こんにちは、Webデザイナーのあおいです!
このブログでは、未経験からWebデザイナーを目指す方に向けて、ロードマップをご紹介しています。
今回は第一弾として、「画像制作の副業で月5万円」を目指す道のりを解説します。
 あおい
あおい私は副業時代、バナーやサムネイル制作で稼いでいました。
収入は月平均3万、多い時で5万円ほどでした
ネット広告で見かける「未経験から3ヶ月で、月収20万円!」のような、華やかな成功事例ではありませんが、
それでも月5万円前後なら、十分稼げるという自信と確信を得ました。
そこで今回は、実体験を元に、画像制作の副業で月5万円を目指す道のりを解説していきます。



この記事を書いた人
あおい(@aoidesign)
25歳でWebデザインの学習をスタート。
副業時代を経て、現在はフリーのLPデザイナーとして活動中。
LP制作実績は200件以上。
デザイン講師の仕事もおこなっています
Webデザインの副業に画像制作が最適な理由


まず、画像制作の話に入っていく前に、
副業でWebデザインをやる場合に、なぜ画像制作が最適なのか?について説明させてください。
そもそも、Webデザイナーの仕事内容は、かなり幅広いです。
たとえば
- ロゴや名刺、チラシなど印刷物の制作
- バナーやサムネ、ヘッダーなど画像制作
- ホームページのデザイン制作
- ホームページのコーディング(HTML/CSS)
- ランディングページ制作
- ECサイトの商品画像やページ制作
- 制作前の企画や戦略立案
- 制作後の保守・運用
この中には、副業には向かないものがあります。
その部分を、少し解説しますね。
ロゴや名刺など印刷物はやめた方がいい
まず、未経験から始める場合、美術大学やデザイン学校の出身でないなら、印刷物の制作は避けた方がいいです。
そもそも印刷物は、厳密にいうと「グラフィックデザイナー」の仕事です。
Webデザイナーなら、「Web上のデザイン」に特化して作るべきだと、個人的には思います。
特に、副業でやる場合は。
なぜなら、特にロゴデザインなどでは、経験値やセンス、アイディアがかなり重要になってくるからです。
専門的に学んでいないと、正直なところ、プロレベルのクオリティを作り上げるのは難しいといえます。
一方、Web上で使うバナーやサイトの場合、
「デザインのルール・理論」を知っていれば、未経験でもそれなりのクオリティのデザインが作れます。



ルールや理論は、本や講座でも十分学べますよ
というわけで、初心者なら、Web上のデザインに特化して取り組むのがおすすめです。
ホームページ制作や保守・運用は難易度が高すぎる
Webデザイナーの仕事というと、「ホームページ」をイメージする方が多いと思います。
ですが、副業でやるには、あまりおすすめしません。
なぜなら、いろんな意味で難易度が高すぎるからです。
ホームページ制作は、
- 習得すべきスキルが多く、お金もかかる
- スキル習得の難易度が高く、挫折しやすい
- 稼ぎ始めるまでに時間がかかり、勉強のモチベーションが続かない
- 本業でやっているプロのレベルには敵わない
こんなデメリットがあります。
通常、ホームページは1サイト作るのに、最低でも1ヶ月ほどかかります。
正直なところ、片手間でできるほど、簡単なものではありません。
以上の理由から、ホームページ制作は副業には向いていないといえます。
結論、バナーなどの画像制作がもっともおすすめ
述べてきた通り、私が副業に最適だと思うのは「バナーなどの画像制作」です。
理由はこちら
- Photoshopなどデザインツールだけで作れる
- コーディング(HTML)のスキルがいらない
- 習得の難易度が低く、挫折しづらい
- 習得までの時間が短く、早く稼ぐステップに入れる
- 初心者でも取り組める案件が豊富にある
画像と一口にいっても、実は種類がたくさんあります。
画像の種類
- 広告バナー
- YouTubeのサムネイル
- Twitterやfacebookのヘッダー
- ブログやLINEのアイキャッチ
- インスタグラムの投稿画像
- 楽天やAmazonなどECサイトの商品画像
- 電子書籍の表紙
- ランディングページのトップ画像
画像制作の基本さえ押さえていれば、後はサイズ違いに対応するだけでOKですよ。
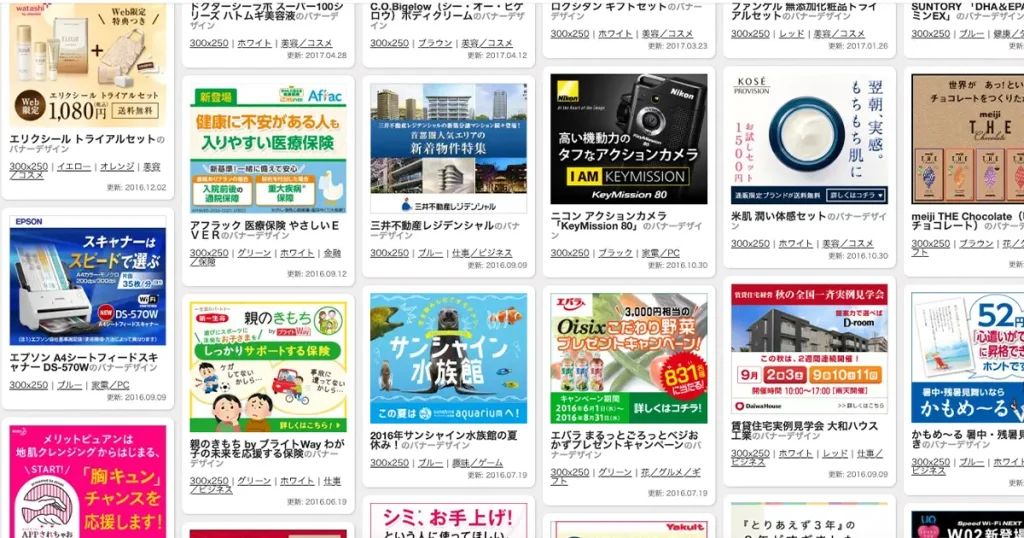
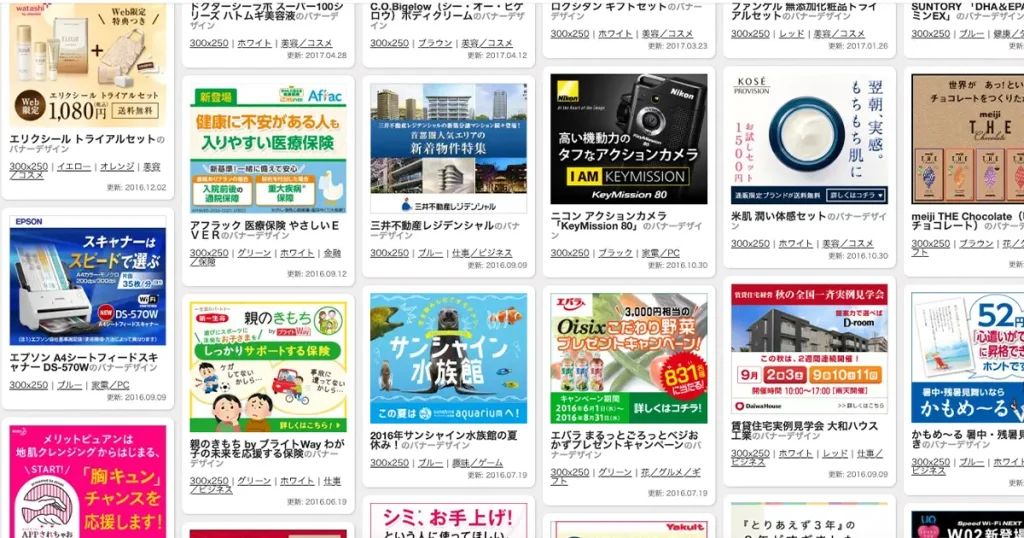
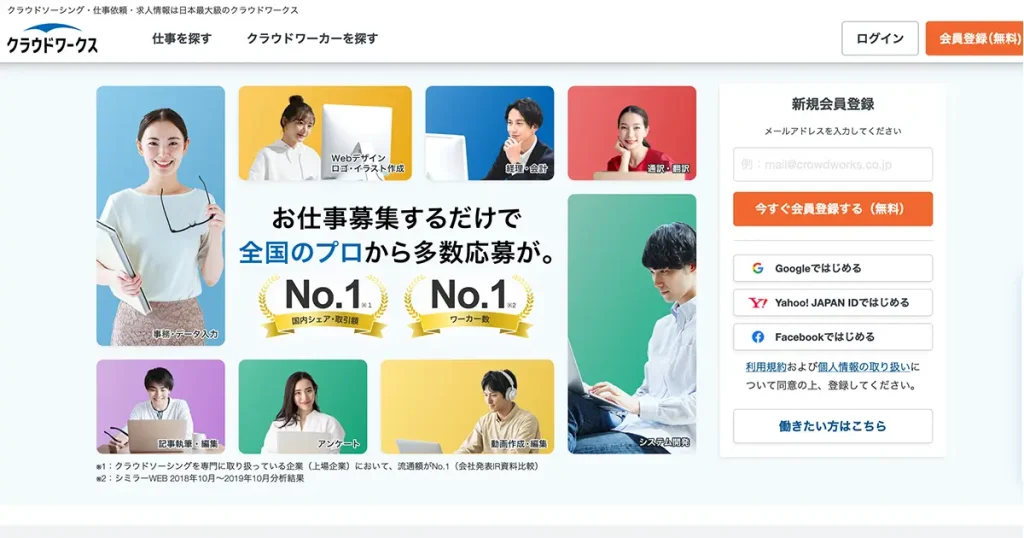
さらに、ネットでお仕事が簡単に見つかるクラウドソーシングを見ると、画像制作の案件が豊富にあります。
▼こういったもの


