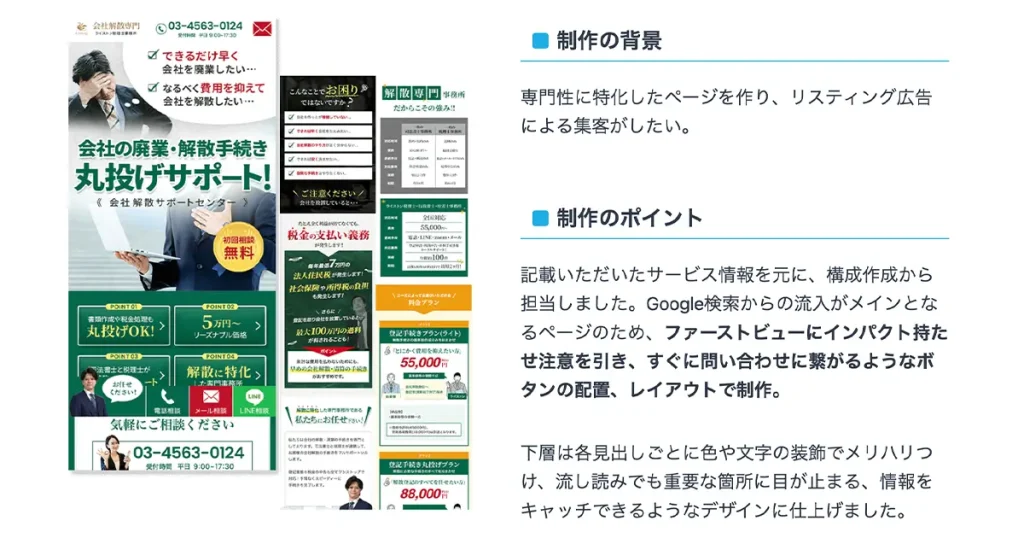
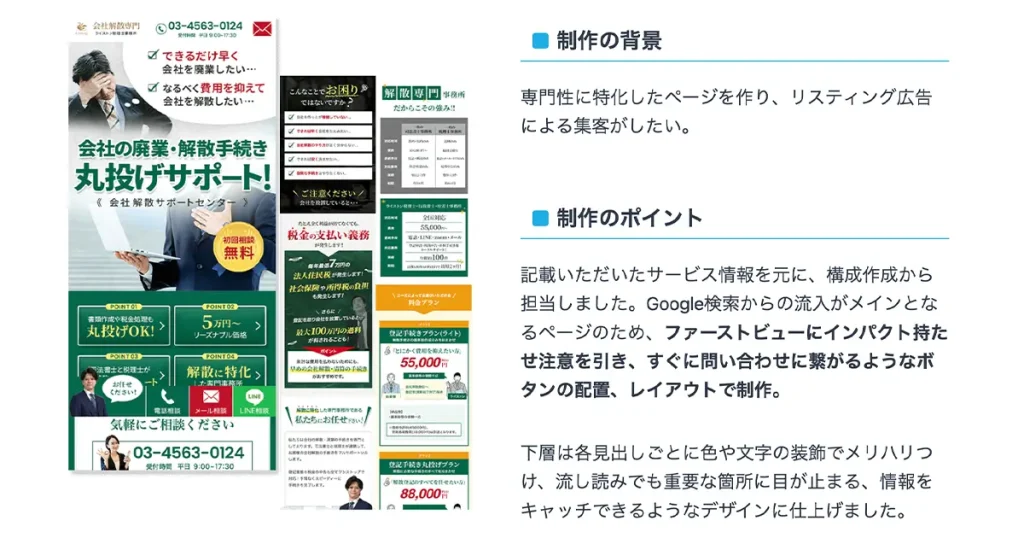
「見た目のデザイン」を担当した場合は、画像として保存したものを載せてもいいと思います。



私はLPデザイナーですが、画像で載せています↓


一方、コーディングスキルをアピールしたいなら、作成したデータは必ずサーバー上にアップロードしましょう。
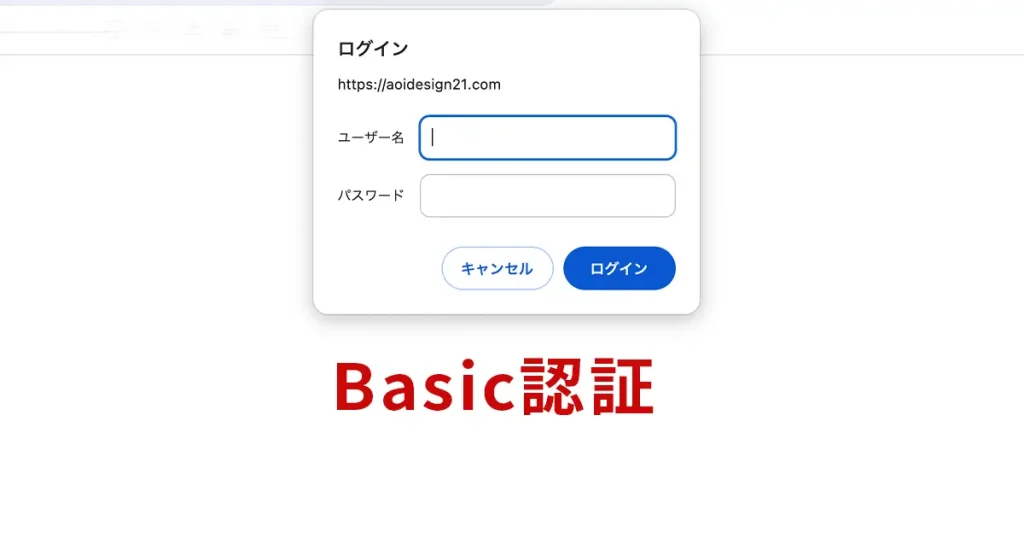
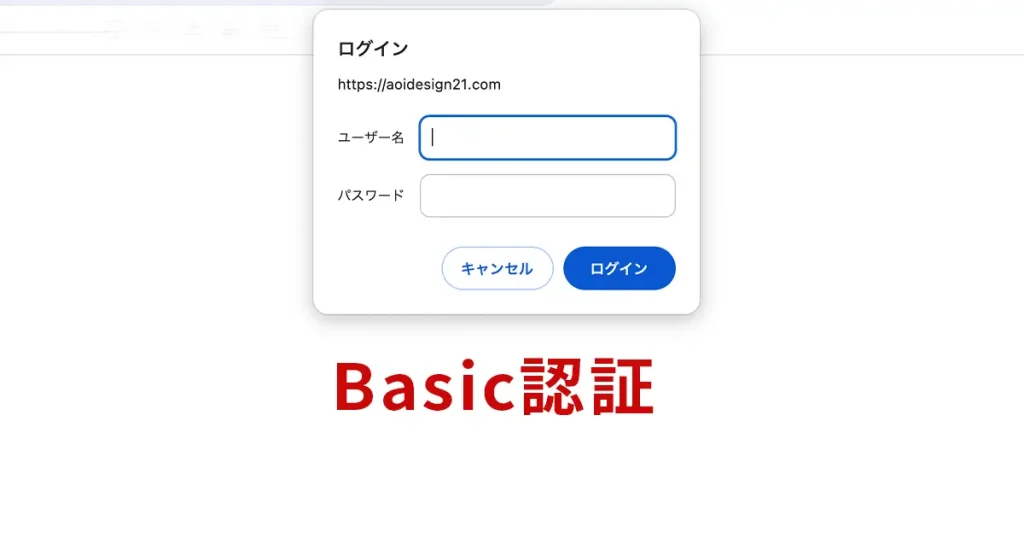
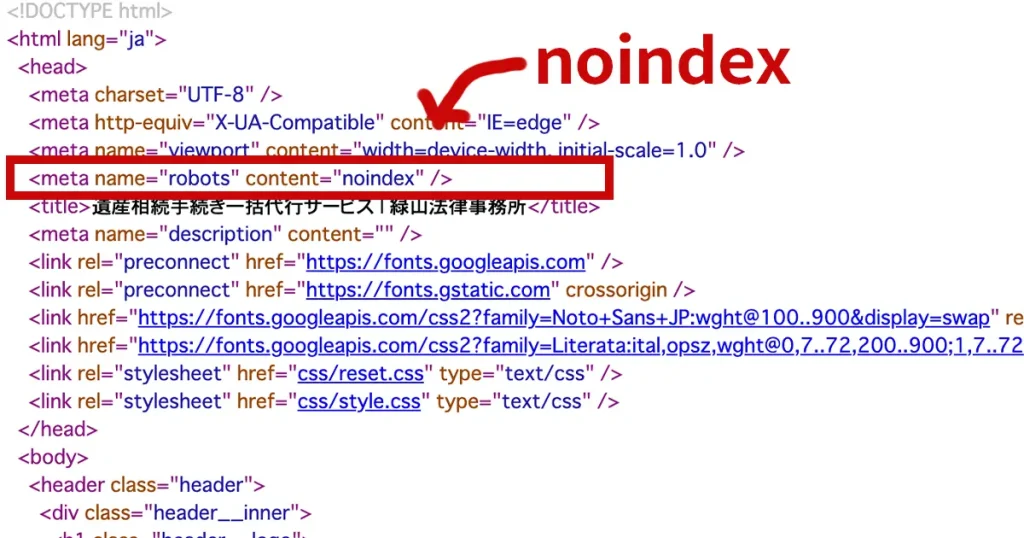
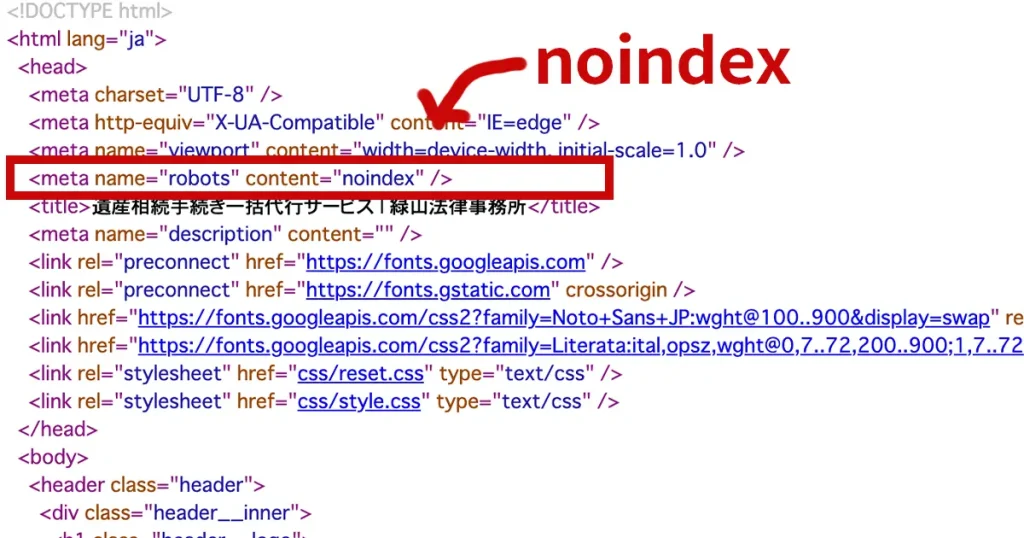
その際には「Basic認証」と「noindex(検索結果にページを表示しない設定)」をかけてネット上に公開します。




やり方は、下記の記事を参考にしてください↓


【必須】WordPress導入前の事前準備2つ
次に、サーバーとドメインについて解説します。
WordPressサイトを作るには、まずサーバーとドメインを用意しなければいけません。
サーバーとドメインをすでにお持ちの方は、ここは飛ばしてください。



ここでは、サーバーやドメインをよく分からない方向けに、少し説明しますね。
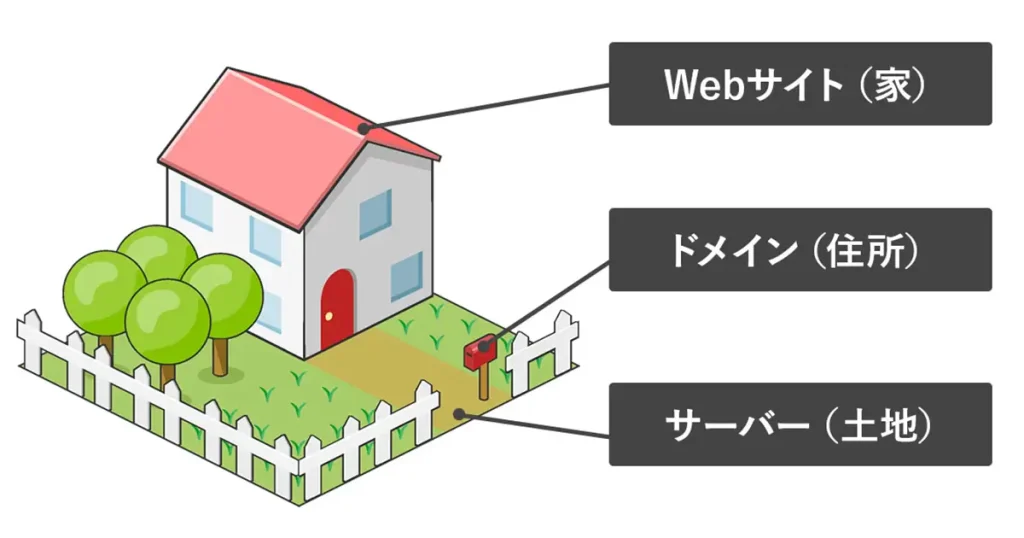
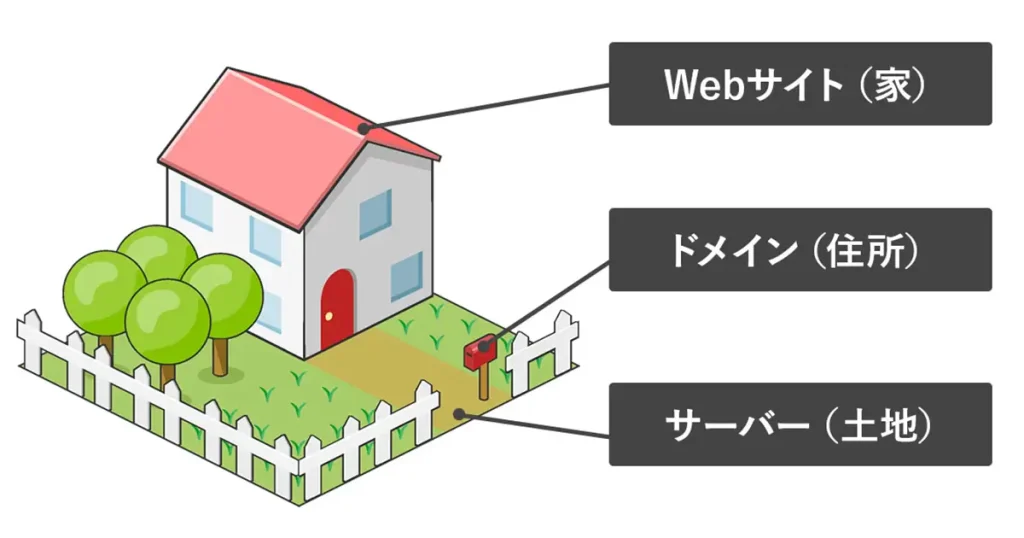
よく言われるイメージは、
- サーバー:インターネット上の「土地」
- ドメイン:インターネット上の「住所」
になります。