以上の理由から、Webデザインを副業でやる場合には、画像制作が一番おすすめです。
画像制作の仕事に必要なスキル・学習時間
画像制作の仕事に必要なスキルは、主に3つあります。
| 必要なスキル | 学習時間 |
|---|---|
| PhotoshopまたはIllustrator | 1〜3ヶ月 |
| グラフィックデザインの基礎知識 | 1〜3ヶ月 |
| ライティングやマーケティングの知識 | 本を2〜3冊読めばOK |
必要なスキル①PhotoshopまたはIllustrator


一つ目は、画像を作るためのデザインツールを使うスキルです。
制作現場で使われるのは、
- Photoshop(フォトショップ)
- Illustrator(イラストレーター)
Adobe社が開発・販売する、この2つのツールです。
他にもFigmaやCanvaといった無料ツールがありますが、現場では今でもPhotoshopとIllustratorが主流です。
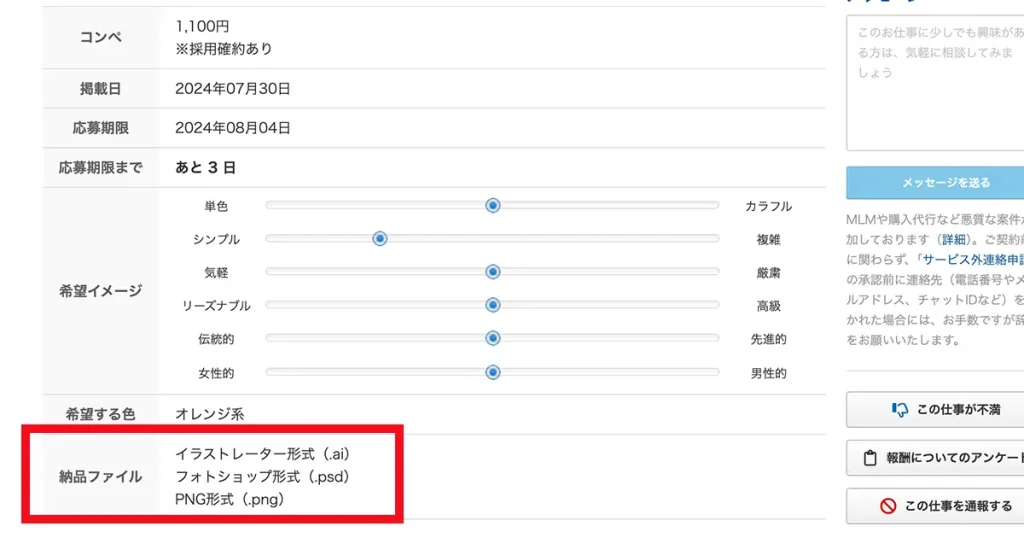
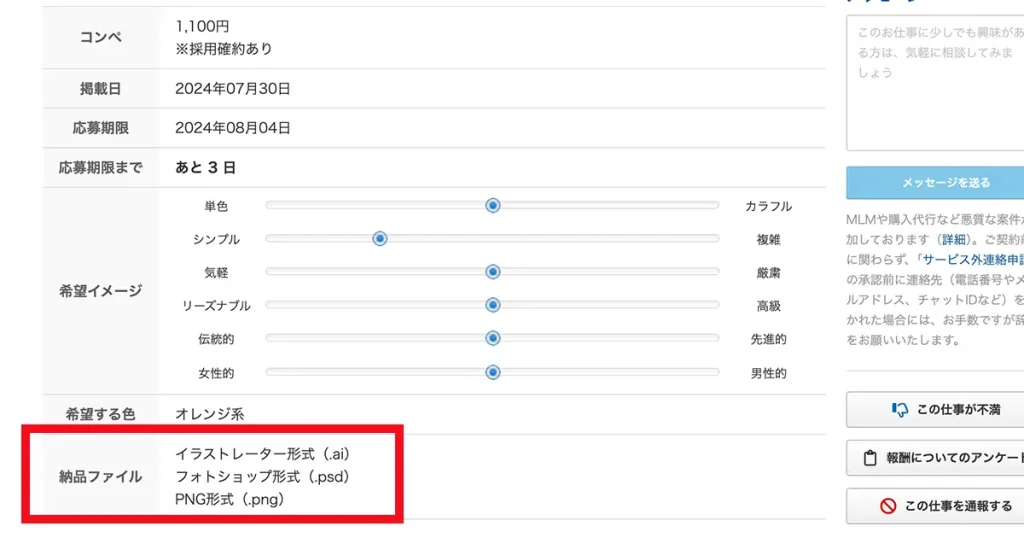
特に画像制作の案件では、納品ファイル形式が、2つのいづれかに指定されていることが多いです。
▼たとえば、こちら


- 納品ファイル「.ai」→ Illustratorで作る必要がある
- 納品ファイル「.psd」→ Photoshopで作る必要がある
つまり、2つのうちどちらも使えなければ、受注ができないといった状態になります。
なので、画像制作を仕事にしたいなら、まずはAdobeツールの習得から始めましょう。
Adobeが大事なのは分かったけど、2つとも習得しないとダメなの?



Web上のものを作るなら、PhotoshopだけでもOKです。
Illustratorでも画像は作れますが、どちらかというと印刷物向けのツールになります
Photoshopは、画像制作において重要な写真の加工や合成、色味補正などができます。
とはいえ、どちらもAdobeのツールなので、操作方法や画面構成が似ています。
どちらかを習得すれば、もう一方の習得もスムーズにいくと思いますよ。
▼お得な購入方法は、こちらも参考に


必要なスキル②グラフィックデザインの基礎知識


二つ目は、グラフィックデザインの基礎知識です。
たとえば、
- レイアウト
- 配色
- 文字(タイポグラフィ)
- 写真・画像
などがあります。
実は、こういったものには、きちんとルールがあります。
具体例を挙げると
- デザイン4原則(近接・整列・対比・反復)
- ZとFの法則
- 黄金比
- グリッドシステム
- 補色、類似色
- カーニング、トラッキング
などなど。
デザインというと、「センスがないとダメ」と思いがちですが、それ以前に「ルール」が分かっていないと作れないんですね。



単にセンスだけで作ったデザインは、芸術作品になってしまいます
Webデザイナーが作るのは、アートではなく、ビジネスで使われる商業デザインです。
なので、まずはしっかりとデザインのルールや理論を学ぶことが必要になります。
必要なスキル③ライティングやマーケティングの知識


三つ目は、ライティングやマーケティングの知識です。
「え、デザインと関係ないじゃん!」と思うかもしれませんが、けっこう重要な知識になります。
なぜなら、バナーやサムネイルといった画像は、
ユーザーの目を引き、心を動かし、クリックしてもらう
この目的のために作るものだから。
つまり、単にオシャレでかっこいいデザインが作れるだけでは、意味がないわけですね。
ライティングの場合は、こんな知識があると、より成果につながる画像が作れます
ライティング
- どんなキャッチコピーならクリック率が上がるか?
- どんな言葉を強調すれば、スルーされずに済むか?
- どんな表現がよりユーザーの心を動かすか?
マーケティングの場合は、以下の点を分析できる力があると、より成果につながる画像が作れます
マーケティング
- どんな媒体にバナーが設置されるのか?
- どんなターゲットへ向けたバナーなのか?
- どんな訴求ポイントがターゲット層へ響くか?
案件によっては、単純に言われた通りにデザインだけを作ればいい時もあります。
ただ、上記のような知識があれば、こんなメリットがありますよ
- クリック率の高いバナーを作れるようになる
- 結果的にお客さんのビジネスに貢献できるようになる
- デザイナーとしての付加価値が上がる
- 単価アップやリピーター獲得につながる
というわけなので、デザインの学習に余裕が出てきたら、ぜひライティング・マーケティングも学んでいきましょう!
画像制作に必要なスキルの学び方


ここまでは、画像制作を仕事にする場合に必要なスキルを解説しました。
おさらいすると、こちらの3つになります
| 必要なスキル | 学習時間 |
|---|---|
| PhotoshopまたはIllustrator | 1〜3ヶ月 |
| グラフィックデザインの基礎知識 | 1〜3ヶ月 |
| ライティングやマーケティングの知識 | 本を2〜3冊読めばOK |



ここからは、この3つのスキルの習得方法を解説していきますね
①PhotoshopとIllustratorの習得方法
一つ目は、デザインツールの習得です。
学ぶ方法は3つあります
| 学習方法 | 特徴 |
|---|---|
| 本やYouTube動画で独学する | お金がかからないが、計画性や自己管理ができないと挫折する可能性が高い |
| 単発の講座や教材を買って勉強する | 比較的安い費用で学べる。ある程度、自学できる人じゃないと挫折する可能性もある |
| デザインスクールを受講する | 短期で効率的に学べるが、費用がかかる |
人によって適性があるので、一概に「これがいい!」とはいえません。
私の場合、最初は独学で始めて挫折してしまったので、オンラインスクールを受講しました。
受講したスクールのレビューはこちら


このスクールのいい点は、Photoshopとバナー制作に特化して学べることです。
というのも、世の中にあるWebデザインスクールの多くは、HTMLなどコーディングの学習に大半の時間を割いているから。
Photoshopと画像制作を中心に学ぶなら、「ゼロイチWebデザイン」は、おすすめのスクールです。
より詳しい習得方法は、こちらをご覧ください


②グラフィックデザインの基礎知識の習得方法
二つ目は、グラフィックデザインの基礎知識です。
本が、いちばん安く簡単に学べます。



私のおすすめをあげておきますね
③ライティングやマーケティング知識の習得方法
三つ目は、ライディングやマーケティング知識の習得です。
先ほど同様に、本でサクッと基本知識を学びましょう。



私のおすすめはこちらです
画像制作を仕事にするための5ステップ


ここからは本題である、画像制作で稼ぐためのロードマップを解説していきます。
こちらの5ステップです
- スキルを習得
- 画像制作の練習
- ポートフォリオ作成
- 仕事を探して応募
- 実績をもとにステップアップ
ステップ01:スキルを習得
一つ目は、スキルの習得です。
すでに解説しているので、該当箇所をご覧ください。
ステップ02:画像制作の練習
二つ目は、画像制作です。
最初は簡単なバナーからはじめ、徐々にレベルを上げていきます。
最終的には、次のサイトにあるようなレベルの画像を作れるようになるのが目標です!