この画像で分かるように、家(今回の場合はポートフォリオサイト)を建てるには、土地(サーバー)と住所(ドメイン)が必要なわけです。



ちなみに料金の相場はこれくらいです。
・サーバー:5,000〜15,000円/年
・ドメイン:1,000〜3,000円/年
契約するサービスによって変わってきます。
詳しくは、下記の記事をご覧ください。おすすめのサービスも解説しています!


サーバーとドメインが用意できたら、事前準備は完了です。
WordPressに必要なスキル・知識とは?
WordPressは、PHPって言語でできているらしい。
ってことは、PHPを学ばないといけないの?
こう思っている方がいるようですが、心配ありません!
PHPはもちろん、HTMLやCSSの知識がなくても、WordPressは使えます。
もちろん、これらの知識があればもっと便利ですが、ゼロからでも全然OKです。
ただ、WordPressの操作に慣れるまではちょっと難しく感じるかもしれません。
初めての人は、実際にいろいろいじってみて、使い方や機能を覚えていきましょう!
ポートフォリオ作成におすすめのWordPressテーマ
Web制作の初心者でもWordPressが使いこなせるのは、テーマのおかげです。



ちなみに、このブログは「SWELL」という有料テーマを使ってます。ブロガーに人気のテーマになります。
そして、ポートフォリオに適したテーマもちゃんとあります。
無料のものから有料のものまで、様々ありますが、私のおすすめはこちらです。
有料のものだとTCDシリーズは有名で、機能性もデザイン性も非常に高いです。
ただし、料金が2〜3万円とけっこう高いので、節約したい方は無料のテーマでも十分だと思います。
今回は、無料テーマの中でも評価が高い「Fukasawa」を使ってポートフォリオの構築法を解説していきたいと思います。
WordPressの無料テーマ「Fukasawa」とは?


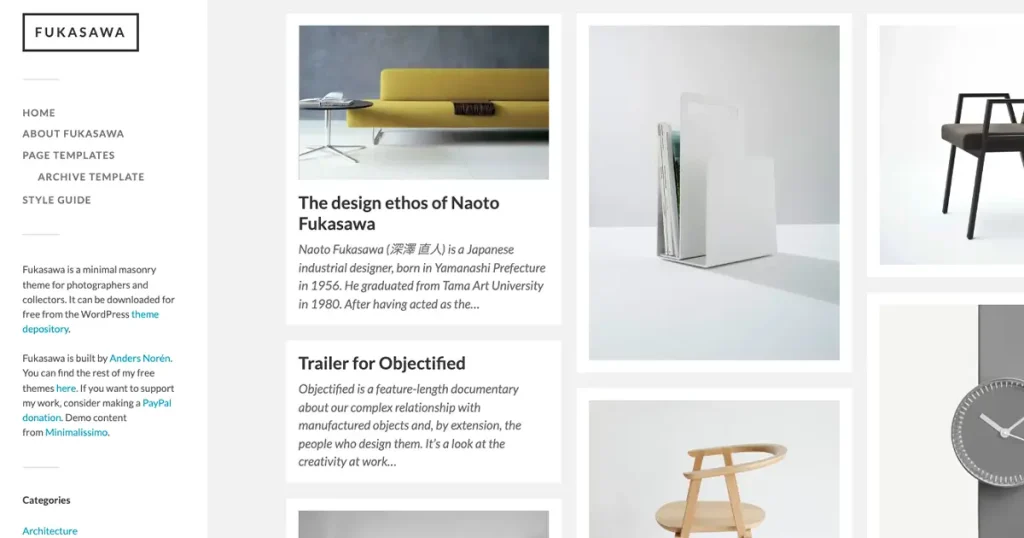
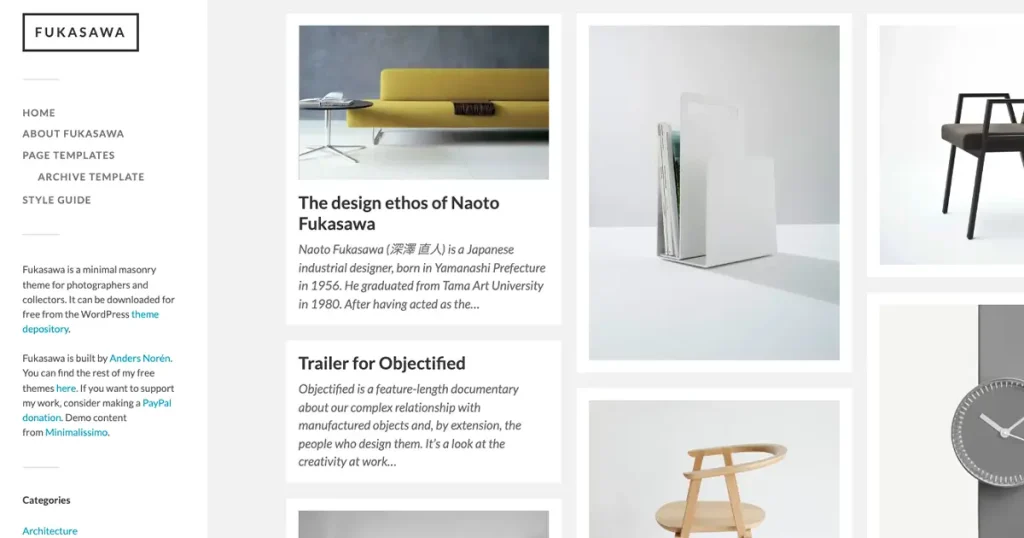
Fukasawaは、無料で使えるWordPressのテーマの一つです。
シンプルで洗練されたデザインが特徴ですね。
レイアウトも見やすく、パソコンでは左にメニュー、右に制作物がズラーっと並ぶ仕様になっています。



私は実際に、Fukasawaでポートフォリオを作ってみましたが、機能の数が少なく、操作は簡単です。
ただし、その分自由自在に配置や色味をカスタマイズすることはできないですね…
Fukasawa特徴
- 無料でポートフォリオを作れる
- 操作が簡単なのでWordPress初心者向き
- シンプルで洗練されたデザイン
- レスポンシブ(PC、スマホ両方の表示)にも対応
Fukasawaでポートフォリオを作るステップを解説!


ここからは実際に、Fukasawaを導入してポートフォリオを作っていく流れを見ていきます!
- サーバーとドメインの用意
- WordPressをサーバーにインストール
- WordPressの初期設定を行う
- ポートフォリオのテーマを導入
- ポートフォリオを作成
STEP①サーバーとドメインの用意
前述したように、WordPressを使うにはサーバーとドメインが必要です。
用意がまだの方は、下記にて詳しい解説をご覧ください。


STEP②WordPressをサーバーにインストール
次は、サーバーにWordPressをインストールします。
大体どのサーバー会社で契約しても、インストールは無料で簡単にできます。
下記に有名なサーバー会社のヘルプを載せておきます。
ご自身が契約しているサーバー会社のリンクから、インストール方法を確認してください。
すでにWordPressを持っていて、2つ目を作りたい方は、下記の解説をご確認ください。


インストールが完了すると、以下が発行されます。
- 管理画面のURL
- ユーザー名
- パスワード



この3つは、メモなどに控えておきましょう。
サーバー管理画面からも、いつでも確認できます。
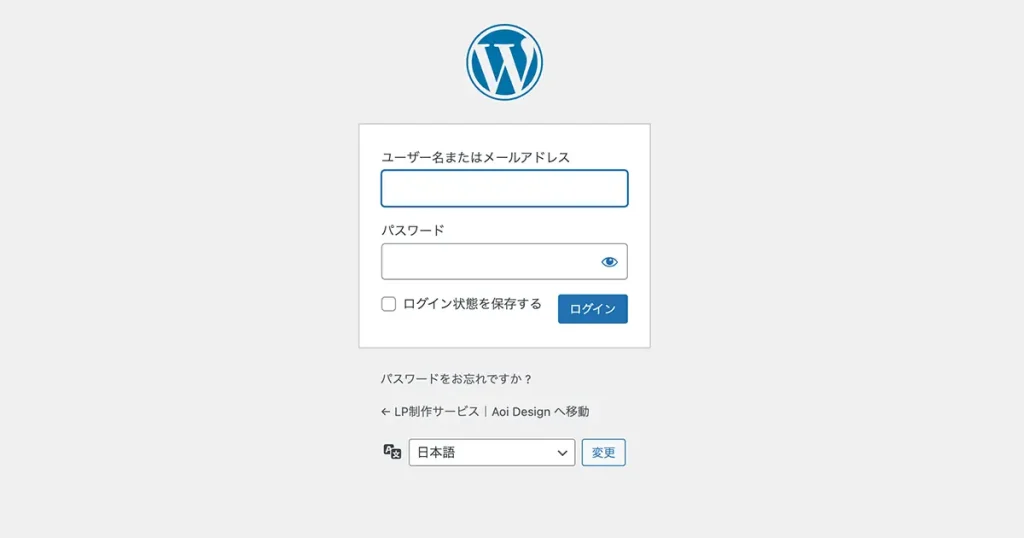
そして、管理画面のURLにアクセスし、ユーザー名とパスワードを入力してログインをします。


STEP③WordPressの初期設定を行う
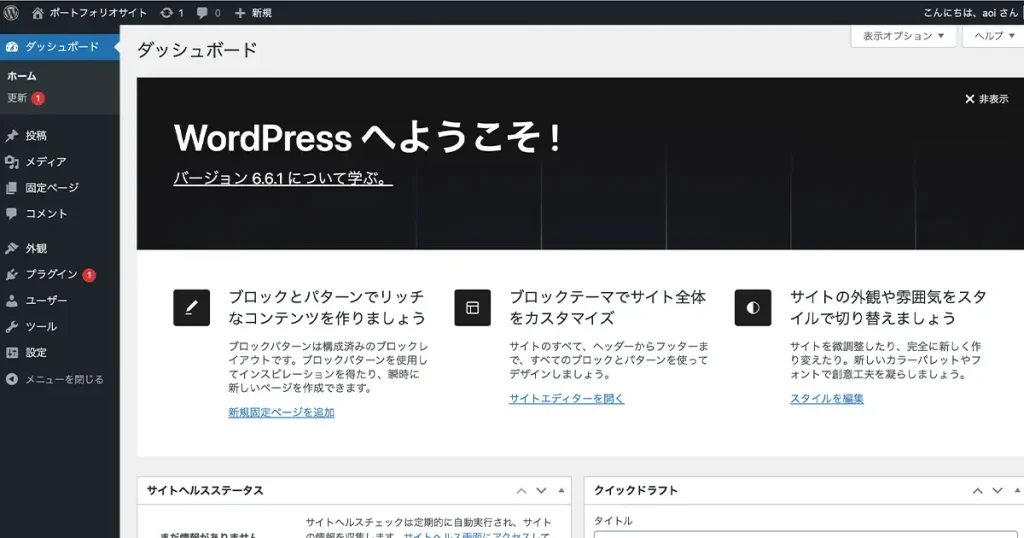
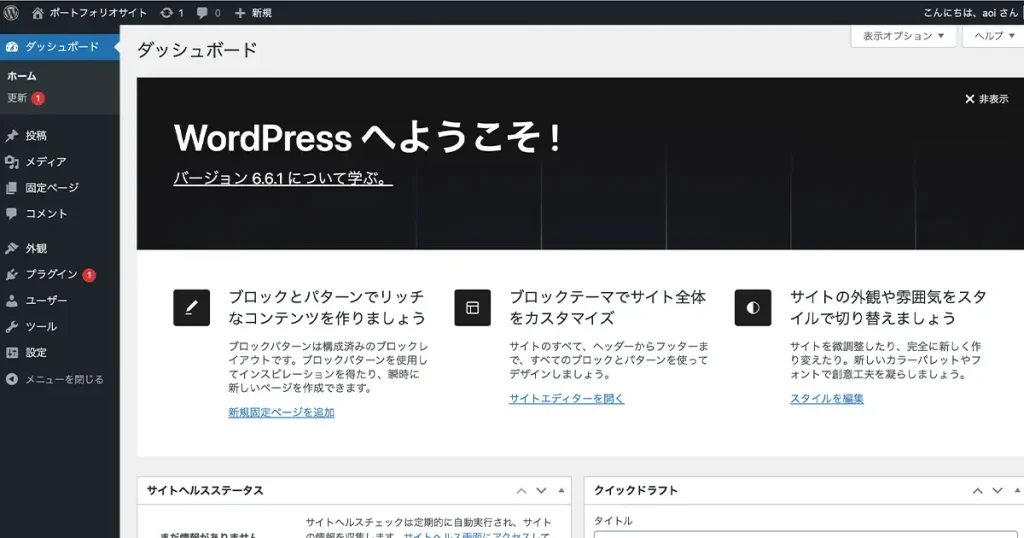
WordPressにログインすると、管理画面が現れます。