画像製作のはじめ方ですが、順番としては、
- トレース練習
- オリジナルバナー制作
こちらになります。
別記事で詳しく解説しているので、ぜひご覧ください




ステップ03:ポートフォリオ作成
三つ目は、ポートフォリオの作成です。
ポートフォリオは簡単にいうと、実力をアピールするための作品集のこと。
Webデザイナーは、経歴や資格ではなく「どんなものが作れるのか?」という実力ですべて判断されます。



実際、私が駆け出し時期にもらった案件は、すべてポートフォリオを武器にして獲得したものです
なので、お仕事を探し始める前に、ポートフォリオを用意しておきましょう。
ポートフォリオに作り方は、こちらを参考に


クラウドソーシングを使うなら、ポートフォリオはなくてもOK
クラウドワークスやココナラといったサービスで仕事を探す場合は、サービス上でポートフォリオを登録できます。
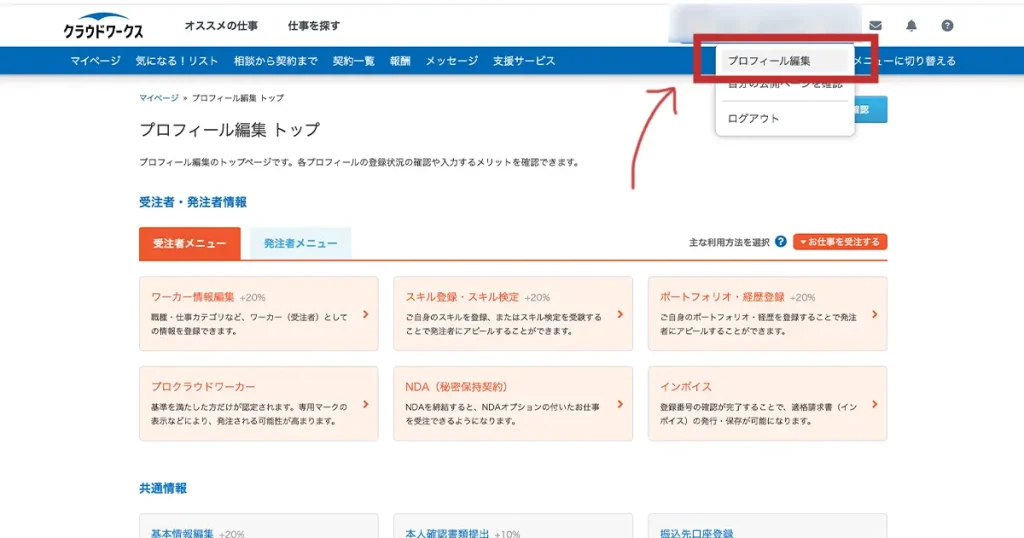
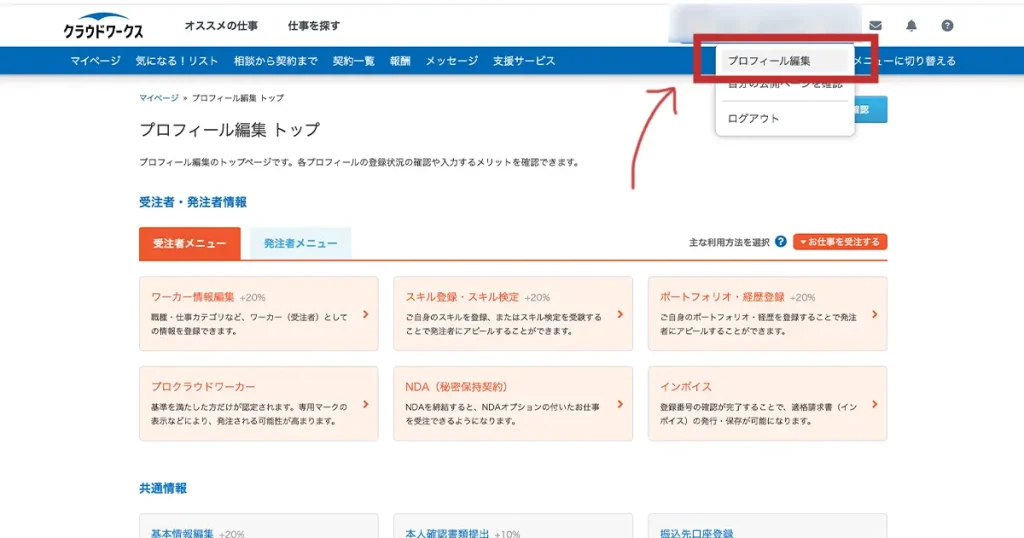
▼マイページのプロフィール編集から


なので、改めて一から作る必要はないですよ(もちろん作ってもOK)
仕事に応募する際に、ポートフォリオを見てもらいたい時は、マイページのURLを共有すればOKです。
さらに、コンペ形式の仕事の場合は、ポートフォリオは重視されません。
そのため、コンペだけに応募する方は、ひとまずポートフォリオのことは置いておいても大丈夫ですよ。
ステップ04:仕事を探して応募
四つ目は、仕事を探して応募するステップです。
Webデザインのお仕事を探す方法は、大きく分けて5つあるかと思います。
- Webデザインスクールからの紹介
- 知人や家族からの紹介
- クラウドソーシング
- SNS経由
- 交流会などで作った人脈経由
詳しくは、別記事でまとめています





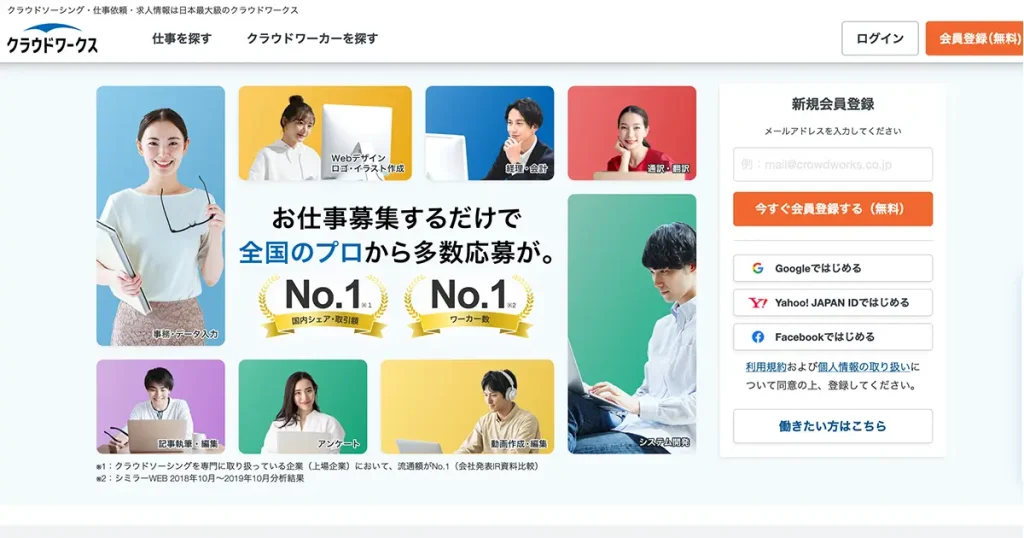
今回はこの中から「クラウドワークス」を使って仕事を探す方法を解説します
私が初心者時代にずっと使っていたサービスなので、経験をもとに解説していきますね。
さて、画像制作の仕事についてですが、初心者が簡単に取り組める仕事に「コンペ形式」というものがあります。
未経験から学び、実績ゼロで挑戦する場合は、まずコンペをやってみるのがおすすめです。
複数のワーカーが作品を提案し、採用された作品にのみ報酬が支払われるスタイル。
誰でも気軽に参加できるのがメリット。ただし、採用される保証はないので、せっかく作っても、採用されなければ報酬はゼロ。
メリット・デメリットはこちら
| コンペのメリット | コンペのデメリット |
|---|---|
| ・実績ゼロの初心者でも挑戦できる ・実案件に慣れる練習ができる ・不採用でも心理的負担が少ない | ・採用されなければ、報酬ゼロ ・何度も選ばれないと辛くなりがち |