ここからテーマを導入していく流れになりますが、その前にWordPressの初期設定をいくつかやっておきましょう!
やっておきたい初期設定
- サイトタイトルとキャッチフレーズの設定
- SSL化
- 日本語文字化け対策
- サンプルページの削除



真似して操作すればOKなので、難しくないですよ!
ではサクッと設定していきましょう。
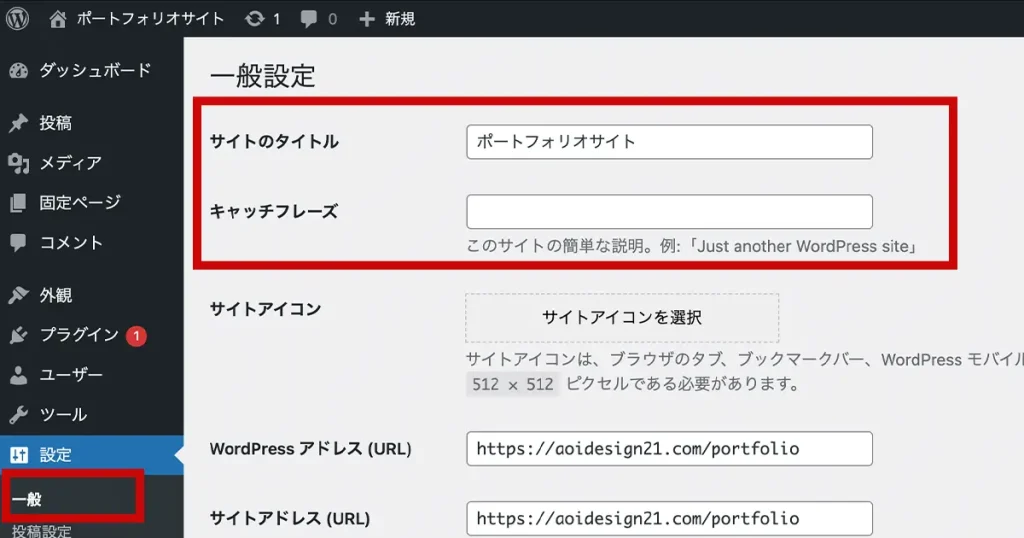
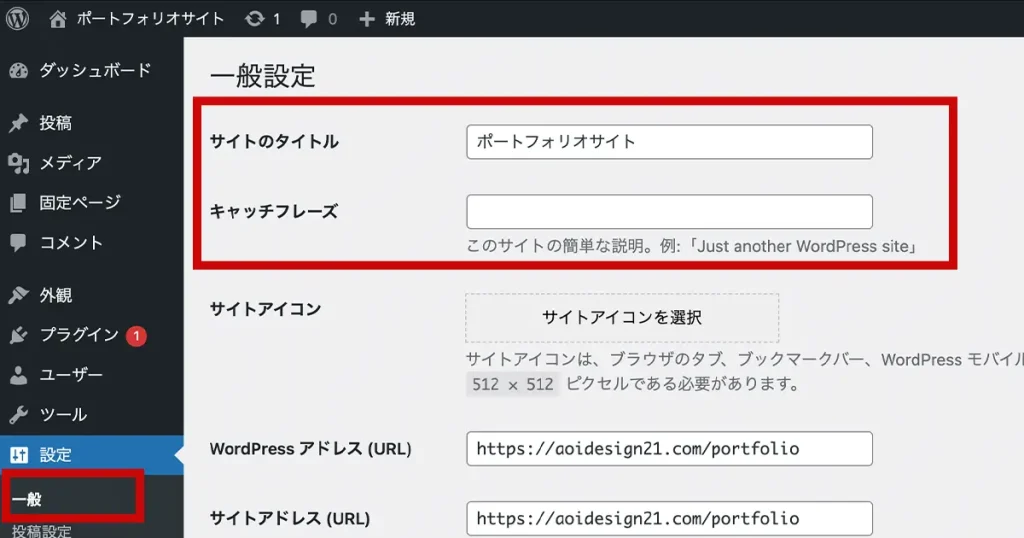
初期設定①サイトタイトルとキャッチフレーズの設定
サイトに表示される「タイトル」と「キャッチフレーズ」の設置です。
これは検索結果に表示され、訪問者にサイトの内容を一目で伝える重要な要素です。
設定方法
ダッシュボードの「設定」→「一般」から行います。
入力が終わったら、一番下の「変更を保存」をクリックすればOKです。





この場所からいつでも変更可能なので、仮の内容でも大丈夫ですよ。
初期設定②SSL化
次は、必ずやっておいてほしい「SSL化」設定です。



SSL化しておけば、データを改竄される心配がなく、安全にサイトの閲覧ができます。
さらに、信頼性の高いサイトとしてSEO対策にもなります。
設定方法
SSL化は、契約するサーバーによっては、最初から設定されている場合もあります。
まずは、自分のサイトがどうなっているのか確認しましょう。
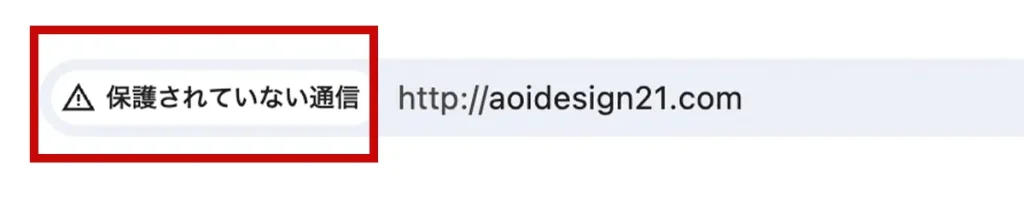
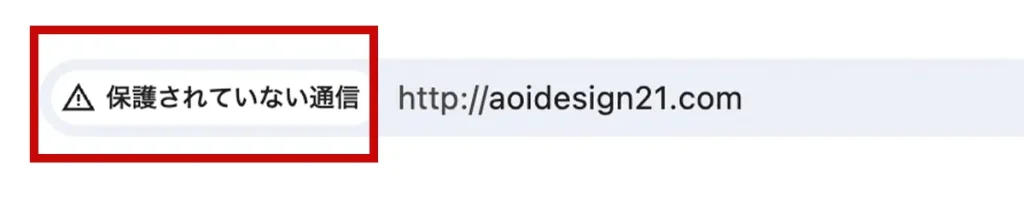
確認方法ですが、「https://自分のサイトのドメイン」でアクセスしてみてください。
SSL化されていないサイトは、アクセスした時に「保護されていない通信」と表示されます↓


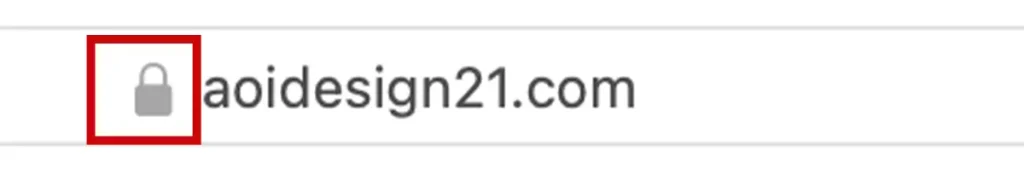
SSL化すると、「http」が「https」になり、暗号化を表す「鍵マーク」が表示されます。
SSL化は、どのサーバー会社でも、無料で設定ができます。
下記に有名なサーバー会社のヘルプを載せておきます。
ご自身が契約しているサーバー会社のリンクから、SSL化の方法を確認してください。



SSL化の反映には多少時間がかかる場合もあります。
完了後にサイトにアクセスした時に、鍵マークがついていればOKです。


初期設定③日本語文字化け対策
次は、文字化け対策のプラグインの導入です。
今回は、日本語の文字化けを防いでくれる「WP Multibyte Patch」というプラグインを新規で導入しましょう。
※もし最初から入っているという方は、ここは読み飛ばしてください。
設定方法
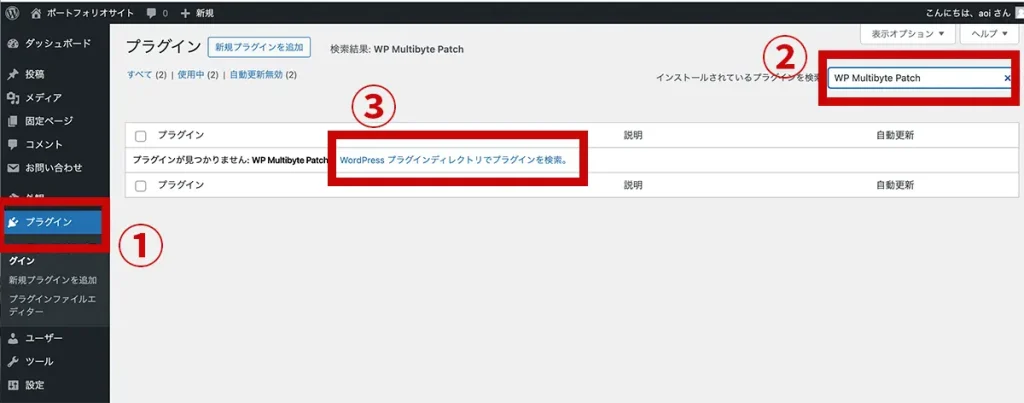
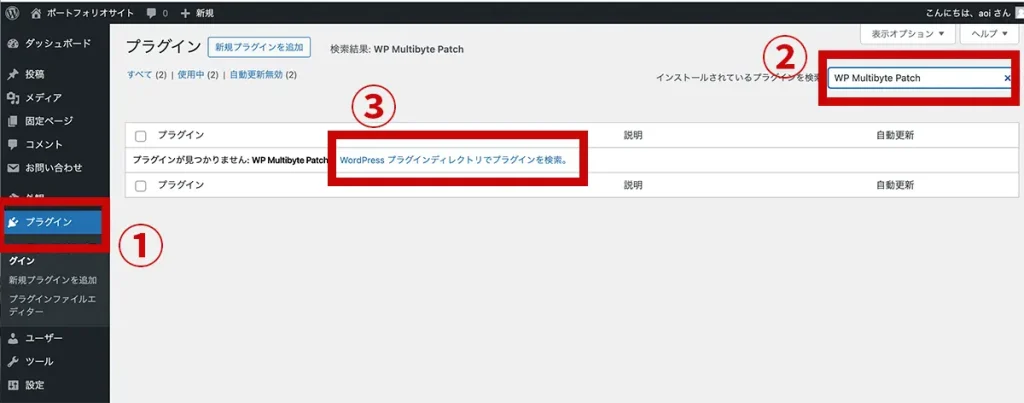
- ダッシュボードの「プラグイン」をクリック
- 右上の検索欄に「WP Multibyte Patch」と入力
- 画面真ん中あたりに出てくる「WordPressプラグインディレクトリでプラグインを検索」をクリック


すると、「WP Multibyte Patch」が出てくるので、「今すぐインストール」をクリックします。


インストールが完了したら、その後に表示される「有効化」をクリックすれば完了です。
初期設定④サンプルページの削除


最後が、WordPressのインストール時に投稿されているサンプルページの削除です。
こちらは特に必要がないので、削除しておきましょう。
削除の方法
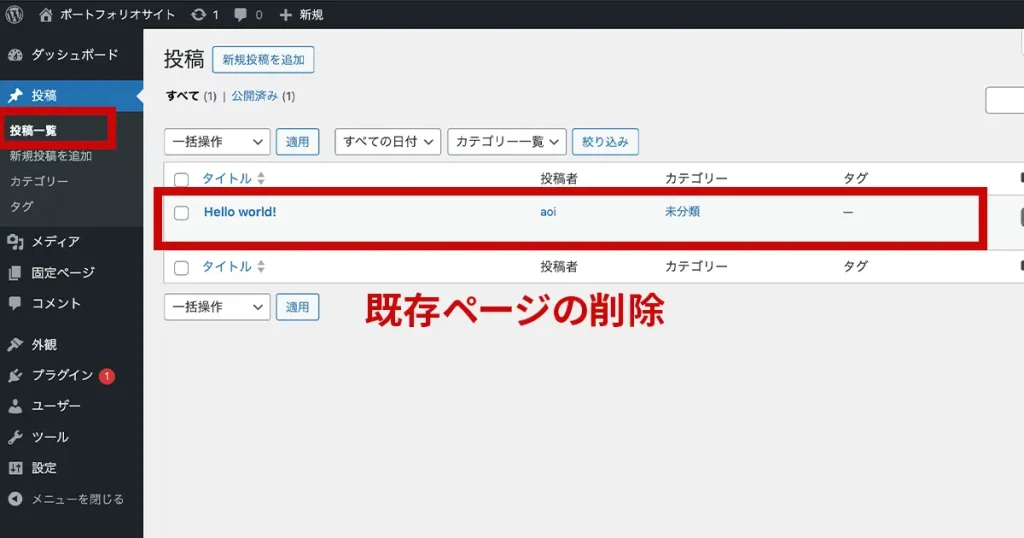
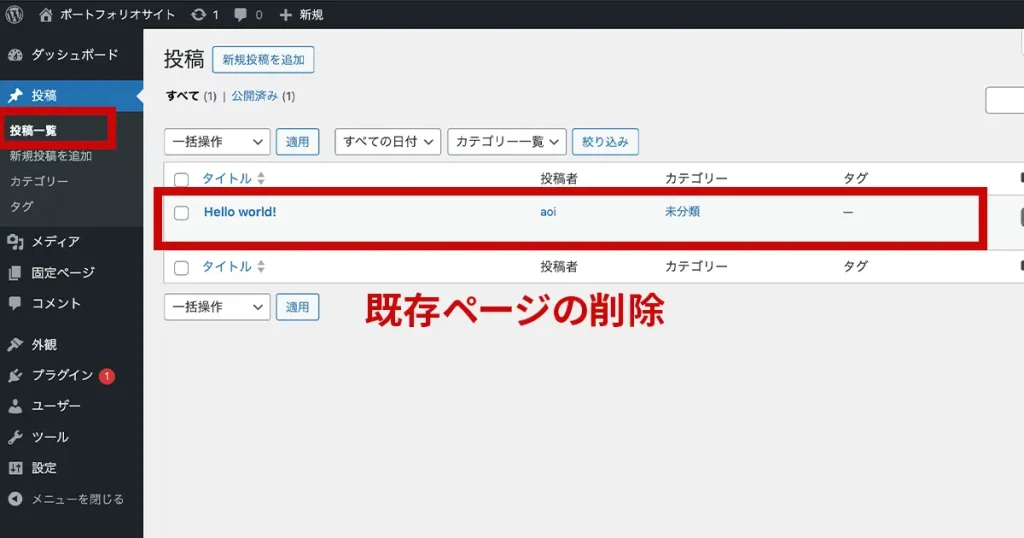
ダッシュボードの「投稿」→「投稿一覧」をクリックします。
投稿ページのタイトル部分にカーソルを当てると出てくる「ゴミ箱へ移動」をクリックします。
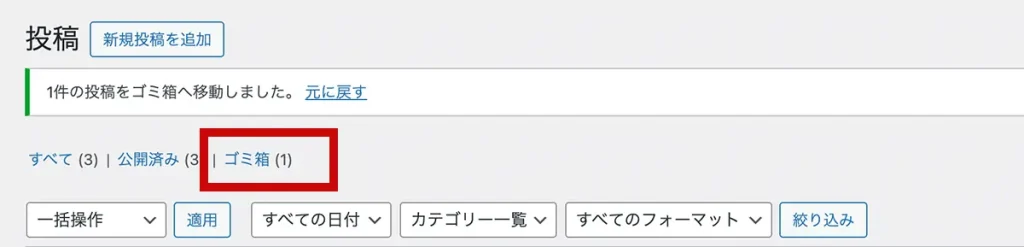
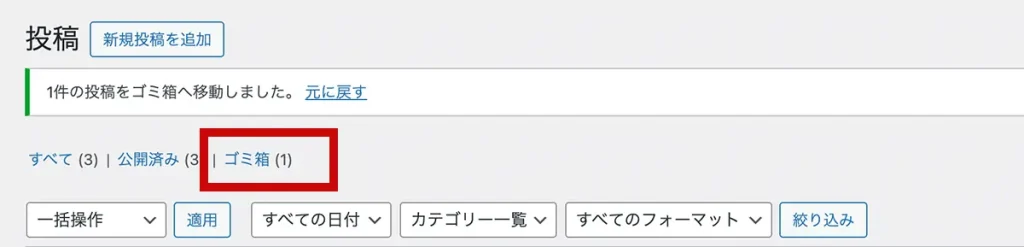
ゴミ箱に移動すると、投稿ページ一覧の上の方に「ゴミ箱(1)」と表示が出ます。


この部分をクリックすると、先ほど移動したページが出てくるので、同様の操作で「完全に削除する」をクリックして削除します。
STEP④ポートフォリオのテーマを導入
初期設定が終わったら、次は「Fukasawa」のテーマを導入していきましょう。
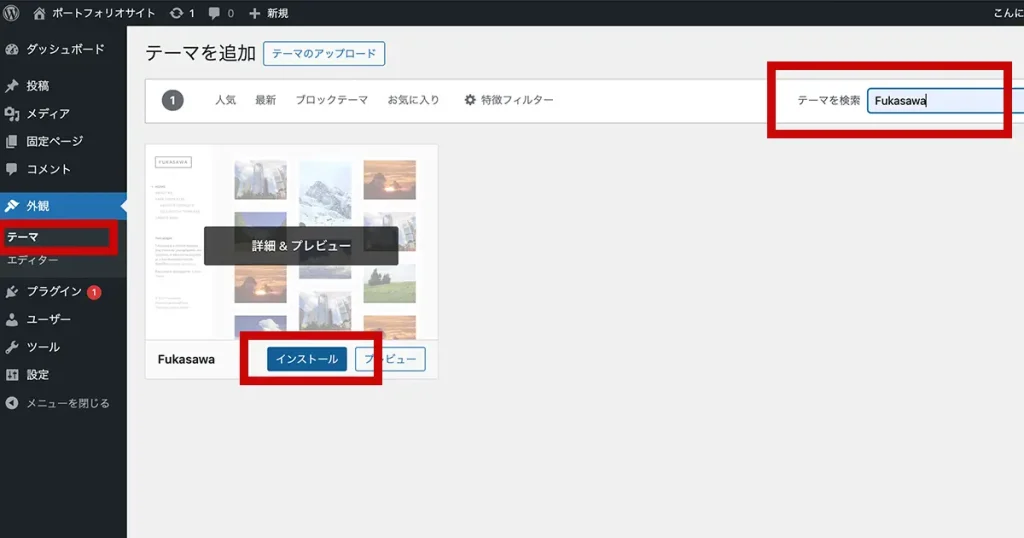
導入方法
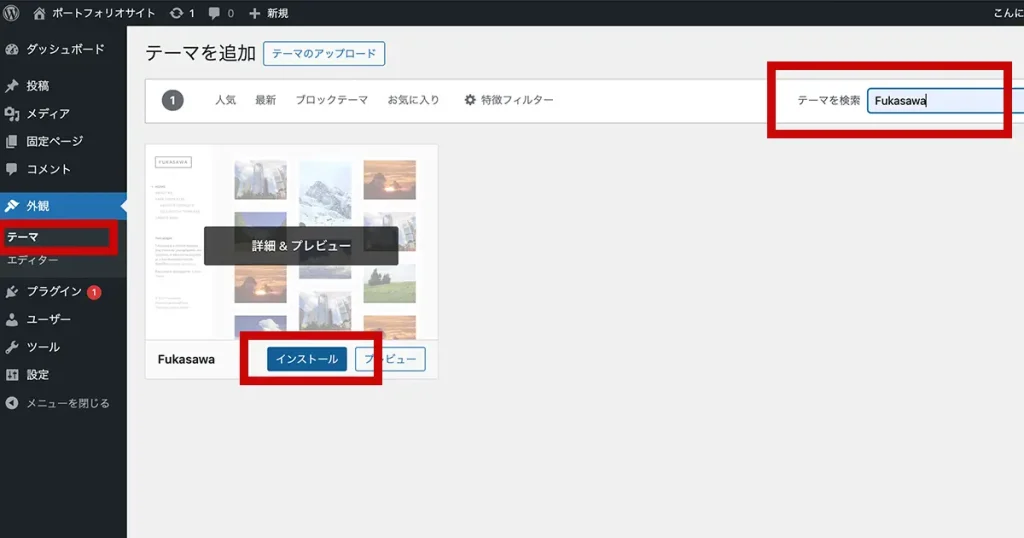
- ダッシュボードの「外観」→「テーマ」をクリック
- 右上の枠に「Fukasawa」と入力
- 出てきたテーマの「インストール」をクリック
- インストール後に「有効化」ボタンが表示されるので、それをクリック


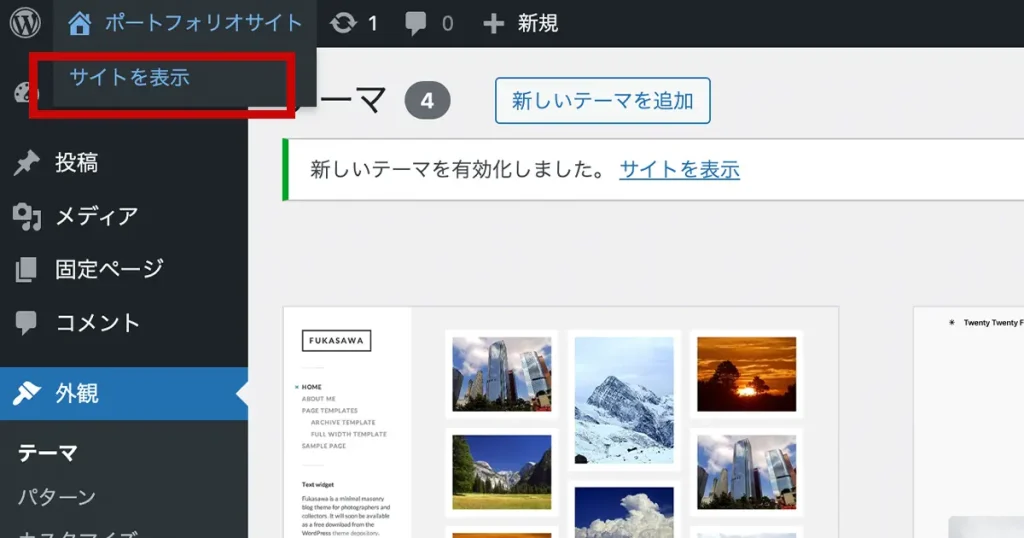
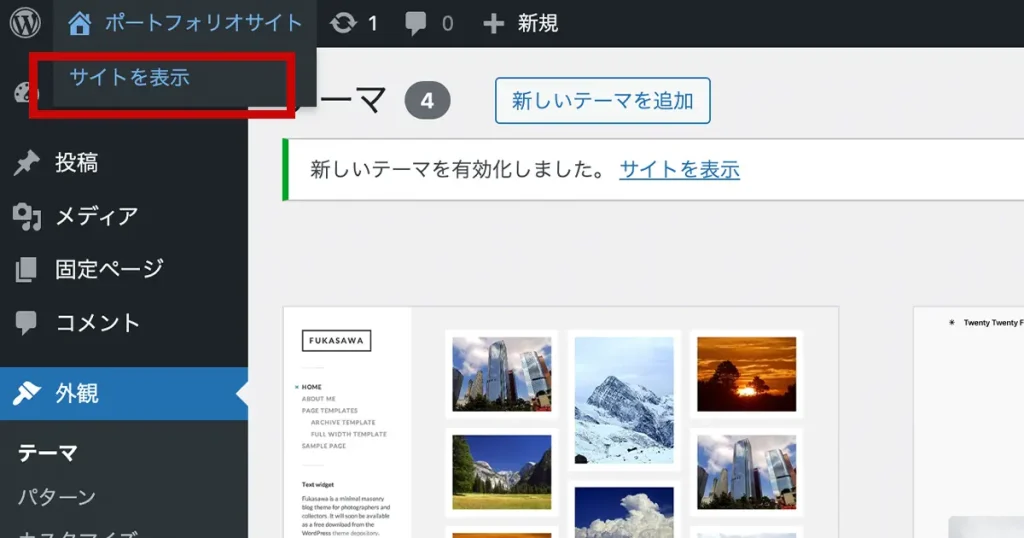
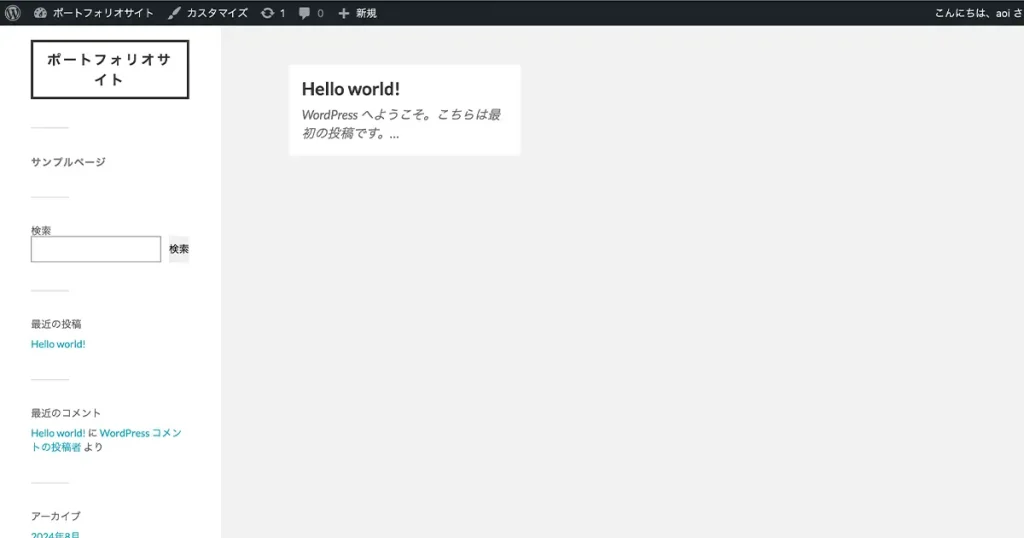
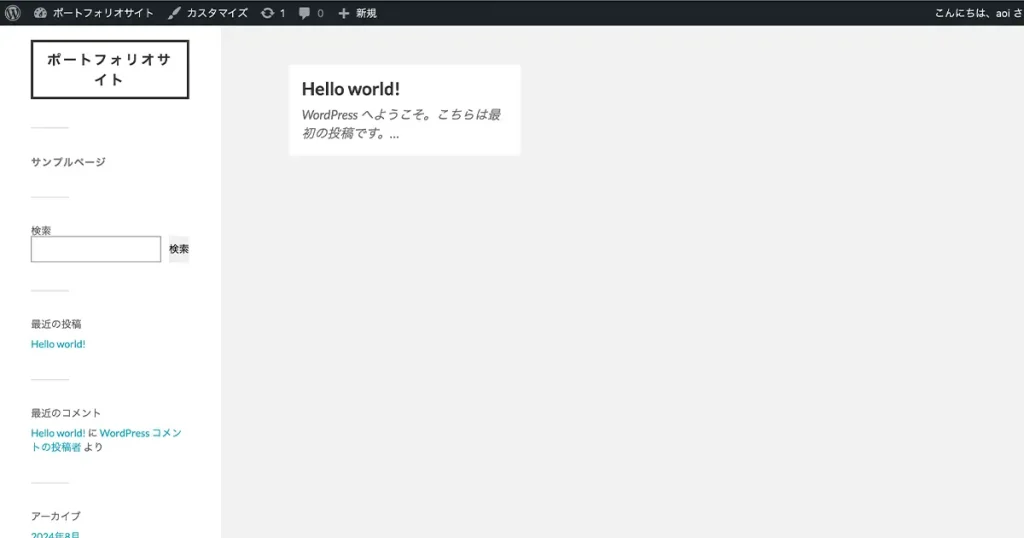
すると、サイトがFukasawaのデザインに変更された状態になります。
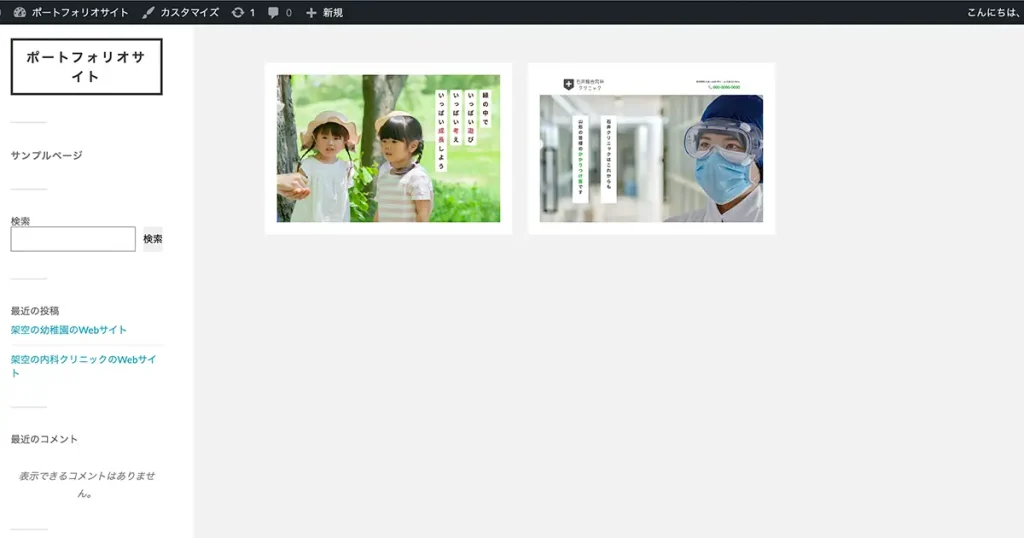
管理画面の左上にあるサイト名→「サイトを表示」をクリックすると、現時点でのサイトの状態を確認できます。