コンペには賛否両論ありますが、私は実力アップの練習として、挑戦して良かったと思ってます
長く続けると消耗してしまうので、駆け出しの2〜3ヶ月でやってみるのがいいと思います。
【クラウドワークス】コンペのやり方


こちらのステップで解説します
- 新規登録
- プロフィールを充実させる
- 案件を見つける
- デザインを作って提出する
- 採用結果をメールで受信
ステップ①新規登録
登録はとても簡単です。
まずはクラウドワークスの「無料で利用を開始する」をクリックします。
\ 駆け出しデザイナー向け案件が豊富! /


メールアドレスで登録した場合は、自動返信メールが届きます。
メール内にあるURLをクリックして、本登録へ進みましょう。


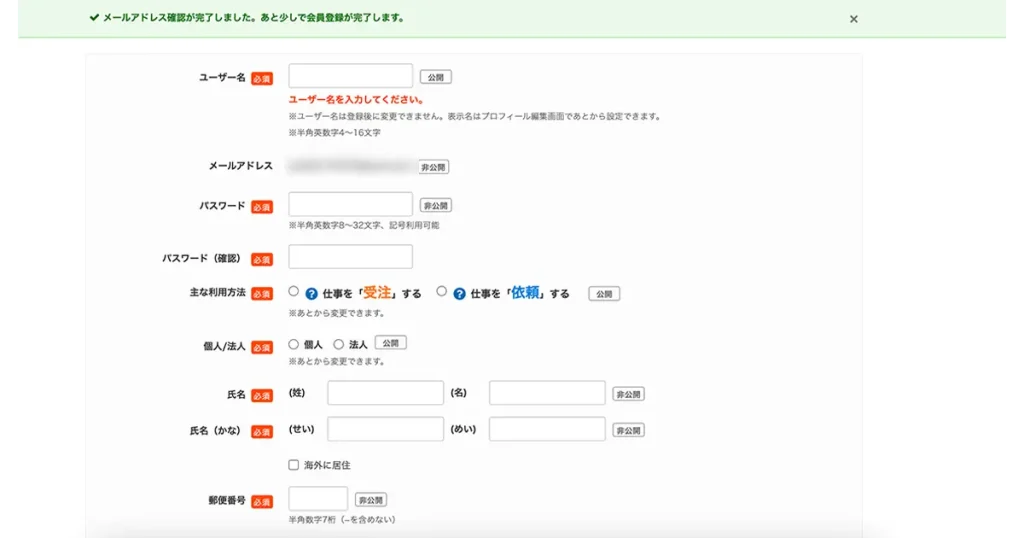
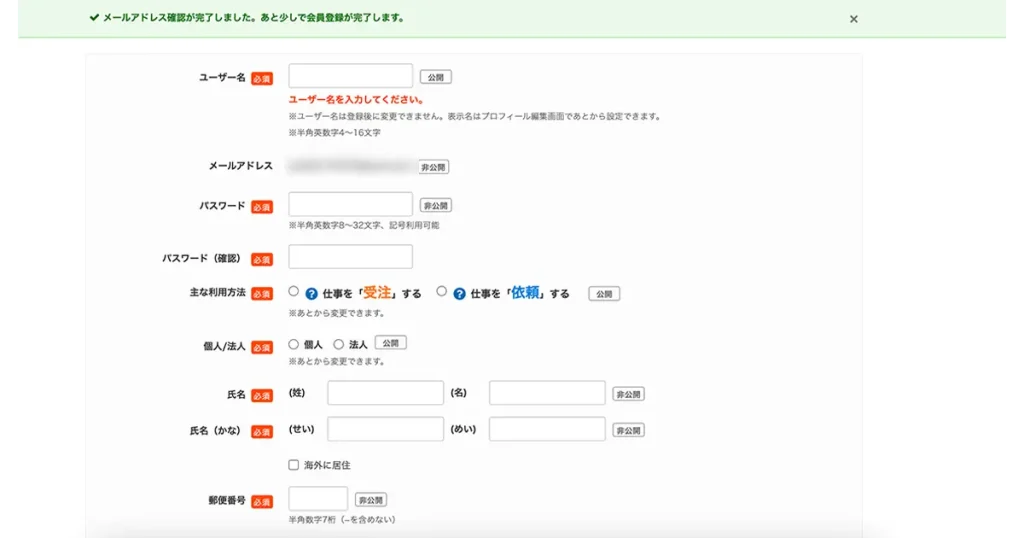
URLをクリックすると、必要事項の入力画面が出てきます。
基本的にすべて必須項目になるので、一つずつ入力していきましょう。


必須項目をすべて入力すると、「会員登録を実行する」ボタンが出てきます。
これをクリックすれば、会員登録は完了です。
ステップ②プロフィールを充実させる
次はプロフィールの編集です。
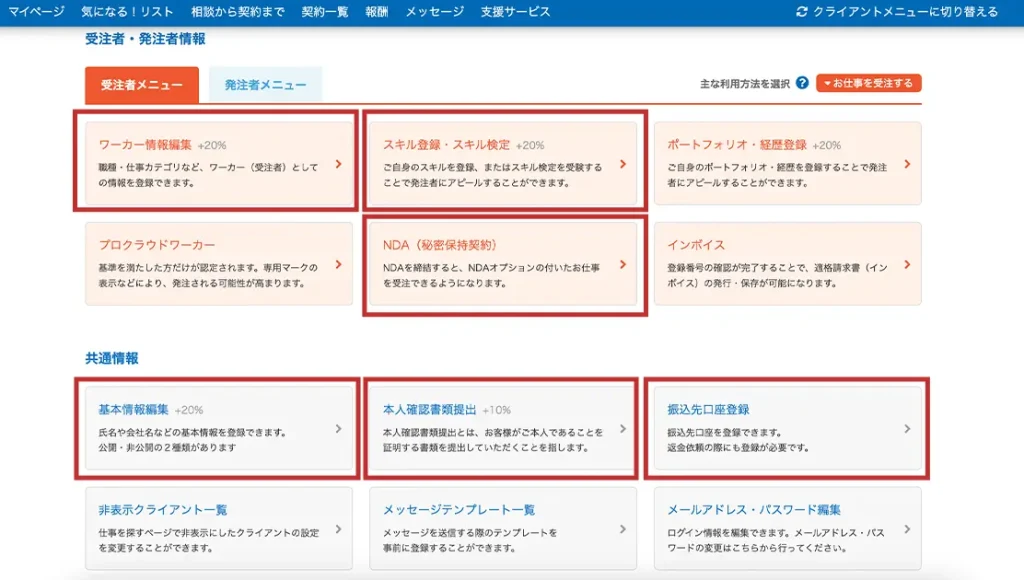
ログイン画面の右上にある名前をクリックすると出てくる「プロフィール編集」にて編集を行います。