このような感じになっているはずです↓





ここから、ポートフォリオを作っていきましょう!
STEP⑤ポートフォリオを作成
以下の3つに分けて、作り方を解説していきますね。
- 投稿ページから制作物を投稿
- 固定ページでメニューを作る
- サイドバーを整理する



私が作ったサンプルサイトを載せておきます。
こちらも参考にしながら、作ってみてください。
ポートフォリオサイト
作成方法①投稿ページから制作物を投稿
まずメインとなる制作物ですが、一つ一つを「投稿ページ」から作成します。
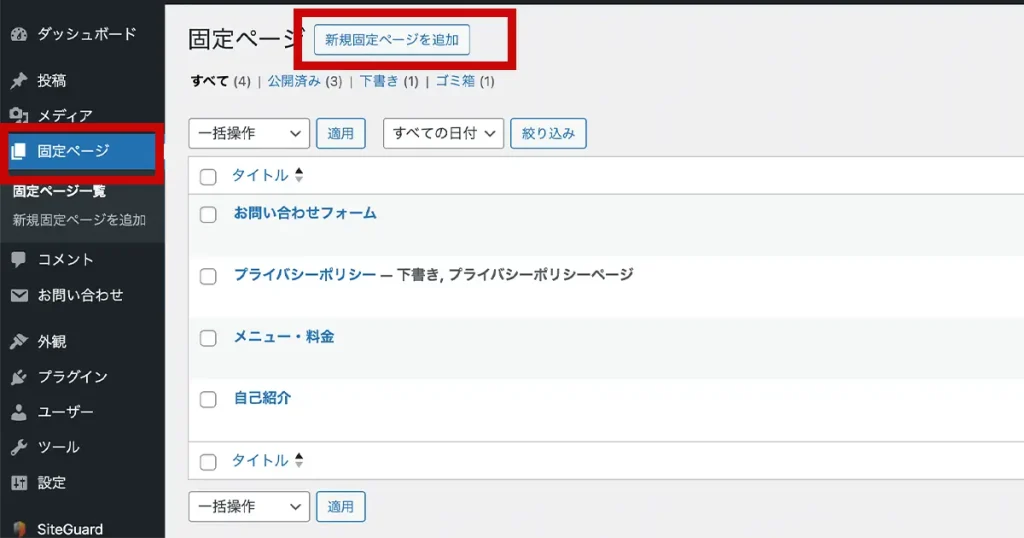
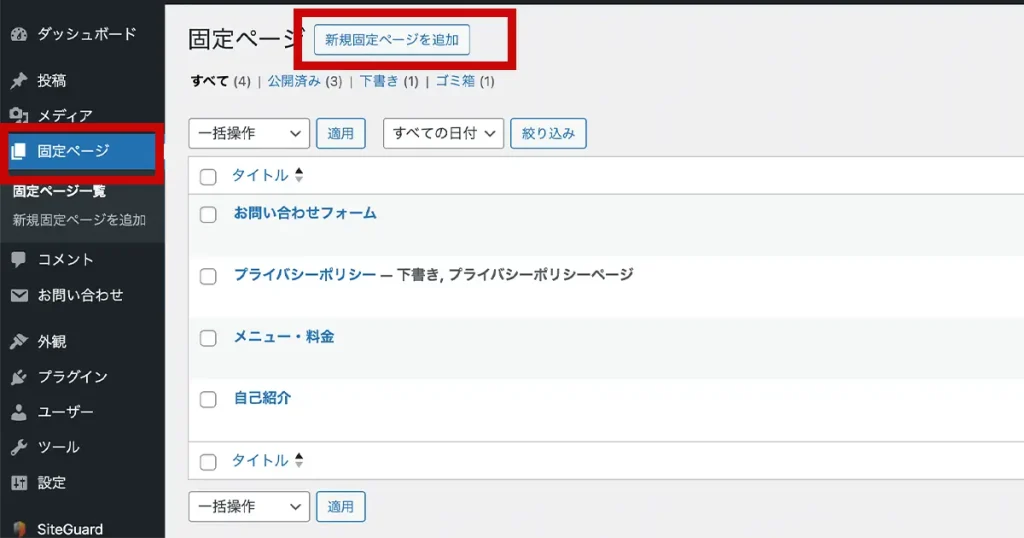
ダッシュボードの「投稿」→「投稿一覧」にいき、画面上「新規投稿を追加」ボタンから作成が可能です。
ページ作成画面に行ったら、ここで制作物の画像やタイトルなどを設定していきます。
タイトルとテキスト
- タイトル:制作物のタイトルの入力
- テキスト部分:制作物の概要、制作意図などを記入
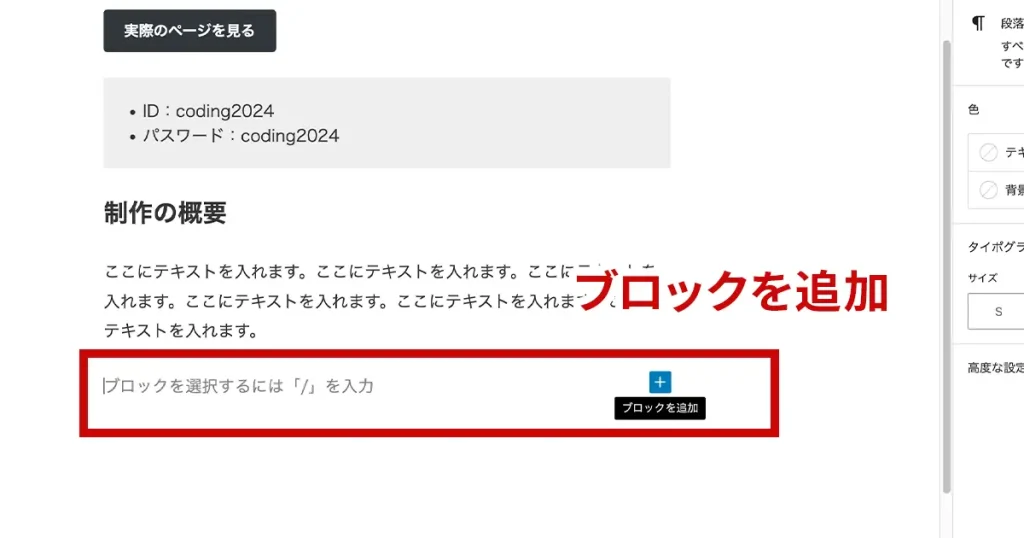
テキスト部分に関しては、「ブロックを追加」をクリックすると、いろいろな要素を追加できるようになっています。





ここでは詳しく解説しないので、「WordPress ブロックエディタ 使い方」で検索してみてください!
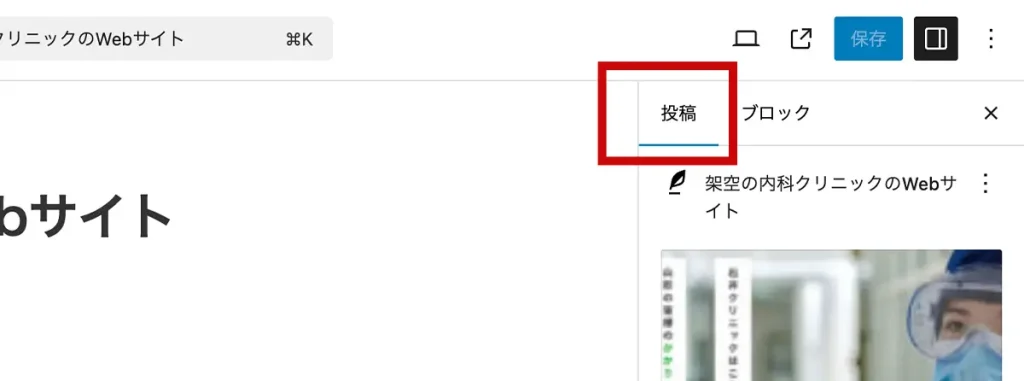
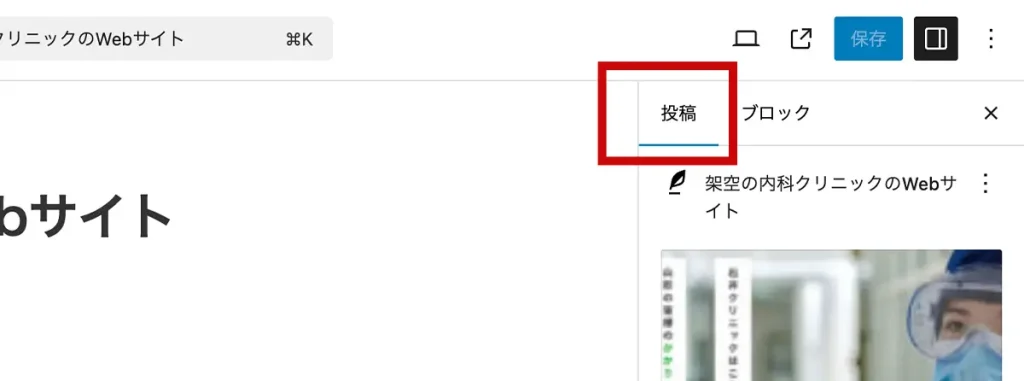
そして、ページ作成画面の右側に「投稿」と「ブロック」で切り替えられるタブがあります。
そこを「投稿」に切り替えた状態で、画像の設定などを行なっていきます。