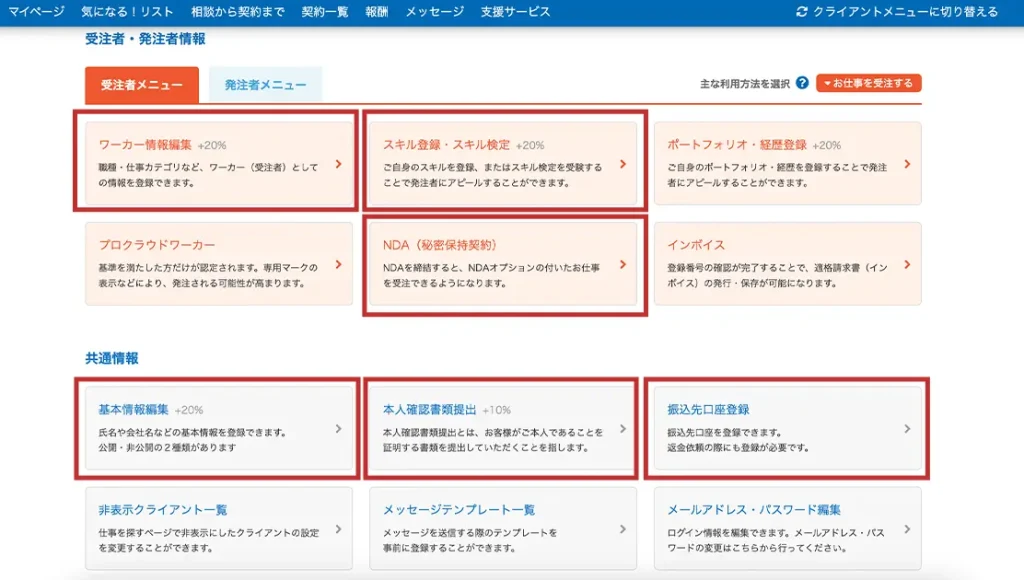
以下の6項目は、しっかり設定しておきましょう。


- ワーカー情報
- スキル登録・スキル検定
- NDA(秘密保持契約)
- 基本情報編集
- 本人確認書類提出
- 振込先口座登録



重要箇所の設定方法は、こちらで解説しています
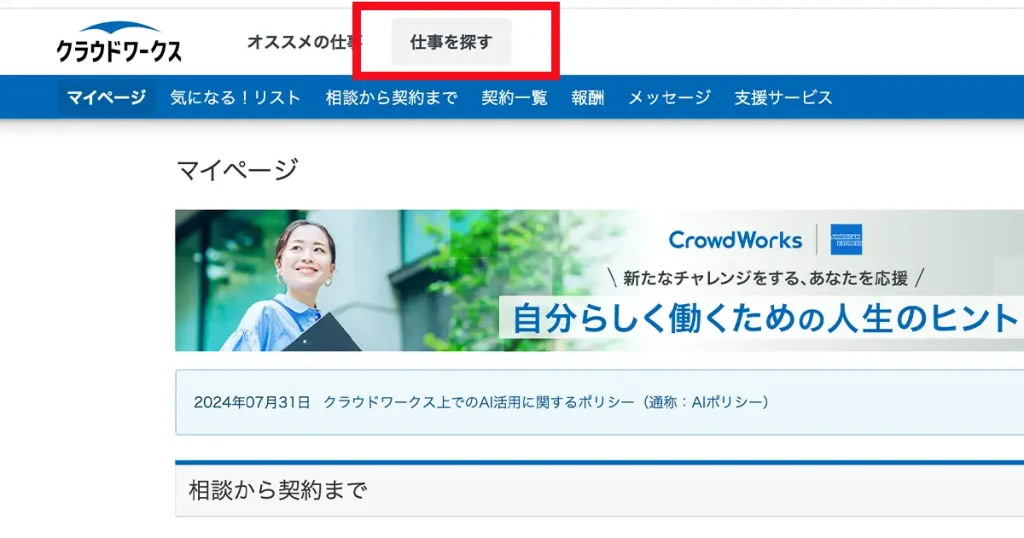
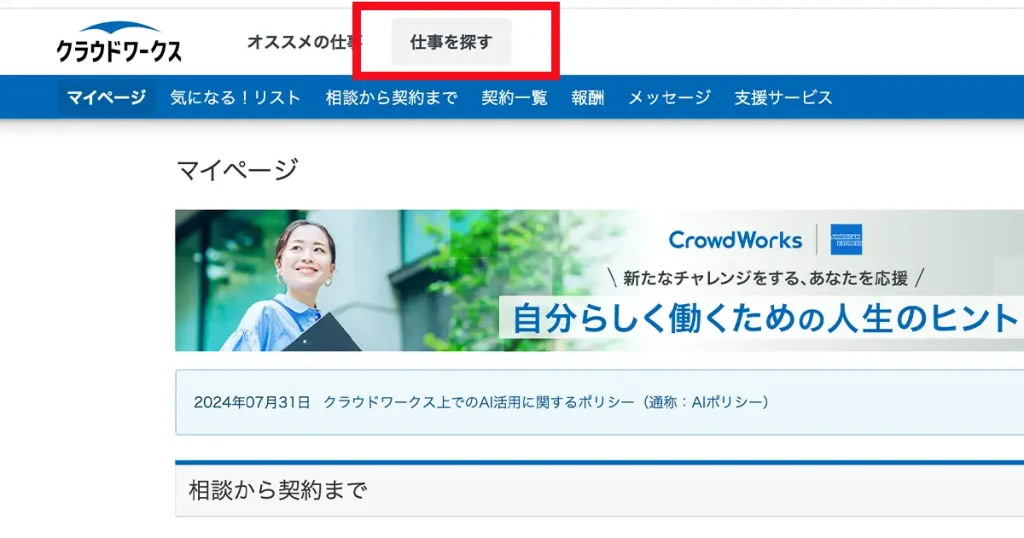
ステップ③案件を見つける
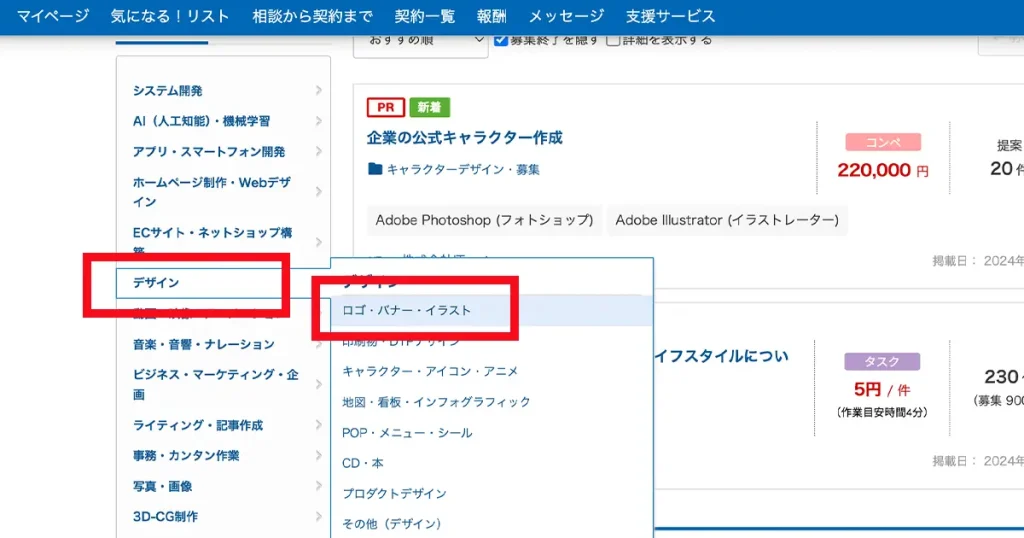
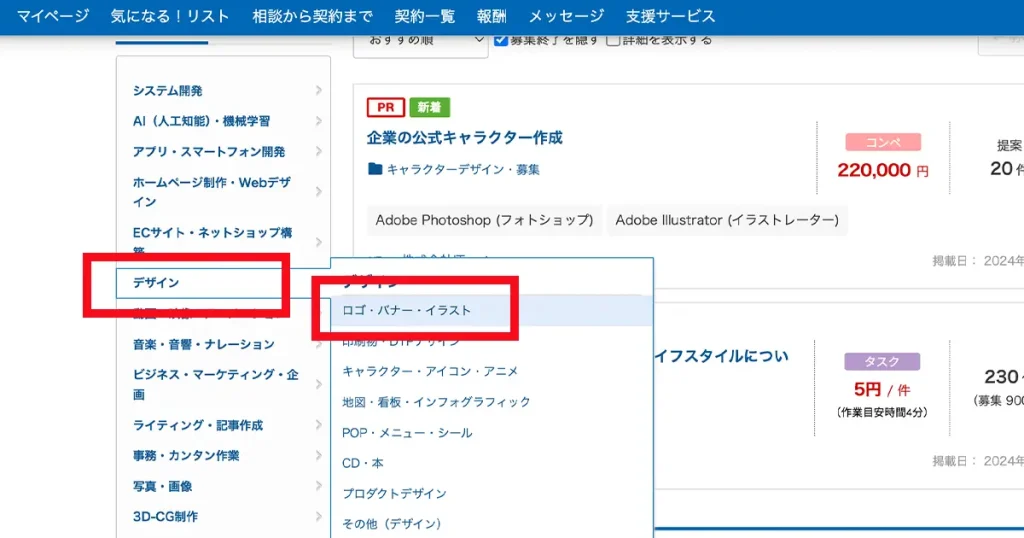
ここからは、お仕事探しに入っていきます。