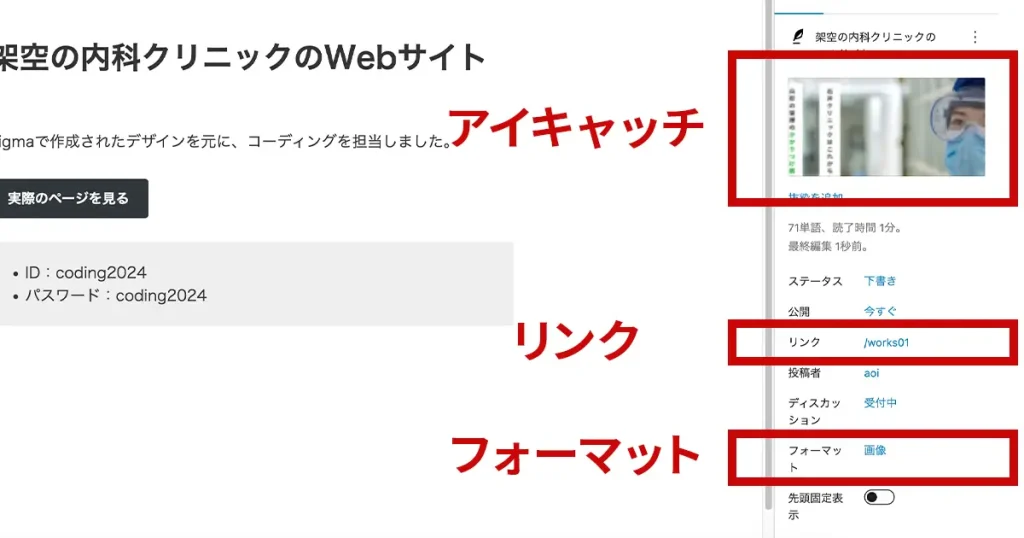
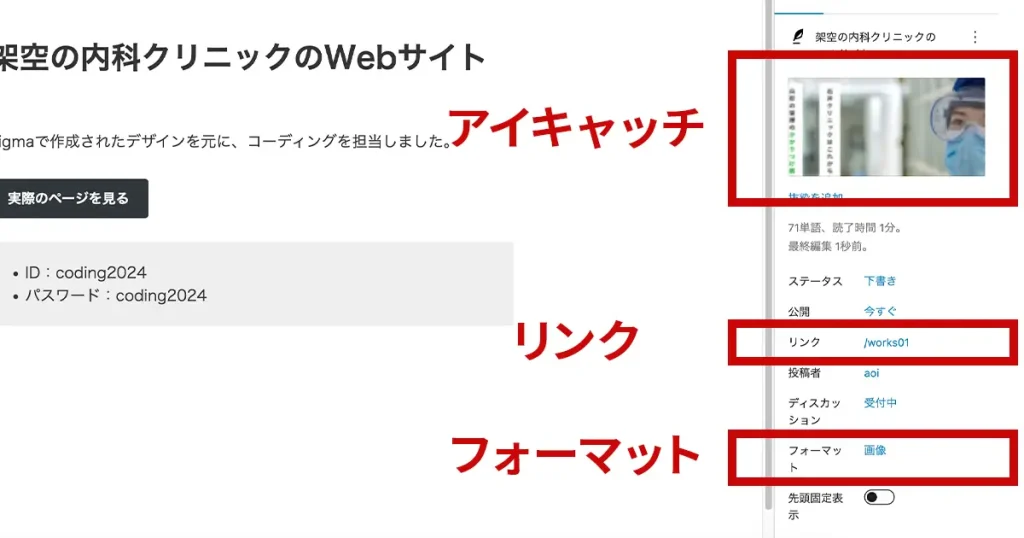
設定する箇所は3つです。
- アイキャッチ:制作物の画像をアップロード
- リンク:このページのURLを設定します。「work01」などでいいと思います。
- フォーマット:ここは「画像」を選択しましょう。


ページを作成し終わったら、右上の「公開」をクリックすると、ページが公開されます。
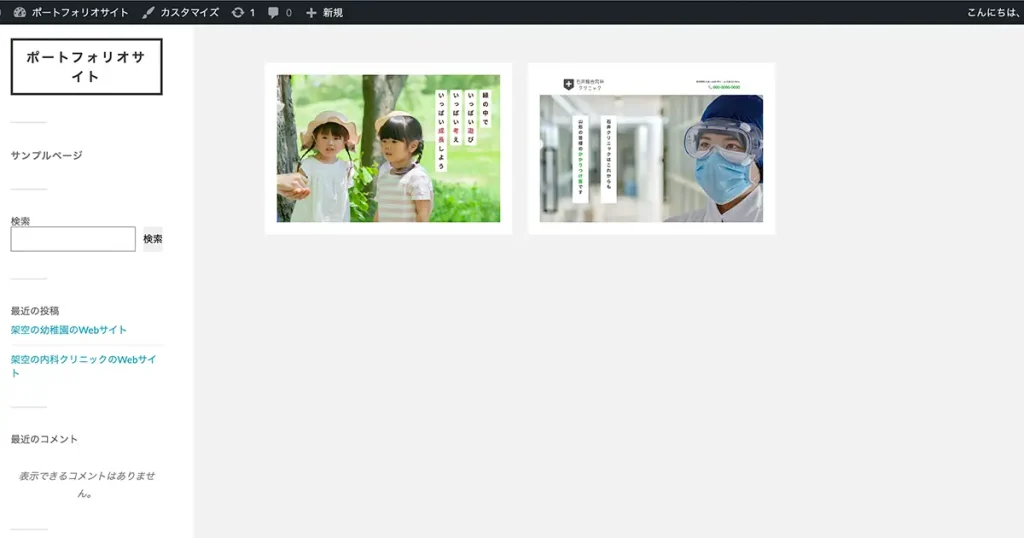
そして、サイトの表示を確認すると、トップページに今作ったページが表示されているはずです。
このようにして、投稿ページを増やしていくと、どんどんトップページに制作物が追加されていきます。



私はこんな感じで作りました↓


作成方法②固定ページでメニューを作る
次に、サイドバーに表示される項目の設定方法です。
初期の状態だとサイドバーには、
- サイト名
- メニュー
- 検索バー
- 最近の投稿
- 最近のコメント
などが表示されているかと思います。



まず、メニューに関してみていきましょう!
このメニューには、以下のような要素を表示させるのがいいと思います。
- ホーム
- 自己紹介
- 制作実績
- メニュー・料金
- お問い合わせ
自己紹介やメニュー・料金については、「固定ページ」を使って作っていきます。


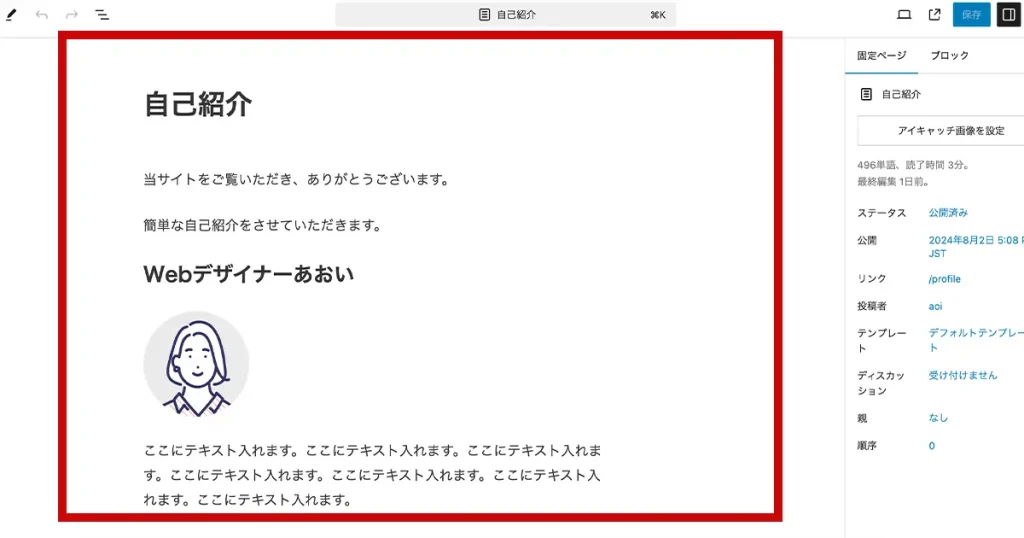
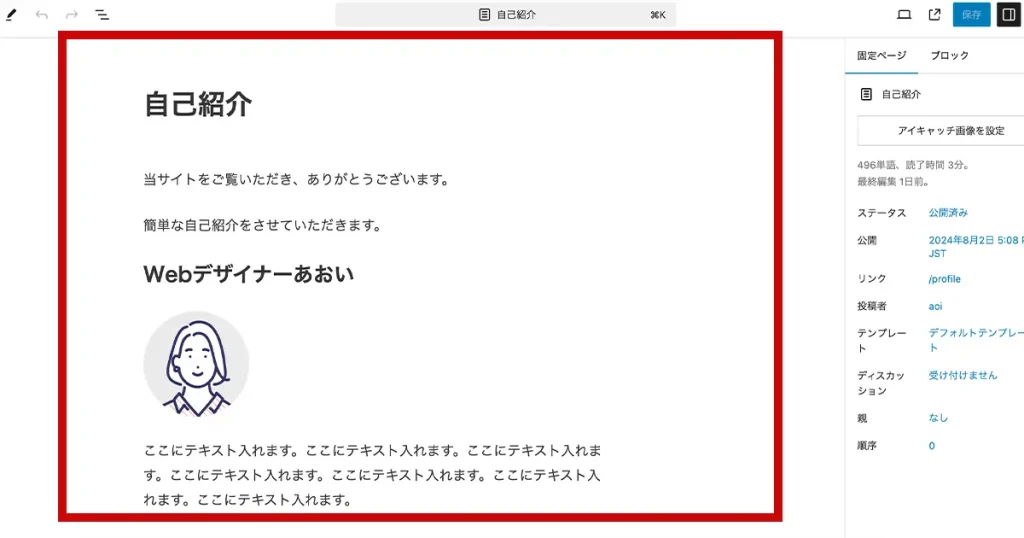
自己紹介ページですが、私はこのような感じで作りました↓


「見出し」や「画像」ブロックを取り入れつつ、読みやすいように作っていきましょう。
お問い合わせについて
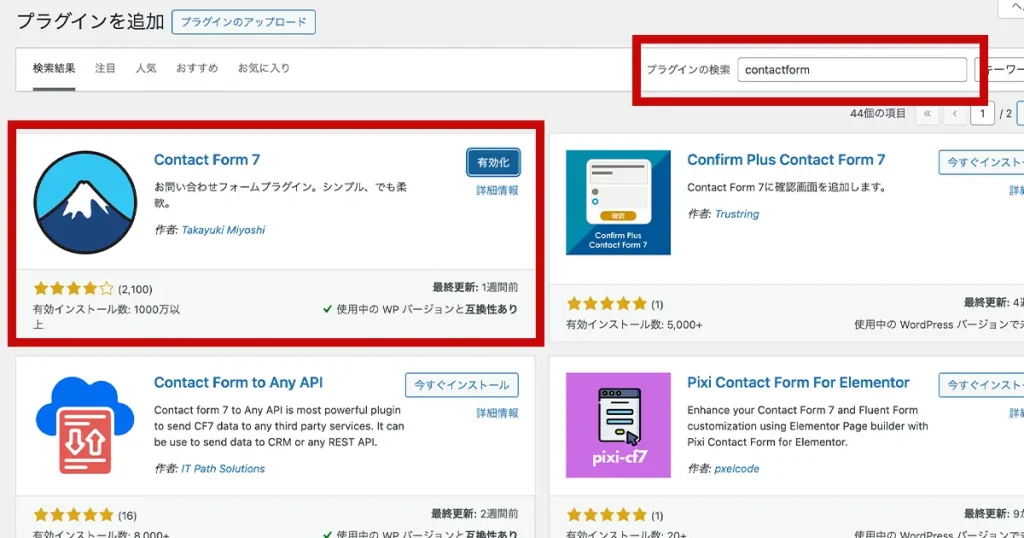
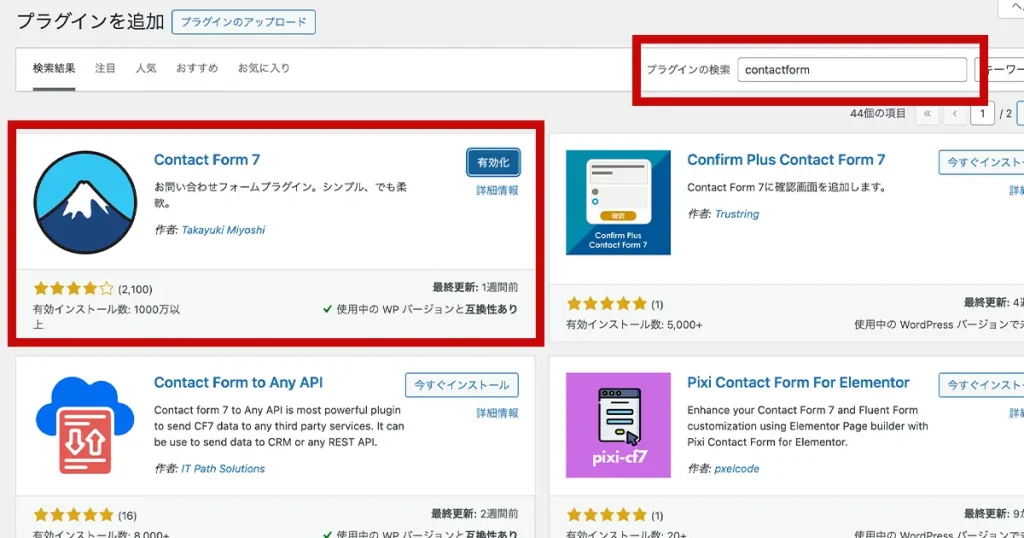
お問い合わせフォームについてですが、これはプラグインを使って作ります。
おすすめは「Contact Form 7」というプラグインです。





次に、作った固定ページをメニューに追加する方法を見ていきます!
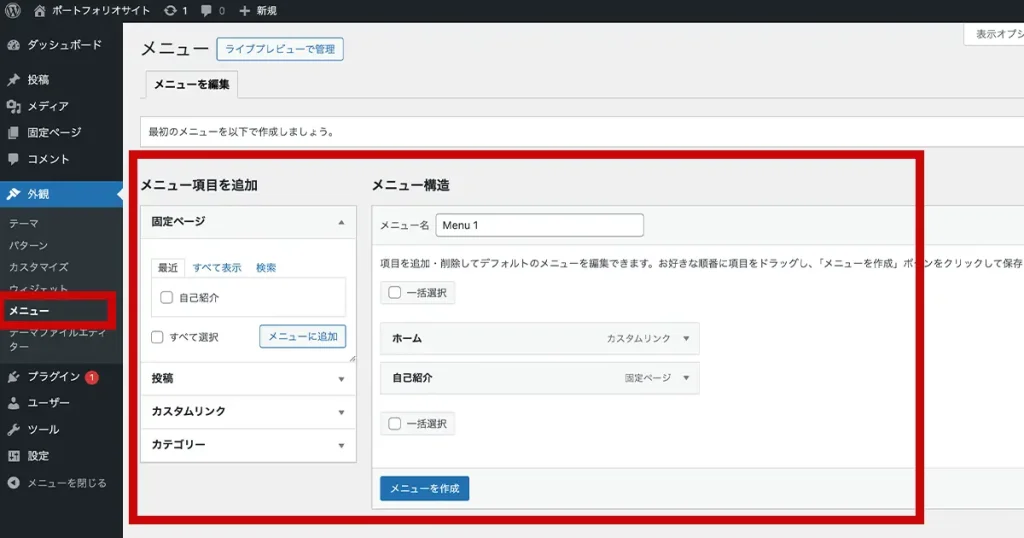
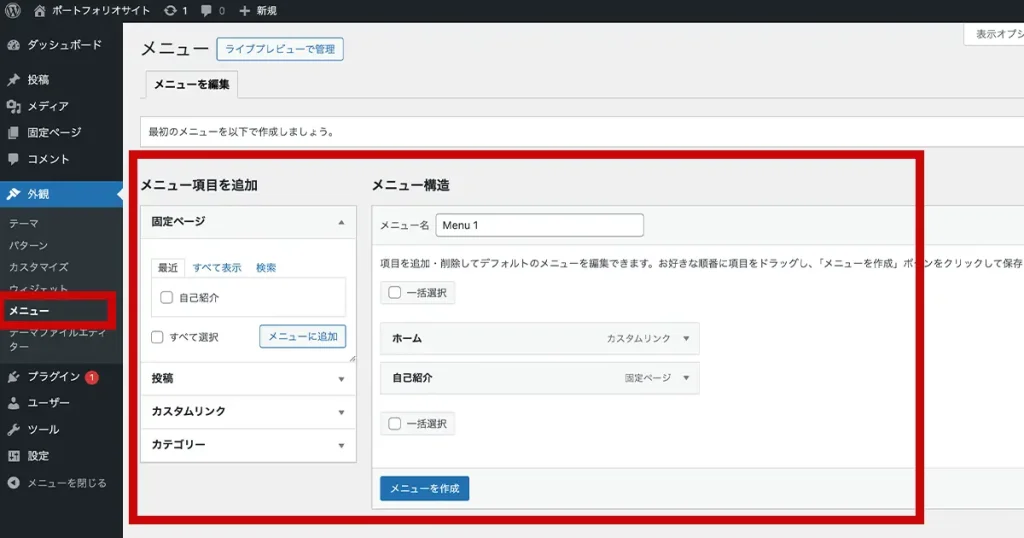
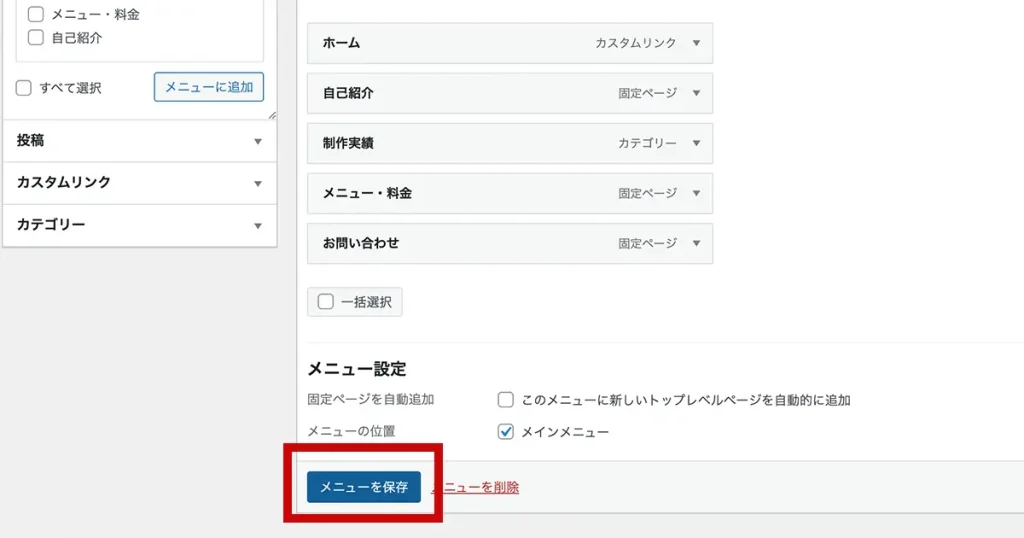
メニューの作り方
メニューは、ダッシュボードの「外観」→「メニュー」から設定が可能です。


メニュー作成の流れはこちらになります。
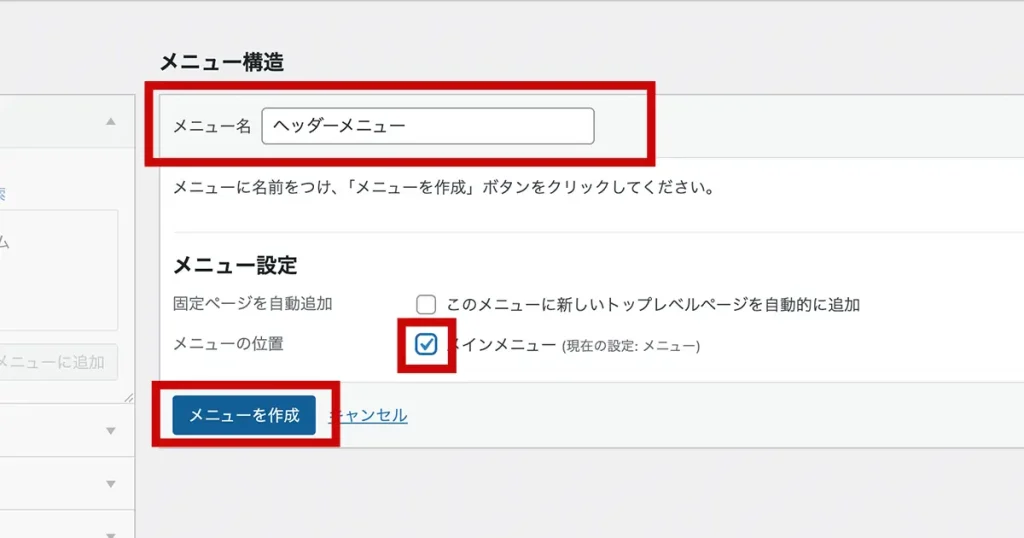
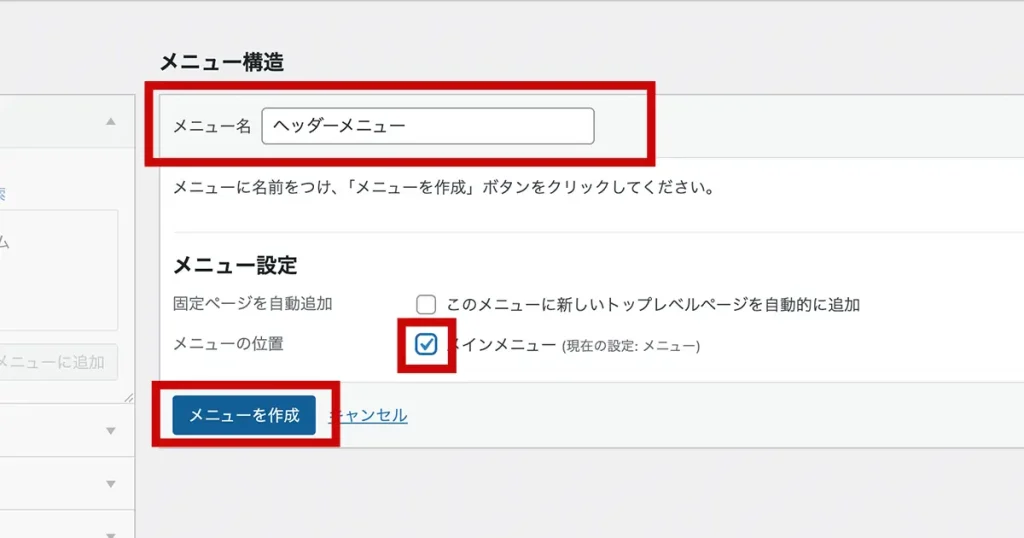
メニュー名は「ヘッダーメニュー」など適当な名前でOKです。
「メインメニュー」にチェックマークを入れて「メニューを作成」ボタンをクリックします。


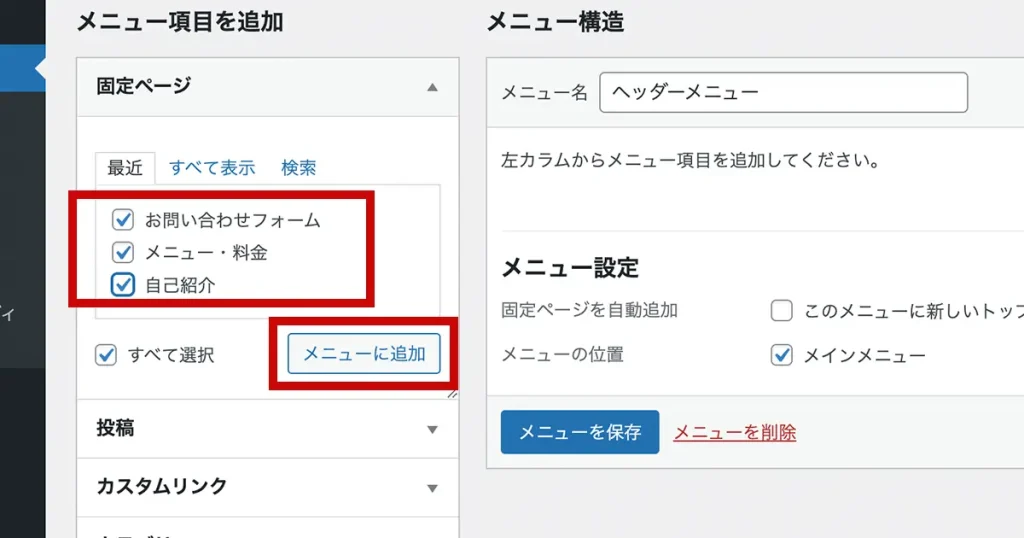
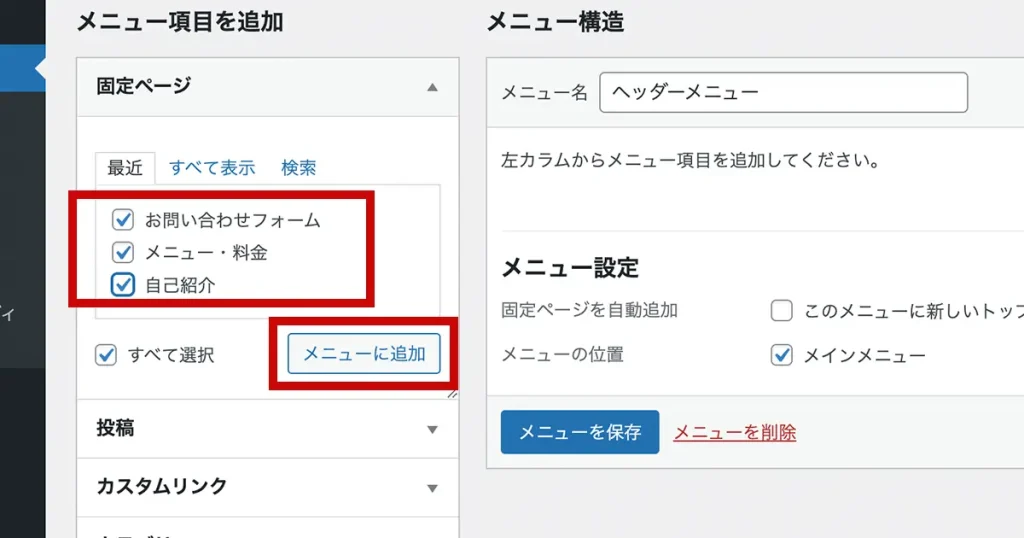
左の「メニュー項目を追加」から項目を選び、「メニューに追加」をクリックします。