その中から、さらに「バナー作成」のみに絞ります。


こちらのポイントをチェックしましょう。
| 納品ファイル形式 | 「.ai」はIllustrator、「.psd」はPhotoshopを使って制作。 両方書いてある場合は、どちらを使ってもいい |
|---|---|
| 応募期限 | 期限が近いものからやるのがおすすめ |
| 仕事の詳細 | 要望や注意点はしっかり読み、その通りに制作する |
| 作品の提出数 | 応募期限が切れるまでは、いくつでも提出ができる。 可能なら2〜3個作って提案した方が、採用率は上がります |



コンペは気軽にできるのが魅力です。
あまり悩まず、「やってみたい!」と思うものがあれば、チャレンジしてみましょう!
ステップ④デザインを作って提出する
仕事概要をしっかり読み、相手の要望に合わせて作品を作りましょう。
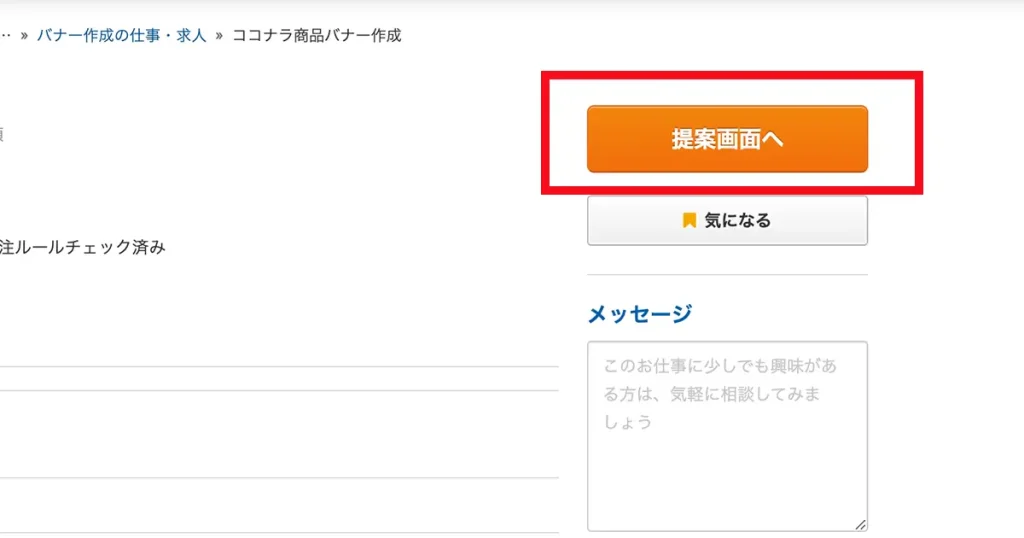
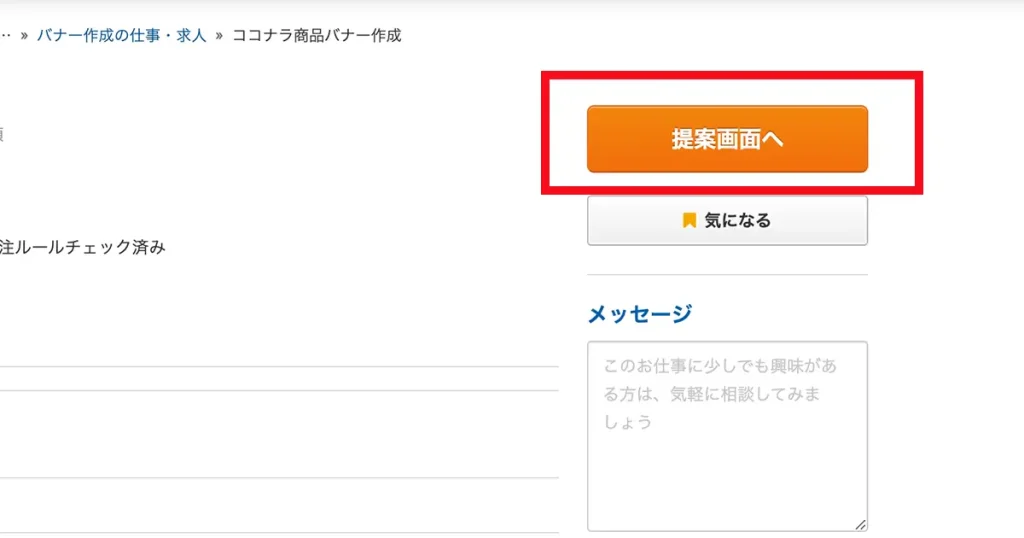
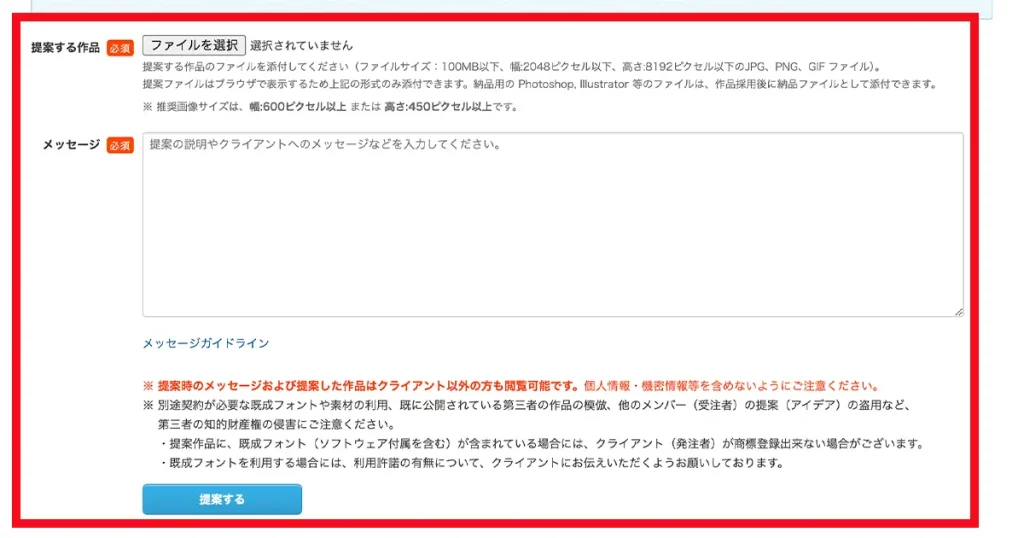
作り終わったら、「提案画面へ」から提出します。


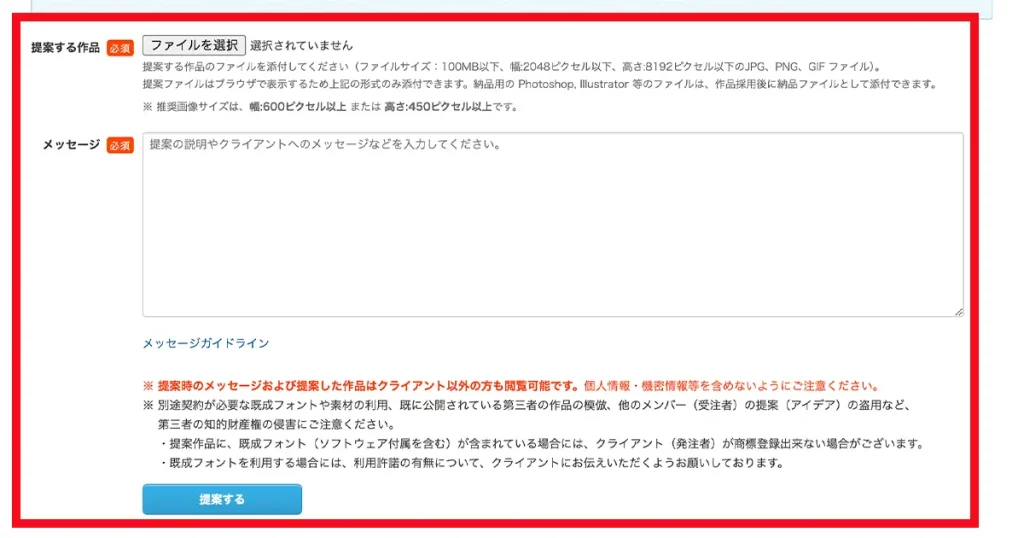
「提案する作品」のファイルを選択をクリックし、画像形式で保存した作品を添付します。


提出の時に一つ重要なのが、「メッセージ(必須)」の記入です。
ここには、制作意図や意識したポイントを書きましょう。
意外と見られる部分で、採用・不採用にも十分影響するので、しっかり書いておいた方がいいですよ。
ステップ⑤採用結果をメールで受信
応募期限から数日経つと、採用・不採用のメールが届きます。
※クラウドワークスのサイトからも確認できます。
不採用なら、その時点で案件は終了です。
採用なら、相手と連絡を取り、正式なデータを納品します。



ちなみに、不採用だった場合でも、採用された作品をしっかりと分析することで、次に活かせます!
- 採用された作品の採用理由を分析
- 自分が採用されなかった理由を分析
- 次のコンペに向けた改善点を確認
ステップ05:実績をもとにステップアップ
画像制作で稼ぐためのロードマップの最後は「実績をもとにステップアップ」することです。
コンペなどを使い、駆け出し時期にいくつか実績を積んだ後は、
- より高単価な案件探し
- 一枚あたりの単価アップ
- 別のお仕事獲得方法
これらに移っていきましょう!
なぜなら、いつまでも同じ仕事や低単価案件ばかりやっていても、実力が上がらないし、収入もアップできないから。



私自身は、コンペで3〜4件実績を積んだ後は、プロジェクト形式の仕事や、直請けに移行しました
こちらも参考にしてみてください


まとめ:画像制作で月5万円稼げるWebデザイナーになろう
Webデザインの仕事の中でも、画像制作はもっとも取り組みやすく、副業におすすめです。
確かに、楽に簡単に稼げるわけではないし、画像だけで10万円以上いくのは難しいのが現実です。
でも、私は実際に未経験からスタートして、画像制作の副業で月3〜5万円はコンスタントに達成できました。
その経験があったから、フリーランスにもなれたし、今の自分につながっています。
世の中には、Webデザインの副業に対して厳しい声もありますが、もしやってみたい!と思う方がいれば、ぜひ一歩踏み出してみましょう!
私のブログでは、過去の実体験もたくさんシェアしているので、参考にしてもらえたら幸いです。