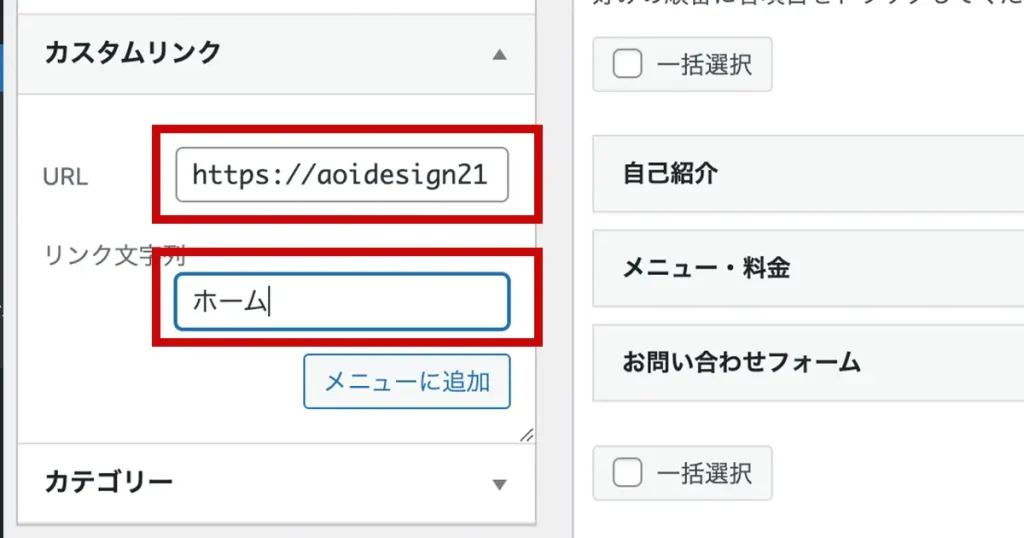
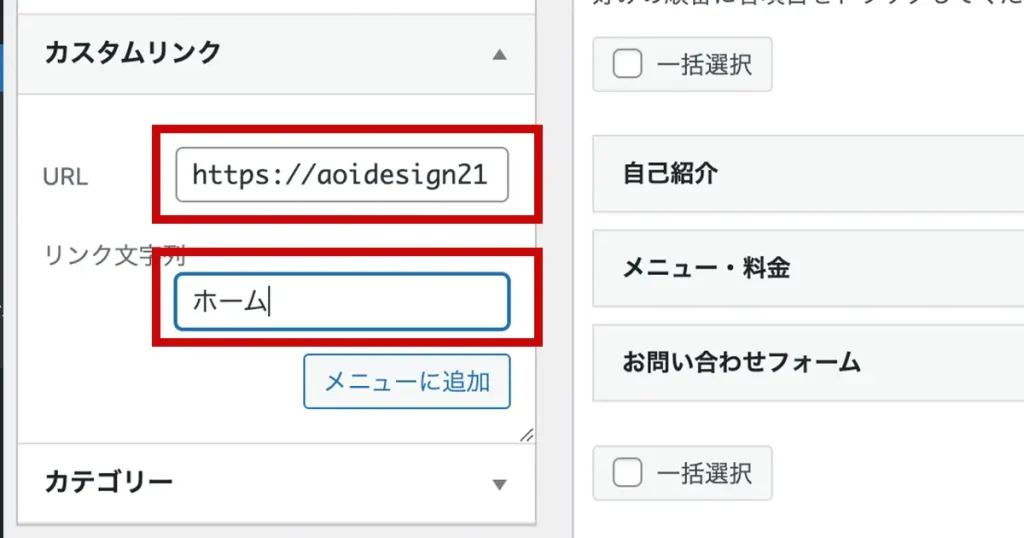
「ホーム」を追加したい場合
ホームを追加したい場合は、「カスタムリンク」を使いましょう。
下記のように設定して、メニューに追加します。
・URL:サイトトップページのURL
・リンク:「ホーム」や「Home」など好きな名前


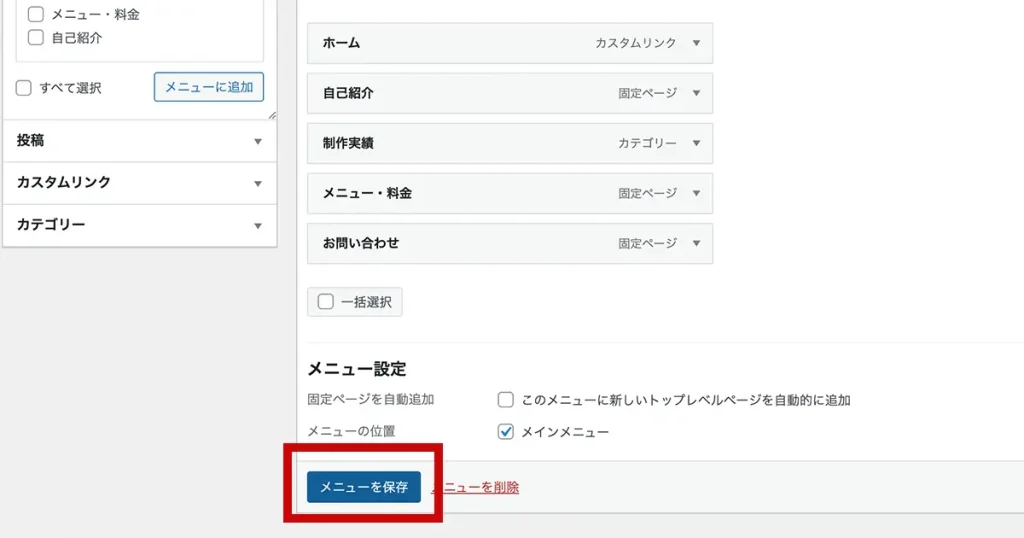
メニューの項目は、順序の入れ替えが可能です。
入れ替えたいメニューをドラックして、上下を入れ替えます。


メニューが完成したら、一番下の「メニューを保存」をクリックすれば完成です。


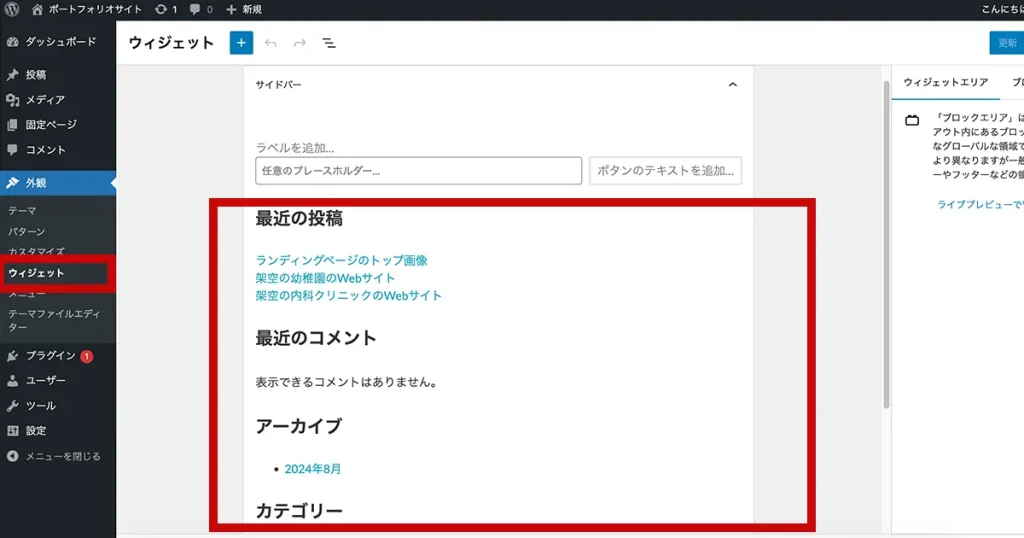
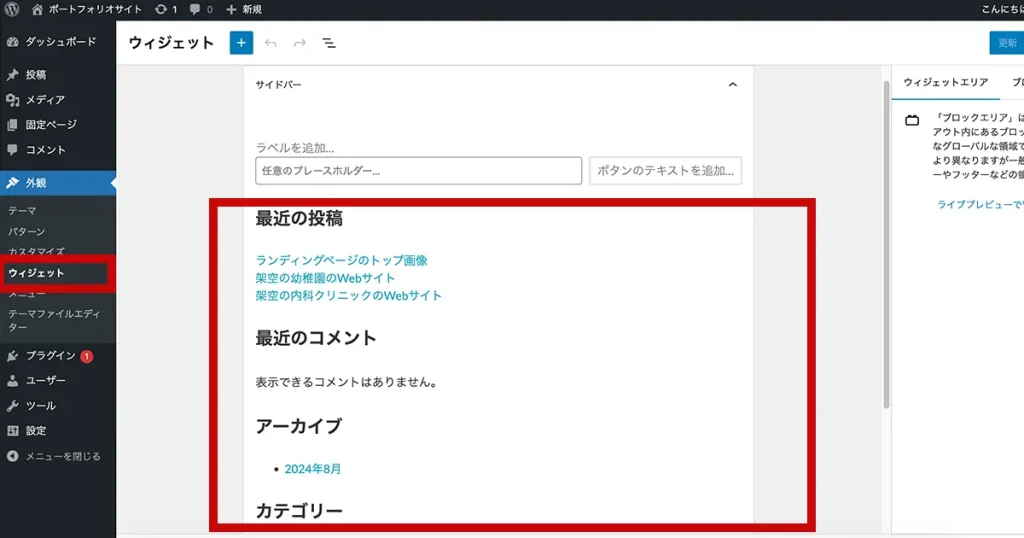
作成方法③サイドバーを整理する
次に、サイドバーの下に表示されている「最近の投稿」や「最近のコメント」などの項目についてです。
こちらはいらないかと思うので、削除してしまいましょう。
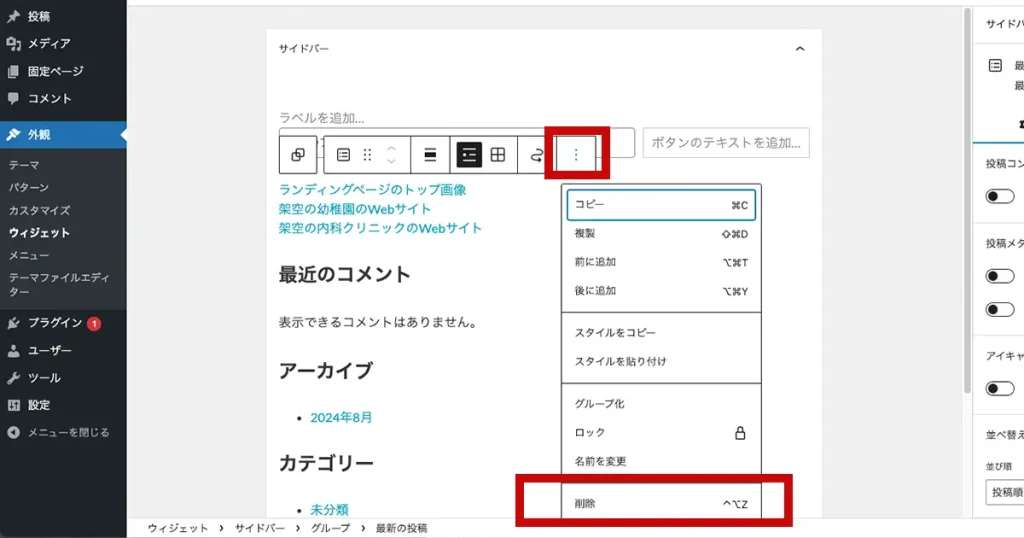
削除方法
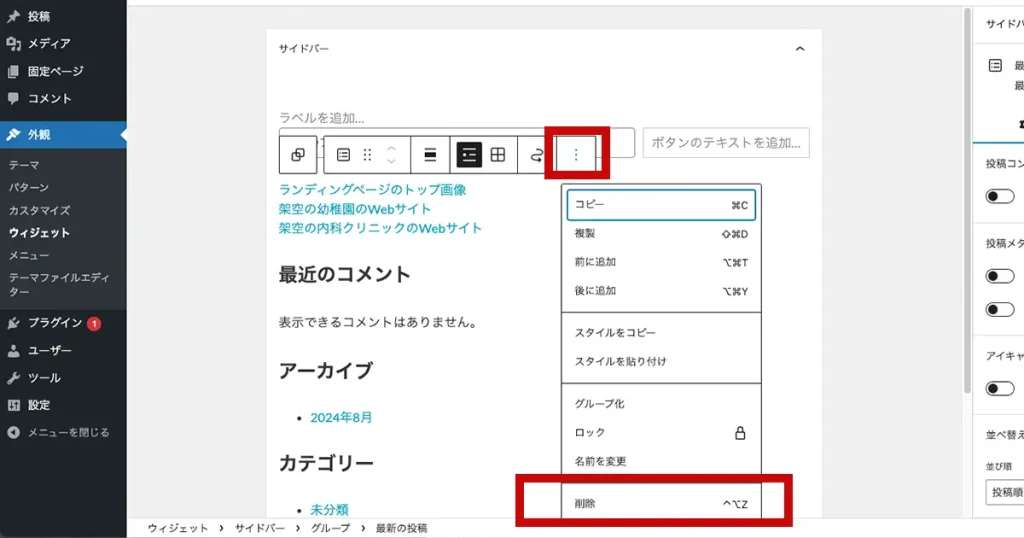
ダッシュボードの「外観」→「ウィジェット」から削除を行います。


削除したい項目は、そこにカーソルを合わせると、編集メニューが出てきます。
一番右の「︙」をクリック→「削除」を選択すると削除が可能です。





もし個人的に追加したい項目があれば、好きなようにカスタマイズしてみてください!
また、私がFukasawaで作ったサンプルポートフォリオも載せておくので、作成の際の参考にしてくださいね。
ポートフォリオ
まとめ:WordPressテーマを使い武器になるポートフォリオを作ろう!
WordPressのテーマを使えば、簡単に高品質なポートフォリオを作れます。
特にこれからWebデザイナーとして活動していきたい方にとっては、WordPressの勉強にもなるので、ぜひ一度作ってみて欲しいです。
その際には、無料で使える人気のテーマ「Fukasawa」がおすすめですよ!
このブログでは、WordPressやポートフォリオに関する記事を含め、Webデザイン学習中の方に役立つ情報をたくさん発信しています!
関連記事もぜひ併せてご覧ください。